介绍一个比较酷东西:HTML5 桌面通知(Notification API)
Notification API 是 HTML5 新增的桌面通知 API,用于向用户显示通知信息。该通知是脱离浏览器的,即使用户没有停留在当前标签页,甚至最小化了浏览器,该通知信息也一样会置顶显示出来。
一、用户权限
想要向用户显示通知消息,需要获取用户权限,而相同的域名只需要获取一次权限。只有用户允许的权限下,Notification 才能起到作用,避免某些网站的广告滥用 Notification 或其它给用户造成影响。那么如何知道用户到底是允不允许的?
Notification.permission 该属性用于表明当前通知显示的授权状态,可能的值包括:
(1)default :不知道用户的选择,默认。
(2)granted :用户允许。
(3)denied :用户拒绝。
if(Notification.permission === 'granted'){
console.log('用户允许通知');
}else if(Notification.permission === 'denied'){
console.log('用户拒绝通知');
}else{
console.log('用户还没选择,去向用户申请权限吧');
}
二、请求权限
当用户还没选择的时候,我们需要向用户去请求权限。Notification 对象提供了 requestPermission() 方法请求用户当前来源的权限以显示通知。
Notification.requestPermission().then(permission => {
if (permission === 'granted') {
console.log('用户允许通知啦')
} else if (permission === 'denied') {
console.log('用户拒绝通知啦')
}
})
三、推送通知
获取用户授权之后,就可以推送通知了。
var notification = new Notification(title, options)
参数:
title:
一定会被显示的通知标题
options(可选参数)
一个被允许用来设置通知的对象。它包含以下属性
dir:文字方向:auto(自动);ltr:(从左到右);rtl:(从右到左)
lang:指定通知中所使用的语言
body:通知中额外显示的字符串
data:想要和通知关联的任务类型的数据
tag:赋予通知一个ID,以便在必要的时候对通知进行刷新、替换或移除。
icon:一个图片的URL,将被用于显示通知的图标
image:要在通知中显示的图像的URL
requireInteraction:通知保持有效不自动关闭,默认为false。
var n = new Notification('状态更新提醒',{
body: '你的朋友圈有3条新状态,快去查看吧',
tag: 'test',
requireInteraction: true
})
四、关闭通知
Notification.close()
五、权限
当你要在开放 web 应用中使用通知时,请确保将 desktop-notification 权限添加到你的 manifest 文件中。通知可以被用于任何权限级别,hosted 或更高。
"permissions": {
"desktop-notification":{}
}
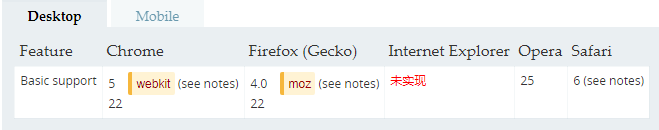
六、浏览器兼容性(移动端几乎不支持)

介绍一个比较酷东西:HTML5 桌面通知(Notification API)的更多相关文章
- html5桌面通知,notification的使用,右下角出现通知框
1先判断浏览器是否支持:window.Notification 2判断浏览器是否开启提示的权限:Notification.permission === 'granted'(如果不允许则设置为允许:No ...
- HTML5桌面通知(Web Notifications)实例解析
先上一段代码,ie不支持,Chrome.fireFox.Opera支持 <!DOCTYPE html> <html> <head> <meta http-eq ...
- HTML5桌面通知:notification
最近由于公司业务需要,领导要求IM消息有像网页微信那样有新消息桌面右下角弹出一个提示框的效果!由于自己才疏学浅,一时还没明白微信是怎么实现的!所以只能问百度(因为懒得FQ)咯! 在网上搜索了N久,心都 ...
- 文件系统:介绍一个高大上的东西 - 零基础入门学习Python030
文件系统:介绍一个高大上的东西 让编程改变世界 Change the world by program 接下来我们会介绍跟Python的文件相关的一些十分有用的模块.模块是什么?不知大家对以下代码还有 ...
- 轻松让HTML5可以显示桌面通知Notification非常实用
使用Notification的流程 1.检查浏览器是否支持Notification2.检查浏览器的通知权限3.如果权限不够则申请获取权限4.创建消息通知5.展示消息通知 Notification AP ...
- 浏览器桌面通知Notification探究
首先说明,这篇博文不是科普讲解的,而是立flag研究的,是关于浏览器消息自动推送,就是下面这个玩意: 最近常常在浏览器看到这样的消息推送,还有QQ.com的推送,现在我对这个不了解,不知道叫消息自动推 ...
- h5桌面通知Notification
H5中的桌面通知Notification 前言: 对于一个前端开发者,逛网页总会留意一些新奇的功能,对于上班总会用到Teambition的我,总是能收到Notification...所以今天就来研究下 ...
- HTML5桌面通知:notification api
1. 为什么需要HTML5的桌面通知 传统的桌面通知可以写一个div放到页面右下角自动弹出来,并通过轮询等等其他方式去获取消息并推送给用户.这种方式有个弊端就是:当我在使用京东 进行购物的时候,我是不 ...
- HTML5 桌面通知:Notification API
原文地址:http://blog.gdfengshuo.com/article/23/ 前言 Notification API 是 HTML5 新增的桌面通知 API,用于向用户显示通知信息.该通知是 ...
随机推荐
- Ruby和Swift的Range
意义 Swift Ruby [1, 2, 3, 4, 5] 1...5 1..5 [1, 2, 3, 4] 1..<5 1...5 ...
- 最优贸易 2009年NOIP全国联赛提高组(最短路)
最优贸易 2009年NOIP全国联赛提高组 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题目描述 Description [问题描述]C ...
- CentOS 6.5克隆后eth1与eth0的问题
CentOS 6.5克隆后eth1与eth0的问题 按照安装文档执行以下步骤时: 从克隆出来的虚拟机网卡都会被命名为eth1,而有些程序或者脚本,涉及到网卡的,默认写的是eth0,这时就存在要 ...
- jSignature做手动签名,canvas支持触摸屏的签名涂鸦插件
整理的前面可以用的: <!doctype html> <html lang="en"> <head> <meta charset=&quo ...
- 下载tortoisegit
https://download.tortoisegit.org/tgit/ 藏经阁技术资料分享群二维码
- 数据结构之动态顺序表(C实现)
线性表有2种,分为顺序表和链表. 顺序表: 采用顺序存储方式,在一组地址连续的存储空间上存储数据元素的线性表(长度固定) 链表: 有3种,单链表.双向链表.循环链表(长度不固定) seqList.h ...
- 2017杭电多校第七场1005Euler theorem
Euler theorem Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 524288/524288 K (Java/Others) ...
- I - Andy's First Dictionary(set+stringstream)
Description Andy, 8, has a dream - he wants to produce his very own dictionary. This is not an easy ...
- 关于.Net中Process的使用方法和各种用途汇总(一):Process用法简介
简介: .Net中Process类功能十分强大.它可以接受程序路径启动程序,接受文件路径使用默认程序打开文件,接受超链接自动使用默认浏览器打开链接,或者打开指定文件夹等等功能. 想要使用Process ...
- WebApi实现IHttpControllerSelector问题
一.让Web API路由配置也支持命名空间参数/// <summary> /// controller /// 选择器 /// </summary> ...
