JavaScript--小白入门篇3
一、函数
1.1 初步认识函数
1 <script type="text/javascript">
2 console.log("你好");
3 sayHello(); //调用函数
4
5 //定义函数:
6 function sayHello(){
7 console.log("欢迎");
8 console.log("welcome");
9 }
10 </script>
11 </body>

函数,是一种封装。就是将一些语句,封装到函数里面。通过调用的形式,执行这些语句。
函数的使用,是两个步骤,第一步,函数的定义:
语法:
1 function 函数名字(){
2 3 }
function就是英语“函数”、“功能”的意思。顾名思义,将一些功能封装到函数里面。
function是一个关键字,和var、typeof一样,都是关键字,后面要加空格。
函数名字的命名规定,和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
后面有一对儿空的小括号,里面是放参数用的,下午介绍。大括号里面,是这个函数的语句。
常见错误:
不能小括号包裹大括号:
1 function sayHello({
2
3 })
不能忘了小括号对儿:
1 function sayHello{
2 }
第二步,函数的调用。
函数如果不调用,等于白写。
调用一个函数,太简单了,就是这个函数的名字后面加小括号对儿。
语法:
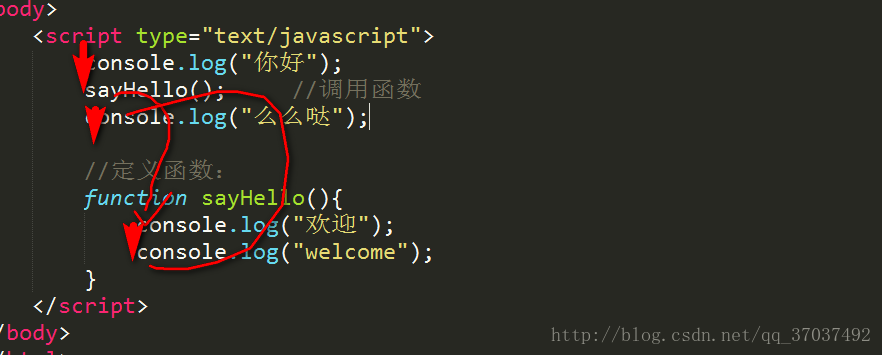
1 函数名字();定义函数,可以在调用的后面:这是JS的语法特性,函数声明头的提升。知道就行了。
1 console.log("你好");
2 sayHello(); //调用函数
3
4 //定义函数:
5 function sayHello(){
6 console.log("欢迎");
7 console.log("welcome");
8 }
函数的功能、好处:
1) 将会被大量重复的语句写在函数里面,这样以后需要这些语句的时候,直接调用函数,不用重写那些语句。
2) 简化编程,让编程变的模块化。

1.2 函数的参数

实际参数和形式参数的个数,要相同。
1 qiuhe(3,4);
2 qiuhe("3",4);
3 qiuhe("我爱你","中国");
4
5 function qiuhe(a,b){
6 console.log(a + b);
7 }1.3 函数的返回值
1 <script type="text/javascript">
2 console.log(qiuhe(3,4));
3
4 function qiuhe(a,b){
5 return a + b;
6 }
7 </script>
return就是英语“返回”的意思,那么就表示此时这个“函数调用的表达式”(红色部分),值就是这个a+b。
● 函数里面可以没有return,如果有,只能有一个。不能有多个return;
● 函数里面,return后面不允许书写程序了,也就是说写在后面的程序无效;
二、算法练习
2.1 题目1:报7游戏的安全数
大家从小到大,都玩儿过的一个庸俗的游戏:
游戏玩儿法就是,大家轮流报数,如果报到能被7整除的数字,或者尾数是7的数字,都算踩地雷了。就应该罚唱歌。
请在控制台输出1~60之间的所有“安全数”。
比如:
1、2、3、4、5、6、8、9、10、11、12、13、15、16、18、19、20、22、23、24、25、26、29、30……
<script type="text/javascript">
for(var i = 1 ; i <= 60 ; i++){
//这个数字不能被7整除 且 这个数字的个位数不能是7
if(i % 7 != 0 && i % 10 != 7){
console.log(i);
}
}
</script>2.2 题目2:水仙花数
水仙花数是一种特殊的三位数,它的特点就是,每个数位的立方和,等于它本身。
比如153就是水仙花数。因为:
1313+5353+3333 = 153
100~999之内,只有4个水仙花数,请找出来。
<script type="text/javascript">
//从100~999一个一个实验,看看谁符合水仙花数特点的。
for(var i = 100 ; i <= 999 ; i++){
//得到这个i的每一个位
var baiwei = parseInt(i / 100);
var shiwei = parseInt(i % 100 / 10);
var gewei = i % 10;
//验证是否符合水仙花数的特点
if(Math.pow(baiwei,3) + Math.pow(shiwei,3) + Math.pow(gewei,3) == i){
console.log(i);
}
}
</script>2.3 题目3:求1~100的和
求和的题目,涉及到了新的一种算法思想,叫做“累加器”。
1+2+3+4+5+6……
1 var sum = 0; //累加器
2 //遍历1~100,将所有的数字扔到累加器里面
3 for(var i = 1 ; i <= 100 ; i++){
4 sum = sum + i;
5 }
6 console.log(sum);
2.4 求阶乘
所谓的阶乘,比如6的阶乘,就是1*2*3*4*5*6 = 720。
现在,计算13的阶乘。
1 var result = 1; //累乘器
2
3 for(var i = 1 ; i <= 13 ; i++){
4 result = result * i;
5 }
6 console.log(result);
2.5 用户输入一个数,输出因数的个数。
如:
用户输入48,弹出10。
用户输入21,弹出4
用户输入11,弹出2
<script type="text/javascript">
//用户输入一个数字
var num = parseInt(prompt("请输入数字"));
// 找因数
// 比如用户输入48,要从1~48,分别让48除以这个数
// 穷举法
var amount = 0; //个数,累加器
for(var i = 1 ; i <= num ; i++){
if(num % i == 0){
// console.log(i); //不想输出
amount++; //自增1
}
}
//循环语句结束之后,总量就已经产生了,弹出结果:
alert(amount);
</script>2.6 判断质数
用户输入一个数字,弹出这个数字是否是质数。
<script type="text/javascript">
//用户输入一个数字
var num = parseInt(prompt("请输入数字"));
// 找因数
// 比如用户输入48,要从1~48,分别让48除以这个数
// 穷举法
var amount = 0; //个数,累加器
for(var i = 1 ; i <= num ; i++){
if(num % i == 0){
// console.log(i); //不想输出
amount++; //自增1
}
}
//循环语句结束之后,总量就已经产生了,弹出结果:
if(amount == 2){
alert("是质数");
}else{
alert("不是!!");
}
</script>JavaScript--小白入门篇3的更多相关文章
- 【Unity游戏开发】SDK接入与集成——小白入门篇
一.简介 通常一款游戏开发到后期,一般都会涉及到第三方SDK的接入与集成,对于不熟悉SDK接入的同学来说,接SDK每次都是云里雾里,而熟悉SDK接入的同学又觉得不断地重复做接入SDK工作这样没有成就感 ...
- Javascript之入门篇(一)
上一篇学习了什么是JavaScript语言及其作用和特有的特点等,本篇将详细介绍JavaScript一些入门使用方式. 对于初学者来讲,由于JavaScript是嵌入到HTML页面里面的,首先创建一张 ...
- JavaScript的入门篇
快速认识JavaScript 熟悉JavaScript基本语法 窗口交互方法 通过DOM进行网页元素的操作 学会如何编写JS代码 运用JavaScript去操作HTML元素和CSS样式 <!DO ...
- JavaScript(JS)入门篇
<script type="text/javascript"> 表示在<script></script>之间的是文本类型(text),javas ...
- 【MySQL】Linux下mysql安装全过程——小白入门篇(含有问题详解)
本次安装操作在申请的腾讯云上实现(版本:CentOS Linux release 7.4.1708 (Core) ). 根据教程实现(中途各种挖坑,填坑...),地址:http://www.runoo ...
- 阿里云学生机——Mysql配置---教小白入门篇
首先,我的学生机默认配置为:CentOS 7.2 64位 + Tomcat 8 + Jdk8 + MySQL5.7.16 扩展:Linux 如何查看 MySQL 版本号----使用命令 mysql - ...
- JavaScript之入门篇(二)
终于学到后面的语法部分了,感觉这门语言基础部分和当初学习VB的时候感觉一样一样的,章节目录让我不禁又想到了VB课本.由于怕学过了,过段时间忘了,于是,大概总结一下. 数据类型部分 ① Typeof操作 ...
- 小白入门篇:flex布局
--前言 因为这个星期写一个小的项目用到flex布局和grid布局,虽然这两种布局都是兼容性都有问题,但是别急,我觉的以后肯定是会发展并且流行起来的,毕竟google大法好,而且这两个布局真的比一般的 ...
- ArcGIS API for JavaScript小白入门
简单理解就是:通过js调用arcgis相关的方法和通过html引入css等资源来展示地图,代码如下: <!DOCTYPE html> <html> <head> & ...
- Monkey小白入门篇
一.monkey简介 中文名:猴子 职业:压力测试小工具 用途:对待测Android应用程序进行压力测试,测试app是否会crash Android官方描述: The Monkey is a prog ...
随机推荐
- ios25---图片拉伸
控制器: // // ViewController.m // 12-图片的拉伸问题 // // Created by xiaomage on 15/12/30. // Copyright © 2015 ...
- android 7源码的下载【转】
本文转载自:http://www.jianshu.com/p/0799435daf8e android 7源码的下载 step: 1.ubuntu 环境 2.打开终端(快捷键:ctrl + alt + ...
- 【HDU2037】今年暑假不AC
http://acm.hdu.edu.cn/showproblem.php?pid=2037 “今年暑假不AC?”“是的.”“那你干什么呢?”“看世界杯呀,笨蛋!”“@#$%^&*%...” ...
- 【POJ 3070】 Fibonacci
[题目链接] 点击打开链接 [算法] 矩阵乘法快速幂 [代码] #include <algorithm> #include <bitset& ...
- matlab绘制曲线对比图
>> clear;>> x1=[0,0.1,0.2,0.3,0.4,0.5,0.6,0.7,0.8];>> y1=[0,0.55,0.69,0.86,0.93,0. ...
- uva 11292 The Dragon of Loowater(贪心)
题目大意: 你的王国里有一条n个头的恶龙,你希望雇一些骑士把它杀死(即砍掉所有头).村里有m个骑士可以雇佣,一个能力值为x的骑士可以砍掉恶龙一个直径不超过x的头,且需要支付x个金币.如何雇佣骑士才 ...
- CentOS 7 配置 Nginx 正向代理 http、https 最详解
手头项目中有使用到 nginx,因为使用的三方云服务器,想上外网需要购买外网IP的,可是有些需要用到外网却不常用的主机也挂个外网IP有点浪费了,便想使用nginx的反向代理来实现多台内网服务器使用一台 ...
- AppConfig 操作简易封装
using System; using System.Configuration; namespace HT.IMS.Common { public class ClientConfig { ; pu ...
- javascript学习之Date对象
前几天学习了一下date对象,于是写了一个简单的时间显示放到博客页面里(位于右上角),类似这样的效果,时:分:秒 xxxx年xx月xx日. 下面来说一下具体实现步骤. 首先,既然date是一个对象,那 ...
- (9)string对象上的操作2
比较string对象的比较运算符 这种由string类定义的几种比较字符串的运算符能逐一比较string对象中的字符(对大小写敏感).