CSS中的趣事之float浮动
浮动float一般跟left或是right:
特性:
1,包裹性:浮动文本类型时,需要指定宽度width,如果不指定,就会折叠到最小宽度;
2,浮动会影响别的元素;
3,子级浮动,会导致父级高度塌陷。
表现:
1,浮动会脱离文档流(不受块级控制);
2,浮动不会超越到padding;
3,行内元素浮动后自动变成块级。
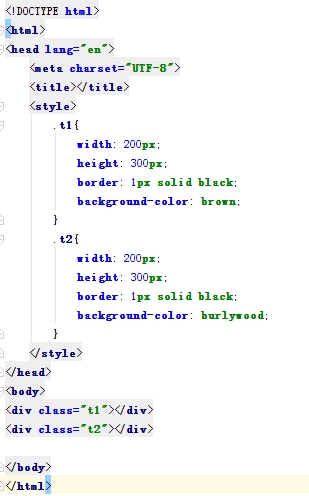
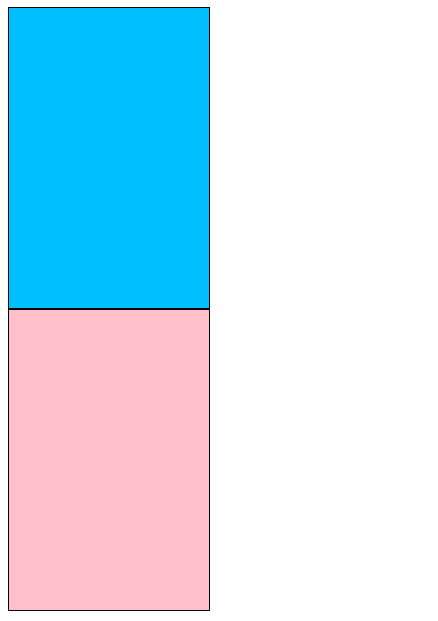
例子:

输出是:

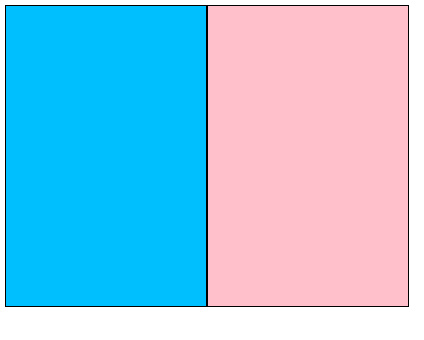
在加上
.ti,.t2{
float:left;
}
变为:

这是个很简单的例子,但是在实践中这个大有用处!
CSS中的趣事之float浮动的更多相关文章
- 对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个CSS属性,对于这两个属性的使用上面可能大多数人存在一些模糊与不 ...
- 装载:对CSS中的Position、Float属性的一些深入探讨
对CSS中的Position.Float属性的一些深入探讨 对CSS中的Position.Float属性的一些深入探讨 对于Position.Float我们在平时使用上可以说是使用频率非常高的两个 ...
- css中常见几种float方式以及倒计时(刷新页面不清)
css中常见几种float方式 http://jingyan.baidu.com/article/72ee561a670269e16138dfd5.html <script type=" ...
- 归纳篇(一)CSS的position定位和float浮动
近期会更新一系列博客,对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进 ...
- CSS中的position和float
对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进行定位: 2.rela ...
- (转)css中通常会用到浮动与清除,也是一个必须掌握的知识点,概念性的东西不多说,下面举几个例子,来说明它的用法:1.文字环绕效果 2.多个div并排显示 3.清除浮动(默认显示)
一.文字环绕效果: html代码如下: 1 <body> 2 3 <style type="text/css"> 4 #big img {float: le ...
- css中:overflow:hidden清除浮动的原理
要想彻底清除浮动的影响,适合的属性不是 clear 而是 overflow. 一般使用 overflow:hidden,利用 BFC 的“结界”特性彻底解决浮动对外部或兄弟元素的影响. 1. 前言: ...
- 关于css中float的理解
感觉css里的float是个非常神奇的东西,神奇之处在于,你知道它是什么意思,但是用的时候总是不知道怎么实现效果.又或者它会很容易地影响到别的元素和属性.所以今天打算尝试一下float的各种设置,看看 ...
- 【Web】CSS中的浮动float
CSS中的float 文章目录 CSS中的float 1.float浮动属性 2.float文字环绕图片 3.float浮动的真正原因以及副作用分析 4.清除浮动的四种解决方法 5.实际应用 导航效果 ...
随机推荐
- Lightoj 1020 - A Childhood Game
Allice先拿,最后拿球的输. Bob先拿,最后拿球的赢. 考虑Alice先拿球,当n=1时 Alice输 记dp[1]=0; n=2, dp[2]=1 n=3, dp[3]=1 因为n=1, ...
- ionic 和cordova的区别是什么
很多新朋友ionic基础教程都学完了,还是不知道ionic 和cordova 是什么关系 ionic是什么: Ionic(ionicframework)一款开源的Html5移动App开发框架,是Ang ...
- 使用JSTL 对在页面上对 0,0,1 的分割处理 forTokens
使用JSTL 对在页面上对 0,0,1 的分割处理 <tr onmouseover="currentcolor=this.style.backgroundColor;this.styl ...
- python compileall 打包发布
Python工程的编译.合并.打包.发布 from:https://my.oschina.net/bfbd/blog/864310 确保要发布的包(demo)的根目录中有__main__.py文件 ...
- python的for...in...if...语句
Python中,for...[if]...语句一种简洁的构建List的方法,从for给定的List中选择出满足if条件的元素组成新的List,其中if是可以省略的.下面举几个简单的例子进行说明. &g ...
- appium学习【二】:用try捕获异常后,用例的执行结果为pass
在代码中用try..except捕获异常截图后,HTMLTestRunner生成的测试报告中,用例的执行结果为pass 解决办法为: 在try..except后加raise,只要再加个raise就行了 ...
- asp.net MVC 切换网站主题
首先要有一些定义后的CSS文件,本例是用Bootstrap作为前端框架,可以从http://bootswatch.com/网站上下载一些主题文件,也就是一些定义好的Bootstap.css的文件. 然 ...
- Ceph之对象存储网关RADOS Gateway(RGW)
一.Ceph整体架构及RGW在Ceph中的位置 1.Ceph的整体架构 Ceph是一个统一的.分布式的的存储系统,具有优秀的性能.可靠性和可扩展性.Ceph支持对象存储(RADOSGW).块存储(RB ...
- 【WIP】Objective-C Foundation框架的主要对象
创建: 2018/02/02 完成字符串: 2018/02/05 任务表: TODO 最新内容确认: 字符串,数据类, 数组类 可变与不变的对象 一览 种类 不变类 可变类 数组 NSA ...
- 你想要的sublime、webstorm、vi/vim不得不用的快捷键【简报】【实用】
你想要的sublime.webstorm.vi/vim不得不用的快捷键[简报][实用] 话不多说,马上走起: Sublime Text: ctrl+d alt+f3全选 ctrl+shift+’ ...
