PCB WebAPI跨域访问 实现方式
我们写WebAPI不仅自己系统调用,也需要给其它系统调用,那么如何实现跨域访问了,在这里介绍2种方法实现
方法一.修改Web.Config文件 实现
此方法是全局实现跨域,如果仅想某个方法实现跨域此方法不支持,可看下面一个方法自由程度更高些

<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Origin" value="*" />
<add name="Access-Control-Allow-Headers" value="*" />
<add name="Access-Control-Allow-Methods" value="GET, POST, PUT, DELETE" />
</customHeaders>
</httpProtocol>
方法二.增加ActionFilterAttribute 实现
此方法可以全局,控制器,方法控制,自由度非常之高,实现跨域力推此方法来实现
1.新建跨域CrossSiteAttribute类
public class CrossSiteAttribute : ActionFilterAttribute
{
private const string AccessControlAllowOrigin = "Access-Control-Allow-Origin";
private const string OriginHeaderdefault = "*";
public override void OnActionExecuted(HttpActionExecutedContext ActionExecutedContext)
{
ActionExecutedContext.Response.Headers.Add(AccessControlAllowOrigin, OriginHeaderdefault);
}
}
2.代码应用

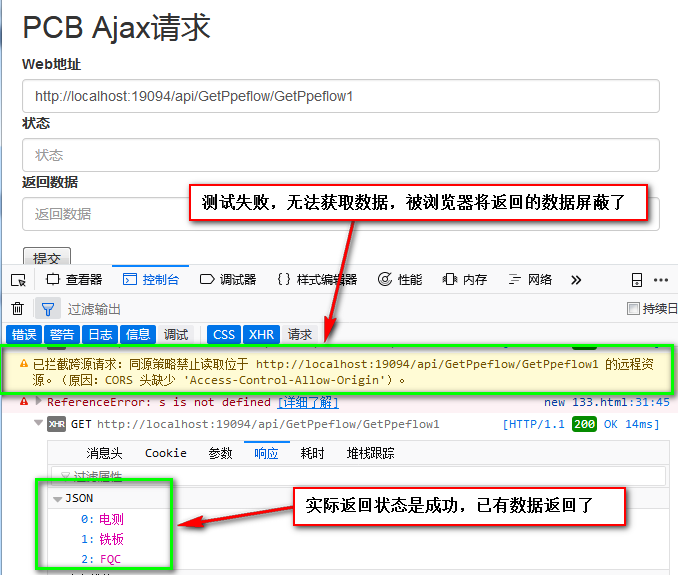
3.失败测试演示

4.成功测试演示

5.附html本地Ajax测试网页
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>PCB Ajax请求</title>
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(function(){
$("#testAjax").click(function(){
var httpurl = $("#url").val();
//httpurl = "http://localhost:19094/api/GetPpeflow/GetPpeflow2";
$.ajax({
type: "get",
url: httpurl,
data: "",
success: function(data,status){
$("#ReturnSate").val(status);
$("#ReturnSate").css('background','green');
$("#ReturnData").val(JSON.stringify(data));
},
error: function (e) {
$("#ReturnSate").val(status);s
$("#ReturnSate").css('background','red');
$("#ReturnData").val('错误');
},
complete: function () {
alert('执行完成');
}
});
});
});
</script>
</head
<body style="margin: 20px;">
<div ><h2>PCB Ajax请求</h2></div>
<div class="form-group">
<label for="name">Web地址</label>
<input type="text" class="form-control" id="url" placeholder="Web地址">
<label for="name">状态</label>
<input type="text" class="form-control" id="ReturnSate" placeholder="状态">
<label for="name">返回数据</label>
<input type="text" class="form-control" id="ReturnData" placeholder="返回数据">
</div>
<button id="testAjax" >提交</button>
</body>
</html>
PCB WebAPI跨域访问 实现方式的更多相关文章
- webapi 跨域访问设置基于jsonp跨域
JSONP实现跨域 Web API并没有提供JSONP Formatter,但是这并不能影响我们前进的脚步,我们可以自定义Formatter来实现JSONP功能.既然是利用JSONP跨域,那么就得简 ...
- Ajax实现跨域访问最新方式
在实际项目当中,我们经常会遇到同一个域名下不同项目之间通过Ajax相互调用数据,这样问题就来了,如何通过Ajax实现跨域呢? 解决方案 1.Jsonp Jsonp解决跨域相对简单,服务器无需任何配置. ...
- ASP.Net开发WebAPI跨域访问(CORS)的精简流程
1: Web.config里有一行: <remove name="OPTIONSVerbHandler" /> 这个要删除. 2: nuget安装Microsoft.A ...
- SpringBoot 实现前后端分离的跨域访问(CORS)
序言:跨域资源共享向来都是热门的需求,使用CORS可以帮助我们快速实现跨域访问,只需在服务端进行授权即可,无需在前端添加额外设置,比传统的JSONP跨域更安全和便捷. 一.基本介绍 简单来说,CORS ...
- 详解SpringBoot应用跨域访问解决方案
一.什么是跨域访问 说到跨域访问,必须先解释一个名词:同源策略.所谓同源策略就是在浏览器端出于安全考量,向服务端发起请求必须满足:协议相同.Host(ip)相同.端口相同的条件,否则访问将被禁止,该访 ...
- System.Web.Http.Cors配置跨域访问的两种方式
System.Web.Http.Cors配置跨域访问的两种方式 使用System.Web.Http.Cors配置跨域访问,众多大神已经发布了很多文章,我就不在详细描述了,作为小白我只说一下自己的使用心 ...
- 连表查询都用Left Join吧 以Windows服务方式运行.NET Core程序 HTTP和HTTPS的区别 ASP.NET SignalR介绍 asp.net—WebApi跨域 asp.net—自定义轻量级ORM C#之23中设计模式
连表查询都用Left Join吧 最近看同事的代码,SQL连表查询的时候很多时候用的是Inner Join,而我觉得对我们的业务而言,99.9%都应该使用Left Join(还有0.1%我不知道在 ...
- ASP.NET MVC & WebApi 中实现Cors来让Ajax可以跨域访问 (转载)
什么是Cors? CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing).它允许浏览器向跨源服务器,发出XMLHttpReq ...
- webapi支持跨域访问
写在前面 在实际应用中,跨域请求还是比较常见的,如何上接口直接支持跨域的访问呢? demo 场景项目A有个接口用来获取用户列表,现在项目b也有个功能需要加载用户列表.这两个项目在两个域名下,至少端口好 ...
随机推荐
- 实验十二:SWING界面设计
实验程序: import java.awt.FlowLayout;import javax.swing.*;import java.awt.Container;public class jianli ...
- vue父子通信的基本使用
项目中没怎么用过父子通信,很多页面都是路由切换实现的,后来做首页的时候发现首页的路径没法配置,我强行在原先的首页上写了个子组件,通过判断路径使其强行跳转实现的 这个时候跳转页面的时候就要使用到了父子间 ...
- 洛谷——P3369 【模板】普通平衡树(splay)(基础splay,维护一些神奇的东东)
P3369 [模板]普通平衡树 平衡树大法好,蒟蒻(博主)最近正在收集高级数据结构的碎片,企图合成数据结构的元素之力来使自己的RP++... 您需要写一种数据结构(可参考题目标题),来维护一些数,其中 ...
- Python学习-while循环练习
1.计算1-100的和 i = 1; total = 0; while i <= 100: total = total + i; i = i + 1; print(total); 2.打印出1- ...
- Python使用Flask框架,结合Highchart处理xml数据
1.html代码 <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- PHP 结合前端 ajax 爬取网站信息后, 向指定用户发送指定短信;
<?php /** * Description * @authors Your Name (you@example.org) * # 根据时时彩的最新一期的号码, 判断如果为首尾同号则发送短信 ...
- Wow! Such Sequence! (线段树) hdu4893
http://acm.hdu.edu.cn/showproblem.php?pid=4893 先贴上一份还没过的代码,不知道拿出错了 1 // by caonima ; ; ],col[MAX< ...
- 夜话JAVA设计模式之适配器模式(adapter pattern)
适配器模式:将一个类的接口,转换成客户期望的另一个接口,让不兼容的接口变成兼容. 1.类适配器模式:通过多重继承来实现适配器功能.多重继承就是先继承要转换的实现类,再实现被转换的接口. 2.对象适配器 ...
- Linux进程空间分布 & 上下文
Linux使用两级保护机制:0级供内核使用,3级供用户程序使用.从图中可以看出,每个进程有各自的私有用户空间(0~3G),这个空间对系统中的其他进程是不可见的.最高的1GB字节虚拟内核空间则为所有进程 ...
- 【转】gcov lcov 覆盖c/c++项目入门
原文: http://www.cnblogs.com/turtle-fly/archive/2013/01/09/2851474.html ------------------------------ ...
