bootstrap table 显示连续序号,分页有效
参考:http://blog.csdn.net/nazhidao/article/details/51647799
第一种,通过index+1可以简单实现,但是,翻页后又重新从第一个开始
{
field: 'Number',
title: 'Number',
formatter: function (value, row, index) {
return index+;
}
}
第二种,为了能够实现,在翻页时也能后接着上一页的序号显示,下边修改bootstrap 的js库:
在bootstrap-table.js这个js库中找到allowedMethods对象添加一个getPage属性:(红色部分为自己添加,注意逗号)
var allowedMethods = [
'getSelections', 'getData',
'load', 'append', 'remove',
'updateRow',
'mergeCells',
'checkAll', 'uncheckAll',
'check', 'uncheck',
'refresh',
'resetView',
'destroy',
'showLoading', 'hideLoading',
'showColumn', 'hideColumn',
'filterBy',
'scrollTo',
'prevPage', 'nextPage',
'getPage'
];
然后,在js库中,添加方法:
BootstrapTable.prototype.getPage = function (params) {
return {pageSize: this.options.pageSize, pageNumber: this.options.pageNumber};
};
这样就可以在jsp中直接使用了:
{
field:'',
title : '序号',
formatter : function (value, row, index){
var page = $('#task_list').bootstrapTable("getPage");
return page.pageSize * (page.pageNumber - ) + index + ;
}
},
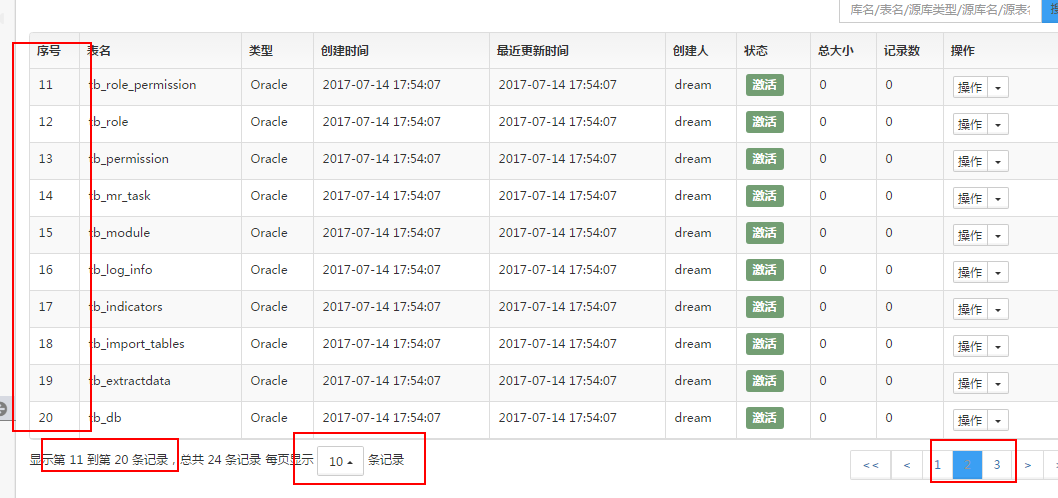
结果:

bootstrap table 显示连续序号,分页有效的更多相关文章
- BootStrap Table显示行号,并且分页后依然递增
bootStrap table 此处使用的是V1.9.0.在网上百度的方法是: { title: '序号', field: '', formatter: function (value, row, i ...
- bootstrap Table 服务端处理分页 后台是.net
要考虑函数可被可重复使用(调用),需要将可变化的变为参数封装起来 function HQCreatTables(ob) { var option = { method: 'get', dataType ...
- bootstrap table 服务器端分页--ashx+ajax
1.准备静态页面 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-T ...
- bootstrap table 分页序号递增问题 (转)
原文地址:https://segmentfault.com/q/1010000011040346 如题,怎么在bootstrap table中显示序号,序号递增,并且分页有效,等于是每页10条,第2页 ...
- [转] BootStrap table增加一列显示序号
原文地址:https://blog.csdn.net/aboboo5200/article/details/78839208 最近由于项目需要,使用BootStrap table做数据展示,其中要在第 ...
- C# Bootstrap table之 分页
效果如图: 一.声明talbe <div class="container"> <table id="table" class="t ...
- [转]C# Bootstrap table之 分页
本文转自:https://www.cnblogs.com/zhangjd/p/7895453.html 效果如图: 一.声明talbe <div class="container&qu ...
- bootstrap table + spring + springmvc + mybatis 实现从前端到后端的表格分页
1.使用准备 前台需要的资源文件,主要有Bootstrap3相关css.js以及bootstrap Table相关css.js: <-- 样式 --> <link rel=" ...
- bootstrap table保留多选框的分页
有时候需要完成这种情况: 1.需要设置的是如果第一页点击复选框然后点击其他页面的话,第一页的选项被保存了 2.将所有选择好的复选款的数据保存在数组中 bootstrap table官方文档http:/ ...
随机推荐
- RabbitMQ系列(三)--Java API
基于java使用RabbitMQ 框架:SpringBoot1.5.14.RELEASE maven依赖: <dependency> <groupId>com.rabbitmq ...
- Configure a proxy for your API calls with Angular CLI
Table of contents Local development setup with Angular Issue: Dev server plus backend API Configurin ...
- [Python数据结构] 使用List实现Stack
[Python数据结构] 使用List实现Stack 1. Stack 堆栈(Stack)又称为栈或堆叠,是计算机科学中一种特殊的串列形式的抽象数据类型(ADT),其特殊之处在于只能允许在阵列的一端进 ...
- java容器(数组和集合)内元素的排序问题
package com.janson.day20180827; import java.util.*; /** * java中容器内对象的排序可以通过Collections.sort()和Arrays ...
- Python反射、异常处理
反射 :字符串到对象属性的映射 hasattr(obj,string), 判断对象obj里面是否有叫string的字段或方法 getattr(obj,string) 获取obj对象里名叫string的 ...
- Python关于导入模块的一些感想:
写项目的时候,碰到这种情况 程序业务为core,里面有两个目录,core1 和core2 core1中有三个模块,business main main1 程序入口为bin目录下的project ...
- PHP 生成器Generators的入门理解和学习
什么是生成器Generators 生成器允许你在 foreach 代码块中写代码来迭代一组数据而不需要在内存中创建一个数组, 那会使你的内存达到上限,或者会占据可观的处理时间.相反,你可以写一个生成器 ...
- python3返回值中的none
浏览器返回null,python3返回none,懵了. google了很多资料,不明就里,这就是没基础的后果啊呀呀呀. 上阮一峰的截图,就这么理解下凑合吧:
- 【11】AngularJS HTML DOM
AngularJS HTML DOM AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令. ng-disabled 指令 ng-disabled 指令直接绑定应用程序数据到 ...
- 【Codeforces 1009D】Relatively Prime Graph
[链接] 我是链接,点我呀:) [题意] 题意 [题解] 1000以内就有非常多组互质的数了(超过1e5) 所以,直接暴力就行...很快就找完了 (另外一开始头n-1条边找1和2,3...n就好 [代 ...
