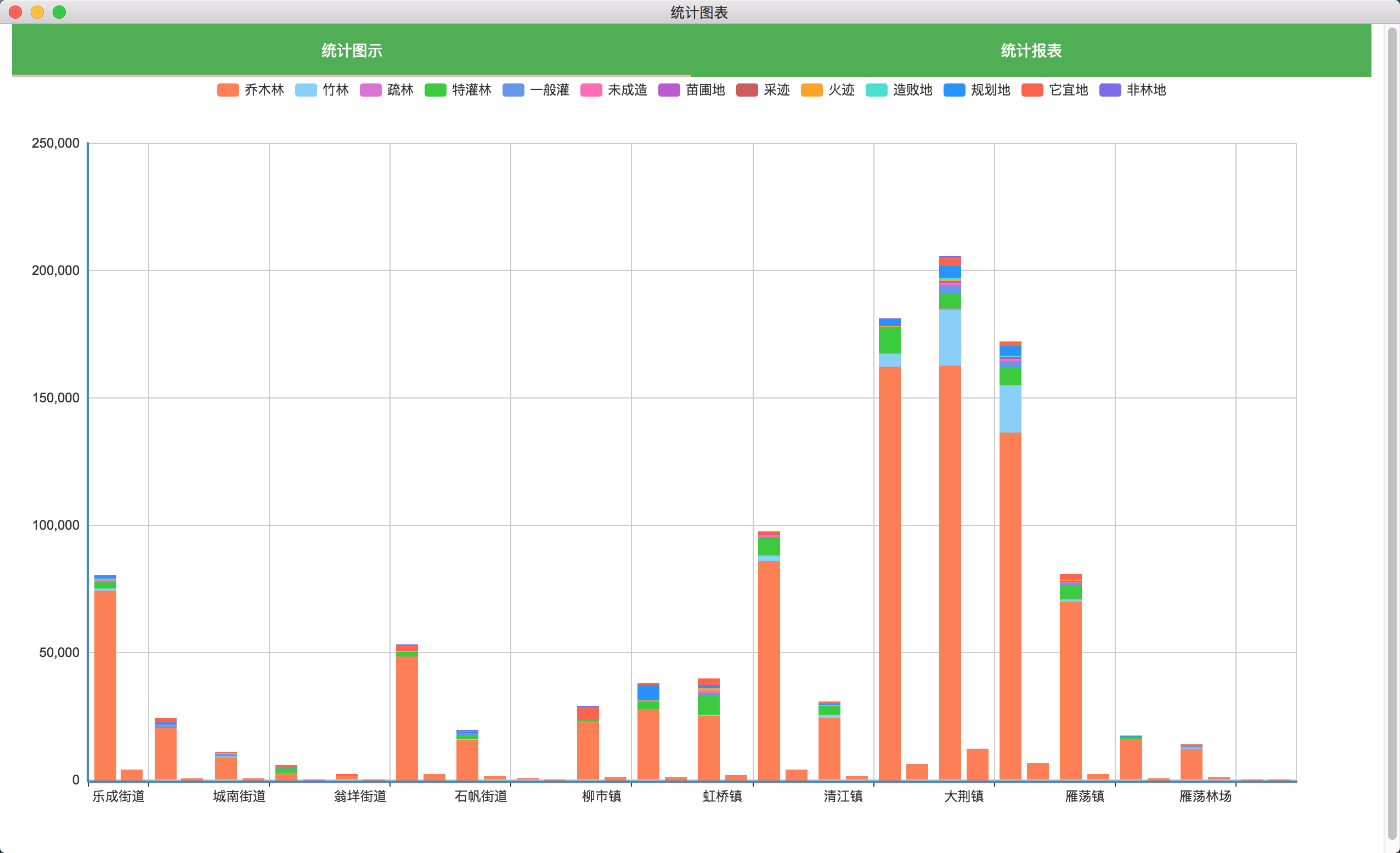
项目中应用到的框架和技术之三——echarts
echarts是效果丰富的图表库,当时考虑怎么炫怎么来就引入了这个库来做图表展示,官网:http://echarts.baidu.com
项目里用的比较浅,估且一看吧

代码:
this.toChart = function () {
var legendData = [];
var xAxisLegend = [];
var totalMJData = [];
var totalXJData = [];
var rows = this.cellList.length;
for (var i = 0; i < rows; i++) {
if (i < 7 && i != 1)
continue;
var cells = this.cellList[i];
if (cells[0] == undefined && i != 1)
continue;
var curZQ;
var mjData = [];
var xjData = [];
var cols = cells.length;
for (var j = 0; j < cols; j++) {
var cell = cells[j];
if (undefined == cell) {
continue;
}
if (i == 1) {
legendData.push(cell.text);
totalMJData[legendData.length - 1] = [];
totalXJData[legendData.length - 1] = [];
continue;
}
if (j == 0)
curZQ = cell.text;
if (j < 2)
continue;
var value = 0.0;
if (cell.text != "")
value = parseFloat(cell.text);
var index = parseInt((j - 2) / 2);
if (j % 2 == 0)
totalMJData[index][curZQ] = value;
else
totalXJData[index][curZQ] = value;
}
if (i != 1)
xAxisLegend.push(curZQ);
}
var seriesData = [];
for (var i = 0; i < legendData.length; i++) {
var legend = legendData[i];
var mj = [];
var xj = [];
for (var j = 0; j < xAxisLegend.length; j++) {
mj.push(totalMJData[i][xAxisLegend[j]]);
xj.push(totalXJData[i][xAxisLegend[j]]);
}
var sMJ = {
name: legend,
type: 'bar',
label: {
normal: {
show: true,
position: 'top'
}
},
stack: '面积',
data: mj
};
seriesData.push(sMJ);
var sXJ = {
name: legend,
type: 'bar',
label: {
normal: {
show: true,
position: 'top'
}
},
stack: '蓄积',
data: xj
};
seriesData.push(sXJ);
}
var myChart = echarts.init(document.getElementById('chart'));
var options = {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend: {
data: legendData
},
grid: {
left: '2%',
right: '3%',
bottom: '2%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: xAxisLegend
}
],
yAxis: [
{
type: 'value'
}
],
series: seriesData
};
myChart.setOption(options);
}
项目中应用到的框架和技术之三——echarts的更多相关文章
- 项目中应用到的框架和技术之二——ol3-ext
ol3-ext有很多很丰富的效果,可以不用重复造轮子,ol3-ext示例大全:http://viglino.github.io/ol3-ext/ 在本次项目中使用到了ol3-ext的两个功能:图层管理 ...
- 项目中应用到的框架和技术之一——Materialize
一群做C++的老伙计搞前端开发,徒手写html和css应该会折寿..在网上找了半天,Materialize算是用起来很方便的一款前端界面框架.Google的Material Design看起来感觉还是 ...
- 在Spring Boot项目中使用Spock测试框架
本文首发于个人网站:在Spring Boot项目中使用Spock测试框架 Spock框架是基于Groovy语言的测试框架,Groovy与Java具备良好的互操作性,因此可以在Spring Boot项目 ...
- IOS-在ARC项目中使用非ARC框架或者类库
1.在ARC项目中使用非ARC框架或者类库 IOS 4引入了Automatic Reference Count(ARC),编译器可以在编译时对obj-c对象进行内存管理. 之前,obj-c的内存管理方 ...
- 在前后端分离的SpringBoot项目中集成Shiro权限框架
参考[1].在前后端分离的SpringBoot项目中集成Shiro权限框架 参考[2]. Springboot + Vue + shiro 实现前后端分离.权限控制 以及跨域的问题也有涉及
- Swift 项目中常用的第三方框架
Swift 项目中可能用到的第三方框架 字数1004 阅读4091 评论17 喜欢93 这里记录下swift开发中可能用的框架 , 最近浏览了不少,积累在这里,以后用的时候方便查阅.顺便推荐给大家! ...
- 【IDEA】单元测试:项目中引入JUnit测试框架+Mock简单了解
一.Junit 使用和说明: 参考:单元测试第三弹--使用JUnit进行单元测试-HollisChuang's Blog http://www.hollischuang.com/archives/17 ...
- 在Android项目中使用AndroidAnnotations(配置框架,显示Hello World!)
使用这个框架可以极大的简化在开发Android过程中的代码.提高开发的效率.这里简单说一下配置方式.和使用办法. 项目的地址为:AndroidAnnotations Jar包下载地址:3.0.1 下载 ...
- Android项目中的各个模块框架设计
作为Android开发,现对项目开发中的各个模块搭建,梳理如下: Android UI框架,开发人员需要达到专家级 网络框架 浏览框架 图片加载框架 图片裁剪压缩工具类 客户端并发框架 线程池设计 ( ...
随机推荐
- 转 awr自动收集脚本
1. remote get awr report #!/usr/bin/ksh ####sample: sh awr.sh 20170515 20170516 AWR ### default it w ...
- protobuf的lua版
推荐个protobuf的lua版 以前项目客户端lua,通信协议是protobuf,用网易的proto-gen-lua,使用过程遇到些问题需要绕,比如: 1.每次更改.增加proto都要生成新 ...
- acm练习-day1_1
“麻雀”lengdan用随机数生成了后台数据,但是笨笨的他被妹纸的问题给难住了... 已知lengdan生成了N(1=<N<=10005)个随机整数,妹子对这些数可能有以下几种操作或询问: ...
- mongo 3.4分片集群系列之三:搭建分片集群--哈希分片 + 安全
这个系列大致想跟大家分享以下篇章: 1.mongo 3.4分片集群系列之一:浅谈分片集群 2.mongo 3.4分片集群系列之二:搭建分片集群--哈希分片 3.mongo 3.4分片集群系列之三:搭建 ...
- 北大ACM(POJ1019-Number Sequence)
Question:http://poj.org/problem?id=1019 问题点:打表. Memory: 392K Time: 16MS Language: C++ Result: Accept ...
- GAN生成图像论文总结
GAN Theory Modifyingthe Optimization of GAN 题目 内容 GAN DCGAN WGAN Least-square GAN Loss Sensi ...
- map 用法
map 是一种关联容器, 提供一对一的关联, 关联的形式为: KEY----VALUE 关键字不重复.multimap与map类似,但是允许关键字重复 即:关键字和与之对应的值 关键字起到索 ...
- 12Oracle Database SQL程序
Oracle Databse SQL 程序 程序块 在这之前,我们所有的sql语句都是一句一句执行的,如果我们把很多事情看作一个整体提交执行的话,必须使用程序块. 声明部分:声名变量及初始化 关键字: ...
- 使用JavaScript制作一个好看的轮播图
目录 使用JavaScript制作出好看的轮播图效果 准备材料 1.图片若干张(包括轮播图和按钮的图片) 2.将按钮的图片应用到按钮上的CSS样式文件 3.实现轮播和点击跳转的JavaScript代码 ...
- instance_name,db_name,oracle_sid之间的关系
一]对ORACLE_SID的理解 --------------------------------------------------------------------------------Ora ...
