前端开发:JavaScript---ECMAScript
JavaScript:JavaScript是一种web前端的描述语言,也是一种基于对象(object)和事件驱动(Event Driven)的脚本语言。它运行在客户端从而减轻服务器的负担。
js是一种解释型语言,边执行边解释,无需另外编译。
javascript的作用:
1. 表单验证---减轻服务器的压力;客户端表单验证即在数据送达服务端之前进行用户提交信息即时有效地验证,减轻服务器压力。即数据交互。
2. 制作页面特效
3. 动态改变页面内容
JS组成:ECMAScript、DOM、BOM
JS的引入方式和输出:
引入方式:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>第一个js</title>
- <!-- 不建议这么写 -->
- <!-- <script type="text/javascript"></script> -->
- <!-- 外部式:引入一个外部JS文件
- 1. JS引入的时候一般放在HTML所有内容之后
- 2. 外部式元素内写代码块不会生效
- -->
- <script src="./index.js"></script>
- </head>
- <body>
- <!-- 行内式:将javascript代码直接写在标签内;DOM:document object model -->
- <p id="p1" onclick="clickhandler()">123</p>
- </body>
- <!-- 内部式:建议引入的时候要在body之后,我们要等待所有的DOM元素加载完成之后再去执行相应的JS操作 -->
- <script type="text/javascript">
- function clickhandler(){
- // alert表示弹出警告框
- // 多行注释用 /* */
- alert(1);
- }
- </script>
- </html>
输出:
- <script type="text/javascript">
- // 1.向文档内输入内容,不会覆盖原文档的内容
- document.write("123");
- // 2. 控制台输出 【开发者工具】
- console
- // 3. 向控制台抛出一条信息
- console.log("233");
- // 4. 向控制台抛出一个异常
- console.error();
- // 5. 输入一个对象的全部属性
- console.dir();
- // 6. 清除
- console.clear();
- // 每个能独立完成一个功能的代码以分号结束,这就是一个代码块
- // 7. 弹出一个带有一条指定信息的消息(警告)
- alert()
- // 8. 获取或者向指定元素内添加内容
- innerHTML/innerText
- // 9. 获取元素内所有的内容(包括元素),还可以解析内容的样式
- innerHTML
- // 10. 获取元素内的文本内容
- innerText
- // 11. 输入框prompt(相当于python中的input),有返回值
- var a = prompt("请输入你的名字")
- </script>
JS的变量:
变量是用来储存信息的容器;由于JS是松散数据类型,所以变量中可以放置任何的数据类型
创建变量 储存值和代表值 (声明变量都用 var)
var a; // 声明 创建, 此时这个变量中什么都没有,获取变量中的返回值为undefined;
= :在JS中是赋值的意义;
+= :在JS中是保留原来的值 上累加
一次声明多个变量,每个变量用逗号隔开;一般相同数据类型使用一个声明,如:
var a = xxx, fn = function(){}, num = 5
如下代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>变量的声明和定义</title>
- </head>
- <body>
- <script type="text/javascript">
- // 变量的声明
- // 1. 先声明再定义
- // 声明
- var dog;
- alert(dog); // 返回“undefined”,未定义
- // 定义
- dog = "伟哥";
- alert(dog);
- alert(dog);
- alert(dog);
- // JS中代码的执行顺序:从上到下
- // 2. 声明时就定义
- var dog2 = "伟哥2"
- alert(dog2)
- </script>
- </body>
- </html>
JS变量的命名规则:
1. 严格区分大小写
2. 命名时可以出现字母、数字、下划线、$,但是不能以数字开头,也不能纯数字
3. 不能包含关键字和保留字;关键字:var number ;除了关键字, top name也尽量不要使用
4. 推荐驼峰命名法:有多个有意义的单词组成名称时,第一个单词的首字母小写,其余的单词首字母大写
JS的数据类型:
- 数字 number
- 字符串 string
- 布尔 boolean
- 数组 []
- 对象 {}
- 空值 Null
- 空值 Undefined
基本数据类型:数字 number、字符串 string、布尔 boolean、 null、 undefined
引用数据类型:包括对象数据类型和函数数据类型
对象数据类型:数组 array 、对象 object、正则 REGEXP
函数数据类型: function
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>5种基本数据类型</title>
- </head>
- <body>
- <script type="text/javascript">
- // js中有两种数据类型:1. 基本数据类型;2. 引用数据类型
- // 基本数据类型:number,sting,boolean,null,undefined
- // 1. 数字类型
- var a = 123;
- console.log(a);
- // 查看a 的数据类型,有两种写法,如下:
- console.log(typeof(a))
- // 2. 字符串类型
- var s="123";
- console.log(s);
- console.log(typeof s)
- // 3. 布尔类型(boolean)
- var b1 = true;
- console.log(b1)
- console.log(typeof b1)
- // 4. null(null叫空对象,是object类型)
- var c1 = null;
- console.log(c1)
- console.log(typeof c1)
- // 5. undefined(只声明了但没有定义)
- var d1;
- console.log(d1)
- console.log(typeof d1)
- var e1=5/0;
- console.log(e1) // Infinity,无限大
- console.log(typeof e1) //number类型
- </script>
- </body>
- </html>
浏览器效果:

运算符
JS的运算符包括:算数运算符、赋值运算符、比较运算符、逻辑运算符
算数运算符:

赋值运算符:

比较运算符

逻辑运算符:

- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>运算符</title>
- </head>
- <body>
- <script type="text/javascript">
- // 1. 赋值运算符
- var money = prompt("请输入金额:");
- var saveMoney = money * (1+0.02);
- console.log(saveMoney)
- // 2. 算数运算符
- var a = 10;
- var b = 4;
- var c = a % b; // 取余
- console.log(c)
- // 2.1 复合运算符
- var m=7,n=8; // 同时给多个变量赋值
- n += m; // 相当于: n=m+n;
- console.log(n)
- // 2.2 自增/自减1
- // x++; :表示先赋值后++
- // y = x++; :表示先将x的值赋值给y,然后再让 x 加1(++)
- var x=2;
- y = x++;
- console.log(x)
- console.log(y)
- // 所以,此时 y为2,x为3
- // ++x; :表示先++后赋值
- // y = ++x; :表示 先让x加1(++),再将加完1的x赋值给y
- var x=2;
- y = ++x;
- console.log(x)
- console.log(y)
- // 所以,此时 y为3,x也为3
- // 3. 比较运算符
- // ==比较的是值的大小;===是值和类型都进行比较
- console.log(5>6)
- console.log(5 =="5") // 结果为 true;隐式转换:浏览器会将数字转换成字符串
- console.log(5 ==="5") // 结果为 false,因为它们数据类型不一样
- // 4. 逻辑运算符
- // && 表示 and(与);|| 表示 or (或);! 表示 not(非)
- console.log(5>6 || 1<2) // 结果为 true
- console.log(true&&false)
- </script>
- </body>
- </html>
字符串处理
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>字符串处理</title>
- </head>
- <body>
- <script type="text/javascript">
- // 字符串运算
- var firstName = "星";
- var lastName = "Li";
- // 字符串拼接
- var fullName = firstName + " " + lastName;
- console.log(fullName)
- var product = "化妆品";
- var reason = "容易增加它的购买几率";
- var str = "和购物中心不同,去百货商场购物,进门先看到的总是" + product + "。通常商场里购买化妆品的人不如购买服装的多,将化妆品专柜设在人流量大、进入商场的必经之地," + reason + "。";
- console.log(str)
- var a1 = "1";
- var a2 = "2";
- console.log(a1+a2) // 输出结果为: "12"; a1+a2还是 字符串 类型, 不是数字
- console.log(parseInt(a1+a2)) // 结果为:12(此12为数字类型);parseInt 是一个方法:将数据类型转化为 数字类型
- console.log(parseInt(a1)+parseInt(a2)) // 结果为:3 (数字类型)
- // 所以,字符串的 “+” 是 拼接的意思
- // 纯数字类型的字符串可以进行 算数运算(加减乘除等)
- var b1 = "one",b2="two";
- console.log(b1*b2) // 输出结果为:NaN (全称 not a number);但 NaN的数据类型却是 number 数据类型
- </script>
- </body>
- </html>
数据类型的转换
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>数据类型的转换</title>
- </head>
- <body>
- <script type="text/javascript">
- // 1. 将数字类型 转换为 字符串类型
- var n1 = 123;
- var n2 = "4";
- var n3 = n1+n2;
- console.log(n3) // 输出结果为 "1234"
- console.log(typeof n3) //数据类型为 字符串
- // 强制类型转换:1. String() 2. toString()
- // String() 是一种方法:将数据类型转换为 string 类型
- var str1 = String(n1);
- console.log(str1)
- console.log(typeof str1)
- var num = 234;
- console.log(num.toString())
- console.log(typeof num.toString()) // string
- console.log(typeof num) // number
- // 2. 将字符串类型 转换成 数字类型:1. Number(); 2. parseInt(); 3. parseFloat()
- var strNum = "789.123bnaoi";
- var num2 = Number(strNum);
- console.log(num2) // NaN
- console.log(typeof num2) // number
- // parseInt() 可以解析一个字符串,并且返回一个整数
- console.log(parseInt(strNum)) // 789
- console.log(typeof parseInt(strNum)) //number
- // parseFloat()可以解析一个字符串并返回一个 浮点数
- console.log(parseFloat(strNum)) // 789.123
- console.log(typeof parseFloat(strNum)) // number
- // 3. 布尔类型;在JS中,所有的数据类型都可以被归为 布尔类型(boolean)
- var m1 = "123";
- console.log(Boolean(m1)) // true
- var m2 = 0;
- console.log(Boolean(m2)) // false
- var m3 = "";
- console.log(Boolean(m3)) // false
- var m4 = NaN;
- console.log(Boolean(m4)) // false
- var m5; // 只声明未赋值; 相当于 undefined
- console.log(Boolean(m5)) // false
- var m6 = null;
- console.log(Boolean(m6)) // false
- var m7 = undefined;
- console.log(Boolean(m7)) // false
- var m8 = -1;
- console.log(Boolean(m8)) // true
- var m9 = Infinity;
- console.log(Boolean(m9)) // true
- </script>
- </body>
- </html>
流程控制语句
if语句:
- <!DOCTYPE html>
- <html lang="zh-CN">
- <head>
- <meta charset="utf-8">
- <title>流程控制语句if</title>
- </head>
- <body>
- <script type="text/javascript">
- var goal = 20;
- if(goal>=20){
- console.log("吃鸡成功,大吉大利")
- }else{
- console.log("下次继续努力")
- }
- var n = 10;
- if (n<5) {
- console.log("小于5")
- }else if (n<10) { //此处不能写成 5<=n<10
- console.log("5到10之间")
- }else if (n<15) { //此处不能写成 10<=n<15
- console.log("10到15之间")
- }else{
- console.log("多于15")
- }
- // 注意:浏览器解析代码的顺序是:从上往下,从左往右
- var math = 90;
- var eng = 85;
- var sum = 485;
- // 逻辑 与
- if(sum>400 && math>85){
- console.log("被清华录取")
- }else{
- alert("没考上清华")
- }
- // 逻辑 或
- if (sum>400 || eng >90) {
- alert("被复旦录取")
- }
- // if语句中能进行运算
- if (sum>500 || (math+eng)>170) {
- console.log(233)
- }
- </script>
- </body>
- </html>
switch语句:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>switch语句</title>
- </head>
- <body>
- <script type="text/javascript">
- var gameScore = "666";
- // gameScore 表示比较对象
- switch (gameScore) {
- // case 表示一个条件,满足这个条件就会走进来执行后面的代码(类似于打开了开头);遇到break跳出
- case "good":
- console.log("玩的good")
- // break 表示退出
- break;
- case "better":
- console.log("玩的better")
- break;
- // default 表示不做比较了(相当于if...else...语句中的else)
- default:
- console.log("很遗憾,你出局了")
- break;
- }
- </script>
- </body>
- </html>
while循环语句:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>while循环</title>
- </head>
- <body>
- <script type="text/javascript">
- // while循环:1. 初始化循环变量; 2. 判断循环条件; 3. 更新循环变量
- var i = 1;
- while(i<=9){
- console.log(i)
- i += 1;
- }
- // 练习:将1-100之间的所有3的倍数 输出出来
- var n = 1;
- while(n<=100){
- if (n%3===0) {
- console.log(n)
- }
- n++;
- }
- </script>
- </body>
- </html>
do...while... 循环语句
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>do-while语句</title>
- </head>
- <body>
- <script type="text/javascript">
- // do while循环:1. 初始化循环变量;2.判断循环条件;3.更新循环变量
- // 不管有没有满足while中的条件,do里面的代码都会执行一遍
- var i = 3;
- do{
- console.log(i)
- i++;
- }while(i<10)
- </script>
- </body>
- </html>
for 循环语句:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>for循环语句</title>
- </head>
- <body>
- <script type="text/javascript">
- // for(声明、初始化变量;循环变量;更新循环变量){执行}
- for(var i=1; i <= 10; i++){
- console.log(i)
- }
- // 输出1-100之间的偶数
- for (var i=1;i<=100;i++) {
- if (i%2 == 0) {
- console.log(i)
- }
- }
- // 计算1-100之间所有数的和
- var sum=0;
- for (var i=1; i<=100; i++){
- sum += i;
- }
- console.log(sum)
- // 在浏览器上输出如下样式:(每行6个*,总共3行)
- // ******
- // ******
- // ******
- // document.write() 表示 往浏览器 上写
- for (var i=1; i<=3; i++){ // i表示行,用于换行
- for(var j=1;j<=6;j++) { // j代表水平方向上的个数
- document.write("*")
- }
- document.write("<br>") // 写完一行就换行
- }
- // 两个for循环的嵌套
- </script>
- </body>
- </html>
练习:利用 for 循环 画出三角形
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>for循环之三角形</title>
- </head>
- <body>
- <script type="text/javascript">
- // 直角三角形
- for (var i=1; i<=6;i++){
- for(var j=1;j<=i;j++){
- document.write("*")
- }
- document.write("<br>")
- }
- // 等边三角形
- for (var i=1;i<=6;i++){
- for(var k=i;k<6;k++){ // 空格数
- document.write(" ")
- }
- for (var v=1; v<= 2*i-1; v++){ // 控制 “*” 个数
- document.write("*")
- }
- document.write("<br>")
- }
- </script>
- </body>
- </html>
常用内置对象
内置对象就是ECMAScript提供出来的一些对象,对象都有相应的属性和方法
数组:Array
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>数组</title>
- </head>
- <body>
- <script type="text/javascript">
- // 创建数组
- // 1. 字面量方式创建(推荐使用这种方式)
- var colors = ["red","color","yellow"];
- console.log(colors)
- // 创建空数组(推荐)
- var emptyArray = [];
- // 2. 使用构造函数的方式创建 : 使用关键词 new 对 构造函数 进行创建对象
- var color2 = new Array(); // new Array() 也是创建一个空数组
- var color3 = new Array("black","red","blue");
- console.log(color3)
- // 数组赋值
- var arr = [];
- arr[0]=123;
- arr[1]="哈哈";
- arr[2]="嘿嘿"; // []中的数即下标(索引),相当于python列表中的索引
- console.log(arr)
- // 数组的取值
- console.log(arr[2]) // 通过下标取到相应的值
- console.log(arr.length) //通过 lenght 这个属性 取到数组 的长度(元素个数)
- // 遍历数组
- for (var i=0;i<arr.length;i++){
- console.log(arr[i])
- }
- </script>
- </body>
- </html>
浏览器效果:

数组常用方法:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>数组常用方法</title>
- </head>
- <body>
- <script type="text/javascript">
- // 1. 数组的合并: concat
- var north = ["北京","天津","山东"];
- var south = ["东莞","深圳","上海"];
- var newArr = north.concat(south);
- console.log(newArr)
- // 2. 将数组转化成字符串: .toString()
- var score = [98,76,63,100,0];
- // toString() : 直接转化为字符串,每个元素之间会用逗号隔开
- var str = score.toString();
- console.log(str)
- // join() 方法: 将数组中的元素使用指定的字符串连接起来,形成一个新的字符串
- var str2 = score.join("|")
- console.log(str2)
- // 3. 通过内容查找下标
- // 3.1 indexOf() : 正向查找(返回第一个索引)
- // 如果查找的值在数组中不存在则返回 -1
- var index = score.indexOf(76);
- console.log(index) // 输出:1
- // 3.2 lastIndexOf() :反向查找(返回指定元素最后一个的索引)
- var lasIndex = score.lastIndexOf(76);
- console.log(lasIndex) // 输出:1
- // 4. 数组排序
- var names = ["alex","neo","ago","egon"];
- // 4.1 反转排序: reverse() (对该数组排序,并且有返回值)
- var reNames = names.reverse();
- console.log(reNames) // ["egon", "ago", "neo", "alex"]
- console.log(names) // ["egon", "ago", "neo", "alex"]
- // 4.2 sort():按照26个字母排序(从a到z)(对该数组排序,并且有返回值)
- var sortNames = names.sort();
- console.log(sortNames) // ["ago", "alex", "egon", "neo"]
- console.log(names) // ["ago", "alex", "egon", "neo"]
- // 移除元素和添加元素
- // 4.1 数组第一个
- // 4.1.1 移除元素
- // shift() :移除数组的第一个元素,并将这个元素返回 (用法类似于python中的 list.pop()方法)
- var firstName = names.shift() // shift()会将该数组的第一个元素删除,names.shift()的返回值就是删除的第一个元素
- console.log(firstName) // ago
- console.log(reNames) // ["alex","egon","neo"]
- console.log(sortNames) // ["alex","egon","neo"]
- console.log(names) // ["alex","egon","neo"]
- // names,reNames,sortNames的关系是: ===
- // 4.1.2 unshift() : 向数组的开头添加一个或多个元素,并返回新的长度(length)
- names2 = ["abc","mike","alice"];
- var newLength = names2.unshift("shanshan","wxx");
- console.log(newLength) // 5
- console.log(names2)
- // 4.2 数组最后一个
- // 4.2.1 push() : 往数组的末尾添加一个或者多个元素,并返回新的长度
- var newLength2 = names2.push("老村长","丫丫")
- console.log(newLength2)
- console.log(names2)
- // 4.2.2 pop() :删除数组的最后一个元素,并将该元素返回
- var a = names2.pop()
- console.log(a)
- console.log(names2)
- // 练习:把下面的字符串反转 (前端常见面试题)
- var str = "hello world"
- console.log(str.split("").reverse().join("")) // 输出结果:dlrow olleh
- // str.split() 是 sting 的一种方法:将字符串分裂成数组
- </script>
- </body>
- </html>
JavaScript函数
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>函数</title>
- </head>
- <body>
- <script type="text/javascript">
- // 1. 函数的创建;
- // 1.1 JS函数的声明;注意:有函数的声明就一定有调用
- function add(){
- alert("函数被调用了")
- // 函数体;执行一些操作
- }
- // 1.2 函数的调用
- add()
- // 2. 声明函数时带参数
- function add2(a,b){ // a,b是形参
- alert(a+b)
- }
- add2(3,4)
- // 3. 声明函数时有返回值
- function add3(x,y){
- return x+y; // return 返回值
- }
- var sum = add3(4,5) // 有返回值就需要声明一个变量去接收这个返回值
- console.log(sum)
- </script>
- </body>
- </html>
对象:object 和 构造函数
- <!DOCTYPE html>
- <html>
- <head>
- <title>object构造函数</title>
- </head>
- <body>
- <script type="text/javascript">
- // 对象的创建
- // 1 字面量方式创建 (推荐使用这种方式)
- // 1.1 key:value形式;value可以是js中的任意的数据类型
- var stu = {
- name:"alex",
- age:"52",
- fav:"鸡汤"
- }
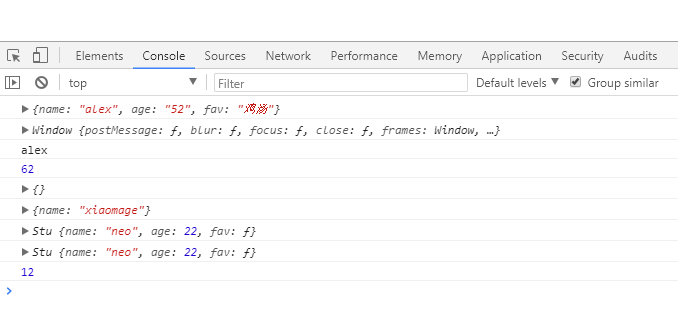
- console.log(stu)
- console.log(window) // window也是个对象
- // 1.2 点语法:包括 get方法和 set方法
- var n = stu.name //get方法;get之后需要声明一个变量去接收这个值
- console.log(n)
- stu.age = 62; // set方法
- console.log(stu.age)
- // 2 使用Object()创建对象
- // Object() 表示 构造函数;特点:1. 首字母大写; 遇到构造函数,要想创建对象, new 一个
- var obj = new Object(); // 创建一个 新的空对象;Object()是一个构造函数
- console.log(obj) // {}
- // 赋值
- obj.name = "xiaomage";
- console.log(obj)
- // 3. 使用自定义的构造函数创建对象
- // -------------构造函数---------------
- // 构造函数的注意点:
- // 1. 函数名要大写
- // 2. 构造函数不需要return
- // 3. 要为对象添加成员变量(即属性值);通过this添加(this表示当前对象),如:this.name = "neo"
- // 声明
- var Stu = function(){ // function()中能传入形参,因为 function(){}是普通声明函数的方式; Stu也是一个对象;
- // 为Stu这个对象添加成员变量(属性(和方法))
- this.name = "neo";
- this.age = 22; // name和age是属性
- this.fav = function(){ // fav是一种方法
- console.log("泡妹子")
- }
- }
- // 利用new和Stu 去 创建对象
- var s = new Stu();
- console.log(s)
- var s1 = new Stu(); // 声明时如果function里面带参数, new的时候也要带参数
- console.log(s1) // s 和 s1 虽然方法和属性都一样,但它们的内存空间是不同的
- // 上述方法的弊端:每次new一个对象,里面的成员变量都一样;所以上述方法不推荐使用
- // 推荐使用的构造函数的方式 ,如下(这种方式很常见)
- function Animal(){ // Animal()中可传入参数
- // 函数体;添加成员变量
- this.name = "abx"; // this 表示当前的对象
- this.age = 12;
- /*
- this.fav = function(){
- console.log(this.age)
}- */ // 方法通常写在外面,如下所示
- }
- Animal.prototype.fav = function(){ // 方法用这种形式写在外面;给Animal添加了一个fav方法
- console.log(this.age)
- }
- var a = new Animal(); // 构造函数创建实例
- a.fav(); // a 也会有 fav这个方法;因为继承
- </script>
- </body>
- </html>

String_Number对象
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>String_Number</title>
- </head>
- <body>
- <script type="text/javascript">
- // 内置对象
- // 1. String 字符串对象
- var str = "hello world";
- // 1.1 长度
- console.log(str.length) // 11;该字符串的长度
- // 1.2 转成大写
- var uppperStr = str.toUpperCase() // 将字符串变成大写
- console.log(uppperStr) // HELLO WORLD
- console.log(str) // hello world; toUpperCase()只是返回了str的全大写,并没有对str做任何修改
- // 1.3 转成小写
- console.log(uppperStr.toLowerCase()) // hello world
- // 1.4 分割字符串:split("",number) :第一个参数表示 分割符,第二个表示 返回数组的最大长度
- var newArr = str.split(" ",1)
- console.log(newArr) // ["hello"]
- // 1.5 截取字符串: substring(index1,index2) :截取index1 到 index2 之间的内容,也是顾头不顾尾
- var a = str.substring(2,6)
- console.log(a) //"llo "
- console.log(str)
- // 2. Number 数字对象
- // 2.1 toString() :将 number类型转换成字符串类型
- var num = 123.32456;
- var numStr = num.toString();
- console.log(typeof numStr)
- // 2.2 toFixed(number) :四舍五入;其中的number表示保留小数点后多少位
- var numRound = num.toFixed(3)
- console.log(numRound) // 123.325
- </script>
- </body>
- </html>
Date对象
Date对象用于处理日期和时间
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>date的使用</title>
- </head>
- <body>
- <script type="text/javascript">
- // 创建日期对象
- var myDate = new Date();
- // dateObject.getDate() :获取一个月中的某一天(几号)
- console.log(myDate.getDate()) // 3
- // Date() : 获取当天的时间(年月日时时分秒)
- console.log(Date()) // Thu May 03 2018 18:18:46 GMT+0800 (中国标准时间)
- // dateObject.getMonth() :获取一年中的某一个月(0-11,0表示1月)
- console.log(myDate.getMonth()) // 4
- console.log(myDate.getMonth()+1) // 准确的月份; 5
- // dateObject.getDay() :获取一周中的某一天(0-6,0表示周日)
- console.log(myDate.getDay()) // 4
- </script>
- </body>
- </html>
Date其它常用的方法:

Math对象
Math对象用于执行数学任务
注意:Math对象并不像Date和String那样是对象的类,因此没有构造函数 Math(),像Math.sin()这样的函数只是函数,并不是某个对象的方法;通过把Math作为对象使用就可以调用其所有属性和方法
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>Math用法</title>
- </head>
- <body>
- <script type="text/javascript">
- // Math.ceil(x) :可对一个数进行上舍入;返回值:大于等于x,并且与它最接近的整数
- var x = 1.234;
- var a = Math.ceil(x); // 天花板函数
- console.log(a) // 2
- // Math.floor(x) :可对一个数进行下舍入;返回值:小于等于x,且与x最接近的整数
- var b = Math.floor(x); // 地板函数
- console.log(b) // 1
- // 最大值、最小值
- console.log(Math.max(2,5))
- console.log(Math.min(2,5))
- // Math.random() : 0~1之间的随机数(包含0但不包含1)
- var ran = Math.random();
- console.log(ran)
- // 100~200之间的随机数
- var c = 100 + (Math.random()*100; // 不能直接写成: Math.random()*200
- console.log(c)
- // 公式:min ~ max 之间的随机数
- // min + Math.random()*(max - min)
- </script>
- </body>
- </html>
定时器
1、setInterval():按照指定 的周期(以毫秒计)来调用函数或计算表达式;
setInterval()方法会不停地调用函数,直到遇到clearInterval()被调用或窗口被关闭。由setInterval()返回的ID值可用作clearInterval()方法的参数

2、setTimeout() : 用于在指定的毫秒数后调用函数或计算表达式

提示:setTimeout()只执持code一次
示例代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>定时器</title>
- </head>
- <body>
- <script type="text/javascript">
- // 定时器是windows的方法
- // 1. window.setInterval()
- // 1s = 1000ms
- var n = 0;
- var codeId = null; // 先声明 codeId = null;通过这种方式,让codeId变成全局变量,这样在任意函数体里面都能被调用了
- codeId = setInterval(function(){ // 返回一个ID
- n++;
- console.log(n)
- },1000);
- // 2. window.setTimeout()
- setTimeout(function(){
- console.log(codeId)
- window.clearInterval(codeId); // 5秒之后关掉上面的 setInterval()
- },5000);
- </script>
- </body>
- </html>

正则表达式
正则表达式的创建和常用方法:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>正则表达式</title>
- </head>
- <body>
- <script type="text/javascript">
- // 正则:对象:RegExp 正则表达式:检索字符串,用来规定文本搜索的内容
- // 1. ----------------------创建正则表达式------------------
- // 1.1 构造函数创建: new RegExp("检测的文本","修饰符"); i:不区分大小写; g:全局匹配
- var str = "luffy 2018";
- var reg = new RegExp("l","ig");
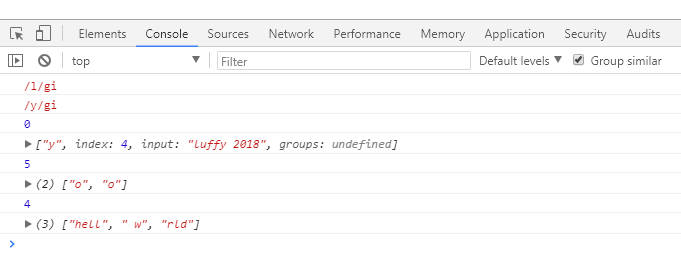
- console.log(reg)
- // 1.2 字面量方式创建(推荐使用这种方式)
- var reg1 = /y/ig; // 不区分大小写,全局匹配; 是一种匹配规则
- console.log(reg1)
- // 2.---------------正则对象提供的检索方式------------
- // 2.1 test() : 检测字符串中是否包含定义字符模式,返回布尔值;用于检测,如检测邮箱是否正确
- // 要检索的字符在字符串中存在:true
- // console.log(reg1.test(str)) // true
- // 2.2 exec():用来检索字符串中正则表达式的匹配
- // 如果匹配到了,那么就返回一个存放有结果的数组,如果没有匹配到就返回一个null
- console.log(reg1.lastIndex); // 0;reg1.lastIndex :用于保存一次匹配时开始的下标(匹配到的下一个索引);lastIndex用于test()和exec(),前提是reg1中有 g(全局匹配)
- console.log(reg1.exec(str)); // ["y", index: 4, input: "luffy 2018", groups: undefined]
- console.log(reg1.lastIndex); // 5
- // 3.---------------常用方法------------------
- // 3.1 match方法,匹配查找(所有的都找到) :字符串.match(正则)
- var str = "hello world";
- var reg = /o/g;
- // 使用正则表达式模式对字符串执行查找,并将包含查找的结果作为数组返回
- console.log(str.match(reg)); // ["o", "o"]
- // 3.2 replace 替换物 :str.replace(被替换的,替换的)
- // 补充:字符串也有replace方法,如上所示
- // console.log(str.replace(reg,"*")) // hell* w*rld
- // 3.3 search() :返回第一个查询字符在字符串中所在的位置(索引,下标);
- console.log(str.search(reg)); // 4
- // 3.4 split() 分割 : 以匹配的规则进行分割
- console.log(str.split(reg)); // ["hell", " w", "rld"]
- </script>
- </body>
- </html>
浏览器效果如下:

lastIndex属性可参考:http://www.jb51.net/article/120608.htm
正则表达式的匹配规则:元字符
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8">
- <title>元字符</title>
- </head>
- <body>
- <script type="text/javascript">
- window.onload = function(){
- // 元字符:匹配的规则
- // 1. 单个字符和数字
- // 1.1 . (单个点):匹配除换行符以外的任意单个字符;
- var str = "luffyCity 2018";
- var reg = /./g;
- console.log(reg.exec(str)); // ["l", index: 0, input: "luffyCity 2018", groups: undefined]
- // 1.2 如果想让特殊字符不带语法含义, 转义:\ ;如: \. 表示匹配. ;
- str = "www.baidu.com";
- var reg = /www\......\.com/g;
- console.log(reg.exec(str)) // ["www.baidu.com", index: 0, input: "www.baidu.com", groups: undefined]
- // 1.3 [] :匹配[]里面的任意一个字符
- var str1 = "hello";
- var reg1 = /[a-zA-Z0-9]/g; // 一个
- console.log(reg1.exec(str1)) // ["h", index: 0, input: "hello", groups: undefined]
- var str2 = "A123456";
- var reg2 = /[0-9][0-9][0-9]/g; // [0-9][0-9][0-9] 匹配三个,但这三个是一个整体
- console.log(reg2.exec(str2)); // ["123", index: 1, input: "A123456", groups: undefined]
- // 1.4 [^] :所有不在这个范围内的字符(非)
- var str3 = "aBd123";
- var reg3 = /[^a-z][^A-Z]/g;
- console.log(reg3.exec(str3)); // ["Bd", index: 1, input: "aBd123", groups: undefined]
- // 1.5 \d :匹配数字; \D :匹配非数字
- var str4 = "web";
- var reg4 = /\d/g;
- var reg5 = /\D/g;
- console.log(reg4.exec(str4)); // null
- console.log(reg5.exec(str4)); // w
- // 1.6 \w :匹配数字、字母、下划线 ; \W :匹配数字、字母、下划线 以外的任意字符;
- // 1.7 \s :匹配空格; \S :匹配非空格
- // trim() :去除字符串前后端的空格;
- var str5 = "luffy";
- var reg8 = /\s/g;
- var reg9 = /\S/g;
- console.log(reg8.exec(str5)); // " "
- console.log(reg9.exec(str5)); // l;exec()接着上面exec()的索引往下执行;
- // 1.8 ^ :以什么开头; $ :以什么结尾
- var str6 = "www.baidu.com";
- var reg10 = /^www/g;
- console.log(reg10.exec(str6)); // www
- var reg11 = /^www\......\.com$/g;
- console.log(reg11.exec(str6)) // com
- // --------------------------------------------------------------------------------------------------------
- // 2 重复的字符
- // 2.1 ? :匹配前面的字符0个或1个;
- var str7 = "A123webr4456498ere";
- var reg12 = /[0-9]?/g;
- console.log(reg12.exec(str7)) // ["", index: 0, input: "a123webr4456498ere", groups: undefined]
- // 2.2 * :匹配0个或任意多个字符;
- var reg13=/[a-z]*/g;
- console.log(reg13.exec(str7)); // ["", index: 0, input: "A123webr4456498ere", groups: undefined]
- // 2.3 + : 至少匹配一次;
- var reg14 = /\d+/g;
- console.log(reg14.exec(str7)) // 123
- // 2.4、 {10} : 匹配连续的10个字符
- var stra = "13249874165";
- // 以1开头后面连续匹配10个数字结尾
- var rega = /^1\d{10}$/g; // so, 总共会有11位
- console.log(rega.exec(stra)) // 13249874165
- // 2.5、 {min,max} :最少min个,最多max个
- var strb = "rng";
- // 以大小写英文字母开头 并且最少2个最多3个字母结尾
- var regb = /^[A-Za-z]{2,3}$/g;
- console.log(regb.exec(strb)); // rng
- // 2.6、 | :或者
- var strc = "www.google";
- var regc = /www.baidu|google|yahoo/g;
- console.log(regc.exec(strc)); // ["google", index: 4, input: "www.google", groups: undefined]
- // 2.7、() :分组
- var regc1 = /(baidu)|(google)|(luffycity)/g;
- console.log(regc1.exec(strc)); // (4) ["google", undefined, "google", undefined, index: 4, input: "www.google", groups: undefined]
- // 获取匹配的字符串
- console.log(RegExp.$1); // 获取第一组;// 结果: 无
- console.log(RegExp.$2); // 获取第二组;// 结果:google
- console.log(RegExp.$3); // 获取第三组;// 结果: 无
- var str8 = "helloworld";
- var reg15 = /(hello)(world)/g;
- console.log(reg15.exec(str8)); // helloworld
- console.log(RegExp.$1); // hello
- // 将分组后的匹配 调换顺序
- console.log(str8.replace(reg15,"$2 $1")); // world hello
- // ---------------------------------------------------------------------------------
- // 练习
- // 1. 检索字符串中是否不包含字母
- var strt1 = "12";
- var regt1 = /[^a-zA-Z]/g;
- if (regt1.test(strt1)){
- console.log("不包含");
- }else{
- console.log("包含");
- }
- // 2. 利用正则表达式去除字符串两端的空格
- var strt2 = " hello world ";
- var regt2 = /^\s+/g;
- var strt3 = strt2.replace(regt2,"") // 把首部的空格替换成空字符串
- var regt3 = /\s+$/g;
- var strt4 = strt3.replace(regt3,""); // 把尾部的空格替换成空字符串
- console.log(strt4)
- // 3. 电话号码
- // 验证规则:区号+号码,区号以0开头,3位或4位
- // 号码由7位或8位数字组成
- // 区号与号码之间可以无连接符,也可以“-”连接
- function checkPhone(str) {
- var regt4 = /^0\d{3,4}-?\d{7,8}$/;
- if (regt4.test(str)){
- console.log("正确")
- }else{
- console.log("错误")
- }
- }
- checkPhone("01231234567") // 调用函数
- }
- </script>
- </body>
- </html>
前端开发:JavaScript---ECMAScript的更多相关文章
- 1+x 证书 Web 前端开发 JavaScript 专项练习
官方QQ群 1+x 证书 Web 前端开发 JavaScript 专项练习 http://blog.zh66.club/index.php/archives/198/
- 第十一章 前端开发-JavaScript
第十一章 前端开发-JavaScript 11.3.1 js引入方式 行内样式 <p id="" class="" style="" ...
- 前端开发 JavaScript 干货知识点汇总
很多初学的朋友经常问我,前端JavaScript都需要学习哪些东西呀?哪些是JavaScript的重点知识啊? 其实做前端开发工程师,所有的知识点都是我们学习必备的东西,只有扎实的技术基础才是高薪的关 ...
- 前端开发 - JavaScript - 总结
一.JavaScript的特征 javaScript是一种web前端的描述语言,也是一种基于对象(object)和事件驱动(Event Driven)的.安全性好的脚本语言.它运行在客户端从而减轻服务 ...
- 前端开发JavaScript入门——JavaScript介绍&基本数据类型
JavaScript 诞生于1995年,它的出现主要是用于处理网页中的 前端验证. • 所谓的前端验证,就是指检查用户输入的内容是否符合一定的 规则. • 比如:用户名的长度,密码的长度,邮箱的格式等 ...
- 前端开发 JavaScript 规范文档
一,规范目的 为提高团队协作效率,便于前端后期优化维护,输出高质量的文档. 二.基本准则 符合web标准,结构表现行为分离,兼容性优良.页面性能方面,代码要求简洁明了有序, 尽可能的减小服务器负载,保 ...
- 15款不容错过的前端开发Javascript和css类库 - 2017版本~
前端的JS和CSS类库日新月异, 在今天这篇介绍中,我们将精挑细选15款超棒的JS/CSS类库, 希望大家在开发过程中会觉得有帮助~ Core UI 基于Bootstrap4的一套UI类库, Core ...
- Web前端开发JavaScript基础
JavaScript 一种直译式脚本语言,是一种动态类型.弱类型.基于原型的语言,内置支持类型,它的解释器被称为JavaScript引擎,是浏览器的一部分,并且是被广泛用于客户端的脚本语言,JavaS ...
- 前端开发JavaScript清除浏览器缓存的方法
查看和删除浏览器缓存的方法=====>打开 最近在开发项目中发现有时候总要频繁地清除浏览器缓存,不然总是显示的过时的信息 浏览器缓存有利有弊,有些数据需要缓存下来使得页面打开更快提高网站性能,但 ...
- 前端开发 - JavaScript 词法分析
JavaScript代码运行前有一个类似编译的过程即词法分析,词法分析主要有三个步骤: 1.分析函数的参数 2.分析函数的变量声明 3.分析函数的函数声明表达式 具体步骤如下: 函数在运行的瞬间,生成 ...
随机推荐
- 3、InputStream
package com.io.file; import java.io.File; import java.io.FileInputStream; import java.io.FileNotFoun ...
- Join方法,yield方法,线程的优先级
- python vs java的rsa加密
首先:java的加密解密模块需要更加精细的算法细节指定 java的加密方式 javax.crypto.Cipher,定义的获取方式 tatic Cipher getInstance(String tr ...
- vim插件minibuf配置
1.去下载网站下载minibufexpl.vim文件放入到~/vim/plugins中,有的系统路径是~/.vim/plugins; 下载网址如下 https://www.vim.org/script ...
- Scala基础篇-04 try表达式
1.try表达式 定义 try{} catch{} finally{} //例子 try{ Integer.parseInt("dog") }catch { }finally { ...
- 简述SVN服务器配置和客户端操作
有关SVN服务器的搭建见:http://www.cnblogs.com/DwyaneTalk/p/3997688.html 搭建好环境之后,服务器端需要完成如下操作: 1.需要新建Repository ...
- 浅谈Key-value 存储——SILT
摘要:本文以文章SILT: A Memory Efficient High Performance Key-Value Store 为基础,探讨SILT存储系统是如何实现内存占用低和高性能的设计目标, ...
- iisexpress局域网内调试网站
1.找到IISExpress目录 IISExpress\config\applicationhost.config(注:如果使用vs2015则更改解决方案目录下的.vs文件夹中的该文件) <si ...
- zabbix_sender
转载一个python写的zabbix sender脚本 #!/usr/bin/env python # -*- coding: utf-8 -*- import socket import struc ...
- 迅为iMX6开发板支持单核,双核,四核处理器,为客户产品选择提供灵活性
本文转自迅为:http://topeetboard.com 店铺:https://arm-board.taobao.com 处理器:Freescale Cortex-A9 四核 i.MX6Q 主频 1 ...
