【Visual Studio Code 】使用Visual Studio Code + Node.js搭建TypeScript开发环境
1、准备工作
Node.js Node.js - Official Site
Visual Studio Code Visual Studio Code - Official Site
安装Node.js
一方面提供一个开发的Runtime;另一方面提供的npm工具,我们可以利用这个工具来安装TypeScript。
下载Node.js安装包
首先按照准备工作里面提供的链接下载对应平台的Node.js安装包

安装Node.js并检测是否安装成功
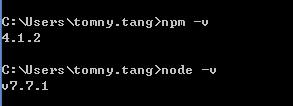
安装Node.js,安装过程基本上是下一步,即可完成,然后在CMD中运行如下命令:node -v 来查询当前node.js的版本号,然后输出如图所示的结果就表示node.js安装成功,接着可以输入命令:npm -v 来查询当前npm工具的版本号[可能需要时间稍长点],便会输出如图所示的结果表示npm工具可用

设置node.js的npm安装package的全局路径[非必须]
由于npm安装工具默认会跑到C盘[因为npmrc文件中默认的设置为:prefix=${APPDATA}\npm],这样有时可能会因为系统权限的问题,导致不能正常成功的安装某些工具,那么我们可以先将npm安装的全局路径自定设置一下,比如:我们可以在nodejs的目录下[即你的node.js安装后的根目录]新建两个目录:node_global,node_cache,然后找到nodejs目录下的node_modules/npm目录下名为npmrc 或者 .npmrc文件,[为安全,我们可以先将该文件copy一个副本出来进行备份]使用文本编辑器打开,修改并新增如下:prefix 和 cache 分别对应之前新建的目录node_global 和 node_cahce

prefix=C:\Program Files\nodejs\node_global
cache=C:\Program Files\nodejs\node_cache
设置package的环境变量[有必要]
通过步骤3设置后,后续在安装工具的时候,比如安装TypeScript,最终会安装到node_global中,所以为了后续使用工具命令行,我们可以配置一个环境变量:
首先新建一个NODE_PATH -> NODE_PATH=D:\EasBuilding\nodejs\node_global,然后在Path下新增%NODE_PATH%
查看typescript版本
[这里只是为了说明问题,可不用进行这一步] 打开CMD,运行命令:tsc -v,这里不能正常像是版本号,这是由于这里还没有安装typescript,所以我们接下来就先安装TypeScript Compiler
安装TypeScript
安装TypeScript Compiler
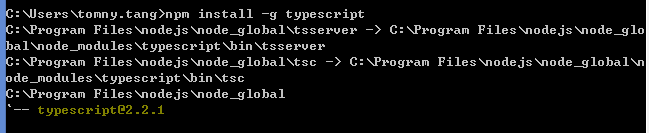
在前面安装好Node.js后,我们可以直接使用npm工具来安装TypeScript,这个TypeScript的Package其实也是一个Compiler,我们可以通过这个Complier将typescript编译成javascript。打开命令提示符CMD(或其他终端Terminal),输入指令:npm install -g typescript,稍等片刻即可完成TypeScript Compiler的安装

更新TypeScript Compiler
如上图所示,下载的TypeScript版本为1.8.10,在官网,该版本为最新稳定版,所以不需要更新,如果我们下载的版本小于这个版本,我们可以使用如下命令来进行更新:npm update -g typescript
安装Visual Studio Code
下载Visual Studio Code安装包并安装
首先按照准备工作里面提供的链接下载对应平台的vscode安装包

我的第一个TypeScript程序
新建一个workspace工作目录
这里我先在桌面上新建一个DemoModules的目录来存放一些我的Demo Projects,然后选中DemoModules右键使用 vscode 打开或者打开CMD,切换到DemoModules下,然后输入命令:code . 既可以使用 vscode 打开DemoModules目录。
接着,在该目录下新建一个名为TS_DEMO的目录:

创建我的第一个typescript文件
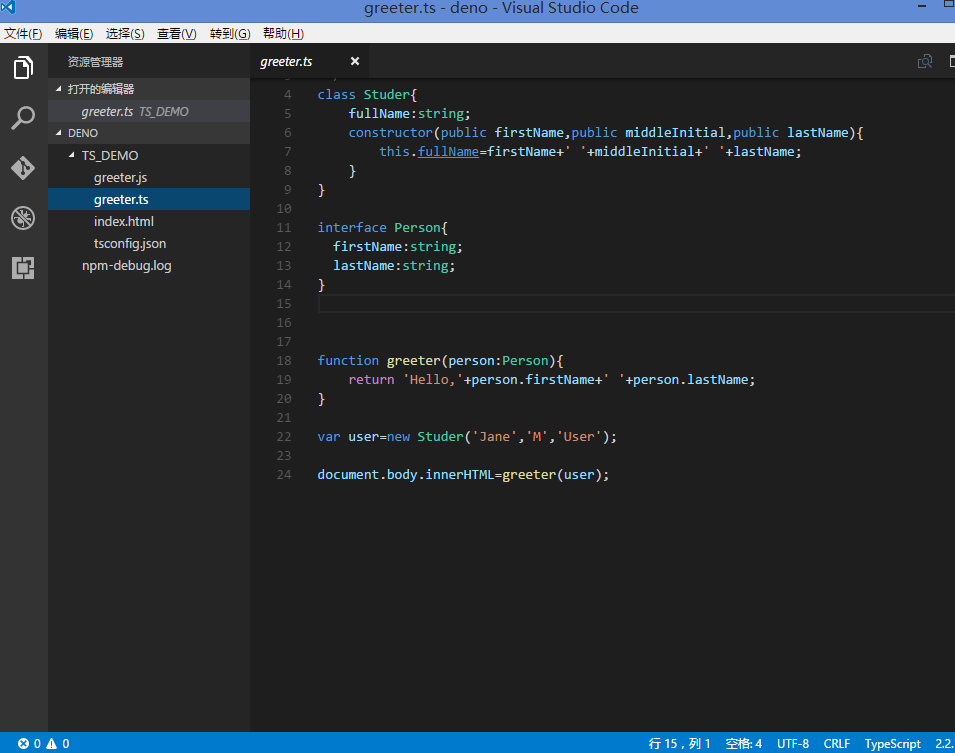
在TS_DEMO下新建一个名为greeter.ts的文件,并输入如下代码:

class Studer{
fullName:string;
constructor(public firstName,public middleInitial,public lastName){
this.fullName=firstName+' '+middleInitial+' '+lastName;
}
}
interface Person{
firstName:string;
lastName:string;
}
function greeter(person:Person){
return 'Hello,'+person.firstName+' '+person.lastName;
}
var user=new Studer('Jane','M','User');
document.body.innerHTML=greeter(user);
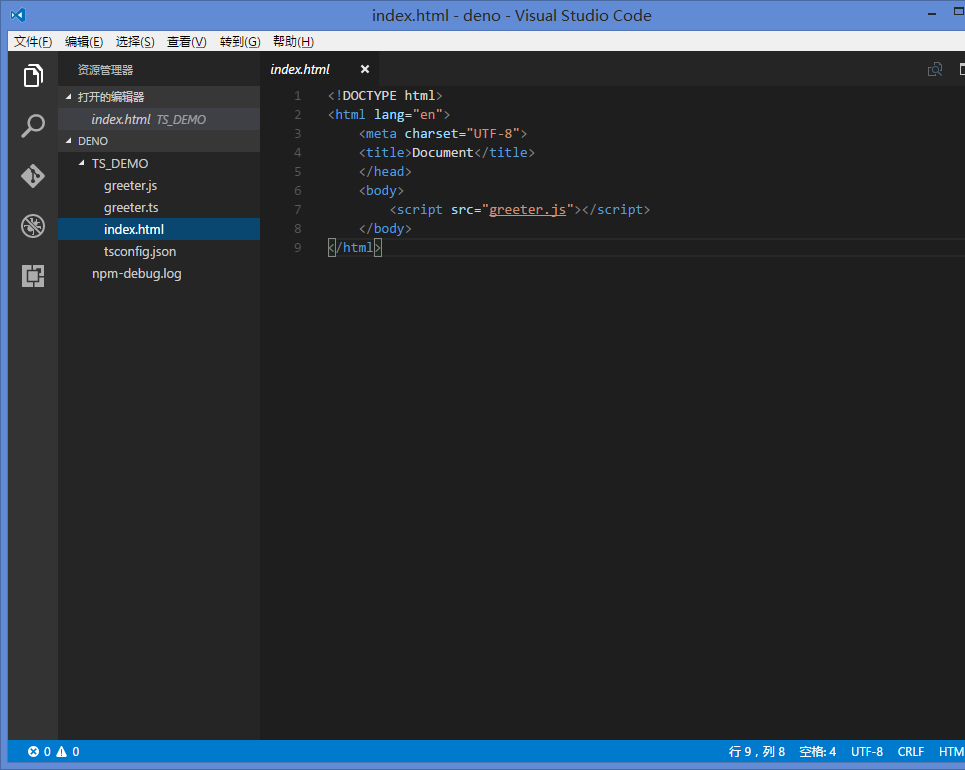
继续在该目录下新建一个index.html的文件,并在body中引入greeter.js脚本:

<!DOCTYPE html>
<html lang="en">
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="greeter.js"></script>
</body>
</html>
编译typescript文件
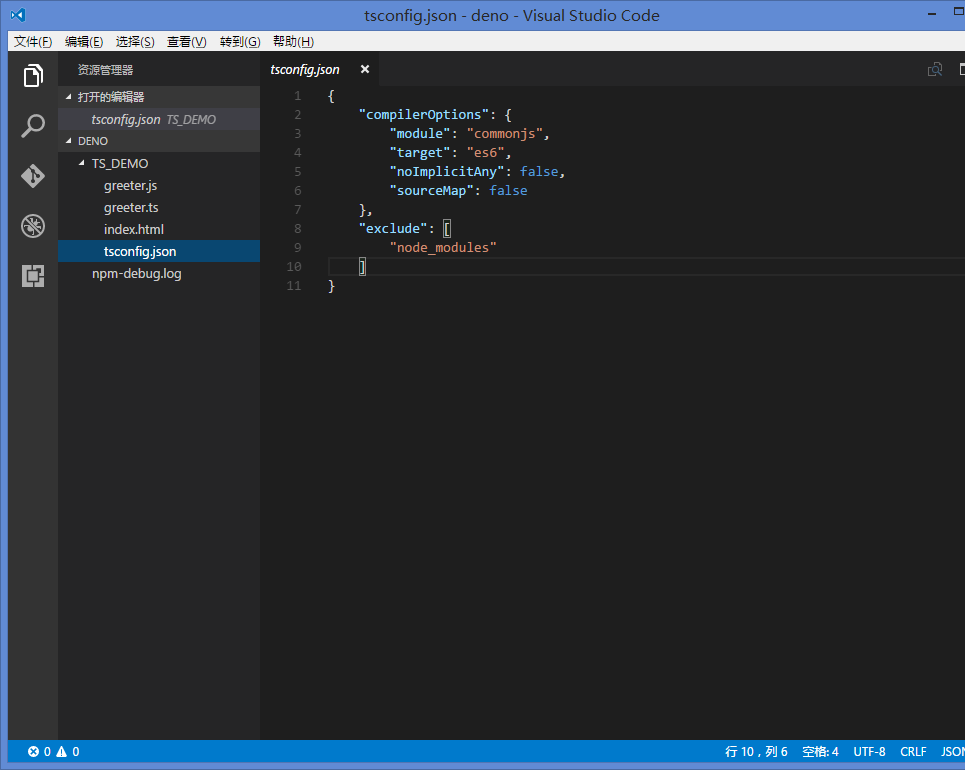
首先在TS_DEMO目录下创建一个名为tsconfig.json的文件,可以手动创建该文件,并输入如下代码:

也可以使用命令自动创建这个配置文件,CMD中切换到TS_DEMO目录,然后输入命令:tsc -init 即可自动创建
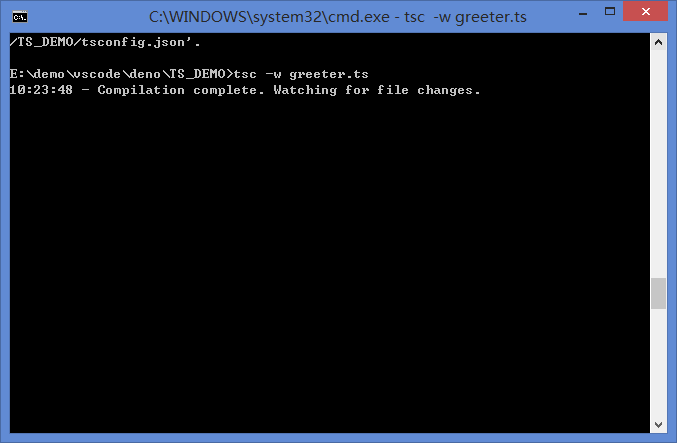
接下来我们继续输入编译命令,编译greeter.ts;输入指令:tsc -w greeter.ts, 其中-w是watch监控的意思,当typescript文件内容发生改变时会自动进行编译。

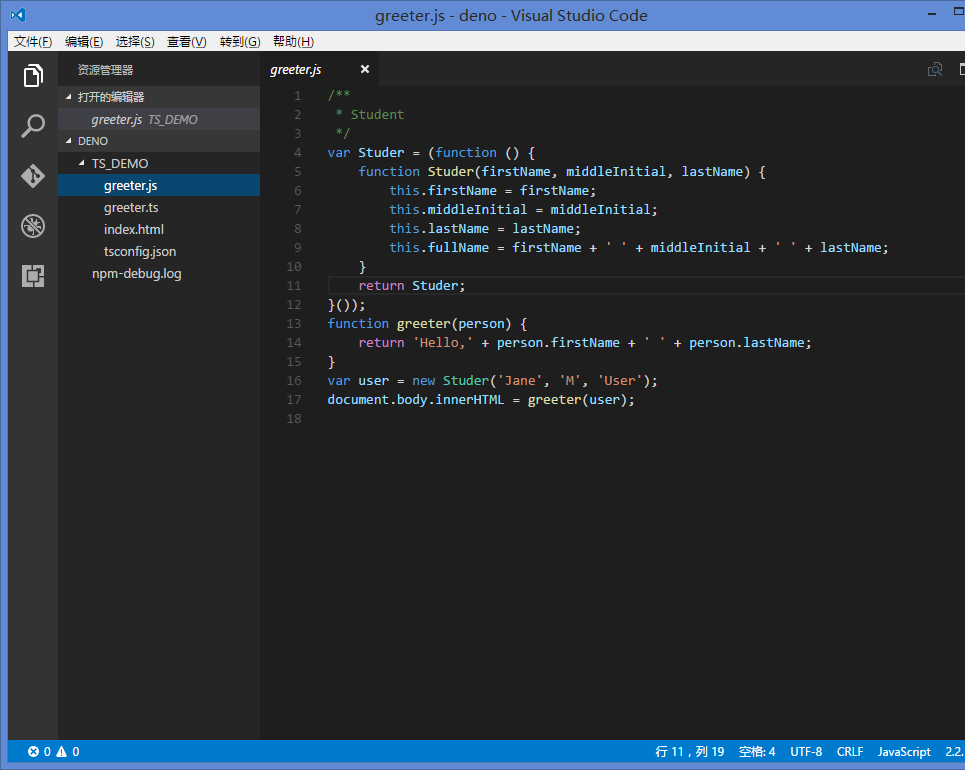
我们可以看到,TS_DEMO目录下多了一个.js后缀的同名文件,这就是typescript编译后的javascript文件。

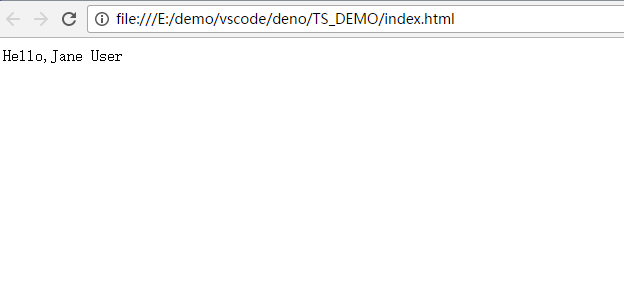
最后我们将index.html用Chrome或者Firefox打开看看效果:

注意:
Vs code 编译 Ctrl+Shift+B 出现一下错误,就是typescript的版本不对,更新最新版本或者查看是否安装过多个版本通过环境变量PATH 重新指向。
error TS5007: Cannot resolve referenced file: '.'.
error TS5023: Unknown option 'p'
Use the '--help' flag to see options.
【Visual Studio Code 】使用Visual Studio Code + Node.js搭建TypeScript开发环境的更多相关文章
- 使用Visual Studio Code + Node.js搭建TypeScript开发环境
Visual Studio Code搭建Typescript开发环境 —— 相关文章: http://www.cnblogs.com/sunjie9606/p/5945540.html [注意:这里仅 ...
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- 使用 VS Code 搭建 TypeScript 开发环境
使用 VS Code 搭建 TypeScript 开发环境 TypeScript 是 JavaScript 的超集,TypeScript 只是增强了 JavaScript 而非改变了 JavaScri ...
- Vs Code搭建 TypeScript 开发环境
一.npm install -g typescript 全局安装TypeScript 二.使用Vs Code打开已创建的文件夹,使用快捷键Ctrl+~启动终端输入命令 tsc --init 创建t ...
- Windows准备Node.js运行与开发环境
如何在Windows环境下搭建Node.js开发环境:1.下载Node.js windows安装版http://www.nodejs.org/download/ 2.正常安装完成后,在系统环境变量已经 ...
- laravel项目中通过nvmw安装node.js和npm 开发环境-- windows版
windows版本安装 此教程执行的时候,网速一定要好.不然可能出现各种错误. 如果本文对你有用,请爱心点个赞,提高排名,帮助更多的人.谢谢大家!❤ git clone nvmw 直接从 githu ...
- TypeScript开发环境搭建(Visual studio code)
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
- Windows下visual studio code搭建golang开发环境
Windows下visual studio code搭建golang开发环境 序幕 其实环境搭建没什么难的,但是遇到一些问题,主要是有些网站资源访问不了(如:golang.org),导致一些包无法安装 ...
- visual studio 2015 搭建python开发环境,python入门到精通[三]
在上一篇博客Windows搭建python开发环境,python入门到精通[一]很多园友提到希望使用visual studio 2013/visual studio 2015 python做demo, ...
随机推荐
- router-link的a样式变成div样式元素属性
<router-link tag="div" :to="itemChild.path"><span>{{itemChild.name}} ...
- 2014ACM/ICPC亚洲区域赛牡丹江站现场赛-I ( ZOJ 3827 ) Information Entropy
Information Entropy Time Limit: 2 Seconds Memory Limit: 65536 KB Special Judge Information ...
- .NET中lock的使用方法及注意事项[转]
标准-->ms官方: http://msdn.microsoft.com/zh-cn/library/c5kehkcz(v=vs.90).aspx A.为什么不要 "lock(this ...
- ImageLoader实现图片异步载入
ImageLoader是一个广泛使用的图片库,在向网络请求图片时.使用imageView和smartView常会产生outofmemory错误,这时ImageLoader能够起到非常大的作用.主要有例 ...
- YTU 2892: I--免费看电影
2892: I--免费看电影 时间限制: 1 Sec 内存限制: 128 MB 提交: 30 解决: 12 题目描述 万象城星美影院开业1周年了,要举行为期一天的大酬宾,ACM队员准备去看电影.已 ...
- android 自定义View开发实战(六) 可拖动的GridView
1前言 由于项目需求,需要把项目的主界面采用GridView显示,并且需要根据模块优先级支持拖动图标(砍死产品狗).为此,自定义了一个支持拖拽图标的GridView.效果如下: 具体效果如上图 2 可 ...
- EF1:MVC/EF(Entity Framewok) /First Migrations
1. 概念 Entity Framework: ADO.NET Entity Framework 是微软以 ADO.NET 为基础所发展出来的对象关系对应 (O/R Mapping) 解决方案.(此处 ...
- 【ZJOI 2008】 生日聚会
[题目链接] 点击打开链接 [算法] 动态规划 f[i][j][x][y]表示当前选了i个男生,j个女生,男生与女生差最大为x,女生与男生差最大为y的方案数 转移很显然,笔者不再赘述 [代码] #in ...
- VS2013在右键菜单添加命令插件开发
一.选择Visual Studio Package模板建立插件项目 由于此功能需要在右键菜单上添加命令,所以选择Visual Studio Package模板,根据模板向导步骤插件项目,在Select ...
- MultipartFile(文件的上传)--CommonsMultipartResolver
转自:https://www.cnblogs.com/896240130Master/p/6430908.html SpringMVC 中,文件的上传,是通过 MultipartResolver 实现 ...
