css3中content属性的应用
可以使用css3中content功能为html元素增减内容。content需要配合 E:before和E:after使用。
废话少说,看代码和效果说明:
第一种:
css代码:
#div1:before {
content: "你使用的浏览器属性太低。";
}
html代码:
<div id="div1">div</div>
显示效果:

第二种:
css代码:
#div1:after {
content:"我使用的浏览器版本不低呀。";
}
html代码:
<div id="div1">div</div>
浏览器中显示效果:

第三种:
css代码:
#div2 p:before{
content:'第'counter(count)'章:';
}
#div2 p{
counter-increment:count;
}
html代码:
<div id="div2">
<p>生活是很美好的。</p>
<p>生活是很美好的。</p>
<p>生活是很美好的。</p>
<p>生活是很美好的。</p>
<p>生活是很美好的。</p>
<p>生活是很美好的。</p>
<p>生活是很美好的。</p>
</div>
浏览器显示效果:

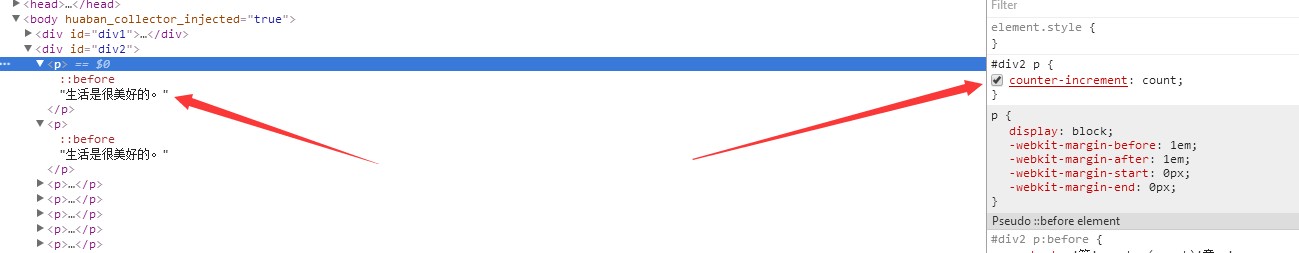
查看源代码:

css3中content属性的应用的更多相关文章
- CSS3中动画属性transform、transition 和 animation
CSS3中和动画有关的属性有三个 transform.transition 和 animation.下面来一一说明: transform 从字面来看transform的释义为改变,使 ...
- 浅谈CSS3中display属性的Flex布局
浅谈CSS3中display属性的Flex布局 最近在学习微信小程序,在设计首页布局的时候,新认识了一种布局方式display:flex 1 .container { 2 display: fle ...
- 初识 css3中counter属性
最近看到counter属性,好奇是做什么用的,于是去查了查. 1.简单介绍 counter是为css中插入计数器.[注明]在CSS2.1中counter()只能被使用在content属性上.关于浏览器 ...
- CSS3中动画属性transform、transition和animation
Transform:变形 在网页设计中,CSS被习惯性的理解为擅长表现静态样式,动态的元素必须借助于javascript才可以实现,而CSS3的出现改变了这一思维方式.CSS3除了增加革命性的创新功能 ...
- css3 的content 属性
content属性想必大家都熟悉了,一般结合伪类一起使用,表示显示的内容 例如:.box:before{content:"hello";width:100px;line-heigh ...
- CSS3使用content属性来插入项目编号
首先可以使用before选择器与after选择器的content属性在元素的前面或者后面插入文字和图像,这里我记录的是利用这个content属性来在项目前插入项目编号,同时可以利用content属性在 ...
- CSS3中border-image属性详解
border-images可以说也是CSS3中的重量级属性,如同圆角.边框颜色属性border-color.块阴影属性一样,也是属于边框属性中的一员. 从其字面意思上看,我们可以理解为“边框-图片”, ...
- CSS中content属性的妙用
前言 本文讲解CSS中使用频率并不高的content属性,通过多个实用的案例,带你由浅入深的掌握content的用法,让代码变得更加简洁.高效. 定义 W3school中这样定义: content 属 ...
- css3中transition属性详解
css3中通过transition属性可以实现一些简单的动画过渡效果~ 1.语法 transition: property duration timing-function delay; transi ...
随机推荐
- How to get service execuable path
Some time we need to get specific service path and then do something you want. there are 2 way to ge ...
- 3.2.1 配置构建Angular应用——简单的笔记存储应用——展示功能
本节我们会通过构建一个简单的笔记存储应用(可以载入并修改一组简单的笔记)来学习如何应用Angular的特性.这个应用用到的特性有: 在JSON文件中存储笔记 展示.创建.修改和删除笔记 在笔记中使用M ...
- VC2010 利用 def 文件生成 dll 文件的方法
近期有个需求,要生成一个dll 文件.文件里的函数都是採用 stdcall 函数调用约定,可是不希望函数名被修饰(add 被修饰成 add@8). 这时就要用def 文件了. 比方我有以下两个函数: ...
- 提高比特率 有损 无损 Video-and-Audio-file-format-conversion 视频声音转码
3 Ways to Change Bitrate on MP3 Files https://www.online-tech-tips.com/software-reviews/change-bitra ...
- shell 读写远程数据库
http://www.cnblogs.com/wangkangluo1/archive/2012/04/27/2472898.html 利用Shell脚本实现远程MySQL自动查询 目的:对定时任务对 ...
- java修改linux文件
package vedio.test; import java.io.BufferedReader; import java.io.BufferedWriter; import java.io.Fil ...
- 【Idea】Debug模式
Idea则是把手标放到你想显示结果的代码上,按Ctrl+F1就显示结果. 如果你想跳到下一个断点直接按F9
- 并不对劲的bzoj4652:loj2085:uoj221:p1587:[NOI2016]循环之美
题目大意 对于已知的十进制数\(n\)和\(m\),在\(k\)进制下,有多少个数值上互不相等的纯循环小数,可以用\(x/y\)表示,其中 \(1\leq x\leq n,1\leq y\leq m\ ...
- Violet蒲公英
传送门 题目要求求出给定区间内编号最小的众数,强制在线. 虽然说这是个黑题……不过我们可以用暴力分块解决它.首先先对所有数离散化,这个不影响众数.我们先预处理出每个数在前i个块内出现了多少次,再预处理 ...
- [Django基础] django解决静态文件依赖问题以及前端引入方式
一.静态文件依赖 学习django的时候发现静态文件(css,js等)不能只在html中引入,还要在项目的settings中设置,否则会报以下错误 [11/Sep/2018 03:18:15] &qu ...
