ASP.NET MVC+Bootstrap个人博客之文章打赏(六)
看到新浪微博、百度百家等等平台上都带有文章“打赏”功能,觉得很新鲜,于是也想在自己的博客中加入“打赏”功能。
当然,加入打赏功能并非是真的想要让别人打赏。因为只有那些真正能引起共鸣,发人深思,让人受益匪浅的文章才值得打赏,值得点赞。而我的博客站仅仅是用作记录笔记,当做自己的知识库(如果能不经意间帮助别人那是再好不过了)。
加入打赏功能纯粹是“觉得好玩”,就是这么简单,Just have a fun!(博主喜欢折腾,看见一个酷炫的功能就想去实现它)
先看一下这个打赏的Icon长什么样吧! 去站点试试打赏?=>www.zynblog.com

(小站地址:http://www.zynblog.com)
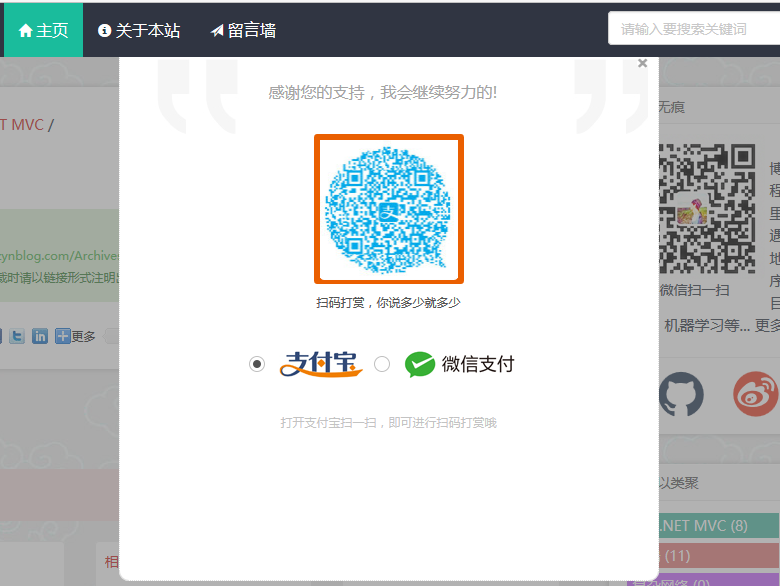
点击“打赏Icon”后会弹出一个二维码界面,各位老板可以选择使用是使用支付宝打赏还是微信打赏:

具体代码如下:(时间仓促,并为将其扩展为插件)
HTML:
<!--打赏按钮-->
<div style="margin-bottom:20px;">
<a title="打赏,支持一下" class="dashang" onclick="dashangToggle()" href="javascript:void(0)"> </a>
</div>
打赏遮罩层HTML:
<div class="content">
<div class="hide_box"><!--遮罩--></div>
<div class="shang_box">
<a class="shang_close" href="javascript:void(0)" onclick="dashangToggle()" title="关闭">
<img src="/Content/dashangimg/close.jpg" alt="取消">
</a>
<div class="shang_tit">
<p>感谢您的支持,我会继续努力的!</p>
</div> <div class="shang_payimg">
<img src="/Content/dashangimg/alipayimg.jpg" alt="扫码支持" title="扫一扫">
</div>
<div class="pay_explain">扫码打赏,你说多少就多少</div> <div class="shang_payselect">
<div class="pay_item checked" data-id="alipay">
<span class="radiobox"></span>
<span class="pay_logo">
<img src="/Content/dashangimg/alipay.jpg" alt="支付宝">
</span>
</div>
<div class="pay_item" data-id="weixinpay">
<span class="radiobox"></span>
<span class="pay_logo">
<img src="/Content/dashangimg/wechat.jpg" alt="微信">
</span>
</div>
</div> <div class="shang_info">
<p>打开<span id="shang_pay_txt">支付宝</span>扫一扫,即可进行扫码打赏哦</p>
</div>
</div>
</div>
主要的JS:
//打赏
jQuery(".pay_item").click(function () {
jQuery(this).addClass('checked').siblings('.pay_item').removeClass('checked');
var dataid = jQuery(this).attr('data-id');
jQuery(".shang_payimg img").attr("src", "/Content/dashangimg/" + dataid + "img.jpg");
jQuery("#shang_pay_txt").text(dataid == "alipay" ? "支付宝" : "微信");
});
function dashangToggle() {
jQuery(".hide_box").fadeToggle();
jQuery(".shang_box").fadeToggle();
};
顺带提供CSS:
.hide_box {
z-index:;
filter: alpha(opacity=50);
background: #666;
opacity: 0.5;
-moz-opacity: 0.5;
left:;
top:;
height: 99%;
width: 100%;
position: fixed;
display: none;
}
.shang_box {
width: 540px;
height: 540px;
padding: 10px;
background-color: #fff;
border-radius: 10px;
position: fixed;
z-index:;
left: 50%;
top: 50%;
margin-left: -280px;
margin-top: -280px;
border: 1px dotted #dedede;
display: none;
}
.shang_box img {
border: none;
border-width:;
}
.dashang {
display: block;
margin: 5px auto;
text-align: center;
transition: all 0.3s;
width:50px;
height:50px;
background: url(../dashangimg/dashang.png) no-repeat scroll 0% 0% transparent;
}
.dashang:hover {
background: url(../dashangimg/dashanghover.png) no-repeat scroll 0% 0% transparent;
}
.shang_close {
float: right;
display: inline-block;
}
.shang_logo {
display: block;
text-align: center;
margin: 20px auto;
}
.shang_tit {
width: 100%;
height: 75px;
text-align: center;
line-height: 66px;
color: #a3a3a3;
font-size: 16px;
background: url('../dashangimg/cy-reward-title-bg.jpg');
font-family: 'Microsoft YaHei';
margin-top: 7px;
margin-right: 2px;
}
.shang_tit p {
color: #a3a3a3;
text-align: center;
font-size: 16px;
}
.shang_payimg {
width: 150px;
height: 150px;
border: 6px solid #EA5F00;
margin: 0 auto;
border-radius: 3px;
}
.shang_payimg img {
display: block;
text-align: center;
width: 140px;
height: 140px;
}
.pay_explain {
text-align: center;
margin: 10px auto;
font-size: 12px;
color: #545454;
}
.radiobox {
width: 16px;
height: 16px;
background: url('../dashangimg/radio2.jpg');
display: block;
float: left;
margin-top: 5px;
margin-right: 14px;
}
.checked .radiobox {
background: url('../dashangimg/radio1.jpg');
}
.shang_payselect {
text-align: center;
margin: 0 auto;
margin-top: 40px;
cursor: pointer;
height: 60px;
width: 280px;
}
.shang_payselect .pay_item {
display: inline-block;
margin-right: 10px;
float: left;
}
.shang_info {
clear: both;
}
.shang_info p, .shang_info a {
color: #C3C3C3;
text-align: center;
font-size: 12px;
text-decoration: none;
line-height: 2em;
}
打赏样式
最后再提供几个打赏图标吧,喜欢的话就收藏起来吧:






ASP.NET MVC+Bootstrap个人博客之文章打赏(六)的更多相关文章
- ASP.NET MVC+Bootstrap个人博客之praise.js点赞特效插件(二)
1. 为啥要做这个点赞插件? praise.js是一款小巧的jQuery点赞插件,使用简便,效果美观. 在做个人博客时遇到了文章点赞问题.联想到各大社交网络中的点赞特效:手势放大.红心放大等等, ...
- ASP.NET MVC+Bootstrap个人博客之praise.js点赞特效插件(二)
1. 为啥要做这个点赞插件? praise.js是一款小巧的jQuery点赞插件,使用简便,效果美观. 在做个人博客时遇到了文章点赞问题.联想到各大社交网络中的点赞特效:手势放大.红心放大等等, ...
- ASP.NET MVC+Bootstrap个人博客之修复UEditor编辑时Bug(四)
我的个人博客站在使用百度富文本编辑器UEditor修改文章时,遇到了一些问题,(不知是bug,还是我没有配置好).但总算找到了解决方法,在此记录下来. 小站首页文章列表显示为(显示去除HTML标签后的 ...
- ASP.NET MVC+Bootstrap个人博客之后台dataTable数据列表(五)
jQuery dataTables 插件是一个优秀的表格插件,是后台工程师的福音!它提供了针对数据表格的排序.浏览器分页.服务器分页.查询.格式化等功能.dataTables 官网也提供了大量的演示 ...
- ASP.NET MVC+Bootstrap个人博客之修复UEditor编辑时Bug(四)
我的个人博客站在使用百度富文本编辑器UEditor修改文章时,遇到了一些问题,(不知是bug,还是我没有配置好).但总算找到了解决方法,在此记录下来. 遇到的问题: 正常来讲,进入文章修改页,只需将U ...
- ASP.NET MVC+Bootstrap个人博客之打造清新分页Helper(三)
有点另类,分页直接是在后台拼接好html,然后发送到前台的: 1. 分页容器: <div class="pagination"> <ul> //****** ...
- ASP.NET MVC Liu_Cabbage 个人博客
RightControl_Blog 介绍 前台使用燕十三博客前端模板,后台基于RightControl .NET通用角色权限管理系统搭建,已完成.项目地址:http://www.baocaige.to ...
- ASP.NET MVC使用Bootstrap系列(5)——创建ASP.NET MVC Bootstrap Helpers
阅读目录 序言 内置的HTML Helpers 创建自定义的Helpers 使用静态方法创建Helpers 使用扩展方法创建Helpers 创建Fluent Helpers 创建自动闭合的Helper ...
- Asp.Net MVC+BootStrap+EF6.0实现简单的用户角色权限管理
这是本人第一次写,写的不好的地方还忘包含.写这个的主要原因是想通过这个来学习下EF的CodeFirst模式,本来也想用AngularJs来玩玩的,但是自己只会普通的绑定,对指令这些不是很熟悉,所以就基 ...
随机推荐
- 使用literal语法格式化字符串
支持arm64之后,格式化字符串的时候会遇到一些问题,主要与NSInteger的定义有关: #if __LP64__ || (TARGET_OS_EMBEDDED && !TARGET ...
- LINQ体验(1)——Visual Studio 2008新特性
一.写本系列的目的 我平时利用课余零碎时间来学习ASP.NET3.5.LINQ.Silverlight.ASP.NET 3.5 Extensions等新东西,通过笔记形式来记录自己所学的历 程.也给大 ...
- Java使用三种不同循环结构对1+2+3+...+100 求和
▷//第一种求法,使用while结构 /** * @author 9527 * @since 19/6/20 */ public class Gaosi { public static void ma ...
- web 界面设计---js提交表单
<script type="text/javascript"> function checkImage(){ var imageValue = document.get ...
- 识别IE11浏览器
现在俺们做的系统十分高大上,用IE的话非要上IE11或以上版本. 咋检测呢?检测到用户用IE.且IE低于IE11的话就提示他升级浏览器呢?可以酱紫: var _IE = (function (d, w ...
- Intellig Idea2017新建Web项目(tu'wen)
1.新建新工程项目 2.选择Java 和JDK版本 3.下一步Next(默认不勾选) 4.设置Project Name ,点击More Setting图标可以折叠.展开 然后Finish 我们可以看 ...
- OutputStream和InputStream的区别 + 实现java序列化
我们所说的流,都是针对内存说的,比如为什么打印到屏幕上就是System.out.println();而从屏幕等待用户输入的却是System.in呢?因为对于内存来说,把字符串打印到屏幕上是从内存流向屏 ...
- Deep Learning 27:Batch normalization理解——读论文“Batch normalization: Accelerating deep network training by reducing internal covariate shift ”——ICML 2015
这篇经典论文,甚至可以说是2015年最牛的一篇论文,早就有很多人解读,不需要自己着摸,但是看了论文原文Batch normalization: Accelerating deep network tr ...
- jetty与tomcat
相同点: 1.tomcat与jetty都是一种servlet引擎,他们都支持标准的servlet规范和javaEE规范 不同点: 1.架构比较 jetty相比tomcat更为简单 jetty架构是基于 ...
- git 如何让单个文件回退到指定的版本【转】
本文转载自:http://blog.csdn.net/ikscher/article/details/43851643 1.进入到文件所在文件目录,或者能找到文件的路径查看文件的修改记录 1 $ gi ...
