慕课网6-2 作业:js实现轮播特效
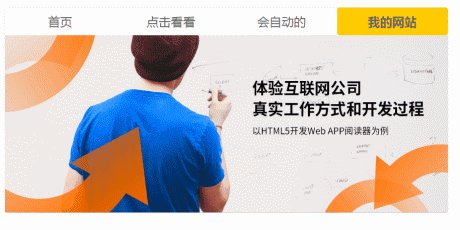
小伙伴们,掌握了JavaScript的语法、流程控制语句、内置对象以及DOM和BOM的知识,运用所学知识完成如下图所示的交互效果——轮播图。
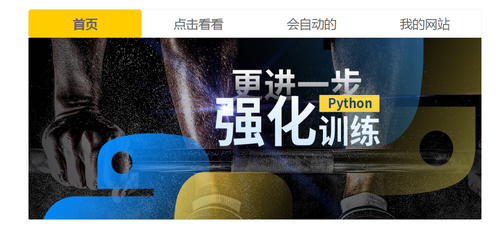
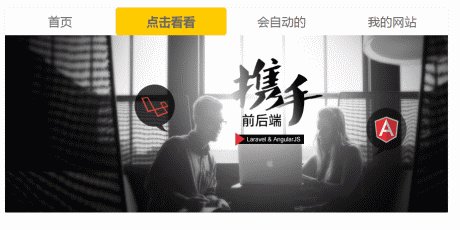
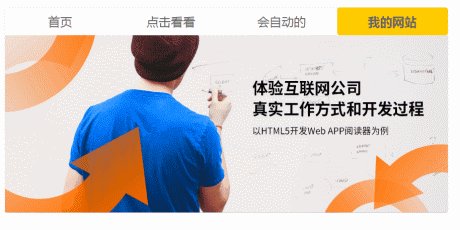
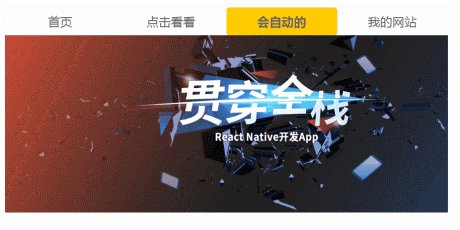
效果图如下:

具体交互效果图参考gif动态效果图,gif效果图如下:

任务描述
一、语言和环境
1、实现语言
HTML、CSS、JavaScript
2、环境要求及开发工具
Sublime text
二、网页整体要求:
1、要求页面整洁、美观,与提供的页面效果图、结构保持一致,文字和背景的颜色不统一要求;
2、要求HTML代码、CSS代码、JavaScript代码书写、命名符合规范,在代码中添加必要的注释。
3、网页文件夹管理清晰,图片、样式表、脚本等资料独立文件夹
三、样式具体要求
1. 网页分为 以下两个部分:切换项标题和切换项内容
2 . 高度和宽度固定,内容在页面居中显示
3.字体及颜色表
网页字体: Microsoft YaHei
网页颜色:

4、选项卡文字在垂直和水平方向均是居中显示,文字大小是22px
四、脚本要求(效果可参考gif图)
1、图片每1秒钟切换1次。
2、当鼠标停留在整个页面上时,图片不进行轮播。
3、当点击切换页的选项上时,出现该选项的对应图片,而且切换页选项的背景颜色发生相应的变化。
4、当图片发生轮播切换时,在不点击选项卡的前提下,相应的选项卡背景颜色也自动发生变化。
评分标准是什么?
规范【10分】
* 网页文件夹管理清晰,图片、样式、脚本归置在独立的文件夹中。
* 文件、id、class、变量等命名规范。
* HTML、CSS、JavaScript代码规范及添加适量的注释。
整体效果【10分】
* 网页居中显示,轮播图效果和切换选项卡时展示对应图片的效果均能正常显示
* 鼠标放在页面上时,变小手状,且轮播图停止播放
选项卡样式【10分】
* 选项卡文字居中显示
* 当鼠标没有点击选项卡时,背景颜色是白色的
* 当鼠标点击选项卡时,背景颜色发生变化,且选项卡的四个角显示为圆角
轮播图样式【10分】
* 轮播图的图片不管有几张,当打开页面或者刷新页面是,初始的图片均是第一张
* 轮播图盒子的宽度大小与选项卡盒子的宽度大小一致
* 图片撑满轮播图的盒子
轮播图脚本【30分】
* 当鼠标停留在tab切换页上时,轮播图停止轮播
* 当鼠标离开tab切换页时,图片继续轮播
* 图片每一秒钟切换一次
* 图片的切换方法单独封装于一个函数中,方便能多次被调用
* 脚本在head标签中引用,调用页面加载后执行脚本函数
选项卡切换图片脚本【30分】
* 当点击选项卡时,出现相对应选项卡的图片
* 被点击的选项卡背景颜色和字体均发生变化
* 轮播到哪张图片,它所对应的选项卡的背景颜色和字体也会发送变化
参考代码:HTML
<!DOCTYPE html>
<html> <head lang="zh-CN">
<meta charset="UTF-8">
<title>6-2 作业题</title>
<script type="text/javascript" src="./js/6-2.js"></script>
<link rel="stylesheet" href="./css/6-2.css" type="text/css" />
</head>
<body>
<div id="main">
<!-- 文字部分 -->
<div id="font-div" class="font-div">
<a href="#"><div class="font change">首页</div></a>
<a href="#"><div class="font">点击看看</div></a>
<a href="#"><div class="font">会自动的</div></a>
<a href="#"> <div class="font">我的网站</div></a>
</div>
<!-- 轮播图片 -->
<div id="pic-div" class="pic-div">
<a href="#"> <div class="pic pic1 active"></div></a>
<a href="#"> <div class="pic pic2"></div></a>
<a href="#"> <div class="pic pic3"></div></a>
<a href="#"> <div class="pic pic4"></div></a>
</div>
</div> </body>
</html>
参考代码:CSS
*{
margin:;
padding:;
font-size:22px;
font-family:"Microsoft YaHei" serif;
}
#main{
width:1200px;
height:auto;
margin:20px auto;
}
/* 文字部分 */
.font-div{
width:100%;
height:46px;
}
.font-div a div{
float:left;
width:25%;
height:46px;
box-sizing:border-box;
text-align:center;
line-height:46px;
color:#666;
}
.change{
font-weight:bold;
border:1px solid #ffcc00;
border-radius:0.5em;
background:#ffcc00;
}
/* 图片部分 */
.pic-div{
width:100%;
height:460px;
background-color:green;
}
.pic{
width:100%;
height:100%;
display:none;
}
.active{
display:block;
}
.pic1{
background:url(../images/6-2/1.jpg) no-repeat;
}
.pic2{
background:url(../images/6-2/2.jpg) no-repeat;
}
.pic3{
background:url(../images/6-2/3.jpg) no-repeat;
}
.pic4{
background:url(../images/6-2/4.jpg) no-repeat;
}
参考代码:JS
window.onload = function () {
function byId(id) {
return typeof (id) === "string" ? document.getElementById(id) : id;
}
// 定义图片元素集合
var pics = document.getElementsByClassName("pic"),
len = pics.length,
index = 0,
timer = null,
main = byId("main");
// 定义文字元素集合
var fonts = document.getElementsByClassName("font");
//图片切换,以index值为切入点
function picChange() {
for (var i = 0; i < len; i++) {
pics[i].style.display = "none";
}
pics[index].style.display = "block";
}
// 文字切换
function fontChange() {
for (var i = 0; i < len; i++) {
fonts[i].className = "font";
}
fonts[index].className = "font change";
}
// 图片、文字自动切换
function auto() {
timer = setInterval(function () {
index++;
if (index >= len) {
index = 0;
}
picChange();
fontChange()
}, 1000)
}
main.onmouseover = function () {
if (timer) {
clearInterval(timer);
}
}
main.onmouseout = function () {
auto();
}
// 鼠标点击文字变色,图片更换
for (var i = 0; i < len; i++) {
fonts[i].setAttribute("data_index", i);
fonts[i].onclick = function () {
index = this.getAttribute("data_index");
picChange();
for (var j = 0; j < len; j++) {
fonts[j].className = "font";
}
this.className = "font change";
}
}
auto();
}
慕课网6-2 作业:js实现轮播特效的更多相关文章
- JS图片轮播[左右轮播
直接可以用,网上摘下来的! <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http ...
- 10慕课网《进击Node.js基础(一)》初识promise
首先用最简单的方式实现一个动画效果 <!doctype> <html> <head> <title>Promise animation</titl ...
- 07慕课网《进击Node.js基础(一)》HTTP小爬虫
获取HTML页面 var http = require('http') var url='http://www.imooc.com/learn/348' http.get(url,function(r ...
- 原生js焦点轮播图
原生js焦点轮播图主要注意这几点: 1.前后按钮实现切换,同时注意辅助图2.中间的button随着前后按钮对应切换,同时按button也能跳转到相应的index3.间隔调用与无限轮播.4.注意在动画时 ...
- 原生js和jquery实现图片轮播特效
本文给大家分享的是使用原生JS和JQ两种方法分别实现相同的图片轮播特效,十分的实用,也非常方便大家对比学习原生js和jQuery,有需要的小伙伴可以参考下. 1)首先是页面的结构部分对于我这种左右切换 ...
- 原生js实现轮播图
原生js实现轮播图 很多网站上都有轮播图,但找到一个系统讲解的却很难,因此这里做一个简单的介绍,希望大家都能有所收获,如果有哪些不正确的地方,希望大家可以指出. 原理: 将一些图片在一行中平铺,然后计 ...
- 原生js和jquery实现图片轮播特效(转)
本文给大家分享的是使用原生JS和JQ两种方法分别实现相同的图片轮播特效,十分的实用,也非常方便大家对比学习原生js和jQuery,有需要的小伙伴可以参考下. 1)首先是页面的结构部分对于我这种左右切换 ...
- js实现轮播图效果(附源码)--原生js的应用
1.js实现轮播图效果 <!DOCTYPE html><html lang="en"><head> <meta charset=" ...
- js编写轮播图,广告弹框
1.轮播图 js编写轮播图,需要用到setInterval(计时器):先给一个div,里面放轮播图的图片,将轮播图的图片明明为相同样式的:如:banner1.jpg,banner2.jpg,banne ...
随机推荐
- 安迪的第一个字典(Andy's First Dictionary,Uva 10815)
输入一个文本,找出所有不同的单词(连续的字母序列),按字典序从小到大输出.单 词不区分大小写. 样例输入: Adventures in Disneyland Two blondes were goin ...
- 用php生成HTML文件的类
目的 用PHP生成HTML文档, 支持标签嵌套缩进, 支持标签自定义属性 起因 这个东西确实也是心血来潮写的, 本来打算是输出HTML片段用的, 但后来就干脆写成了一个可以输出完整HTML的功能; 我 ...
- 如何卸载 win10 自带的“电影和电视”软件
参考这里: https://answers.microsoft.com/zh-hans/windows/forum/apps_windows_10-movies/win10%E7%9A%84%E7%9 ...
- 恶补---bell数
定义 bell数即一个集合划分的数目 示例 前几项的bell数列为 1, 1, 2, 5, 15, 52, 203, 877, 4140, 21147, 115975 ,... 求值方法 1.bell ...
- 【03】json使用
[03]json使用 把 JSON 文本转换为 JavaScript 对象 JSON 最常见的用法之一,是从 web 服务器上读取 JSON 数据(作为文件或作为 HttpRequest),将 J ...
- 【01】JSON基本信息
[魔芋注] 就是一种格式,数据组合的格式. JSON:JavaScript 对象表示法(JavaScript Object Notation).JSON 是存储和交换.传输(数据)文本信息的语法( ...
- CodeForcesGym 100753E Change of Scenery
Change of Scenery Time Limit: 10000ms Memory Limit: 262144KB This problem will be judged on CodeForc ...
- CF576D. Flights for Regular Customers
n<=150个点,m<=150条路,每条路Ai,Bi,Di表示Ai到Bi有一条有向边,使用他前至少要走Di条路,问1到n最少走几条路. 又是n^4过150的题.... 不同于传统的最短路, ...
- Linux下Ubuntu 操作系统 部署
1.1 先更新系统 环境 更新命令为: apt-get update 1.2 安装jdk 安装JDK命令为:sudo apt-get install o penjdk-7-jdk 1.3 安装tomc ...
- 用xtrabackup+binlog恢复误删除的数据库
关键技术,数据库产生的二进制文件,在主库就是binlog在从库就是relay-log,用最新的物理备份可以新启动个新实例,可以模拟个从库,把主库的binlog复制到新的数据库实例上,利用主从复制和物理 ...
