7. ExtJS.form中msgTarget
Ext.onReady(function(){
Ext.BLANK_IMAGE_URL="resources/images/default/s.gif";
Ext.QuickTips.init();// 初始化显示提示信息。没有它提示信息出不来。
var form = new Ext.form.FormPanel({
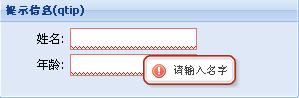
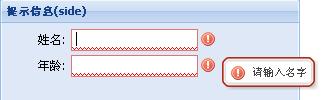
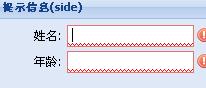
title:"提示信息(side)",
height:200,
width:300,
frame:true,
labelSeparator:":",
labelWidth:60,
labelAlign:"right",
items:[
new Ext.form.TextField({
fieldLabel : "姓名",
allowBlank:false,
blankText:"请输入名字",
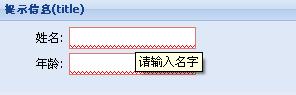
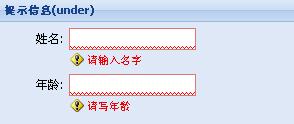
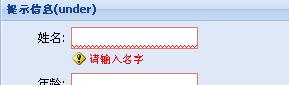
msgTarget:"qtip" //修改这里的值msgTarget:"title" msgTarget:"under" msgTarget:"side"
}),
new Ext.form.NumberField({
fieldLabel:"年龄",
allowBlank:false,
blankText:"请写年龄",
msgTarget:"qtip"
})
]
});
new Ext.Viewport({
title:"",
items:[form]
});
});
如图:




使用under时要注意表单的高度,高度不够的话就会出现以下情况:
图
使用side是要注意表单的宽度,宽度不够就会出现以下情况:
图
在每个字段上加提示方式很烦琐,
只要在Ext.QuickTips.init();下加一行Ext.form.Field.prototype.msgTarget = "under";//title,qtip,side
就可以实现统一的提示方式了。
***********************************************************
※Ext.form.TextField※
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget="side";
var form = new Ext.form.FormPanel({
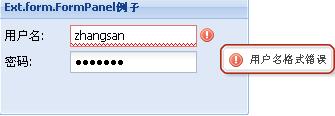
title:"Ext.form.FormPanel例子",
labelSeparator:":",
labelWidth:60,
bodyStyle:"padding:5 5 5 5",
frame:true,
height:120,
width:250,
items:[
new Ext.form.TextField({
fieldLabel:"用户名",
id:"userName",
selectOnFocus:true, //得到焦点时自动选择文本
allowBlank:false,
regex:/^([\w]+)(.[\w]+)*@([\w-]+\.){1,5}([A-Za-z]){2,4}$/,
regexText:"用户名格式错误"
}),
new Ext.form.TextField({
fieldLabel:"密码",
inputType:"password",
allowBlank:false
})
]
});
new Ext.Viewport({
title:"",
items:[form]
});
});
这里验证用户名必须是email格式的。先验证是否为空,然后在验证格式。
***********************************************************
※Ext.form.TextArea※
Ext.onReady(function(){
Ext.QuickTips.init();
var form = new Ext.form.FormPanel({
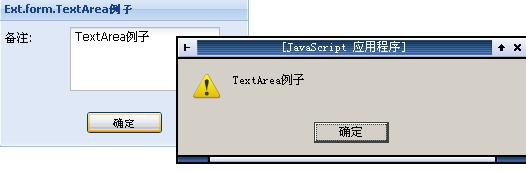
title:"Ext.form.TextArea例子",
labelSeparator:":",
labelWidth:60,
bodyStyle:"padding:5 5 5 5",
frame:true,
height:150,
width:250,
items:[
new Ext.form.TextArea({
id:"memo",
width:150,
fieldLabel:"备注"
})
],
buttons:[{text:"确定",handler:showValue}]
});
function showValue(){
var memo = form.findById("memo"); //获得输入控件
alert(memo.getValue()); //取得空间值
};
new Ext.Viewport({
title:"",
items:[form]
});
});

***********************************************************
※Ext.form.NumberField※
Ext.onReady(function(){
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget="side";
var form = new Ext.form.FormPanel({
title:"Ext.form.NumberField例子",
labelSeparator:":",
labelWidth:60,
bodyStyle:"padding:5 5 5 5",
frame:true,
height:150,
width:250,
items:[
new Ext.form.NumberField({
fieldLabel:"整数",
allowDecimals:false, //不允许输入小数
nanText:"请输入有效数字", //无效数字提示
allowNegative:false //不允许输入负数
}),
new Ext.form.NumberField({
fieldLabel:"小数",
decimalPrecision:2, //精确到小数点后2位
allowDecimals:true,
nanText:"请输入有效数字",
allowNegative:false
}),
new Ext.form.NumberField({
fieldLabel:"数字限制",
baseChars:"12345" // 输入数字范围
}),
new Ext.form.NumberField({
fieldLabel:"数值限制",
maxValue:100, //最大值
minValue:50 //最小值
})
]
});
new Ext.Viewport({
title:"",
items:[form]
});
});
decimalPrecision会四舍五入。当小数保留2位时,14.23545,焦点离开后会变成 14.24

7. ExtJS.form中msgTarget的更多相关文章
- Extjs Form用法详解(适用于Extjs5)
Extjs Form是一个比较常用的控件,主要用来显示和编辑数据的,今天这篇文章将介绍Extjs Form控件的详细用法,包括创建Form.添加子项.加载和更新数据.验证等. 本文的示例代码适用于Ex ...
- 实用ExtJS教程100例-011:ExtJS Form 使用JSON数据赋值和取值
上一节中我们演示了ExtJS Form的异步加载和提交数据,本节中我们将演示如何使用JSON数据为ExtJS Form中的字段赋值和取值. 系列ExtJS教程持续更新中,点击查看>>最新E ...
- ExtJS入门教程03,form中怎能没有validation
接上篇内容,我们在学会extjs form的基本用法之后,今天我们来看看extjs form的validation功能. 必填项,就是不能为空(allowBlank) 效果: 代码: { xtype: ...
- ExtJs 4 中的MVC应用架构
一.ExtJs 4.x MVC模式的原理与作用 大规模客户端应用通常不好实现不好组织也不好维护,因为功能和人力的不断增加,这些应用的规模很快就会超出掌控能力,ExtJS4带来了一个新的应用架构,不但可 ...
- extjs form 取值 赋值 重置
一.从form中获取field的三个方法: 1.Ext.getCmp('id'); 2.FormPanel.getForm().findField('id/name'); 3.Ext.get('id/ ...
- Extjs form 组件
1.根类 Ext.form.Basic 提供了,表单组件,字段管理,数据验证,表单提交,数据加载的功能 2.表单的容器 Ext.form.Panel 容器自动关联 Ext.form.Basic 的实例 ...
- 实用ExtJS教程100例-010:ExtJS Form异步加载和提交数据
ExtJS Form 为我们提供了两个方法:load 和 submit,分别用来加载和提交数据,这两个方法都是异步的. 系列ExtJS教程持续更新中,点击查看>>最新ExtJS教程目录 F ...
- 实用ExtJS教程100例-009:ExtJS Form无刷新文件上传
文件上传在Web程序开发中必不可少,ExtJS Form中有一个filefield字段,用来选择文件并上传.今天我们来演示一下如何通过filefield实现ExtJS Form无刷新的文件上传. 首先 ...
- 93.EXTJS Form之VTypes
转自:http://blog.sina.com.cn/s/blog_7778950d0100y2pg.html 本文我们主要探讨一下EXTJS的Form中验证的问题,可能用过EXTJS的Form的人都 ...
随机推荐
- Django之CBV和FBV
Django之CBV和FBV CBV和FBV是C和F的区别: C是Class,F是Function 在请求中,有GET请求和POST请求. 在写CBV时,url是可以对应一个类的,在类中,分别写出GE ...
- (蓝桥杯)2018JAVA B组 日志分析
日志统计 小明维护着一个程序员论坛.现在他收集了一份"点赞"日志,日志共有N行.其中每一行的格式是: ts id 表示在ts时刻编号id的帖子收到一个"赞". ...
- stark组件之添加、修改页面内容搭建(七)
如何快速的进行数据的添加以及修改呢?modelform来实现是可以达到效果的,在这里就是应用了modelform,每一个表都不同,所以需要创建不同的modelform. def get_model_f ...
- Uva 10305 拓扑排序
题意: 给定n个点,与m条边, 给出他们的拓扑排序. 分析: 拓扑排序可以有两种做法, 第一种是dfs, 每次都找到某一个点的终点, 然后加入序列末尾, 正在访问的标记为-1, 访问过的标记为1, 未 ...
- 用二分法计算a的n次幂<算法分析>
实验目的:1.复习java编程:2.掌握二分法的基本原理:3.掌握使用java程序进行二分法计算a的n次幂.实验步骤:1.由用户输入a及n(均为整数):2.利用二分法完成计算,并将中间结果打印出来. ...
- centos6.4下安装mysql
一.mysql简介 说到数据库,我们大多想到的是关系型数据库,比如mysql.oracle.sqlserver等等,这些数据库软件在windows上安装都非常的方便,在Linux上如果要安装数据库,咱 ...
- HDU 1754 I Hate It (Splay 区间操作)
题目大意 维护一个序列,支持两种操作 操作一:将第x个元素的值修改为y 操作二:询问区间[x,y]内的元素的最大值 解题分析 splay的区间操作,事先加入两个编号最小和最大的点防止操作越界. 具体的 ...
- HDU.P1100 Trees Made to Order 解题报告
http://www.cnblogs.com/keam37/p/3637717.html keam所有 转载请注明出处 Problem Description We can number binar ...
- JS中 为什么很多要用两个!! 来判断
比如 if(!!last) 这个就表示 if(last || false).将判断的类型,强转成boolean类型.如果last是null(或者undefine)的话,!last,返回的就是true ...
- linux程序命令行选项的3种风格:unix、gnu、x toolkit
In Unix-like systems, the ASCII hyphen-minus is commonly used to specify options. The character is u ...
