EasyUI Datagrid的简单使用
此前同样写过EasyUI Datagrid的demo,好记性不如烂笔头,何况记性也不是那么好,赶紧记录一下。照搬上一篇EasyUI Tree的格式。
实现效果:获取数据库表的数据,在EasyUI Datagrid上展示出来并使用分页控件进行分页。
项目、框架、数据库:创建的是Maven项目,采用Spring+SpringMVC+Mybatis框架,数据库SQL Server 2005
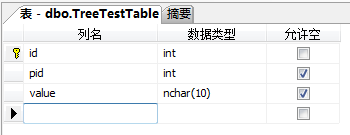
1.创建数据库表
表结构:

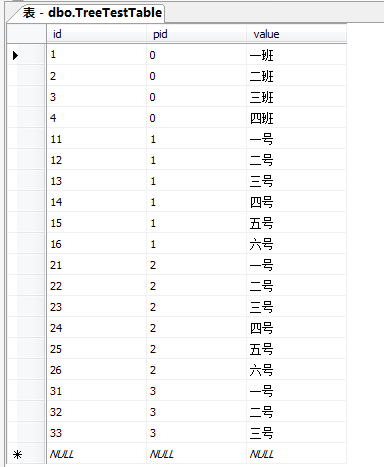
表数据:

2.通过mybatis逆向工程映射TreeTestTable(表名略丑)
TreeTestTable表的实体类代码:
package com.lwl.EasyUIDemo.bean;
public class TreeTestTable {
private Integer id;
private Integer pid;
private String value;
set/get方法...
}
3.编写DatagridBean类(由于实际使用中表结构不同,因此需要编写一个类用于将获取到的数据对象转为前端Datagrid能够读取并加载的数据格式):
package com.lwl.EasyUIDemo.pojo;
import java.util.List;
public class DatagridBean {
private int page; // 当前第几页
private int total; // 数据总条数
private List<?> rows; // 数据列表
public DatagridBean(int page, long total, List<?> rows) {
this.page = page;
this.total = (int)total;
this.rows = rows;
}
set/get方法...
}
4.编写Controller层代码:
package com.lwl.EasyUIDemo.controller; import java.util.List; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody; import com.alibaba.fastjson.JSON;
import com.github.pagehelper.PageHelper;
import com.github.pagehelper.PageInfo;
import com.lwl.EasyUIDemo.bean.TreeTestTable;
import com.lwl.EasyUIDemo.pojo.DatagridBean;import com.lwl.EasyUIDemo.service.TreeTestTableService; @Controller
public class TestController { @Autowired
private TreeTestTableService treeService; /**
* DataGrid数据获取
*/
@RequestMapping("/getDatagrid")
@ResponseBody
public JSON getList(int page,int rows){
PageHelper.startPage(page, rows);
List<TreeTestTable> list = treeService.getData();
PageInfo<TreeTestTable> pageInfo = new PageInfo<>(list);
DatagridBean datagridBean = new DatagridBean(page, pageInfo.getTotal(),list);
return (JSON) JSON.toJSON(datagridBean);
} }
5.对照controller层方法所引用的service方法来创建service接口:
package com.lwl.EasyUIDemo.service;
import java.util.List;
import com.lwl.EasyUIDemo.bean.TreeTestTable;
public interface TreeTestTableService {
/**
* 获取表的全部数据
* @return
*/
List<TreeTestTable> getData();
}
Service实现类:
package com.lwl.EasyUIDemo.serviceImpl; import java.util.List; import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service; import com.lwl.EasyUIDemo.bean.TreeTestTable;
import com.lwl.EasyUIDemo.bean.TreeTestTableExample;
import com.lwl.EasyUIDemo.dao.TreeTestTableMapper;
import com.lwl.EasyUIDemo.service.TreeTestTableService;
@Service
public class TreeTestTableServiceImpl implements TreeTestTableService { @Autowired
private TreeTestTableMapper tableMapper; /**
* 获取表的全部数据
*/
public List<TreeTestTable> getData() {
return tableMapper.selectByExample(null);
}
}
6.编写jsp页面(关于EasyUI的使用格式等请自行查看EasyUI API文档):
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<% pageContext.setAttribute("path", request.getContextPath()); %>
<!DOCTYPE>
<html>
<head>
<title>EasyUI实例</title>
<!-- 载入easyui样式及图标样式 -->
<link rel="stylesheet" type="text/css" href="${path }/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${path }/easyui/themes/icon.css">
<!-- 载入jquery支持文件(必须写在其他js文件前)、easyui支持文件、easyui中文支持文件 -->
<script type="text/javascript" src="${path }/easyui/jquery.min.js"></script>
<script type="text/javascript" src="${path }/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="${path }/easyui/locale/easyui-lang-zh_CN.js"></script>
</head>
<body> <table id="dg"></table> <script>
$('#dg').datagrid({
url:'getDatagrid',
columns:[[
{field:'id',title:'节点',width:100},
{field:'pid',title:'父节点',width:100},
{field:'value',title:'内容',width:100}
]],
striped:true, // 斑马线
pagination:true,// 分页
});
</script>
</body>
</html>
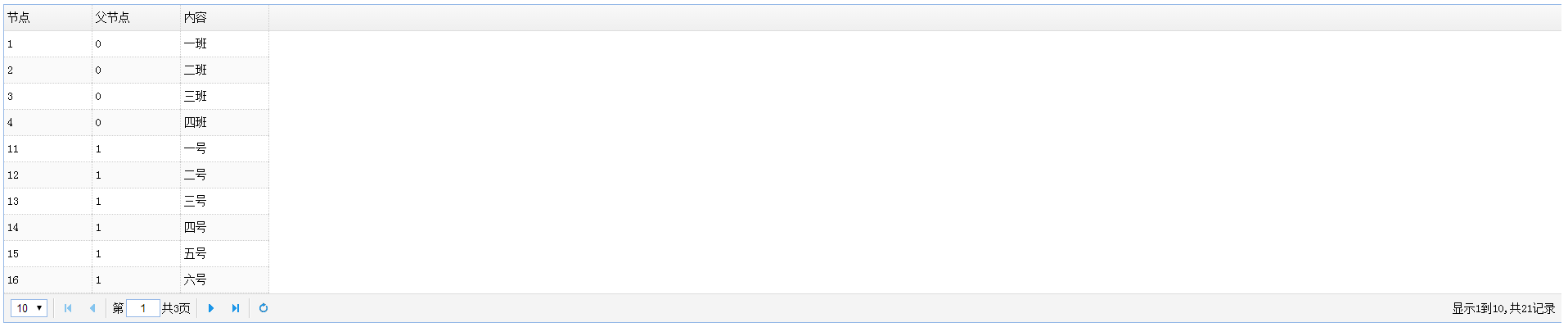
运行看一下效果:

需要注意的重点是DatagridBean的编写与controller请求数据的接收,数据的返回。
以上仅仅是本人接触EasyUI Datagrid编写的简单例子,有任何理解或做法上的错误,欢迎批评指正!
EasyUI Datagrid的简单使用的更多相关文章
- EasyUI datagrid简单运用
jquery的前端框架挺多的,有easyUI ,bootstrap...,对于做系统软件或许easyUI比较好,因为里面控件很丰富,而bootstrap非常简洁大方,但是控件相 对比较少,特别是复杂的 ...
- easyui datagrid中 多表头方法总结
easyui datagrid中怎么设置表头成多行显示呢?其实很简单,就是给datagrid的columns属性设置成多个数组就行了.下面直接看例子吧,这是一个两行表头的,按照此方法,还可以设置三行表 ...
- easyUI datagrid editor扩展dialog
easyUI datagrid简单使用:着重两点1.editor对象的click事件:2.将dialog窗体内的值填写到当前正编辑的单元格内 <!DOCTYPE html> <htm ...
- easyUI datagrid笔记
easyUI datagrid 简单使用与注意细节 背景: 业余爱好,使用了一下easyUI的搜索框与数据表格,并把两者整合起来进行使用. 使用前提(引入需要的js and css): <lin ...
- EasyUI DataGrid分页数据绑定
记录东西感觉很痛苦,总结东西很痛苦,麻烦,不过为了下次的方便和知识的牢固以后要坚持总结. EasyUI DataGrid分页数据绑定 在解决方案中新建两个文件FormMain.aspx(html也可以 ...
- [转载]再次谈谈easyui datagrid 的数据加载
这篇文章只谈jQuery easyui datagrid 的数据加载,因为这也是大家谈论最多的内容.其实easyui datagrid加载数据只有两种方式:一种是ajax加载目标url返回的json数 ...
- Easyui Datagrid rownumbers行号四位、五位显示不完全的解决办法
Easyui Datagrid rownumbers行号四位.五位显示不完全的解决办法(引) 方法一: 相信很多人在使用easyui的时候都遇到过这个问题,当我们设置成显示Rownumber的时候,你 ...
- 反射实体自动生成EasyUi DataGrid模板 第二版--附项目源码
之前写过一篇文章,地址 http://www.cnblogs.com/Bond/p/3469798.html 大概说了下怎么通过反射来自动生成对应EasyUi datagrid的模板,然后贴了很多 ...
- 解决easyui datagrid加载数据时,checkbox列没有根据checkbox的值来确定是否选中
背景: 昨天帮朋友做一个easyui datagrid的小实例时,才发现easyui datagrid的checkbox列,没有根据值为true或false来选中checkbox,当时感觉太让人失 ...
随机推荐
- 15_传智播客iOS视频教程_OC语言完全兼容C语言
OC支持C语言所有的运算符并且效果是一样的.C语言中所有的运算符OC都支持.这些所有的运算符OC当中全部都支持. 包括C语言的结构体.枚举全部都可以写在OC当中,没有任何问题,并且效果是一样的. 比如 ...
- FastDFS的介绍
FastDFS的介绍 FastDFS FastDFS是由国人余庆所开发,其项目地址: https://github.com/happyfish100 FastDFS是一个轻量级的开源分布式文件系统,主 ...
- HDU 2544 最短路 (Floyd)
题意:略. 析:由于 n 比较小,所以我们可以用Floyd,完全不会超时. 代码如下: #pragma comment(linker, "/STACK:1024000000,10240000 ...
- bzoj 1679: [Usaco2005 Jan]Moo Volume 牛的呼声【枚举】
直接枚举两两牛之间的距离即可 #include<iostream> #include<cstdio> #include<algorithm> using names ...
- 双栈排序 2008年NOIP全国联赛提高组(二分图染色)
双栈排序 2008年NOIP全国联赛提高组 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 大师 Master 题目描述 Description Tom最近在研究一个有 ...
- 探寻宝藏 --- 双线DP
双线DP , 在郑轻的时候 做过 这种双线DP , 这是多维DP 应该是比较简单的 但是那个 时间复杂度的优化 始终看不懂 . 先附上代码吧 , 等看懂了再来 , 补充一下 解释 . #in ...
- vux修改css样式的2种办法
最近手上有个移动端的项目.前端UI框架是选择的VUX.但是在使用的时候经常会发现框架自带的组件样式和我们要求的不一致.经常需要手动覆盖样式.这里记录下我们使用的2种方法. 我们以XHeader组件 ...
- 【Nodejs】记一次图像识别的冒险
笔者的团队最近接到了一个有关图像识别的需求,本来应该由后端团队提供能力,native提供容器,前端团队仅负责一些“外围的形式工作”,不过由于各种各样的原因,最后的结果变成了前端团队在原有工作基础上,承 ...
- 279 Perfect Squares 完美平方数
给定正整数 n,找到若干个完全平方数(比如 1, 4, 9, 16, ...) 使得他们的和等于 n.你需要让平方数的个数最少.比如 n = 12,返回 3 ,因为 12 = 4 + 4 + 4 : ...
- LN : leetcode 241 Different Ways to Add Parentheses
lc 241 Different Ways to Add Parentheses 241 Different Ways to Add Parentheses Given a string of num ...
