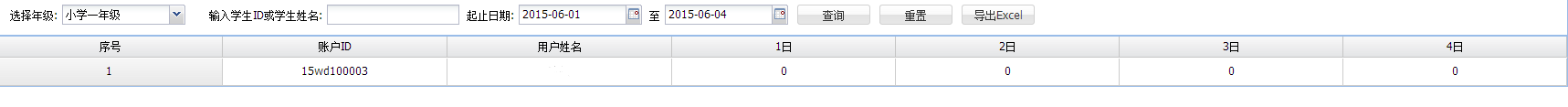
extjs动态添加列
可以根据日期,动态的插入一列

controller层:
- StdDayWordQuery:function(btn,event){
- var form=Ext.getCmp('queryFormSDW');
- paramsForDayWord=Ext.encode(form.getForm().getValues());
- Ext.Ajax.request({
- url:'getDailyWordNum.action',
- headers: {
- 'Content-Type': 'application/json'
- },
- params :paramsForDayWord,
- async:false,
- success:function(response) {
- var results=Ext.decode(response.responseText);
- if(results.success){
- var rows = results.rows;
- var header = results.header;
- var cols = new Array();
- cols.push(new Ext.grid.RowNumberer({
- xtype:'rownumberer',
- text:'序号',
- flex:1,
- align:'center'
- }));
- for(var x in header){
- cols.push(new Ext.grid.column.Column({
- text: header[x],
- dataIndex : header[x],
- flex:1,
- align:'center'
- }));
- }
- var store = new Ext.data.Store({
- fields: header,
- data: rows
- });
- var grid = Ext.getCmp('StudentDayWordGrid');
- grid.reconfigure(store,cols);
- Ext.getCmp('StudentDayWordGrid').show();
- }
- else{
- Ext.Msg.alert("错误", results.msg);
- paramsForDayWord="";
- Ext.getCmp('StudentDayWordGrid').hide();
- }
- }
- });
- },
view层:
- Ext.define('ExtApp.view.StudentDayWord', {
- extend : 'Ext.panel.Panel',
- xtype : 'StudentDayWord',
- overflowY:'auto',
- fieldDefaults: {
- labelAlign: 'left',
- msgTarget: 'side'
- },
- layout: {
- type:'vbox',
- align:'stretch'
- },
- border:false,
- items:[{
- height:40,
- border:false,
- items:[{
- xtype:'form',
- height:40,
- id:'queryFormSDW',
- width:'100%',
- items:[{
- xtype:'container',
- padding:5,
- layout:{
- type:'hbox'
- },
- items:[{
- labelWidth:60,
- width: 200,
- labelAlign:'right',
- xtype:'combo',
- fieldLabel:'选择年级',
- name:'gradeCode',
- id : 'cobStdDayWordGradeCode',
- store : 'Grade',
- valueField : 'gradeCode',
- displayField : 'gradeName',
- editable : false,
- emptyText : '请选年级',
- queryMode : 'local'
- },{
- xtype : 'textfield',
- labelSeparator:':',
- labelWidth : 150,
- width: 300,
- labelAlign : 'right',
- name:'userNameORuserCode',
- fieldLabel : '输入学生ID或学生姓名'
- },{
- xtype:'datefield',
- labelWidth :60,
- width: 200,
- fieldLabel:'起止日期:',
- id:'startDate',
- labelAlign : 'right',
- name:'startDate',
- format:'Y-m-d'
- },{
- xtype:'datefield',
- labelWidth :20,
- width: 160,
- fieldLabel:' 至 ',
- labelAlign : 'right',
- id:'endDate',
- labelSeparator:' ',
- name:'endDate',
- format:'Y-m-d'
- },{
- xtype : 'button',
- width:80,
- margin:'0 10 0 10',
- id : 'btnStdDayWordQuery',
- text : '查询'
- },{
- xtype : 'button',
- width:80,
- id : 'btnStdDayWordReset',
- text : '重置'
- },{
- xtype : 'button',
- width:80,
- margin:'0 10 0 10',
- id : 'btnStdDayWordToExcel',
- text : '导出Excel'
- }]
- }]
- }]
- },{
- xtype:'grid',
- hidden:true,
- columnLines:true,
- cls:'custom-grid',
- id : 'StudentDayWordGrid',
- columns : []
- }]
- });
extjs动态添加列的更多相关文章
- asp.net gridview动态添加列,并获取其数据;
1,绑定数据前先动态添加列,见方法CreateGridColumn(只在第一次加载动态添加): 2,gvlist_RowDataBound为对应列添加控件: 前台代码: <%@ Page Lan ...
- GridView动态添加列之后,导致PostBack(回发)页面数据丢失问题解决
直入主题,首先声明,这个问题是无法解决的,特此在这说明 一.如何动态添加列,如下: 在页面重写OnInit事件,至于为什么要在这个事件写,根据页面的声明周期和经验可知(不用去别的地方找了,这个我找了之 ...
- [转]RDLC报表——动态添加列
本文转自:http://www.cnblogs.com/pszw/archive/2012/07/19/2599937.html 前言 最近接到一个需求:在给定的数据源中,某(些)列,可能需要单独统计 ...
- DataGridview动态添加列
1.获取数据源(select * from table名称) 2.动态绑定数据源 private void GetTableInfo(DataTable dt) { listBh = new List ...
- Wpf DataGrid动态添加列,行数据(二)
这是第二中方法,可直接绑定,我这里只是做出了一种思路,并不是最完美. 这里注意一下,因为我里面引用了MVVMLight,所以可能代码不是复制过去就能用了的. 样式也是,所以复制过去看不是我贴出来的界面 ...
- gridview动态添加列的问题
相信大家也和我一样遇到过这种问题,gridview在生成列的时候当列不确定怎么办?下面分享一下自己的解决方法. 举个列子说明一下. 普通列的添加比较简单. BoundField bf = new Bo ...
- GridView动态添加列并判断绑定数据DataTable的列类型控制展示内容
此篇随笔是2013年根据项目需求开发记录的,不一定符合大众口味,只需了解开发思路,毕竟解决方案多种多样. 下面简单说说需求点吧: (1)通过下拉列表可以选择一个DataSet(数据集),一个DataS ...
- C# DataGridView 动态添加列和行
https://blog.csdn.net/alisa525/article/details/7350471 dataGridView1.ReadOnly = true ; //禁用编辑功能 ...
- 记一次LayUI中Table动态添加列数据
这次在开发中遇到,有列数不固定的情况.废话不多说,先上图,在上代码. 下面上JS代码 function SearchData() { var dYear = $("#DYear") ...
随机推荐
- linux WEB服务器***
Apache sudo apt-get install apache2 PHP sudo apt-get install php5 sudo apt-get install php5-gd / ...
- mysql 联合2个列的数据 然后呈现出来
SELECT a.voyageNum,CONCAT(a.startDate,'~',a.endDate) AS 日期 FROM tchw_voyageoilcost a ,tchw_voyageoi ...
- 【188】HTML + CSS + JS 学习网站
RGB 取色器 HTML 参考手册 CSS 参考手册 HTML 在线测试工具 上面源码(博客园 - HTML): <style><!-- p.bg_gr ...
- jetbrains软件使用
1.注册(有条件的话建议使用官方渠道注册https://www.jetbrains.com/store) 2018 license server http://idea.congm.in 2.禁用双击 ...
- 例题 3-5 生成元 digit generator
#include<stdio.h> #include<string.h> #define maxn 100005 int ans[maxn]; //类似于 比较大的数组还是开导 ...
- ROS学习笔记七:在ROS中使用USB摄像头
下面是一些USB摄像头的驱动(大多数摄像头都支持uvc标准): 1 使用软件库里的uvc-camera功能包 1.1 检查摄像头 lsusb ----------------------------- ...
- 一步一步学习GTK
完成课设,偶然碰到GTK,索性学习一遍 转载自ikoDotA の BLOG (一).一步一步学GTK+之开篇 一.什么是GTK+ GTK+ 是一种函数库是用来帮助制作图形交互界面的.整个函数库都是由C ...
- Python multiprocessing相关疑问
1. multiprocessing 和 threading有什么区别? threading module并没有真正利用多核.而multiprocessing 利用subprocess避开了pytho ...
- 459 Repeated Substring Pattern 重复的子字符串
给定一个非空的字符串,判断它是否可以由它的一个子串重复多次构成.给定的字符串只含有小写英文字母,并且长度不超过10000.示例 1:输入: "abab"输出: True解释: 可由 ...
- 213 House Robber II 打家劫舍 II
注意事项: 这是 打家劫舍 的延伸.在上次盗窃完一条街道之后,窃贼又转到了一个新的地方,这样他就不会引起太多注意.这一次,这个地方的所有房屋都围成一圈.这意味着第一个房子是最后一个是紧挨着的.同时,这 ...
