PHP简单留言板
<?php
header("Content-Type:text/html;charset=utf8");
$filename = "message.txt";
//如果用户提交了, 就写入文件, 按一定格式写入
if(isset($_POST['dosubmit'])) {
//字段的分隔使用||, 行的分隔使用[n]
$mess = "{$_POST['username']}||".time()."||{$_POST['title']}||{$_POST['content']}[n]";
writemessage($filename, $mess);
}
if(file_exists($filename)) {
readmessage($filename);
}
//写消息,往哪个文件里写,写什么内容
function writemessage($filename, $mess) {
//打开文件
$fp = fopen($filename, "a");
//写$mess
fwrite($fp, $mess);
//关闭文件
fclose($fp);
}
function readmessage($filename) {
//一次性都读出来文件的内容
$mess = file_get_contents($filename);
//最右边的行分隔符清除
$mess = rtrim($mess, "[n]");
//按行分隔符分割消息
$arrmess = explode("[n]", $mess);
foreach($arrmess as $m) {
list($username, $dt ,$title, $content) = explode("||", $m);
echo "<b>{$username}</b>, ".date("Y-m-d H:i").": <i>{$title}</i>, <u>{$content}</u><br><hr><br>";
}
}
?>
<form action="message.php" method="post">
用户: <input type="text" name="username" value="" /><br>
标题:<input type="text" name="title" value="" /><br>
内容:<textarea name="content" cols="40" rows="4"></textarea><br>
<input type="submit" name="dosubmit" value="留言" /><br>
</form>
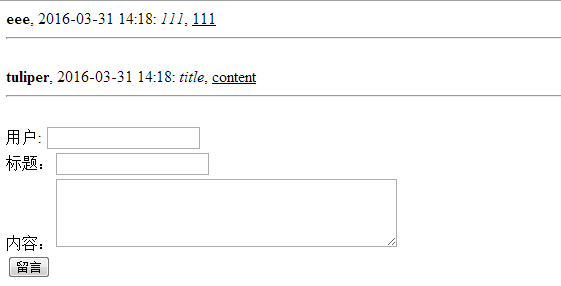
运行结果:

PHP简单留言板的更多相关文章
- 原生JS实现简单留言板功能
原生JS实现简单留言板功能,实现技术:css flex,原生JS. 因为主要是为了练手js,所以其中布局上的一些细节并未做处理. <!DOCTYPE html> <html lang ...
- PHP实现简单留言板
最近学习了下PHP基础,这里做一个简单的留言板,算是对PHP和MySQL的使用做一个整体的练习吧,不遇到问题总感觉学不到东西. 截图如下: 总结: 1>数据库的简单操作,数据库的增删改查: 2. ...
- 2019-10-12,html+php+mysql简单留言板,作业
php+mysql简易留言板,实现注册,登录,注销,查看留言,删除留言 1,index.html登录页面 代码: <!doctype html> <html> <head ...
- Django入门3 简单留言板项目案例及mysql驱动的安装配置
新建jangostart项目 使用manager.py新建app即单独的应用 创建一个message应用 manage.py@djangostart > startapp message 如果a ...
- vue4——把输入框的内容添加到页面(简单留言板)
文章地址:https://www.cnblogs.com/sandraryan/ vue最最最简单的demo(记得引入) 实例化一个vue,绑定#app的元素,要渲染的数组arr作为data. 把ar ...
- SAE实践——创建简单留言板
1. 创建数据库 将mysaeapptest的数据库初始化之后,建立新的数据库,在PHPMyAdmin输入下列SQL. CREATE TABLE IF NOT EXISTS `ny_diary` ( ...
- NVelocity 实现简单的留言板
留言版简单实现 -------------------------------------------------------------------------------------------- ...
- 用js做一个简单的留言板效果
html部分: 1: <!DOCTYPE> 2: <html lang="zh-en"> 3: <head> 4: <title>j ...
- 问题:关于一个贴友的js留言板的实现
需求:用js做一个简单的留言板效果 html部分: 1: <!DOCTYPE> 2: <html lang="zh-en"> 3: <head> ...
随机推荐
- 洛谷 P2984 [USACO10FEB]给巧克力Chocolate Giving
题目描述 Farmer John is distributing chocolates at the barn for Valentine's day, and B (1 <= B <= ...
- vijos 1524 最小监视代价
背景 看到Vijos上此类型的题目较少,特地放一道上来给大家练练. 描述 由于yxy小朋友做了一些不该做的事,他被jzp关进了一个迷宫里.由于jzp最近比较忙,疏忽大意了一些,yxy可以在迷宫中任意走 ...
- 特别困的学生 UVa12108(模拟题)
一.题目 课堂上有n个学生(n<=10).每个学生都有一个“睡眠-清醒”周期,其中第i个学生醒Ai分钟后睡Bi分钟,然后重复(1<=Ai,Bi<=5),初始第i个同学处于他的周期的C ...
- 实验3 分支&循环语句(1)
part 1 1.在循环中使用控制语句continue和break,其功能区别是: continue:只控制本次循环的结束. break:终止并跳出循环,之后的循环也不再执行. 2.在两层嵌套循环中 ...
- win10搭建Java环境
一.下载地址 jdk和jre官方网址:http://www.oracle.com/technetwork/java/javase/downloads/index.html 根据你的系统选择你需要 ...
- CPP-基础:C++的new int()与new int[]
编写一个List类: class List { int length; //列表长度 int* lpInt; //列表指针 List(int size); ~List(); } List::List( ...
- jQuery绑定动态元素的点击事件无效
之前就一直受这个问题的困扰,在写ajax加载数据的时候发现,后面追加进来的demo节点元素,失去了之前的点击事件.为什么点击事件失效,我们该怎么去解决呢?那么,我们通过下面的示例简单说明. 示例如下: ...
- metasploit-shellcode生成
0x00 安装metasploit $ curl https://raw.githubusercontent.com/rapid7/metasploit-omnibus/master/config/t ...
- servlet多文件上传(带进度条)
需要commons-fileupload-1.3.jar和commons-io-2.4.jar的支持 页面效果:(图片文件都可以) (1)进度标识类 public class UploadStatus ...
- Xcode及Mac快捷键
1. 文件 CMD + N: 新文件CMD + SHIFT + N: 新项目CMD + O: 打开CMD + S: 保存CMD + SHIFT + S: 另存为CMD + W: 关闭窗口CMD + S ...
