ExpandableListView的首次加载全部展开,并且点击Group不收缩、
最近在做Android市场的应用、看到好多市场类的QQ应用宝做的算是最完美的了、
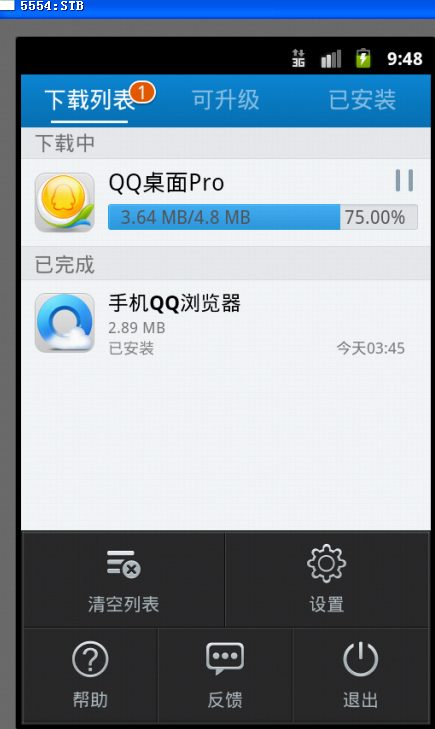
在项目中要实现它的下载管理的实现,而界面如下:

反编译得到使用的是ExpandableListView、而怎么首次加载全部展开,而不能点击收缩呢?
1、首次加载全部展开:
- mDownloadListView.setAdapter(mDownloadAdapter);
- for (int i = 0; i < downloadGroup.size(); i++) {
- mDownloadListView.expandGroup(i);
- }
提醒:加载前别忘了判断adapter是否为空和有没有Group数据哦、
2、不能点击收缩:
- mDownloadListView.setOnGroupClickListener(new OnGroupClickListener() {
- @Override
- public boolean onGroupClick(ExpandableListView parent, View v,
- int groupPosition, long id) {
- // TODO Auto-generated method stub
- return true;
- }
- });
OK了,把他的组点击事件屏蔽。呵呵、
3、ExpandableListView的长按事件
网上的资料很多,但是真正管用的没几个,最后找到一个确实可以用的,在这分享下:
(1)
- //长按事件
- mExpandableListView.setOnCreateContextMenuListener(new OnCreateContextMenuListener() {
- @Override
- public void onCreateContextMenu(ContextMenu menu, View v,
- ContextMenuInfo menuInfo) {
- // TODO Auto-generated method stub
- menu.setHeaderTitle("选择操作");
- menu.add(0, DOWNLOAD_RETRY, 0, "重试");
- menu.add(0, DOWNLOAD_DEL, 0, "删除");
- menu.add(0, DOWNLOAD_START, 0, "启动");
- }
- });
(2)
- /**
- * 长按菜单响应函数
- */
- @Override
- public boolean onContextItemSelected(MenuItem item) {
- // TODO Auto-generated method stub
- //关键代码
- ExpandableListContextMenuInfo info = (ExpandableListContextMenuInfo) item.getMenuInfo();
- int type = ExpandableListView.getPackedPositionType(info.packedPosition);
- if (type == ExpandableListView.PACKED_POSITION_TYPE_CHILD) {//上面的type设定这里类型的判定!这里是child判定!
- int groupPos = ExpandableListView.getPackedPositionGroup(info.packedPosition); //在child判定里面,获取该child所属group!
- int childPos = ExpandableListView.getPackedPositionChild(info.packedPosition); //在child判定里面,获取该child所属position!
- switch (item.getItemId()) {
- case DOWNLOAD_RETRY:
- makeTextShort("我是重试");
- break;
- case DOWNLOAD_DEL:
- makeTextShort("我是删除");
- break;
- case DOWNLOAD_START:
- makeTextShort("我是启动");
- default:
- break;
- }
- return true;
- }
- return false;
- }
4、目前上面浮动的未安装View没有实现,iOS的貌似是叫IphoneTreeView 。
来自:http://www.xuebuyuan.com/875180.html
ExpandableListView的首次加载全部展开,并且点击Group不收缩、的更多相关文章
- jqGrid subGrid配置 如何首次加载动态展开所有的子表格
有时候需求需要默认加载表格的时候把子表格的数据也显示出来,经过研究相关SubGrids API配置如下: 属性 类型 描述 默认值 subGrid boolean 设置为true启用子表格.如果启用子 ...
- mvc中多参数URL会很长,首次加载不传参数让url很短,路由规则实现方法[bubuko.com]
如要实现列表中地址全路径“bubuko-11-2.html”,在首次进入时,使用短路径“bubuko.html”,只有再次href后才显示全路径“bubuko-11-2.html”,下面使用路由规则来 ...
- Ztree异步加载自动展开节点
在Ztree的官网Demo中,有自动展开的例子,是通过设置节点属性open:true来实现自动展开的,但是在异步加载中,这个属性设置为true也不会自动展开,因为open:true是指在有子节点的情况 ...
- RequireJS首次加载偶尔失败
现象:第一次加载JS文件,首次加载偶尔失败: 原因:require(['jquery', 'operamasks', 'zTree', 'jQueryCookie'],中前后引用同步加载: 解决方式: ...
- angular4 使用swiper 首次加载问题(一)
angular 在使用外部插件swiper 还是有不少小坑的,下面来聊一聊.angular在使用swiper 的一些坑 一开始觉得使用外部引入的方式比较好,就在外部定义了.简单快捷方便, 但是在开发后 ...
- vue项目首次加载过慢
vue项目优化 浅谈 Vue 项目优化 关于vue在app首次加载缓慢的解决办法 nginx开启缓存 在http部分加入 #要想开启nginx的缓存功能,需要添加此处的两行内容! #设置Web缓存区名 ...
- web页面判断是否首次加载
判断web页面是否是首次加载: if(!window.name){ window.name ='name' this.setState({ note:true })}
- React Native 首次加载白屏优化
RN首次加载都会有个白屏过程,一般都会有500ms+的白屏时间,原生页面开发同样的页面会能够快速显示而在RN页面中有个明显的等待过程,这个会影响用户体验. 1.使用过渡页面 简单处理可以在白屏过程中加 ...
- zTree设置异步加载后展开
//不能直接配置展开属性 因为没有数据,需要添加回调函数,异步加载成功展开 callback: { onAsyncSuccess: zTreeOnAsyncSuccess } //异步加载成功回调函数 ...
随机推荐
- Python之爬虫-中国大学排名
Python之爬虫-中国大学排名 #!/usr/bin/env python # coding: utf-8 import bs4 import requests from bs4 import Be ...
- 集训第六周 M题
Description During the early stages of the Manhattan Project, the dangers of the new radioctive ma ...
- WSS、SSL 和 https 之间的关系
SSL SSL(Secure Socket Layer,安全套接层) 简单来说是一种加密技术, 通过它, 我们可以在通信的双方上建立一个安全的通信链路, 因此数据交互的双方可以安全地通信, 而不需要担 ...
- 模拟Django的admin自定义stark组件
1.新建Django项目--新建app:app01和stark--在settings中配置app和数据库--在models.py中新建模型表--完成数据库迁移 2.在stark下的apps.py中: ...
- C#上位机开发(一)—— 了解上位机
在单片机项目开发中,上位机也是一个很重要的部分,主要用于数据显示(波形.温度等).用户控制(LED,继电器等),下位机(单片机)与 上位机之间要进行数据通信的两种方式都是基于串口的: USB转串口 — ...
- 判断List集合为空
package org.springframework.util; CollectionUtils.isEmpty(list)
- Spring Boot Jpa 表名小写转大写
今天在使用SpringBoot整合Hibernate后创建表,表名为小写,而在linux下,mysql的表名是区分大小写的,因此在我的数据表中,就出现了两个一样的表 act_id_user 和 AC ...
- Linux下汇编语言学习笔记37 ---
这是17年暑假学习Linux汇编语言的笔记记录,参考书目为清华大学出版社 Jeff Duntemann著 梁晓辉译<汇编语言基于Linux环境>的书,喜欢看原版书的同学可以看<Ass ...
- POJ——T 2976 Dropping tests
http://poj.org/problem?id=2976 Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 13861 ...
- HDU——3342 Legal or Not
Legal or Not Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tot ...
