八、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天输入框扩展面板的实现
聊天输入框扩展面板的实现
1、项目引言
2、腾讯云后台配置TXIM
3、配置项目并实现IM登录
4、会话好友列表的实现
5、聊天输入框的实现
6、聊天界面容器的实现
7、聊天消息项的实现
8、聊天输入框扩展面板的实现
9、聊天会话管理的实现
10、聊天记录的加载与消息收发
11、定位SD配置与收发定位消息
12、贴图表情的定制化开发
13、腾讯云后台配置TRTC功能
14、集成音视频通话功能
15、集成仿微信的拍照,相册选择插件
16、集成美颜功能
17、集成TPNS消息推送(暂未接入)
@
文章概述
本次的文章主要是对于前面的聊天输入框的一个补充,对于有多种要求的开发者而言,可以借鉴本文实现高度定制化的扩展面板
聊天输入框扩展面板的实现
1.为何要扩展面板
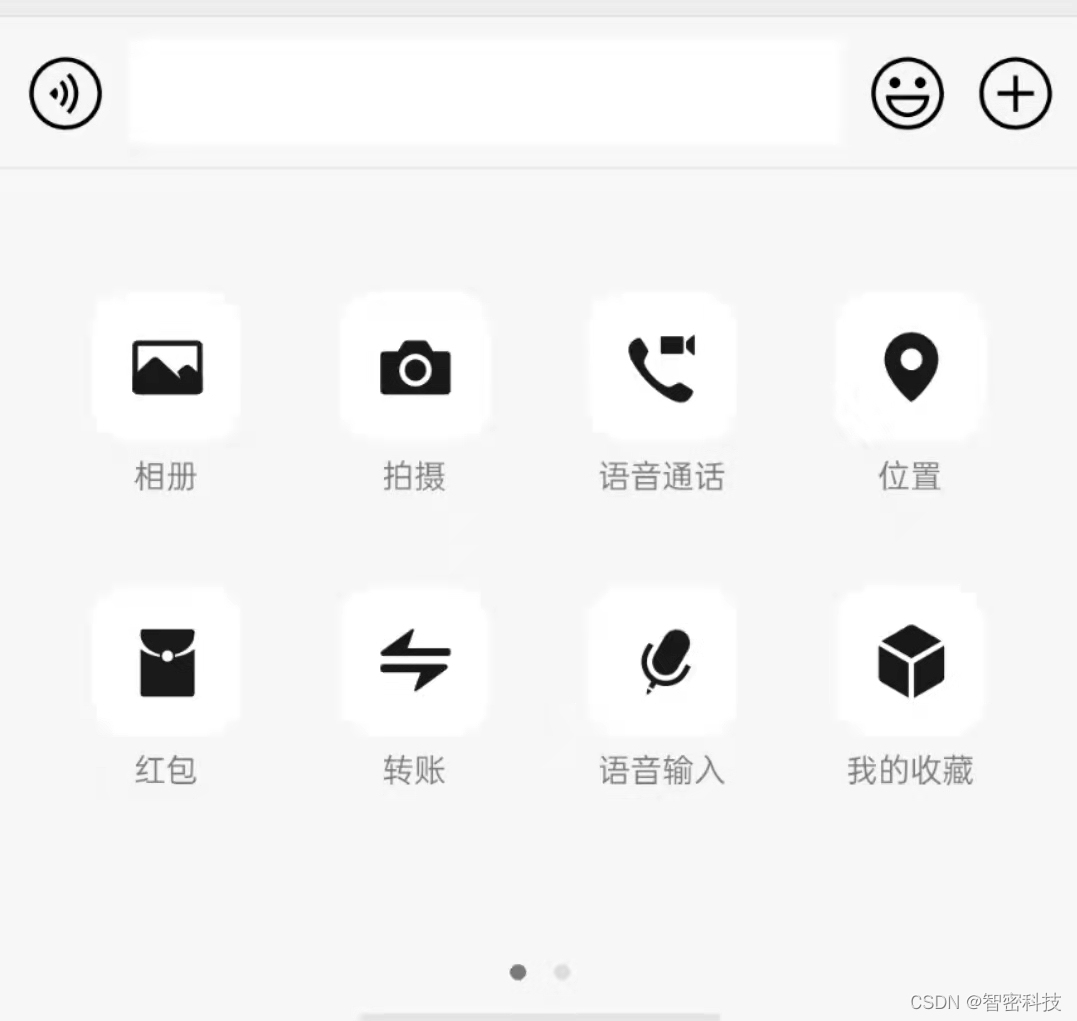
对于聊天输入而言,我们不可能把所有的业务都搬到一个输入框内,也不可能把所有的操作都搬到输入框内,因此我们很有必要去实现一个扩展面板,并且提供一个简单易用的操作逻辑,比如下图。

2.内置的表情面板
在demo中,由于聊天输入框的需要,我们内置了一个表情面板,在components/ChatInputDrawer目录中,我们现在来看看其中的实现代码
<view class="face-drawer">
<scroll-view
v-if="currentPackage == 0"
class="face-drawer__scroll"
scroll-y
>
<view key="emoji" class="face-drawer-scroll-ctx">
<view
v-for="(item,index) in faceList"
class="face-drawer__scroll-item"
@click="$emit('emoji', item)"
>
<text
class="face-drawer__scroll-item-image"
>{{item}}</text>
</view>
<view
class="face-drawer__scroll-item-holder"
></view>
</view>
</scroll-view>
</view>
由于我们已经在聊天输入框中实现好了高度自适应,因此我们这里不需要做过多的处理,我们可以直接实现面板的逻辑,然而重点在于我们怎么告诉父级组件去发送数据,在这里扩展面板提供了一个很简单的思路如下:
<view key="emoji" class="face-drawer-scroll-ctx">
<view
v-for="(item,index) in faceList"
class="face-drawer__scroll-item"
@click="$emit('emoji', item)"
>
<text
class="face-drawer__scroll-item-image"
>{{item}}</text>
</view>
<view
class="face-drawer__scroll-item-holder"
></view>
</view>
在这里我们通过事件反馈的方式,将需要发送的数据提供给父级组件,父级组件方面接受并且处理的代码如下:
<drawer-face
v-if="faceMode"
@emoji="text += $event;showText = text;"
@tipface="$emit('sendFace', $event)"
></drawer-face>
// 发送表情
async sendFace ({ url }) {
let V2TIMMessageManager = this.$txim.getMessageManager()
let v2TIMMessage = V2TIMMessageManager.createFaceMessage(0, { faceUrl: url })
try {
let ret = await V2TIMMessageManager.sendMessage(v2TIMMessage, this.receiver)
console.log(ret)
this.HistoryMessageToChatLog([ret.data])
} catch (e) {
this.$utils.toast('发送失败')
}
await this.$nextTick()
this.$refs.chatLayout.scrollToBottom()
},
这样我们就可以很简单的实现一个扩展面板,并且将面板内的事件传递出去,从而实现发送表情的功能
3.更多功能的扩展面板
当然,上面的例子仅仅是内置的一个表情面板,一般情况下我们还需要发送图片,音视频,发红包等业务逻辑,因此我们需要一个更多功能的扩展面板,在这里我们有内置一个extra面板,需要开发者自行实现逻辑,该面板对应的文件为components/ChatInputDrawer/extra.vue。
3.1 扩展项配置
在这里,扩展面板采用json配置图标,标题,命令的方式,确定如何去实现每一个扩展的功能,具体配置如下
data () {
return {
fnList: [
{ name: 'image', title: '相册', icon: '../static/icon_btn_image.png' },
{ name: 'camera', title: '拍摄', icon: '../static/icon_btn_camera.png' },
{ name: 'voip', title: '视频通话', icon: '../static/icon_btn_voip.png' },
{ name: 'location', title: '位置', icon: '../static/icon_btn_location.png' },
{ name: 'redpaper', title: '红包', icon: '../static/icon_btn_redpaper.png' },
{ name: 'transfer', title: '转账', icon: '../static/icon_btn_transfer.png' },
{ name: 'use', title: '名片', icon: '../static/icon_btn_use.png' },
{ name: 'file', title: '文件', icon: '../static/icon_btn_file.png' },
]
}
},
对于点击事件的反馈,代码是这样的,开发者在外层监听之后可以根据fn执行对应的业务处理
clickItem (item) {
console.log(item)
this.$emit('clickFn', item)
}
3.2扩展项功能实现
上面我们说到了,是通过事件的反馈实现的fn传递,所以我们需要在父级组件去监听事件,具体操作如下
<drawer-extra
v-if="extraMode"
@clickFn="onClickExtraFn"
></drawer-extra>
这里我们监听了clickFn事件,所以我们需要在onClickExtraFn中实现对应的页面,这里开发者可以查看demo中的源码,不过多赘述,只以发送图片作为例子
onClickExtraFn({ name }) {
switch(name) {
case 'image':
uni.chooseImage({
success: ({ tempFilePath }) => {
// 这里选择完成,需要通知父级发送图片信息
this.$emit('sendImage', { filePath: tempFilePath })
}
})
break
}
}
项目开源地址及交流群
项目成品效果查看:请点击项目引言
项目开源地址:https://gitee.com/ckong/Zhimi.OpenSource.UniApp.TXIM.Vue
Uniapp开发交流群:755910061
八、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天输入框扩展面板的实现的更多相关文章
- 五、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天输入框的实现
会话好友列表的实现 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展 ...
- 一、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-项目引言
项目文章索引 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展面板的 ...
- 二、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-腾讯云后台配置TXIM
项目文章索引 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展面板的 ...
- 三、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-配置项目并实现IM登录
项目文章索引 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展面板的 ...
- 四、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-会话好友列表的实现
会话好友列表的实现 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展 ...
- 七、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-聊天消息项的实现
会话好友列表的实现 1.项目引言 2.腾讯云后台配置TXIM 3.配置项目并实现IM登录 4.会话好友列表的实现 5.聊天输入框的实现 6.聊天界面容器的实现 7.聊天消息项的实现 8.聊天输入框扩展 ...
- Android IOS WebRTC 音视频开发总结(八十五)-- 使用WebRTC广播网络摄像头视频(下)
本文主要介绍WebRTC (我们翻译和整理的,译者:weizhenwei,校验:blacker),最早发表在[编风网] 支持原创,转载必须注明出处,欢迎关注我的微信公众号blacker(微信ID:bl ...
- Android IOS WebRTC 音视频开发总结(八十三)-- 使用WebRTC广播网络摄像头视频(上)
本文主要介绍WebRTC (我们翻译和整理的,译者:weizhenwei,校验:blacker),最早发表在[编风网] 支持原创,转载必须注明出处,欢迎关注我的微信公众号blacker(微信ID:bl ...
- Dubbo源码剖析六之SPI扩展点的实现之Adaptive功能实现原理
接Dubbo源码剖析六之SPI扩展点的实现之getExtensionLoader - 池塘里洗澡的鸭子 - 博客园 (cnblogs.com)继续分析Adaptive功能实现原理.Adaptive的主 ...
随机推荐
- Erda 系列 Meetup「成都站」携手SOFAStack 和你聊聊云原生基础设施建设那点事儿
技术控快上车啦秋天的第一场活动一起来收获技术干货吧! 主题: 云原生基础设施建设的现在及未来时间: 2021 年 9 月 11 日 (周六) 13:30-17:00活动地点: 四川省成都市蚂蚁 C 空 ...
- day10设置文件权限
day10设置文件权限 yum复习 1.修改IP [root@localhost ~]# sed -i 's#.200#.50#g' /etc/sysconfig/network-scripts/if ...
- 网卡命令ifconfig
• ifconfig • service network restart • ifdown eth0 • ifdown eth0 #linux下run networkexport USER=lizhe ...
- canal从mysql拉取数据,并以protobuf的格式往kafka中写数据
大致思路: canal去mysql拉取数据,放在canal所在的节点上,并且自身对外提供一个tcp服务,我们只要写一个连接该服务的客户端,去拉取数据并且指定往kafka写数据的格式就能达到以proto ...
- nodejs-Express框架
JavaScript 标准参考教程(alpha) 草稿二:Node.js Express框架 GitHub TOP Express框架 来自<JavaScript 标准参考教程(alpha)&g ...
- Gradle—Android配置详解
参考[1]彻底弄明白Gradle相关配置 [2]Android Studio gradle配置详解
- Docker学习(二)——Docker容器使用
Docker容器使用 1.Docker客户端 命令docker可以查看到Docker客户端的所有命令选项. 命令docker command --help更深入的了解指定的Do ...
- linux ln用法
这是linux中一个非常重要命令,请大家一定要熟悉.它的功能是为某一个文件在另外一个位置建立一个同不的链接,这个命令最常用的参数是-s,具体用法是:ln -s 源文件 目标文件 这是linux中一个非 ...
- sql技巧(增册改查)
1 select * from wyl.t; 2 --将数据从t1导入t2 3 insert into t2(c1,c2) select c1,c2 from t1 where c1= xx and ...
- Spring Cloud 和dubbo
一.SpringCloud微服务技术简介 Spring Cloud 作为Java 语言的微服务框架,它依赖于Spring Boot,有快速开发.持续交付和容易部署等特点.Spring Cloud 的组 ...
