TensorFlow从入门到入坑(2)
TensorFlow学习(2)
一、jupyter notebook的安装和使用
1. 什么是jupyter notebook
jupyter notebook(http://jupyter.org/)是一种web应用,能让用户将说明文本、数学方程、代码和可视化内容全部组合到一个易于共享的文档中。Jupyter Notebook 已迅速成为数据分析,机器学习的必备工具。因为它可以让数据分析师集中精力向用户解释整个分析过程。得益于它简洁的页面布局和实用的功能,它拥有诸如IDE——pycharm所不能及的轻量和快捷,也拥有诸如原生交互解释器IDLE所不能及的清晰和醒目。
2.安装jupyter notebook并启动
python -m pip install matplotlib notebook -ihttp://pypi.douban.com/simple --trusted-host pypi.douban.Looking in indexes: http://pypi.douban.com/simple
在终端键入以下语句即可启动jupyter notebook(需要注意的是在这里我并没有安装Anaconda,如果安装了Anaconda,就不必再命令行终端中启动notebook):
jupyter notebook
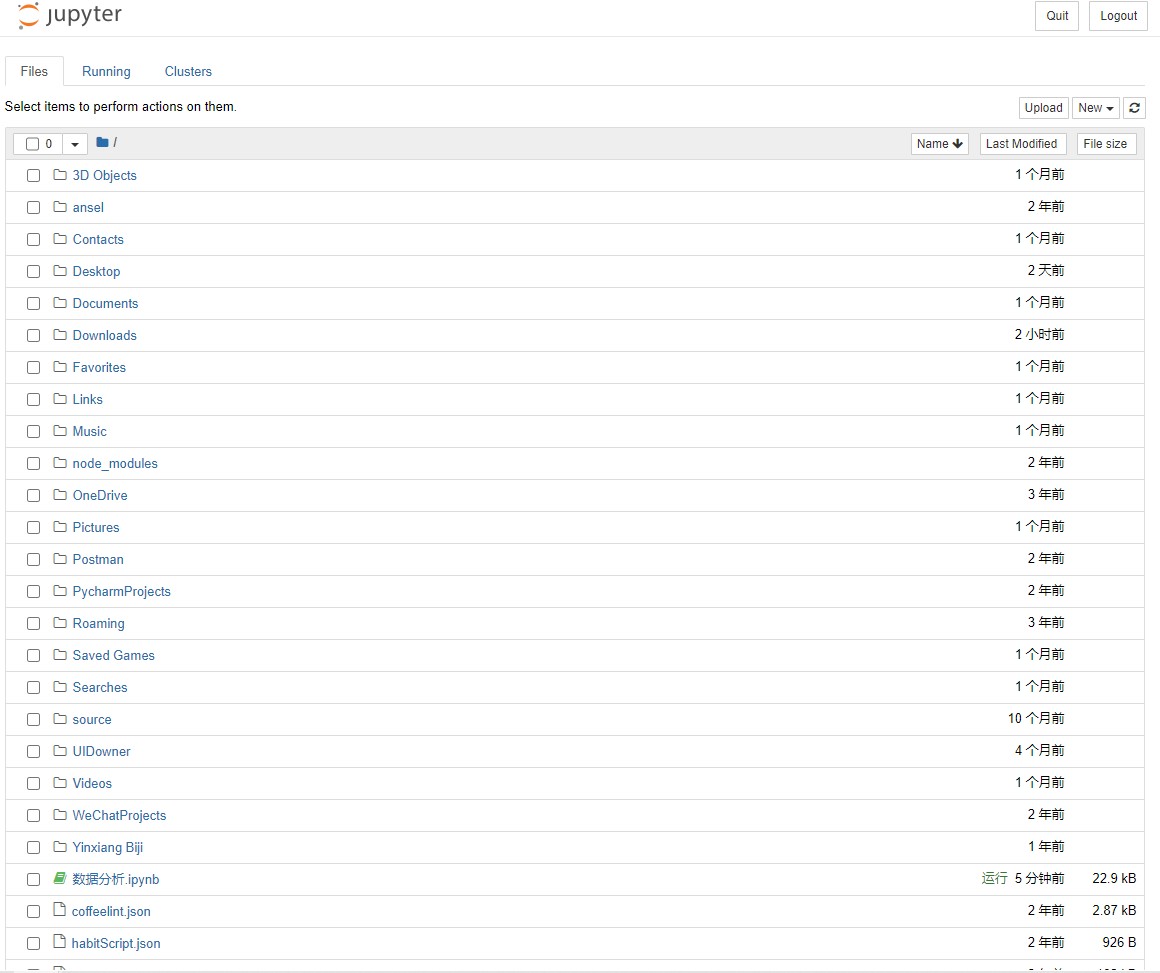
在浏览器打开链接后,显示如下所示界面,即表示安装成功:

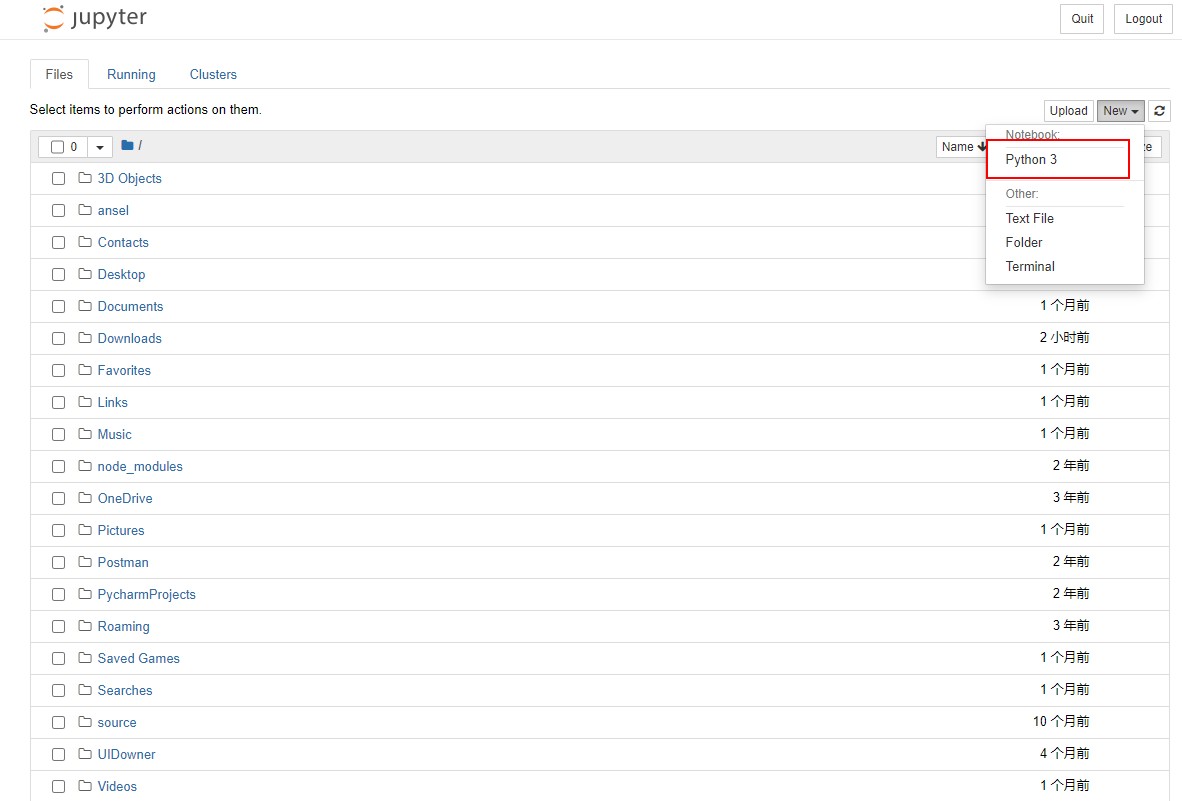
之后new一个python3项目:

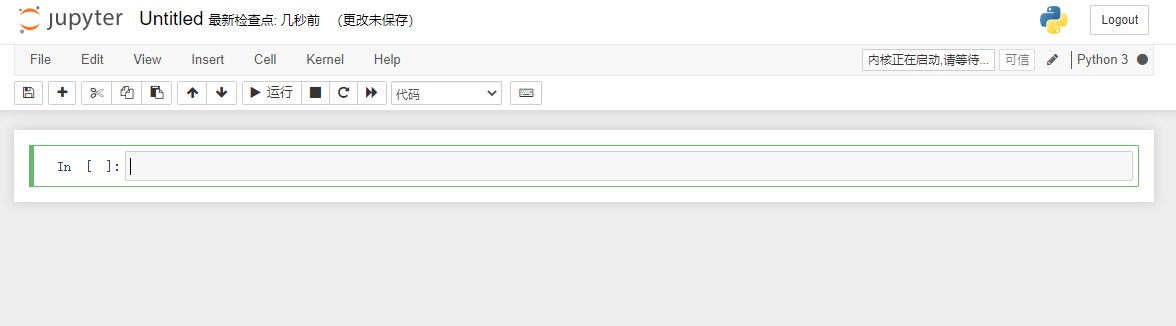
随后就会打开以下页面,绿色的小方框称为单元格:

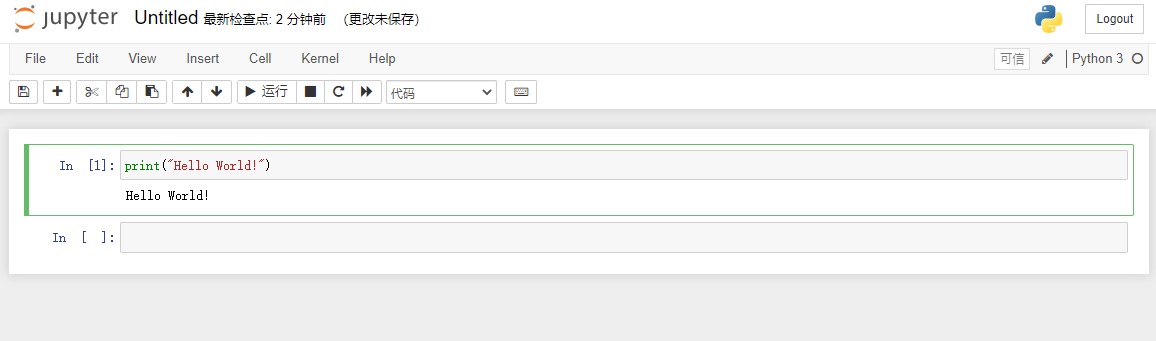
那么此时我们就可以在单元格中编辑代码,并运行第一段代码,使其输出Hello World!:

而且极为有趣的一点是选中某一单元格并运行其中代码,下一单元格中的代码并不会对其产生影响,可以说每一个可执行单元格就是一个独立的编程环境。
另外,notebook还支持markdown语法,此时,notebook又变成了一个markdown笔记工具:

TensorFlow从入门到入坑(2)的更多相关文章
- TensorFlow从入门到入坑(1)
初识TensorFlow 一.术语潜知 深度学习:深度学习(deep learning)是机器学习的分支,是一种试图使用包含复杂结构或由多重非线性变换构成的多个处理层对数据进行高层抽象的算法. 深度学 ...
- VirtualBox 虚拟机 从入门到入坑
...
- webpack入坑之旅(三)webpack.config入门
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- webpack入坑之旅(二)loader入门
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack 在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- webpack入坑之旅(六)配合vue-router实现SPA
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- webpack入坑之旅(五)加载vue单文件组件
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- webpack入坑之旅(四)扬帆起航
这是一系列文章,此系列所有的练习都存在了我的github仓库中vue-webpack,在本人有了新的理解与认识之后,会对文章有不定时的更正与更新.下面是目前完成的列表: webpack入坑之旅(一)不 ...
- webpack入坑之旅(一)不是开始的开始
最近学习框架,选择了vue,然后接触到了vue中的单文件组件,官方推荐使用 Webpack + vue-loader构建这些单文件 Vue 组件,于是就开始了webpack的入坑之旅.因为原来没有用过 ...
- Angular 从入坑到挖坑 - Angular 使用入门
一.Overview angular 入坑记录的笔记第一篇,完成开发环境的搭建,以及如何通过 angular cli 来创建第一个 angular 应用.入坑一个多星期,通过学习官方文档以及手摸手的按 ...
随机推荐
- 1.26学习总结——css盒子模型
CSS 盒子模型(Box Model) 所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用. CSS盒模型本质上是一个盒子,封装周围的H ...
- PHP的OpenSSL加密扩展学习(二):非对称加密
上篇文章,我们了解了关于对称和非对称加密的一些相关的理论知识,也学习了使用 OpenSSL 来进行对称加密的操作.今天,我们就更进一步,学习 OpenSSL 中的非对称加密是如何实现的. 生成私钥 通 ...
- php安装imagick扩展
下面/usr/local/php5是php的安装目录 安装imagickcd /usr/local/srcwget http://pecl.php.net/get/imagick-3.0.1.tgz ...
- centos8安装php扩展memcached报错
在php扩展memcached中执行./configure --with-php-config=/usr/local/php/bin/php-config 报错: error: memcached s ...
- Sentry 监控 - Security Policy 安全策略报告
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Shell系列(8)- 变量与变量分类(1)
变量命名规则 开头为字符或下划线,名字中间中能有字母.数字和下划线组成; 变量的长度不超过255个字符; 变量名在有效的范围内必须是唯一的; 如再次定义则会替换上一个变量的值 在Bash中,变量的默认 ...
- fillder 抓包工具详解
一.安装详解 直接点击.exe可执行文件,一直下一步直到安装完成即可.打开主要为5个部分: 二.安装jmeter插件详解 三.工具详解 3.1:工具条:,可以给指定的请求添加备注信息,在导出后可以查看 ...
- java中的swing设计界面时怎么加上背景图片。而不覆盖其他控件?
通过以下方式设置下背景就可以了: import java.awt.Container; import javax.swing.ImageIcon; import javax.swing.JFrame; ...
- verifycode验证码模版
# -*- coding:utf-8 -*- from django.shortcuts import HttpResponse def verifycode(request): # 引入绘图模块 f ...
- Ubuntu学习之alias命令
Ubuntu学习之alias命令 1.1 alias功能介绍 当我们经常需要在命令窗键入复杂冗长的命令时,alias就派上用场啦.alias允许用户为命令创建简单的名称或缩写,哪怕这个缩写只有一个字符 ...
