CSS快速入门基础篇,让你快速上手(附带代码案例)
1、什么是CSS
学习思路
CSS是什么
怎么去用CSS(快速上手)
CSS选择器(难点也是重点)
网页美化(文字,阴影,超链接,列表,渐变等)
盒子模型
浮动
定位
网页动画(特效效果)
项目格式:

1.1、什么是CSS
Cascading Style Sheet 层叠级联样式表
CSS: 表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动...
1.2、发展史
CSS1.0
CSS2.0 新增 div(块)+CSS,HTML与CSS结构分离的思想
CSS2.1 新增浮动定位
CSS3.0 新增圆角,阴影,动画... 要考虑浏览器兼容性
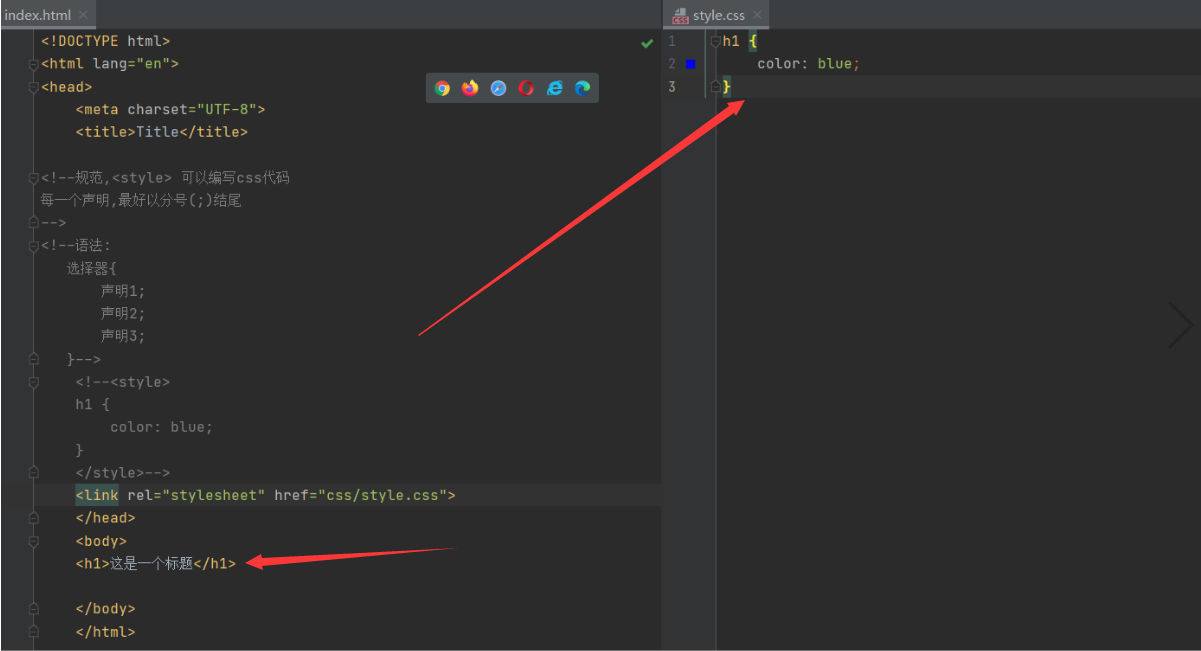
1.3、快速上手
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <!--规范,<style> 可以编写css代码
每一个声明,最好以分号(;)结尾
-->
<!--语法:-->
<!-- 选择器{-->
<!-- 声明1;-->
<!-- 声明2;-->
<!-- 声明3;-->
<!-- }-->
<style>
h1 {
color: blue;
}
</style>
</head>
<body>
<h1>这是一个标题</h1> </body>
</html>
建议写成html css分离模式,但是有时为了方便,也可以写到一起

css优势:
内容和变现分离
网页结构表现统一,可以实现复用
样式十分丰富
建议使用独立于html的css文件
利用SEO,容易被搜索引擎收录
2、选择器
作用:选择页面上的某一个或者某一类元素
2.1、基本选择器
标签选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签选择器</title>
<style>
/*标签选择器,会选择页面上所有的这个标签的元素*/
h1{
font-size: 1.5vw;
color: #936245;
background: #3cdda6; /*背景*/
border-radius: 100px; /*圆角*/
}
p{
fond-size:1.6vw;
color: blue;
}
</style>
</head>
<body> <h1>JAVA</h1>
<h1>SSM</h1>
<h1>Servlet</h1>
<p>这里是段落标签</p> </body>
</html>
2.类 选择器 class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2.类选择器</title> <style>
/*类选择器的格式 .class的名称{}
优势,可以多个标签归类,是同一个class(就是class的名称相同)
*/
.Waves{
color: #1d1f9e;
font-size: 1.5vw;
}
.tao{
color: aquamarine;
}
</style>
</head>
<body> <span class="Waves">不努力你什么都没有</span>
<br/>
<span class="tao">努力,屏幕前的你</span>
<br/>
<span class="Waves">加油,屏幕前的你</span>
<br/>
<span>牛啊牛啊</span>
</body>
</html>
3.Id选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
id选择器 :id保证全局唯一
#id的名称{}
不遵循就近原则,固定顺序
id选择器>class选择器>标签选择器
*/
#Waves{
color: #247860;
}
.tao{
color: blueviolet;
}
h1{
color: black;
}
</style>
</head>
<body> <h1 id="Waves">标题一</h1>
<h1 class="tao">标题二</h1>
<h1 class="tao">标题三</h1>
<h1 class="tao">标题四</h1>
<h1>标题五</h1> </body>
</html>
选择器优先级
优先级 id>class>标签选择器
2.2、层次选择器
1.后代选择器:在某个元素的后面
/*后代选择器 body标签后面的都包括,可以是多代*/
body p{
background: red;
}
2.子选择器
/*子选择器*/
body>p{
background: #1d1f9e;
}
3.相邻兄弟选择器
/* 相邻选择器:只有一个相邻(对下不对上,只对该标签的下面的标签生效)*/
.active + p{
background: #936245;
}
4.通用选择器
/* 通用选择器 不包含当前标签,向下的所有p标签生效 */
.active~p{
background: beige;
}
5.所有案例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*
p{
background:#02ff00;
}
*/
/*后代选择器 body标签后面的都包括,可以是多代*/
/* body p{
background: red;
}*/
/*子选择器*/
/* body>p{
background: #1d1f9e;
}*/
/* 相邻选择器:只有一个相邻(对下不对上,只对该标签的下面的标签生效)*/
/* .active + p{
background: #936245;
}*/
/* 通用选择器 */
.active~p{
background: beige;
}
</style>
</head>
<body>
<p>p1</p>
<p class="active">p2</p>
<p>p3</p>
<p>p9</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
<p class="active">p7</p>
<p>p8</p>
</body>
</html>
2.3、结构伪类选择器
伪类: 条件
语法 ul li:条件元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--不使用 class id选择器 -->
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: cornflowerblue;
}
/*ul的最后一个子元素*/
ul li:last-child{
background: aqua;
}
/*选中p1:定位到父元素,选择当前的第一个元素
选择当前p元素的父元素,选中父元素的第一个,并且元素是当前类型的元素才生效
例: p1 生效 如果是h1 就不生效
*/
p:nth-child(3){
background: blueviolet;
}
/*选中父元素,下的p元素的第二个,类型p*/
p:nth-of-type(3){
background: red;
}
/*鼠标移动到654321上面会显示底色*/
a:hover{
background: blue;
}
</style>
</head>
<body>
<a href="">654321</a>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>
2.4属性选择器(常用)
id+class结合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 45px;
border-radius: 10px;
background: #1d1f9e;
text-align: center;
color: #17dc0a;
text-decoration: none;
font: bold 20px/50px "Arial Narrow";
}
/*属性名 属性名 = 属性值(正则)
=绝对等于
*= 包含这个
^= 以这个开头
$+ 以这个结尾
*/
/*存在id属性的元素 a[]{}*/
/* a[id]{
background:darkslategray;
}*/
/*id为first2的元素*/
/* a[id=first2]{
background: #17dc0a;
}*/
/*class中带有links的元素*/
/* a[class*="links"]{
background: #3cdda6;
}*/
/*选中href中以http开头的元素*/
/* a[href^=http]{
background: #3cdda6;
}*/
/*以pdf结尾的*/
a[href$=pdf]{
background: #fa82c3;
}
</style>
</head>
<body>
<p class="demo">
<a href="https://www.baidu.com" class="links item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test" id="first2">2</a>
<a href="doc/asas.jpg" class="links item ">3</a>
<a href="doc/sadapng.png" class="links item ">4</a>
<a href="asd" class="links item ">5</a>
<a href="index.html" class="links item ">6</a>
<a href="/a.pdf" class="links item ">7</a>
<a href="/ff.doc" class="links item "> 8</a>
<a href="doc/sss.doc" class="links item " >9</a>
<a href="adsda.java" class="links item last">10</a>
</p>
</body>
</html>
3.美化网页元素
3.1、为什么要美化网页
有效的传递页面信息
美化网页,页面美观漂亮,才能吸引用户
凸显页面的主题
提高用户的体验
span标签:重点要突出的字,用span标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#Waves{
font-size: 30px;
background: #3cdda6;
}
</style>
</head>
<body>
<span id="Waves">CSS</span>的学习
</body>
</html>
3.2字体样式
繁琐写法,适合新手
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--fond-family: 控制字体的 例如:楷体.微软雅黑
fond-size:50px; 字体大小
font-weight: bold; 字体粗细
color 字体颜色
可以设置多种字体
-->
<style>
body{
font-family: "Arial Narrow",楷体;
color: #936245;
}
h1{
fond-size:50px;
font-weight: bold;
color: #1d1f9e;
}
header{
background: #936245;
}
</style>
</head>
<body>
<h1>变形金刚</h1>
<h2>美国</h2>
<p>
《变形金刚》是美国科幻动作系列电影,改编自起源于20世纪80年代的变形金刚品牌系列。该电影系列由派拉蒙影业公司和梦工厂发行。
</p>
<p>
迈克尔·贝执导了前五部 [1] :《变形金刚》(2007)、《变形金刚2》(2009)、《变形金刚3》(2011)、《变形金刚4:绝迹重生》(2014)、《变形金刚5:最后的骑士》(2017)。2018年12月21日,由特拉维斯·奈特执导的衍生电影《大黄蜂》上映。
</p>
<p>
该系列排名系列电影影史总票房第13名,总收入为48亿美元,其中第3、4部票房均超过10亿美元 [2-3] 。
</p>
<p>i love you ,welcome to , go out </p>
</body>
</html>
3.3、文本样式、综合写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--字体风格-->
<style>
p{
font: oblique lighter 20px "楷体";
}
</style>
</head>
<body>
<p>
《变形金刚》是美国科幻动作系列电影,改编自起源于20世纪80年代的变形金刚品牌系列。该电影系列由派拉蒙影业公司和梦工厂发行。
</p>
</body>
</html>
3.4、超链接伪类
a:link{color:#FF0000} /*未访问的链接颜色(状态)*/
a:visited{color:#00FF00} /*已访问的链接*/
a:hover{color:#FF00FF} /*当鼠标悬停在链接上*/ 常用
a:active{color:#0000FF} /*被选择的链接*/
/*字体默认颜色*/
a{
text-decoration: none; /*去除字体下划线*/
color: #000000;
}
/*鼠标放上去的状态*/
a:hover{
color: blueviolet;
}
/*鼠标按住未松开的状态*/
a:active{
color: red;
}
3.5、阴影
#price{text-shadow:h-shadow v-shadow blur color;
}
h-shadow 必需。水平阴影的位置。允许负值 阴影颜色
v-shadow 必需。垂直阴影的位置。允许负值 水平偏移
blur 可选。模糊的距离 垂直偏移
color 可选。阴影的颜色。 阴影半径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
/*字体默认颜色*/
a{
text-decoration: none; /*去除字体下划线*/
color: #000000;
}
/*鼠标放上去的状态*/
a:hover{
color: blueviolet;
}
/*鼠标按住未松开的状态*/
a:active{
color: red;
}
#price{
text-shadow: black 5px 2px 3px;
}
#shu{
text-shadow: yellow 15px 6px 9px;
}
</style>
</head>
<body> <a id="shu" href="">
<img src="data:images/mcgx.jpg" alt="">
</a>
<p>
<a href="#">码出高效:Java开发手册</a>
</p>
<p>
<a href="#">作者:孤尽老师</a>
</p>
<p id="price">
<a href="#">价格:¥99</a>
</p>
</body>
</html>
3.6列表
#nav{
width: 300px;
height: 243px;
background: orangered;
}
#navs{
font-weight: bold;
width:300px;
height: 300px;
background: #1d1f9e;
}
.title{
font-size: 20px; /*字体大小*/
font-weight: bold; /*字体粗细*/
text-indent: 1em; /*首行缩进*/
line-height: 35px; /*字体高度*/
/* rebeccapurple颜色 url图片 270px 10px图片位置 no-repeat平铺方式 */
background: rebeccapurple url("../images/xia.gif") 270px 10px no-repeat ;
margin-top: auto;
}
/*ul li*/
/*
list-style:
none 不要样式
circle 空心圆
decimal 数字
square 正方形
*/
ul li{
height: 30px;
list-style: none;
text-indent: 1em;
/*图片*/
background-image: url("../images/zuo.gif");
/*平铺方式*/
background-repeat: no-repeat;
/*调整图片位置*/
background-position: 236px 2px;
}
/* text-decoration: none; 去除样式*/
a{
text-decoration: none;
font-size: 15px;
color: #000;
}
/* text-decoration: underline; 字体下添加下划线样式*/
a:hover{
color: #17dc0a;
text-decoration: underline;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表样式</title>
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="nav">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">图书</a> <a href="#">影像</a> <a href="#">数码商品</a> </li>
<li><a href="#">电脑</a> <a href="#">办公</a> <a href="#">游戏</a> </li>
<li><a href="#">家用商品</a> <a href="#">茶几</a> <a href="#">沙发</a> </li>
<li><a href="#">家具</a> <a href="#">床</a> <a href="#">衣柜</a> </li>
<li><a href="#">饮料食品</a> <a href="#">矿泉水</a> <a href="#">碳酸饮料</a> </li>
<li><a href="#">装饰品</a> <a href="#">小毛公仔</a> <a href="#">球仙人掌</a> </li>
</ul>
</div>
<div id="navs">
<h2 class="title">全部商品分类</h2>
<ul>
<li><a href="#">图书</a> <a href="#">影像</a> <a href="#">数码商品</a> </li>
<li><a href="#">电脑</a> <a href="#">办公</a> <a href="#">游戏</a> </li>
<li><a href="#">家用商品</a> <a href="#">茶几</a> <a href="#">沙发</a> </li>
<li><a href="#">家具</a> <a href="#">床</a> <a href="#">衣柜</a> </li>
<li><a href="#">饮料食品</a> <a href="#">矿泉水</a> <a href="#">碳酸饮料</a> </li>
<li><a href="#">装饰品</a> <a href="#">小毛公仔</a> <a href="#">球仙人掌</a> </li>
</ul>
</div>
</body>
</html>
3.7、背景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- border: 1px solid red; 宽度 实线 边框线的颜色-->
<style>
div{
width: 1000px;
height: 600px;
border: 1px solid red;
background-image: url("images/a1.jpg");
/*默认是把这个空间全部用图片平铺铺满*/
}
.div3{
background-repeat:repeat-x ; /*水平平铺*/
}
.div2{
background-repeat:repeat-y ; /*垂直平铺*/
}
.div4{
background-repeat:no-repeat ; /*不平铺,只有一张*/
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</body>
</html>
3.8、渐变
<style>
body{
/*background: #FFFFFF;*/
background-image: linear-gradient(115deg,#FFFF4F 0%,#6785ff 50%, #FF0000 100%);
}
</style>
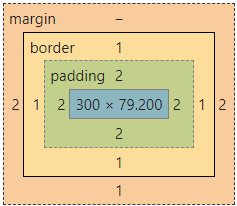
4、盒子模型
4.1什么是盒子模型

margin: 外边距
padding: 内边距
border :边框
4.2、边框
边框粗细
边框的样式
边框的颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
/*body自己总有一个默认的外边距margin:0 常见操作,进行去除*/
h1,ul,li,a,body{
margin: 0;
padding: 0;
text-decoration: none;
}
/*border:粗细,样式,颜色*/
#box{
width: 300px;
border: 1px solid red;
}
h2{
font-size: 18px;
background: #FF0000;
line-height: 30px;
margin: 0;
}
form{
background: #3cdda6;
}
div:nth-of-type(1) input{
border: 2px solid #1d1f9e;
}
div:nth-of-type(2) input{
border: 2px dashed #FF0000;
} </style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="index.html">
<div>
<span>用户名:</span>
<input type="text" />
</div>
<div>
<span>密码:</span>
<input type="text" />
</div>
</form> </div> </body>
</html>
4.3、内外边距
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style>
/*border:粗细,样式,颜色*/
#box{
width: 300px;
border: 1px solid red;
margin: 0 2px 1px;
}
/*
顺时针旋转,上右下左
margin:0 上右下左外边距都为0
margin: 0 1px 上下为0 左右为一
margin: 0 2px 1px; 上为0 左右为2 下为1
margin: 0 1px 2px 3px
*/
h2{
font-size: 18px;
background: #FF0000;
line-height: 30px;
margin: 0;
}
form{
background: #3cdda6;
}
input{
border: 1px solid black;
}
div:nth-of-type(1){
border: 1px;
padding: 2px;
}
</style>
</head>
<body>
<div id="box">
<h2>会员登录</h2>
<form action="index.html">
<div>
<span>用户名:</span>
<input type="text" />
</div>
<div>
<span>密码:</span>
<input type="text" />
</div>
</form> </div> </body>
</html>
盒子的计算方式:这个元素到底有多大?

margin+border+padding+内容宽度
4.4、圆角边框
圆圈
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<STYLE>
/*
左上 右上 右下 左下,顺时针方向
圆圈: 圆角 = 半径!
*/
div{
width: 100px;
height: 100px;
border: 10px solid red;
border-radius:100px ;
}
</STYLE>
</head>
<body>
<div>~</div>
</body>
</html>
半圆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 50px;
margin: 30px;
background: chartreuse;
border-radius: 50px 50px 0 0;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
4.5、盒子阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 100px;
height: 50px;
border: 10px solid red;
box-shadow: 10px 10px 15px yellowgreen;
}
img{
margin: 0 auto;
border-radius: 100px;
box-shadow: 10px 10px 15px #665f5f;
}
#waves{
height: 50px;
border: 10px solid red;
box-shadow: 10px 10px 15px yellowgreen;
}
</style>
</head>
<body>
<div></div>
<br/>
<img src="data:images/psc.jpg" alt="">
<br/>
<div id="waves" style="width: 1080px;display: block;text-align: center">
<img src="data:images/psc.jpg" alt="">
</div>
</body>
</html>
还有些基础知识未写在博客中,明天会更新,同时demo链接也会分享给大家
作者:旧歌
链接: https://www.cnblogs.com/wdyjt
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须在文章页面给出原文连接,否则保留追究法律责任的权利
CSS快速入门基础篇,让你快速上手(附带代码案例)的更多相关文章
- Scala快速入门 - 基础语法篇
本篇文章首发于头条号Scala快速入门 - 基础语法篇,欢迎关注我的头条号和微信公众号"大数据技术和人工智能"(微信搜索bigdata_ai_tech)获取更多干货,也欢迎关注我的 ...
- 深度学习入门者的Python快速教程 - 基础篇
5.1 Python简介 本章将介绍Python的最基本语法,以及一些和深度学习还有计算机视觉最相关的基本使用. 5.1.1 Python简史 Python是一门解释型的高级编程语言,特点是简单明 ...
- 版本控制工具Git工具快速入门-Windows篇
版本控制工具Git工具快速入门-Windows篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 最近在学习Golang语言,之前的开发环境在linux上开发的,后来由于办公用的是w ...
- 版本控制工具Git工具快速入门-Linux篇
版本控制工具Git工具快速入门-Linux篇 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.版本管理系统的介绍 1>.版本管理系统的特点 1.1>.自动生成备份: ...
- Linux入门基础篇
Linux入门基础篇 Linux诞生 Linux发行版本说明 Linux官方网站 Linux内核官方网站 比较有名的Linux发行版 虚拟机(Virtual Machine),一个虚拟的系统,安装在系 ...
- 智普教育Python视频教程之入门基础篇,python笔记
智普教育Python视频教程之入门基础篇,python笔记 print id()内存地址 type()变量类型 windows命令行下edit命令 python数据类型不需要指定类型 定义hostna ...
- Java正则表达式入门基础篇
正则表达式是一种可以用于模式匹配和替换的规范,一个正则表达式就是由普通的字符(例如字符a到z)以及特殊字符(元字符)组成的文字模式,它 用以描述在查找文字主体时待匹配的一个或多个字符串.正则表达式作为 ...
- 实体框架(Entity Framework)快速入门--实例篇
在上一篇 <实体框架(Entity Framework)快速入门> 中我们简单了解的EF的定义和大体的情况,我们通过一步一步的做一个简单的实际例子来让大家对EF使用有个简单印象,看操作步骤 ...
- Git快速入门进阶篇
本文接着Git快速入门篇,继续探讨Git在管理项目中的一些应用. 远程仓库的使用 查看远程仓库 查看你已经配置的远程仓库服务器,可以运行 git remote 命令.指定选项 -v,会显示需要读写远程 ...
随机推荐
- WPF -- 一种圆形识别方案
本文介绍一种圆形的识别方案. 识别流程 判断是否为封闭图形: 根据圆的方程,取输入点集中的1/6.3/6.5/6处的三个点,求得圆的方程,获取圆心及半径: 取点集中的部分点,计算点到圆心的距离与半径的 ...
- CMD(命令提示符)的基本操作(文件夹)
打开CMD窗口,接下来将介绍如何使用CMD来创建.删除.修改.查看文件夹(目录) ps:以下所有文件夹将统一写成目录 1.1 使用CMD创建空目录(为了更好的演示,本文皆以D盘为当前路径),命令如下: ...
- CSS:CSS基础
和 HTML 类似,CSS 也不是真正的编程语言,甚至不是标记语言.它是一门样式表语言,这也就是说人们可以用它来选择性地为 HTML 元素添加样式. CSS规则集 选择器(Selector):元素的名 ...
- 01.从0实现一个JVM语言之架构总览
00.一个JVM语言的诞生过程 文章集合以及项目展望 源码github地址 这一篇将是架构总览, 将自顶向下地叙述自制编译器的要素; 文章目录 01.从0实现一个JVM语言之架构总览 架构总览目前完成 ...
- c++移动构造
下面随笔给出c++移动构造. 在现实中有很多这样的例子,我们将钱从一个账号转移到另一个账号,将手机SIM卡转移到另一台手机,将文件从一个位置剪切到另一个位置--移动构造可以减少不必要的复制,带来性能上 ...
- 184. 部门工资最高的员工 + join + in
184. 部门工资最高的员工 LeetCode_MySql_184 题目描述 题解分析 1.首先需要使用group by找出工资最高的值 2. 然后考虑到最高工资的可能有多位,所以使用in语句找到所有 ...
- Linux Kernel 0.12 启动简介,调试记录(Ubuntu1804, Bochs, gdb)
PS:要转载请注明出处,本人版权所有. PS: 这个只是基于<我自己>的理解, 如果和你的原则及想法相冲突,请谅解,勿喷. 前置说明 本文作为本人csdn blog的主站的备份.(Bl ...
- RateLimiter源码解析
RateLimiter是Guava包提供的限流器,采用了令牌桶算法,特定是均匀地向桶中添加令牌,每次消费时也必须持有令牌,否则就需要等待.应用场景之一是限制消息消费的速度,避免消息消费过快而对下游的数 ...
- 面试现场:说说char 和 varchar的区别你了解多少?
Hi,大家好!我是白日梦!本文是MySQL专题的第 26 篇. 下文还是白日梦以自导自演的方式,围绕"说说char 和 varchar的区别你了解多少?"展开本话题.看看你能抗到第 ...
- go语言几个最快最好运用最广的web框架比较
比较一下常用的golang web框架 令人敬畏的Web框架 如果你为自己设计一个小应用程序,你可能不需要一个Web框架,但如果你正在进行生产,那么你肯定需要一个,一个好的应用程序. 虽然您认为自己拥 ...
