CSS基础 列表相关的属性的使用
1.无序列表:就是不需要排列顺序的情况,用无序列表
语法结构:<ul>
<li></li>
<li></li>
</ul>
特点:每一个li前面都有一个小圆点 /* 清除黑点代码:list-style='none' */
注意点:ul只能包裹li,li可以包裹任意内容
2.有序列表:有规则、有排序的情况使用
语法结构:<ol>
<li></li>
</ol>
特点:没个li前面自动增加一个排好序列的序列号
注意点:ul只能包裹li,li可以包裹任意内容3.自定义列表
应用场景:在网页的底部导航中通常会使用自定义列表实现
语法结构:
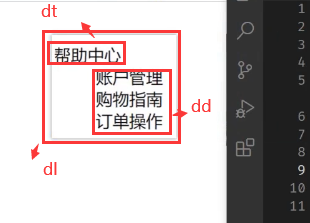
<dl>
<dt></dt>
<dd></dd>
</dl>
/* dl表示自动定义列表的整体包裹
dt表示自定义列表的主题(标题部分)
dd表示自定义列表中的每一项解释说明部分
*/

注意:dt和dd内部可以放任何内容,而dl只能放dt和dd
CSS基础 列表相关的属性的使用的更多相关文章
- CSS基础 定位相关属性的使用方法
1.相对定位:position:relative: 属性名:position 属性值:relative: 特点:1.相对自己的位置移动 2.配合方位名词移动,如:top.left.right,bott ...
- CSS基础 阴影相关属性设置
一.字体阴影属性名:text-shadow:水平偏移量 垂直偏移量 模糊度 阴影颜色: html代码: <div>农夫山泉有点甜</div>css代码: div{ font-s ...
- CSS基础 盒子相关属性总结 padding+border
1.border当个属性: 作用 属性名 属性值 边框粗细 border-width 数字+px 边框样式 border-style solid实线.dashed虚线.dotted点线 边框颜色 bo ...
- css的其他相关样式属性
一.颜色 1.预定义的表示颜色的单词 red,black.gray,pink...... 2.16进制表示 # + 6位16进制的数字0 1 2 3 4 5 6 7 8 9 a b c d e f 如 ...
- CSS基础知识之文本属性二三事
line-height 可以给某个元素指定一个不带单位的缩放因子,这样它的后代元素就会继承这个缩放因子,再根据自身的字号大小来计算自己的行高(line-height)值, body { font-si ...
- HTML+css基础 img 标签的属性
img: src=”” src是标签的属性 等号右边是属性值.就是图片的路径. 路径 1. 绝对路径:按照一个路径能找到,具体到某一个盘符下,某一个文件夹内. 2. 相对路径:以当前页面为参考物,去查 ...
- CSS基础-background的那些属性
background的那些属性 background:背景的意思常用的六个属性 1.background-color:背景颜色 2.background-image:背景图像 3.background ...
- CSS基础-列表
列表字体和间距 当创建样式列表时,需要调整样式,使其保持与周围元素相同的垂直间距和相互间的水平间距. 示例代码 /* 基准样式 */ html { font-family: Helvetica, ...
- CSS基础-行快属性,hover
CSS基础 1.行快属性 在css中有很多标签,分为行内标签,块标签,标签行内块标签,他们有着不同的属性. 块标签 div,ul,li,ol,h1~h6,p 可 ...
随机推荐
- Does compiler create default constructor when we write our own?
In C++, compiler by default creates default constructor for every class. But, if we define our own c ...
- Docker从入门到精通(一)——初识
1.Docker 是什么? Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从 Apache2.0 协议开源. Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级.可移植的容 ...
- typescript接口---interface
假如我现在需要批量生产一批对象,这些对象有相同的属性,并且对应属性值的数据类型一致.该怎么去做? 在ts中,因为要检验数据类型,所以必须对每个变量进行规范,自然也提供了一种批量规范的功能.这个功能就是 ...
- 最新超详细VMware下CentOS系统安装
一.了解CentOS系统 CentOS是免费的.开源的.可以重新分发的开源操作系统,CentOS(Community Enterprise Operating System,中文意思是社区企业操作系统 ...
- LuoguP1723 高手过愚人节 题解
Content 有 \(n\) 次询问,每次询问给定一个字符串 \(s\),求这个字符串最长的回文子串的长度. 数据范围:\(n\) 无解(至少从题面来看是这样的),字符串长度目测应该在 \(10^7 ...
- java 数据类型:<泛型>在方法中和在构造器中的应用
背景: Java不允许我们把对象放在一个未知的集合中. import java.util.ArrayList; import java.util.List; /** * @ClassName Meth ...
- ELK部署笔记
ELK安装准备工作 准备3台机器,这样才能完成分布式集群的实验,当然能有更多机器更好: 192.168.0.46 192.168.0.150 192.168.0.76 角色划分: 3台机器全部安装jd ...
- chrome/microsoft/brave等浏览器离线下载crx并安装(解决download interrupted)
重要网站 离线下载crx 问题描述 使用chrome/microsoft edge/ brave 下载chrome webstroe插件时,提示: download interrupted. 解决方案 ...
- 【LeetCode】1436. 旅行终点站 Destination City (Python)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 set 日期 题目地址:https://leetcod ...
- 【LeetCode】379. Design Phone Directory 解题报告 (C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 数组 日期 题目地址:https://leetcode ...
