学习axios必知必会(2)~axios基本使用、使用axios前必知细节、axios和实例对象区别、拦截器、取消请求
一、axios的基本使用:
✿ 使用axios前必知细节:
1、axios 函数对象(可以作为axios(config)函数使用去发送请求,也可以作为对象调用方法axios.request(config)发送请求)
■ 查看源码发现,起初axios是一个函数,但后续又给它添加上了一些属性【方法属性】
2、[, ] 是可选参数列表 举例:axios.get(url[, config]),其中的[, config] 是可选参数
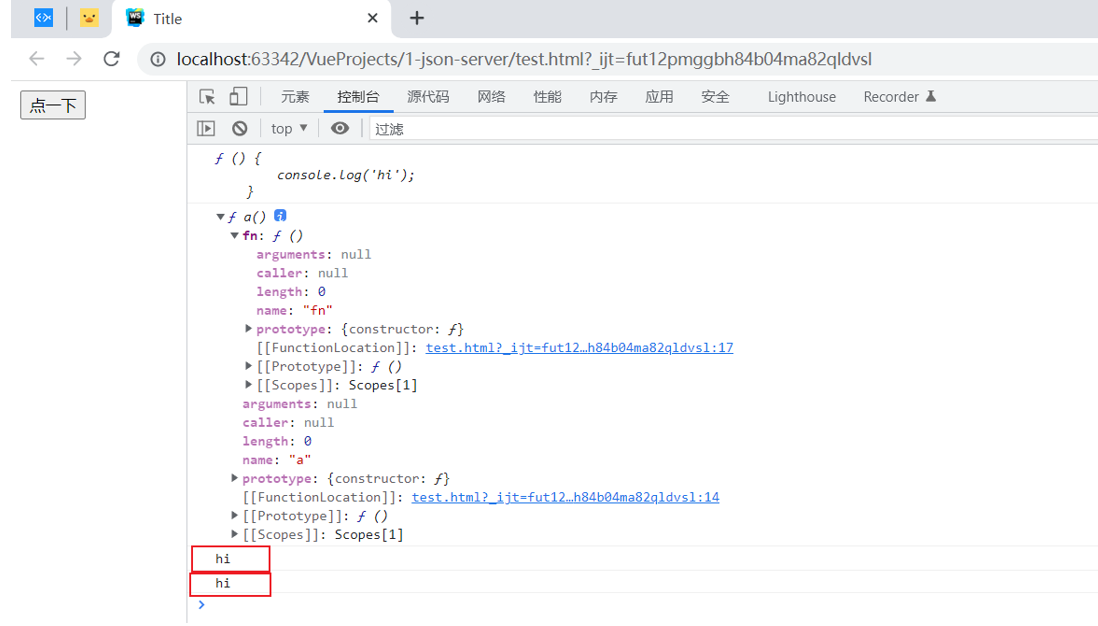
✿ axios 函数对象可以调用自身axios(config)发送请求也可以调用属性的方法axios.request(config)发送请求的原理:
<script>
//一开始a只是一个函数
var a = function () {
console.log('hi');
}
var fn = function () {
console.log('hi');
}
//给a这个函数对象添加属性后,让它的属性指向某个函数,则a调用自身函数,或者调用属性fn的方法----效果是一样的
a.fn = fn;
console.log(a);
console.dir(a);
a();
a.fn();
</script>

1、axios(config):调用自身,通用/最本质的发任意类型请求的方法:
<button class="btn btn-primary">post请求</button>
//获取按钮
const btns = document.querySelectorAll('button');
btns[0].onclick = function (){
//调用axios方法来发送AJAx请求,axios方法的返回值是一个Promise对象(then方法可以拿到异步请求的结果)
axios({
//请求类型
method: 'post',
//URL
url:'http://localhost:3000/posts/2',
//设置请求体(即传输的数据)
data:{
title: "candy",
author: "i like"
}
}).then(response => {
console.log(response)
})
};
2、axios.request(config):调用属性的方法发送请求,等同于 axios(config)
<button class="btn btn-primary">post请求</button>
//获取按钮
const btns = document.querySelectorAll('button');
btns[0].onclick = function (){
//调用axios方法来发送AJAx请求,axios方法的返回值是一个Promise对象(then方法可以拿到异步请求的结果)
axios.request({
//请求类型
method: 'post',
//URL
url:'http://localhost:3000/posts/2',
//设置请求体(即传输的数据)
data:{
title: "candy",
author: "i like"
}
}).then(response => {
console.log(response)
})
};
3、使用axios的实例对象(通过axios.create([config]) 进行创建):
//一般创建axios实例时,传入一些默认配置
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});
//instance 实例和 axios对象功能基本差不多
//使用axios的实例对象instance,方法的返回值是一个Promise对象(then方法可以拿到异步请求的结果)
instance({
//请求类型
method: 'GET',
//URL
url: '/getJoke',
//设置请求体(即传输的数据)
params:{
title: "candy",
author: "i like"
}
}).then(response => {
console.log(response);
})
✿ 使用axios(config) 方法 和创建 axios实例对象的区别?
■ axios.create(config) 对axios请求进行封装,创建axios实例对象的意义:不同请求接口拥有不同配置,创建新的axios实例就可以有新的配置来应对接口配置需求。每个axios实例对象都有自己特有的配置, 分别应用到不同要求的接口请求中。
■ axios实例对象和axios基本相同,只是实例对象少了有取消请求和批量发请求的方法。
二、axios的拦截器(对请求、响应做预处理)
1、请求拦截器:axios.interceptors.request.use(成功处理函数,失败处理函数)
■ 请求拦截:
1,可能是config中有一些信息是不符合服务器的要求
2,希望每次发送网络请求,在界面可以显示有一个请求的图标,就是那个转呀转的圆圈
3,一些网络请求必须要有特殊信息,例如登录(需要有token)
2、响应拦截器:axios.interceptors.response.use(成功处理函数,失败处理函数)
■ 响应拦截:
1,对响应的数据进行格式处理
三、axios的取消请求
■ 作用:取消掉某些用户,多次不断地点击请求按钮而发送请求给服务器造成压力
■ 取消方式:
(例如通过构造函数来创建取消令牌):在配置对象中添加 cancelToken属性,然后拿到执行函数中的参数c(取消函数)
let cancel = null;
//检测上一次请求是否完成(没完成,取消当前的请求)
if(cancle != null){
cancle();
}
//axios发送请求
axios.get('/user/12345', {
cancelToken: new axios.CancelToken(function executor(c){//参数c是取消函数 cancel = c;
})
}).then(response => {
console.log(response);
cancel = null; //请求执行完毕,恢复cancel的初始值
});
学习axios必知必会(2)~axios基本使用、使用axios前必知细节、axios和实例对象区别、拦截器、取消请求的更多相关文章
- 五、Vue:使用axios库进行get和post、用拦截器对请求和响应进行预处理、Mock(数据模拟)
一.axios [应用]进行请求和传表单 [axios中文档]:https://www.kancloud.cn/yunye/axios/234845 [vue-axios]:https://cn.vu ...
- Vue2学习小记-给Vue2路由导航钩子和axios拦截器做个封装
1.写在前面 最近在学习Vue2,遇到有些页面请求数据需要用户登录权限.服务器响应不符预期的问题,但是总不能每个页面都做单独处理吧,于是想到axios提供了拦截器这个好东西,再于是就出现了本文. 2. ...
- 使用Typescript重构axios(十四)——实现拦截器
0. 系列文章 1.使用Typescript重构axios(一)--写在最前面 2.使用Typescript重构axios(二)--项目起手,跑通流程 3.使用Typescript重构axios(三) ...
- 细说vue axios登录请求拦截器
当我们在做接口请求时,比如判断登录超时时候,通常是接口返回一个特定的错误码,那如果我们每个接口都去判断一个耗时耗力,这个时候我们可以用拦截器去进行统一的http请求拦截. 1.安装配置axios cn ...
- axios 源码解析(下) 拦截器的详解
axios的除了初始化配置外,其它有用的应该就是拦截器了,拦截器分为请求拦截器和响应拦截器两种: 请求拦截器 ;在请求发送前进行一些操作,例如在每个请求体里加上token,统一做了处理如果以后要 ...
- Vue基于vuex、axios拦截器实现loading效果及axios的安装配置
准备 利用vue-cli脚手架创建项目 进入项目安装vuex.axios(npm install vuex,npm install axios) axios配置 项目中安装axios模块(npm in ...
- vue axios 拦截器
前言 项目中需要验证登录用户身份是否过期,是否有权限进行操作,所以需要根据后台返回不同的状态码进行判断. 第一次使用拦截器,文章中如有不对的地方还请各位大佬帮忙指正谢谢. 正文 axios的拦截器分为 ...
- axios拦截器的使用方法
很多时候我们需要在发送请求和响应数据的时候做一些页面处理,比如在请求服务器之前先判断以下用户是登录(通过token判断),或者设置请求头header,或者在请求到数据之前页面显示loading等等,还 ...
- axios封装的拦截器的应用
axios拦截器 页面发送http请求,很多情况我们要对请求和其响应进行特定的处理:如果请求数非常多,单独对每一个请求进行处理会变得非常麻烦,程序的优雅性也会大打折扣.好在强大的axios为开发者 ...
随机推荐
- JAVA中BufferedImage与byte[]转换
BufferedImage转byte[] ByteArrayOutputStream out = new ByteArrayOutputStream(); ImageIO.write(imgBuff, ...
- JAVA使用LocalDate获取当前日期所在季度的开始日期和结束日期
需要使用jdk1.8及以上 /** * 获取当前日期所在季度的开始日期和结束日期 * 季度一年四季, 第一季度:1月-3月, 第二季度:4月-6月, 第三季度:7月-9月, 第四季度:10月-12月 ...
- 总结Vue第三天:模块化和webpack模块化打包:
总结Vue第三天:模块化和webpack模块化打包: 一.❀ 模块化 [导入import-----导出export] 1.为什么需要模块化? JavaScript 发展初期,代码简单地堆积在一起,只要 ...
- 【LeetCode】124. Binary Tree Maximum Path Sum 解题报告 (C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客:http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 递归 日期 题目地址:https://leetcode ...
- 【剑指Offer】数值的整数次方 解题报告(Python)
[剑指Offer]数值的整数次方 解题报告(Python) 标签(空格分隔): LeetCode 题目地址:https://www.nowcoder.com/ta/coding-interviews ...
- 【LeetCode】378. Kth Smallest Element in a Sorted Matrix 解题报告(Python)
[LeetCode]378. Kth Smallest Element in a Sorted Matrix 解题报告(Python) 标签: LeetCode 题目地址:https://leetco ...
- RTD2172替代方案|TYPEC转HDMI4K@60HZ拓展坞|CS5265替代RTD2172
瑞昱RTD2172是TYPEC转HDMI4K60HZ音视频数据转换器芯片.CS5265可以替代兼容RTD2172,除了实现同等的转换功能外且整体方案成本和性价比方面比RTD2172要高,且外围器件较少 ...
- SpringCloud创建Config多客户端公共配置
1.说明 基于已经创建好的Spring Cloud配置中心, 在配置中心仅保存一套配置文件, 多个客户端可以通过配置中心读取到相同的配置, 而不需要在每个客户端重复配置一遍, 下面以一个Config ...
- C#中的显式转换
大多数编程语言都支持显示转换,也称为强制转换,它与隐式转换相呼应,比如,一般的,整型可以通过隐式转换成浮点型,而浮点型需要通过强制转换成整型: int i = 32; double d = i;//整 ...
- cpu负载
查看cpu负载,我们经常会使用top,或者是uptime命令 但是这只能看到cpu的总体的负载情况.如果我们想看cpu每个核心的负载情况是看不到的. 所以我们可以用mpstat命令 服务器一共32核心 ...
