Selenium2+python自动化65-js定位几种方法总结
Selenium2+python自动化65-js定位几种方法总结
前言
本篇总结了几种js常用的定位元素方法,并用js点击按钮,对input输入框输入文本
一、以下总结了5种js定位的方法
除了id是定位到的是单个element元素对象,其它的都是elements返回的是list对象
1.通过id获取
document.getElementById(“id”)
2.通过name获取
document.getElementsByName(“Name”)
返回的是list
3.通过标签名选取元素
document.getElementsByTagName(“tag”)
4.通过CLASS类选取元素
document.getElementsByClassName(“class”)
兼容性:IE8及其以下版本的浏览器未实现getElementsByClassName方法
5.通过CSS选择器选取元素
document.querySelectorAll(“css selector")
兼容性:IE8及其以下版本的浏览器只支持CSS2标准的选择器语法
二、id定位
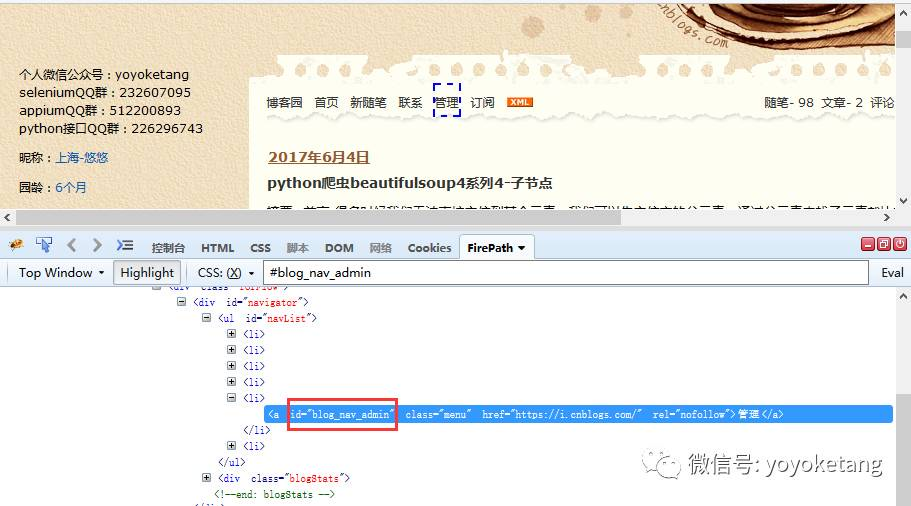
1.定位博客首页的管理按钮:id="blog_nav_contact"

2.js的定位语法里面id定位获取的是单个元素对象,可以直接用click()方法点击元素

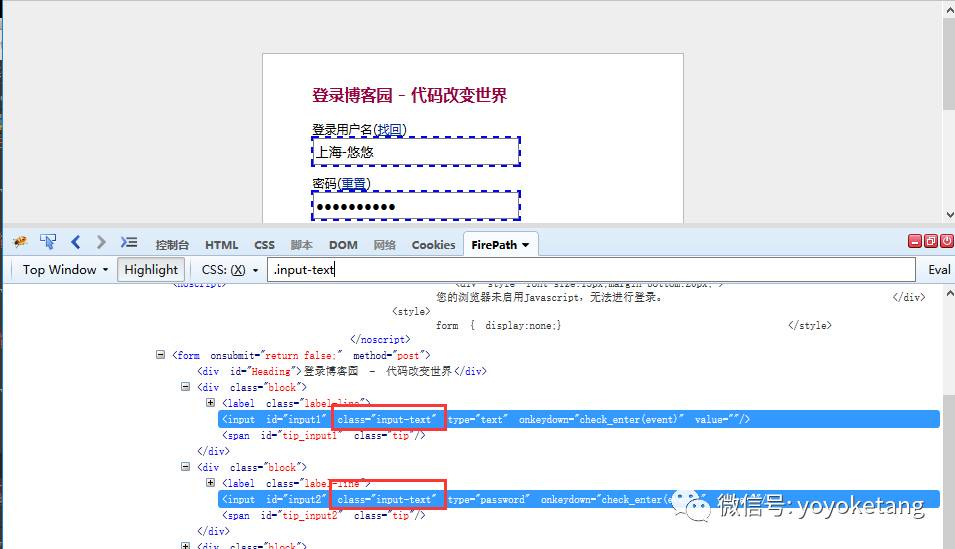
二、class定位
1.js里面class定位获取到是是一个list列表对象
2.操作元素的话通过下标取对应的第几个值,如果只用一个那就取下标[0]

3.定位到输入框,可以直接用value="xxx"方法输入内容

4.ByName和ByTagName跟上面class一样,都是定位的一组元素
三、CSS选择器
1.css选择器定位到的也是一组元素,语法跟前面学到的css语法是一样的

四、参考代码

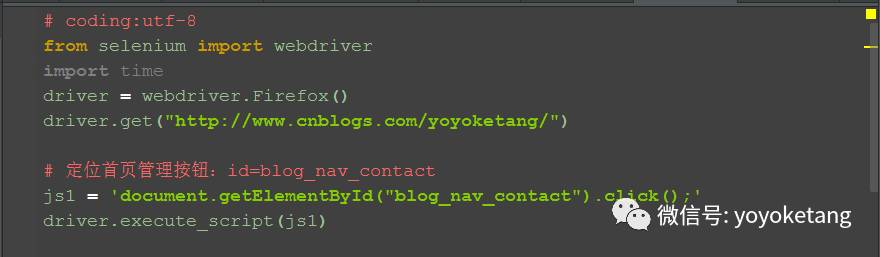
# coding:utf-8
from selenium import webdriver
import time
driver = webdriver.Firefox()
driver.get("http://www.cnblogs.com/yoyoketang/") # 定位首页管理按钮:id=blog_nav_contact
js1 = 'document.getElementById("blog_nav_contact").click();'
driver.execute_script(js1) # 输入账号
js2 = 'document.getElementsByClassName("input-text")[0].value="上海-悠悠";'
driver.execute_script(js2) # 输入密码
js3 = 'document.getElementsByClassName("input-text")[1].value="xxx";'
driver.execute_script(js3) # 勾选记住密码
js4 = 'document.getElementsByName("remember_me")[0].click();'
driver.execute_script(js4) # 点击登录按钮
js5 = 'document.querySelectorAll("#signin")[0].click();'
driver.execute_script(js5)
Selenium2+python自动化65-js定位几种方法总结的更多相关文章
- selenium2+python自动化2-元素定位
嘻嘻,书接上回,接着唠,这里先补充一下自动化要掌握的四个步骤吧:获取元素.操作元素.获取返回值.断言(返回结果与期望结果是否一致),最后就是自动化测试报告的生成.这一片主要讲一下如何进行元素定位.元素 ...
- Selenium2+python自动化8-SeleniumBuilder辅助定位元素
前言 福利来了,对于用火狐浏览器的小伙伴们,你还在为定位元素而烦恼嘛? 上古神器Selenium Builder来啦,哪里不会点哪里,妈妈再也不用担心我的定位元素问题啦!(但是也不是万能,基本上都能覆 ...
- Selenium2+python自动化-使用JS脚本处理网页滚动条
内容来自:https://www.cnblogs.com/yoyoketang/p/6128655.html JS相关知识:http://www.w3school.com.cn/js/index.as ...
- Selenium2+python自动化8-SeleniumBuilder辅助定位元素【转载】
前言 福利来了,对于用火狐浏览器的小伙伴们,你还在为定位元素而烦恼嘛? 上古神器Selenium Builder来啦,哪里不会点哪里,妈妈再也不用担心我的定位元素问题啦!(但是也不是万能,基本上都能覆 ...
- Selenium2+python自动化7-xpath定位
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
- Selenium2+python自动化7-xpath定位【转载】
前言 在上一篇简单的介绍了用工具查看目标元素的xpath地址,工具查看比较死板,不够灵活,有时候直接复制粘贴会定位不到.这个时候就需要自己手动的去写xpath了,这一篇详细讲解xpath的一些语法. ...
- Selenium2+python自动化28-table定位
前言 在web页面中经常会遇到table表格,特别是后台操作页面比较常见.本篇详细讲解table表格如何定位. 一.认识table 1.首先看下table长什么样,如下图,这种网状表格的都是table ...
- Selenium2+python自动化28-table定位【转载】
前言 在web页面中经常会遇到table表格,特别是后台操作页面比较常见.本篇详细讲解table表格如何定位. 一.认识table 1.首先看下table长什么样,如下图,这种网状表格的都是table ...
- Selenium2+python自动化39-关于面试的题
前言 最近看到群里有小伙伴贴出一组面试题,最近又是跳槽黄金季节,小编忍不住抽出一点时间总结了下, 回答不妥的地方欢迎各位高手拍砖指点. 一.selenium中如何判断元素是否存在? 首先selen ...
随机推荐
- [BUUCTF]PWN——wustctf2020_closed
wustctf2020_closed 附件 步骤: 例行检查,64位程序,开启了nx保护 本地试运行一下看看大概的情况 64位ida载入,首先是检索程序里的字符串,找到了后门 main函数里的关键函数 ...
- Cyber Apocalypse 2021 pwn write up
Controller 考点是整数溢出和scanf函数的引发的栈溢出漏洞,泄露libc地址将返回地址覆盖成one_gadgets拿到shell. 1 from pwn import * 2 3 p = ...
- UMDCTF 2021
6道pwn题,4道可以做.剩下一道题是arm架构,一道题是内核,溜了溜了. Jump_Not_Easy 1 from pwn import * 2 3 p = process('./pwn') 4 e ...
- 自动化集成:Pipeline流水语法详解
前言:该系列文章,围绕持续集成:Jenkins+Docker+K8S相关组件,实现自动化管理源码编译.打包.镜像构建.部署等操作:本篇文章主要描述Pipeline流水线用法. 一.Webhook原理 ...
- AT2642 [ARC076A] Reconciled? 题解
Content 有 \(n\) 只狗和 \(m\) 只猴,现在要把这 \(n+m\) 只动物排成一排,要求相邻两只动物不能同时是狗或者同时是猴.求排列方案总数对 \(10^9+7\) 取模后的值. 数 ...
- LuoguP4759 [CERC2014]Sums 题解
Content 给定 \(t\) 组数据,每组数据给定一个数 \(n\),判断 \(n\) 是否能够分解成连续正整数和,能的话给出最小数最大的方案. 数据范围:\(1\leqslant n\leqsl ...
- JAVA删除某个文件夹(递归删除文件夹的所有文件)
/** * 递归删除文件夹下所有内容 最后删除该文件夹 * @param filePath 要删除的文件夹路径 * @return */ public boolean deleteFiles(Stri ...
- c++ 设计模式概述之享元
类写的不够规范,目的是为了缩短篇幅,实际中其不要这样做. 参考文章: 1. http://c.biancheng.net/view/1371.html 1.概述 A.享元,我的理解是: 共享的模块单元 ...
- 【九度OJ】题目1473:二进制数 解题报告
[九度OJ]题目1473:二进制数 解题报告 标签(空格分隔): 九度OJ http://ac.jobdu.com/problem.php?pid=1473 题目描述: 大家都知道,数据在计算机里中存 ...
- 【LeetCode】874. Walking Robot Simulation 解题报告(Python & C++)
作者: 负雪明烛 id: fuxuemingzhu 个人博客: http://fuxuemingzhu.cn/ 目录 题目描述 题目大意 解题方法 模拟 日期 题目地址:https://leetcod ...
