vue页面初始化
HTML:
<div id="app">
<input type="" class="app" v-model="txt_name" />
<div @click="clk" class="btn">点我</div>
<div class="text">{{ txt_name }}</div>
</div>
JS:
<script>
(function(){
//text一般为从后台获取的数据,需要在页面初始化的时候直接将text渲染到input中,给用户展示。
let text = "初始化赋值123"
//实例化vue
new Vue({
el:"#app",
//data用于存放数据或者变量
data:{
txt_name:""
},
//用于数据初始化
created:function(){
this.txt_name = text;
},
//用于存放所有的事件方法集合
methods: {
clk(){
txt_name = this.txt_name;
alert(txt_name);
}
},
//用于检测新值和旧址的变化,返回值是function
watch: {
//监听txt_name的变化,新值是n,旧值是m
txt_name(n,m){
if(n!= m){
console.log(n,m)
}
}
}
})
})()
</script>
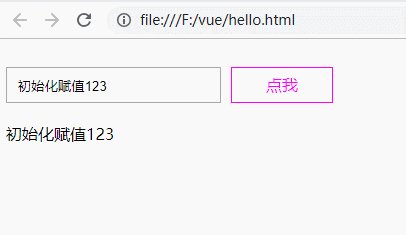
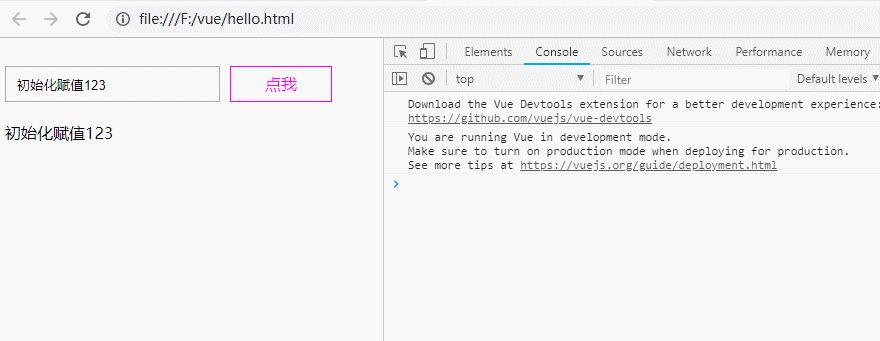
效果:
我们将text的值初始化到input中,如下图:

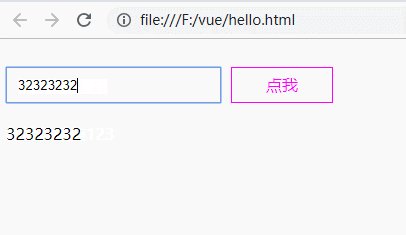
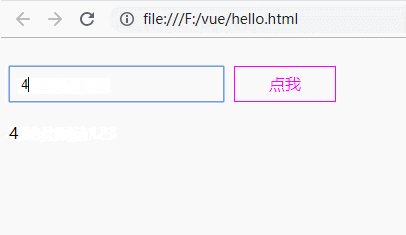
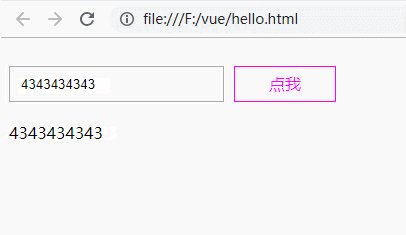
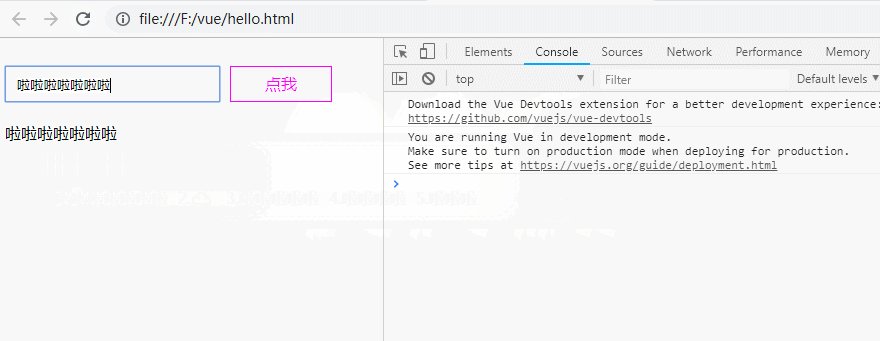
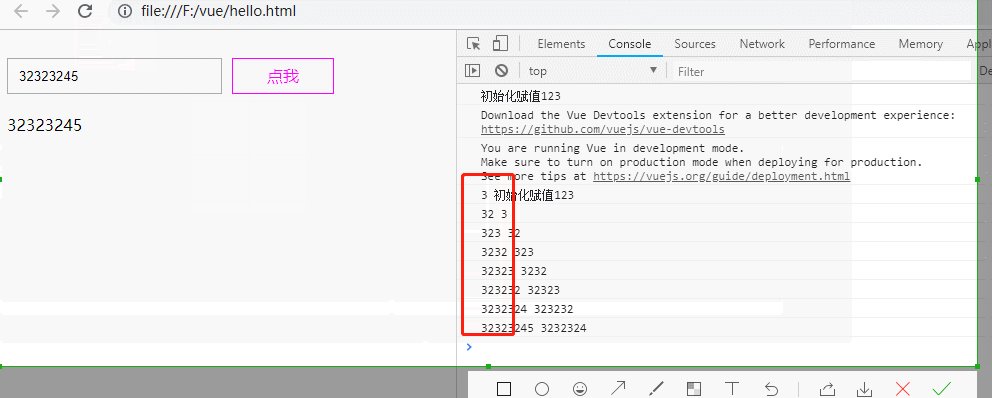
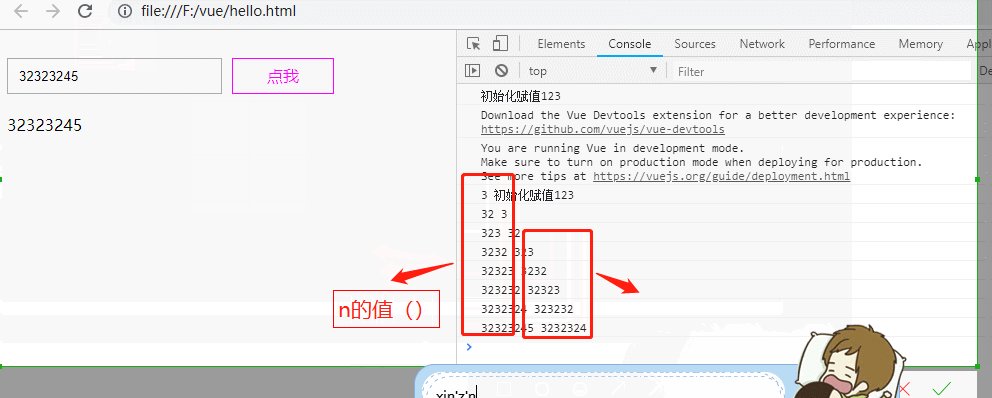
数据双向绑定:

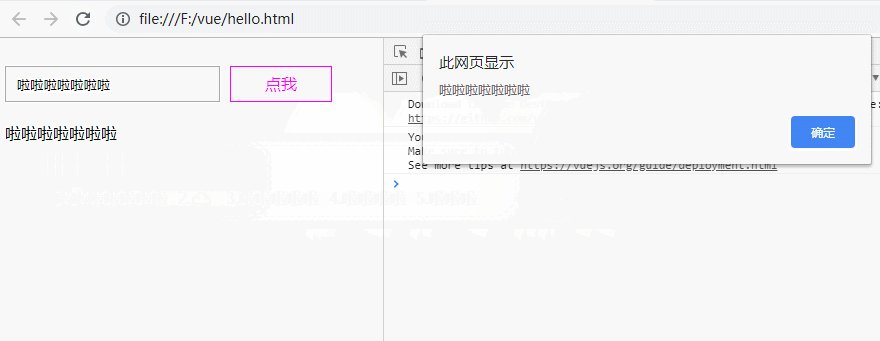
最后就是点击按钮啦,点击之后获取用户编辑之后的input内容啦。

watch当然就是检测新值和旧值的变化啦。

总结:
解决了:
1.页面数据初始化问题
2.数据双向绑定
3.获取用户最新输入的内容
4.监控值的变化
文章的由来及感受:
First day learning vue(被逼的),真的颠覆了我的三观...视频听着感觉好像都会了。但当真的实战自己写代码的时候,好像什么都不会了,别人写出来,发现都是你视频中觉得自己会的代码,好崩溃,怎么办呢?总不能每次都问别人吧!
就在听视频的某一刹那间,I think of 视频中老师讲的内容,应该和实际的项目结合呀,就是学了这个知识点,实际在项目中会应用到什么地方,这样学起来也不感觉到盲目了,所以就有了这篇文章。
以后我会继续学习,继续总结的。
vue页面初始化的更多相关文章
- 解决页面初始化vue加载代码问题
<style type="text/css"> /* 解决页面初始化vue加载代码问题 */ [v-cloak] { display: none; } </sty ...
- python 全栈开发,Day92(编程式的导航,vue页面布局,marked包的使用)
昨日内容回顾 1. 组件间的传值 1. bus --> 空Vue对象 通过向bus对象抛出自定义事件的方式在组件间传递信息 2. 注意事项: 1. bus.$on()应该在组件mounted(挂 ...
- vue页面高度填充,不出现滚动条
现在的需求是这样:vue单页工程化开发,上面有一个header,左边有一个侧边栏,右边内容展示.要求左边侧边栏的高度,要填充满整个页面(除了header外,header:height:60px)--如 ...
- Vue实例初始化的选项配置对象详解
Vue实例初始化的选项配置对象详解 1. Vue实例的的data对象 介绍 Vue的实例的数据对象data 我们已经用了很多了,数据绑定离不开data里面的数据.也是Vue的核心属性. 它是Vue绑定 ...
- Vue.js-创建Vue项目(Vue项目初始化)并不是用Webstrom创建,只是用Webstrom打开
我犯的错误:作为vue小白,并不知道还要单独去创建初始的vue项目,于是自己在webstrom中建了一个Empty Project, 在其中新增了一个js文件,就开始import Vue from “ ...
- 前端Vue项目——初始化及导航栏
一.项目初始化 创建webpack模板项目如下所示: MacBook-Pro:PycharmProjects hqs$ vue init webpack luffy_project ? Project ...
- vue页面顺序规范
// html模板<template> <div>因联vue页面规范</div></template><script> // 模块 ...
- day105:Mofang:设置页面初始化&更新头像/上传头像&设置页面显示用户基本信息
目录 1.设置页面初始化 2.更新头像 1.点击头像进入更新头像界面 2.更新头像页面初始化 3.更新头像页面CSS样式 4.头像上传来源选择:相册/相机 5.调用api提供的本地接口从相册/相机提取 ...
- day109:MoFang:好友列表显示&添加好友页面初始化&添加好友后端接口
目录 1.好友列表 2.添加好友-前端 3.服务端提供添加好友的后端接口 1.好友列表 1.在用户中心页面添加好友列表点击入口 html/user.html,用户中心添加好友列表点击入口,代码: &l ...
随机推荐
- 4.13、nfs挂载优化及优缺点
1.硬盘:sas/ssd磁盘,买多块,硬件raid5/raid0,网卡吞吐量要大,至少千兆(多网卡bond0) 2.nfs客户端挂载说明: 文件系统有自己的权限,挂载是建立在文件系统之上的,然后更改挂 ...
- margin属性总结,你想知道的这里都有
一.前言 在学习CSS时,遇到的很多问题都是和margin有关,这个小怪兽总是出其不意的让我的界面排版变的混乱,还让人摸不着头脑,原因还是在于我对他的一些属性没有进行一个深入的了解,导致我在设计之初就 ...
- [小技巧] Notepad++关闭拼写检查
From : http://blog.csdn.net/xuefeng0707/article/details/18272989 把[插件]-[DSpellCheck]-[Spell Check Do ...
- HAl库控制L298N直流电机旋转笔记
主函数开始后的处理流程: 1..所有外设初始化:HAL_Init() 2.系统时钟配置 RCC振荡器初始化:HAL_RCC_OsConfig() RCC时钟初始化:HAL_RCC_ClockConfi ...
- QT. 学习之路 二
Qt 的信号槽机制并不仅仅是使用系统提供的那部分,还会允许我们自己设计自己的信号和槽. 举报纸和订阅者的例子:有一个报纸类 Newspaper,有一个订阅者类 Subscriber.Subscribe ...
- [iconfont_dart]帮你快速生成Icon,再也不用手动写Icon方法
iconfont_dart iconfont to dart.Icon can be implemented by calling iconfont classname. iconfont转dart. ...
- js浮点数保留位数方法封装
大家在平时业务中应该经常跟小数打交道吧,有没有被小数点的保留位数问题搞得头疼啊.比如,保留一位小数,保留俩位小数,保留三位小数,向上取整.四舍五入等等. 而我最近在项目中正好遇到类似的问题:有的地方要 ...
- Pytest单元测试框架之parametrize参数化
1.参数化的本质:相同的步骤,但测试数据不同,比如登录的场景 import mathimport pytest# 方式一:分离出Listdef list_Test(): list = [ [2, 2, ...
- Optional 的使用会导致性能下降吗?
几天前,我在论坛上发了一篇关于Optional 的文章.其中一条评论是一个非常好的问题: Optional 的使用会导致性能下降吗? 答案是: 是的,它会的.但是你应该担心吗? 使用Optional的 ...
- js里的发布订阅模式及vue里的事件订阅实现
发布订阅模式(观察者模式) 发布订阅模式的定义:它定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知. 发布订阅模式在JS中最常见的就是DOM的事件绑定与触发 ...
