关于阿里云图标的使用 iconfont
iconfont
关于阿里云图标库使用的介绍
对于添加到网页中的iconfont可使用以下几种方式:
首先需要进入阿里云图标库官网进行对应的下载iconfont-阿里巴巴矢量图标库
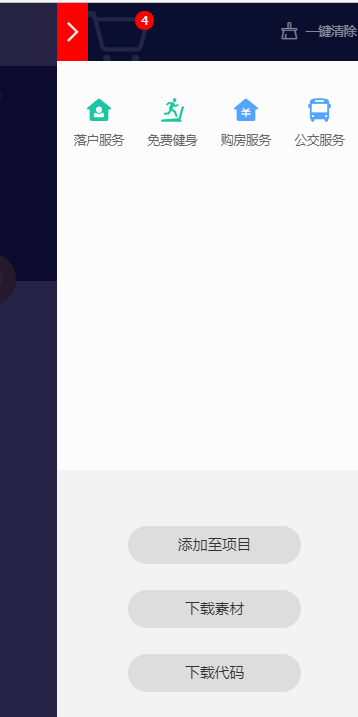
将需要的图标加入到购物车

再添加至项目通过项目中进行下载
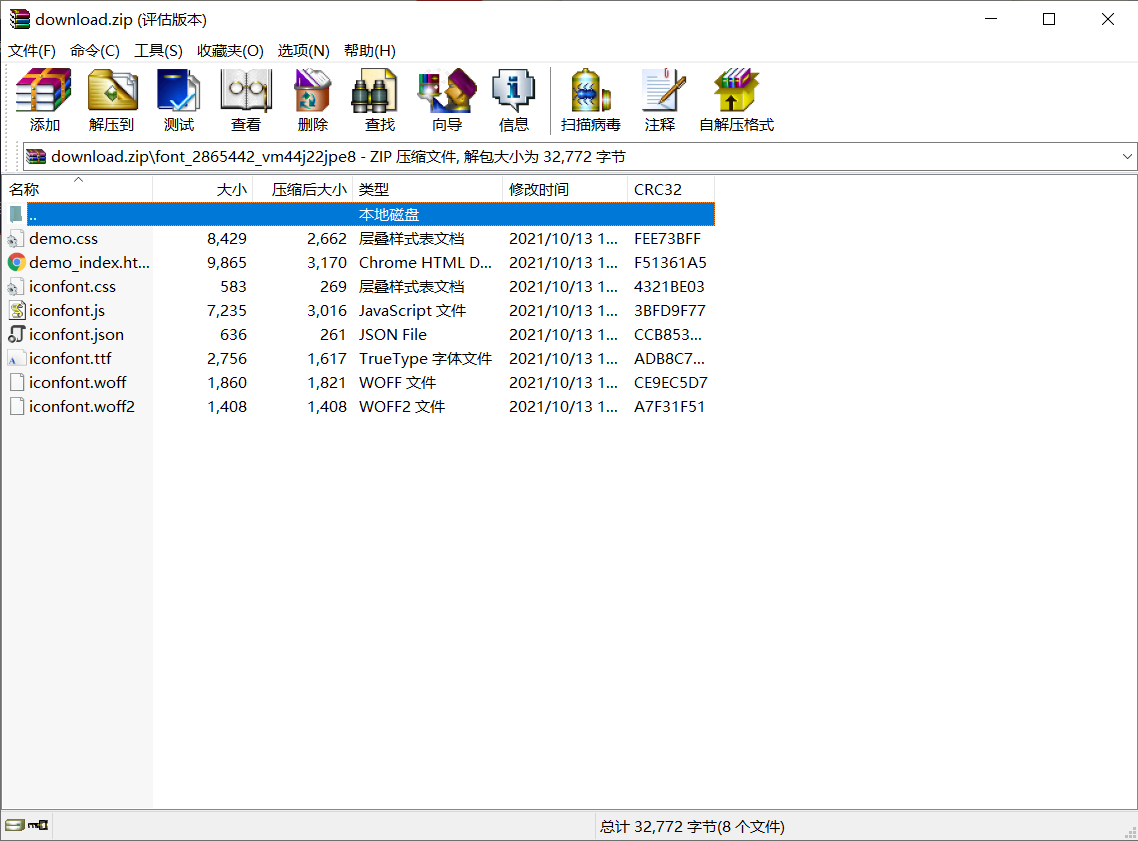
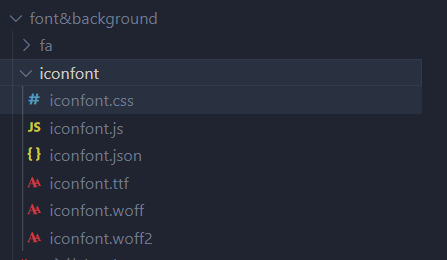
打开所下载的压缩包会有如下目录

全选复制到所需项目的文件夹下(除去demo.css和demo.index不复制)

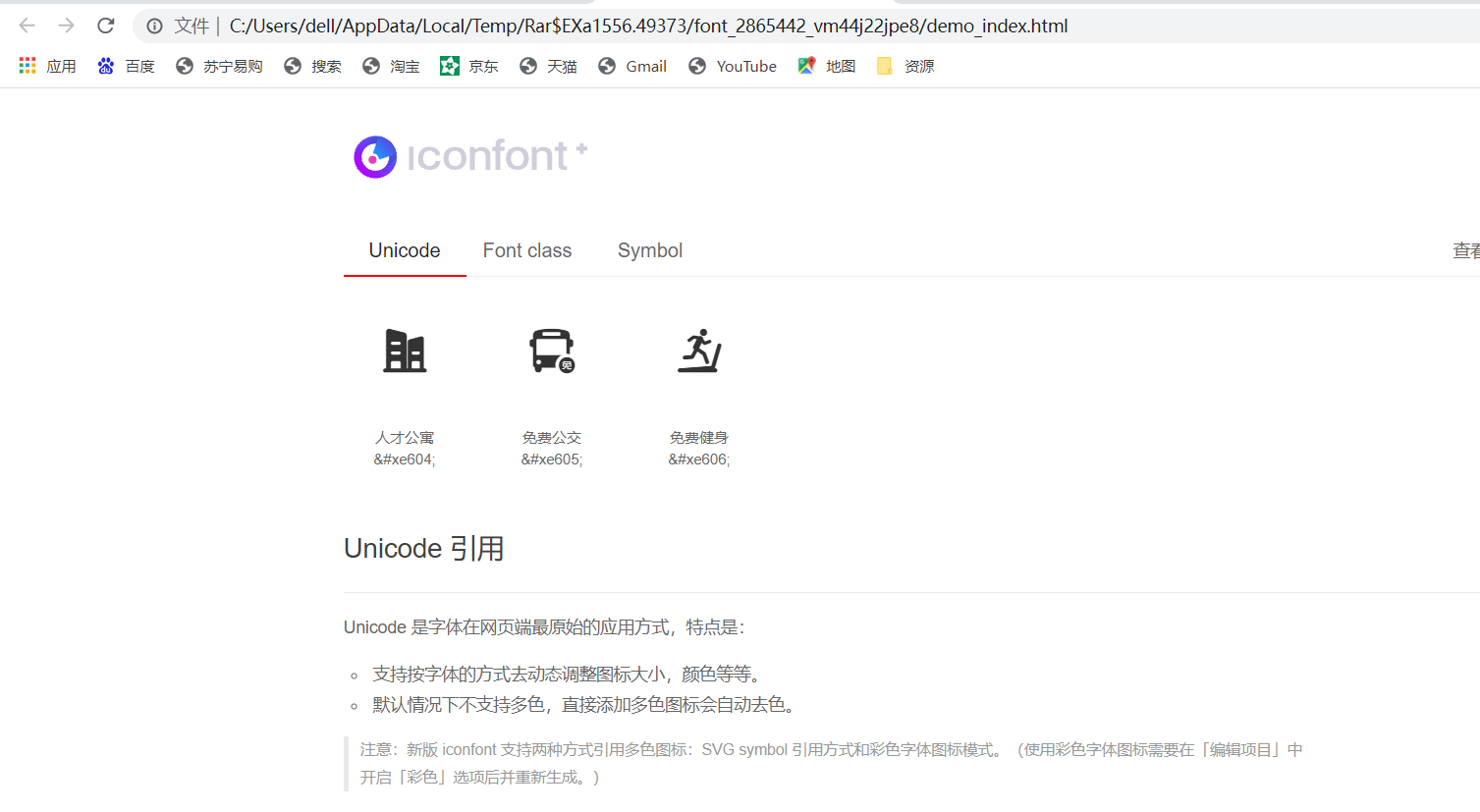
之后打开对应的demo.index文件
到这里准备工作完成,接下来是使用方法
1、通过实体进行操作
引入对应文件
1 <!-- 实体操作 -->
2 <i class="iconfont"></i>
3 <i class="iconfont"></i>
4 <i class="iconfont"></i>
效果图

2、通过类进行引入
直接在需要引入的位置添加 <i class="iconfont icon-mianfeigongjiao"></i>
同样对应的类名位于文档内
效果图

3、通过伪类进行引入
通过对元素设置css样式的伪类进行插入
例如:
html中
1 /* 伪类操作 */
2 p::after{
3 content: '\e604';
4 font-family: iconfont ;
5 font-size: 50px;
6 color: red;
7 }
颜色和大小都可以自己设置 content中的值为(取后4位 #x用\ 代替)

关于阿里云图标的使用 iconfont的更多相关文章
- 阿里图标库使用IconFont
1.注册账号登陆 2.创建项目 3.搜索想使用的图标,添加入库,或者上传自己的图标入库 4.在图标库中,将添加的图标加入项目 5.将项目图标下载至本地 6.下载文件为 包括三种格式,使用方法不同 Un ...
- vue上传阿里云图片组件
首先需要弄一个阿里云存储.然后配置一下.前端就可以直接上传图片并回显.可在父级组件定义上传图片类型以及大小.默认为500kb.样式可以自适应调整. <template> <div c ...
- 阿里云图数据库GraphDB上线,助力图数据处理
GraphDB简介 GraphDB图数据库适用于存储,管理,查询复杂并且高度连接的数据,图库的结构特别适合发现大数据集下数据之间的共性和特性,特别善于释放蕴含在数据关系之间的巨大价值.GraphDB引 ...
- Typora配置阿里云图床
一.Typora安装PicGo 更新typora到最新版,打开文件-->偏好设置-->图像-->上传服务选择PicGo-Core-->下载或更新 二.注册并配置阿里云 1. ...
- 关于阿里云图片识别接口的demo
服务器处理过程 $host = "https://dm-53.data.aliyun.com"; $path = "/rest/160601/ocr/ocr_vehicl ...
- uni-app 引入本地iconfont的正确姿势以及阿里图标引入
1.引入本地iconfont iconfont文件里面包含 iconfont.ttf.iconfont.css, 将 iconfont.tt64文件转位 base64.推荐转换工具地址:https:/ ...
- 仿站技术——获取和使用某些网站的iconfont图标字体
前言: 很多前端新手在仿一些大型网站的时候经常遇到一个问题:该网站使用了图标字体——iconfont,虽然现在阿里有开源的iconfont库,但是还是没有原网站的效果(本人强迫症但非处女座).所以此文 ...
- 使用阿里云的图片识别成表格ocr(将图片表格转换成excel)
为了简便财务总是要对照着别人发来的表格图片制作成自己的表格 图片识别 识别成表格 表格识别 ocr 使用阿里云api 购买(印刷文字识别-表格识别) https://market.aliyun.com ...
- 前端开发利器自定义Iconfont图标
前端开发难免遇到很多地方需要图片来展示,以往我们都会使用img.background.font文件实现图片,本人使用bootstrap,但由于前端比较火的bootstrap的font库太少不能满足我们 ...
随机推荐
- C 函数指针 函数指针数组 转移表
内容来自<c和指针>,整理后方便个人理解 高级声明 cdel程序可以方便的给出声明的释义 指向函数的指针 int ( *f ) ( int n_values, float amount ) ...
- Hive SQL的底层编译过程详解
本文结构采用宏观着眼,微观入手,从整体到细节的方式剖析 Hive SQL 底层原理.第一节先介绍 Hive 底层的整体执行流程,然后第二节介绍执行流程中的 SQL 编译成 MapReduce 的过程, ...
- spring social理解
现在互联网飞速发展,人们每天在互联网上冲浪,获取各种信息.各大网站为了方便用户的登录,提供了各式各样的社交登录,比如:QQ.微信和微博登录等.这些主流的社交登录大多是基于oauth协议进行实现,spr ...
- BF算法和KMP算法
这两天复习数据结构(严蔚敏版),记录第四章串中的两个重要算法,BF算法和KMP算法,博主主要学习Java,所以分析采用Java语言,后面会补上C语言的实现过程. 1.Brute-Force算法(暴力法 ...
- Spring Cloud Gateway夺命连环10问?
大家好,我是不才陈某~ 最近有很多小伙伴私信我催更 <Spring Cloud 进阶>,陈某也总结了一下,最终原因就是陈某之前力求一篇文章将一个组件重要知识点讲透,这样导致了文章篇幅很长, ...
- php swoft redis 发布和订阅
//订阅 public function subscribe() { /* @var \Swoft\Redis\Redis $redis */ $redis = App::getBean(\Swoft ...
- Redis安装、配置和卸载
1.安装 mkdir /usr/local/redis 添加目录 wget [http://download.redis.io/releases/redis-4.0.1](http://downloa ...
- selenium2.x 与 selenium3.x 最大区别
一.selenium2.x 与 selenium3.x 最大区别 (1) 从3.0版本selenium开始使用火狐浏览器完成web自动化就需要用到驱动包了. (2) 而2.0版本的selenium使用 ...
- JavaScript高阶函数之filter、map、reduce
JavaScript高阶函数 filter(过滤) 用法: 用于过滤,就是把数组中的每个元素,使用回调函数func进行校验,回调函数func返回一个布尔值,将返回值为 true 的元素放入新数组 参数 ...
- v-html | 数据内容包含元素标签或者样式
问题 如果我们展示的数据包含元素标签或者样式,我们想展示标签或样式所定义的属性作用,该怎么进行渲染 插值表达式{{}}和v-text指令被直接解析为了字符串元素. <body> <d ...
