js笔记10
1.闭包
封装:减少代码的冗余,提高代码的重复利用率
继承:本来需要开辟多个空间,只需要开辟一个空间,减少内存的消耗,提高性能
函数归属:函数归属谁,跟他在哪调用没有关系,而跟他在哪定义有关
闭包的定义:函数在调用的时候,会形成一个私有作用域,内部的变量不能被外部访问,这种保护机制叫闭包(这就意味着函数调用完毕,这个函数形成的栈内存就会被销毁)
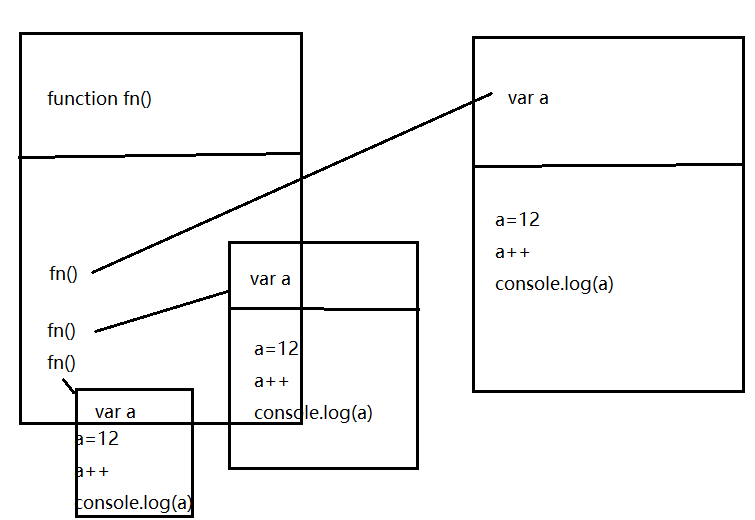
栈内存被销毁的案例:
function fn(){
var a=12;
a++;
console.log(a)
}
fn() //13
fn() //13
fn() //13 (因内部存在一个变量,所以在函数内部栈内存就会被销毁)

但有时候,我们不希望他被销毁 ,所以需要return
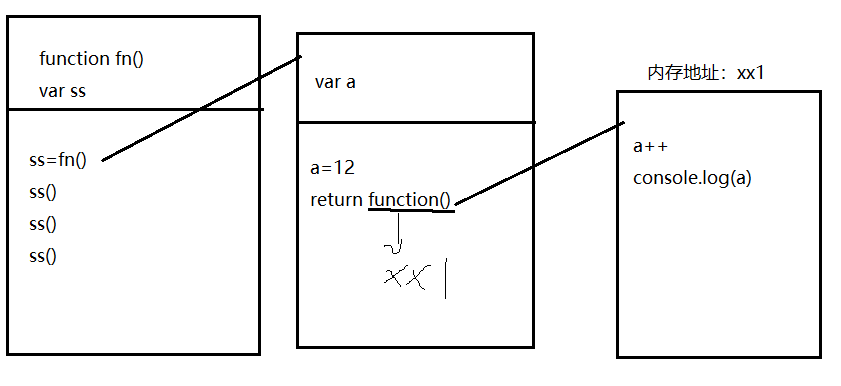
案例:
function fn(){
var a=12
return function(){
a++;
console.log(a)
}
}
var ss=fn()
ss() //13
ss() //14
ss() //15
解析:

fn()调用完毕后得到的是一个匿名函数,但这个匿名函数在fn()这个作用域下定义的,所以匿名函数内部的变量在fn()作用域下查找,这种写法可以使函数的内部变量不被销毁
构造函数中尽量不要加return,
类的本质也是一个函数,里面也有返回值,但默认object,如果强制return一个值,不会造成影响,如果return一个对象,就会造成影响
2.定义字符串的方法和定义数组的方法
但凡有返回结果的,要对其进行重新赋值
Object(基类)
他下面的子类有:Function(函数) Array(数组) Number(数字) Boolean(布尔) String(字符串) Date(日期) Math(算术) RegExp(正则)
他们的本质都是函数
String类
定义字符串的方法
var st=new String("hello world") 对象定义
var st="hello world" 直接加引号
字符串的+号运算 +仅仅就是拼接
这种方法叫字符串的拼接(基础)
字符串prototype的方法
1)charAt() 返回指定位置的字符
var st="hello world"
var s=st.charAt(2)
2)concat() 连接两个或多个字符串,并返回新的字符串
var st="hello world"
var sd="nihao"
var s=st.concat(sd,"haha")
3) indexOf() (从前往后检索)返回某个字符串,在字符串中首次出现的位置 (如果没有那个字符返回 -1)
var st="hello world"
var sd="lo"
console.log(st.indexOf(sd))
4)lastIndexOf() 从后往前检索,返回某个字符串,在字符中首次出现的位置(如果没有那个字符返回 -1)
和indexOf的写法,功能一样
5)match()
6)search()
7)replace()
8)slice() 提取字符串中的一部分,并返回新的字符串
var st="hello world"
var s=st.slice(2,7) (前闭后开,包含第二个字符,却不包含第七个字符)
console.log(s)
9)split() 将字符串以某种形式分割成数组
var st="hello world hahaha 123 "
var s=st.split(" ")
console.log(s)
10) substr() 从指定位置,向后截取指定数字的字符串,并返回新的字符串
var st="hello world"
var s=st.substr(2,5) 从第三个字符开始(包括第三个字符)向后在数五个字符结束
console.log(s)
11)substring() 跟slice()一样
12)toLowerCase() 将字符串中的字符都变成小写
var st="HeLLo World"
var s=st.toLowerCase(st)
console.log(s)
13)toUpperCase() 将字符串中的字符都变成大写
var st="hello world"
var s=st.toUpperCase(st)
console.log(s)
14) trim() 指除去字符串中两端的空白
var st=" hello world "
var s=st.trim(at)
console.log(s)
Array的方法
数组的定义:var arr=new Array["12","zhangsan"]
var arr=[12,"zhangsan"] (建议大家都用简写的格式)
基本的方法
1)push() 在数组的结尾添加一个新元素 (返回的值为数组的长度)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.push("zhaoliu") var s=arr.push("zhaoliu")
console.log(arr) console.log(s) (重新定义一个变量,返回值为数组的长度)
2)unshift() 在数组中的开始处,填写一个新元素,(返回值是数组长度)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.unshift("suner") var s=arr.unshift("suner")
console.log(arr) (得到想要的数组) console.log(s) (重新定义一个变量,返回值为数组的长度)3) pop() 删除数组中的最后一个元素(并返回删除的元素)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.pop(arr) var s=arr.pop(arr)
console.log(arr) (正常情况下,得到想要的数组) console.log(s) (重新定义一个变量,将得到删除的元素)
4)shift() 删除数组中的第一个元素(返回值为删除的那个元素)
var arr=["zhangsan","lisi","wangwu"] var arr=["zhangsan","lisi","wangwu"]
arr.shift(arr) var s=arr.shift(arr)
console.log(arr) (正常情况下,得到想要的数组) console.log(s) (重新定义一个变量,将得到删除的元素)
5)slice() 选取数组中的一部分,并返回新的数组 (对原数组没有影响)
var arr=["zhangsan","lisi","wangwu","zhaoliu"]
var s=arr.slice(1,3) (前闭后开,包括第二个,不包括第四个)
console.log(s)
6)splice() 在数组中添加或删除元素
var arr=["zhangsan","lisi","wangwu"]
arr.splice(2,1,"zhaoliu") (解析:2:在何处开始,1:向后删几个,("zhaoliu"可选,添加的新元素))
console.log(arr) (得到想要的数组)
var arr=["zhangsan","lisi","wangwu"]
var s=arr.splice(2,1,"zhaoliu")
console.log(s) (得到删除的元素)
7)sort() 给数组中的元素进行排序
var num=[4,12,112,26,35]
num.sort(num)
console.log(num) (得到的结果为112,12,26,35,4) (按每个数字的首字节进行排序,谁小谁在前面)
8)reverse() 反转数组中的元素的顺序
var num=[4,12,112,26,35]
num.sort(num)
console.log(num) (得到的结果为35,26,112,12,4) (从后往前排列)
9)toString() 将数组转换成字符串,并返回成结果
10)concat() 合并多个数组并返回新的值
11)indexOf() 检索数组中的某个元素,并返回他所在的位置,没有这个数组就是-1
js笔记10的更多相关文章
- SpringMVC:学习笔记(10)——整合Ckeditor且实现图片上传
SpringMVC:学习笔记(10)——整合Ckeditor且实现图片上传 配置CKEDITOR 精简文件 解压之后可以看到ckeditor/lang下面有很多语言的js,如果不需要那么多种语言的,可 ...
- js笔记-0
#js笔记-0 数组: indexOf方法: Array也可以通过indexOf()来搜索一个指定的元素的位置: var arr = [10, 20, '30', 'xyz']; arr.indexO ...
- 操作系统概念学习笔记 10 CPU调度
操作系统概念学习笔记 10 CPU调度 多道程序操作系统的基础.通过在进程之间切换CPU.操作系统能够提高计算机的吞吐率. 对于单处理器系统.每次仅仅同意一个进程执行:不论什么其它进程必须等待,直到C ...
- Node.js v0.10.31API手冊-控制台
Node.js v0.10.31API手冊-文件夹 控制台 Object 用于向 stdout 和 stderr 打印字符.类似于大部分 Web 浏览器提供的 console 对象函数,在这里则是输出 ...
- Node.js v0.10.31API手冊-事件
Node.js v0.10.31API手冊-文件夹 Events(事件) Node里面的很多对象都会分发事件:一个net.Server对象会在每次有新连接时分发一个事件, 一个fs.readStrea ...
- thinkphp学习笔记10—看不懂的路由规则
原文:thinkphp学习笔记10-看不懂的路由规则 路由这部分貌似在实际工作中没有怎么设计过,只是在用默认的设置,在手册里面看到部分,艰涩难懂. 1.路由定义 要使用路由功能需要支持PATH_INF ...
- 《C++ Primer Plus》学习笔记10
<C++ Primer Plus>学习笔记10 <<<<<<<<<<<<<<<<<&l ...
- Node.js v0.10.31API手工-DNS
原版的API品种,这是从以前的翻译和翻译风格不同 Node.js v0.10.31API手冊-文件夹 DNS 使用 require('dns') 引入此模块. dns 模块中的全部方法都使用了 C-A ...
- SQL反模式学习笔记10 取整错误
目标:使用小数取代整数 反模式:使用Float类型 根据IEEE754标识,float类型使用二进制格式编码实数数据. 缺点:(1)舍入的必要性: 并不是所有的十进制中描述的信息都能使用二进制存储,处 ...
随机推荐
- 【BUAA软工】第一次团队作业——团队介绍
项目 内容 班级:北航2020春软件工程 博客园班级博客 作业:团队介绍与采访往届团队 团队作业-团队介绍和采访 Part I 团队成员介绍 有图有真(jia)相 大名 个人介绍 角色意向 李PX 来 ...
- Excel导出数据Excel.Application组件权限设置方法
很多网络应用系统都会涉及到数据采用Excel方式导出的模块,部分朋友问我到底怎么弄,其实方式很多种,目前比较优秀的方式还是直接用Excel的Excel.Application方式比较合适. 采用Exc ...
- Flink使用二次聚合实现TopN计算
一.背景说明: 有需求需要对数据进行统计,要求每隔5分钟输出最近1小时内点击量最多的前N个商品,数据格式预览如下: 543462,1715,1464116,pv,1511658000 662867,2 ...
- [bug] org.apache.catalina.core.StandardContext.startInternal One or more listeners failed to start. Full
原因 lib文件缺失 参考 https://blog.csdn.net/weixin_41060905/article/details/86911172
- mate桌面用户 root 自动登录lightdm.conf -20190520 方法【fedora 21】mate
桌面用户自动登录lightdm.conf -20190520 方法修改 /etc/lightdm/lightdm.conf 步骤:1 vim /etc/lightdm/lightdm.conf 解除 ...
- http://www.loongnix.org/index.php/Lbrowser
http://www.loongnix.org/index.php/Lbrowser 浏览器是桌面应用的核心API软件,龙芯中科早在2011年就开始组建浏览器研发团队开展基于gecko.blink等内 ...
- 060.Python组件-中间件
一 中间件基本介绍 中间件顾名思义,是介于request与response处理之间的一道处理过程,相对比较轻量级,并且在全局上改变django的输入与输出.因为改变的是全局,所以需要谨慎实用,用不好会 ...
- Python数模笔记-PuLP库(1)线性规划入门
1.什么是线性规划 线性规划(Linear programming),在线性等式或不等式约束条件下求解线性目标函数的极值问题,常用于解决资源分配.生产调度和混合问题.例如: max fx = 2*x1 ...
- 经典问题--php/go输出n对括号的所有组合
问题 n对括号有多少种合法的组合,写出一个可以执行出该结果的函数: 当n=1时,输出["()"]; 当n=2时,输出["(())","()()&quo ...
- Netty 框架学习 —— Netty 组件与设计
Channel.EventLoop 和 ChannelFuture 这一节将对 Channel.EventLoop 和 ChannelFuture 类进行讨论,它们组合在一起,可以被认为是 Netty ...
