前端点击png透明部分解决方案

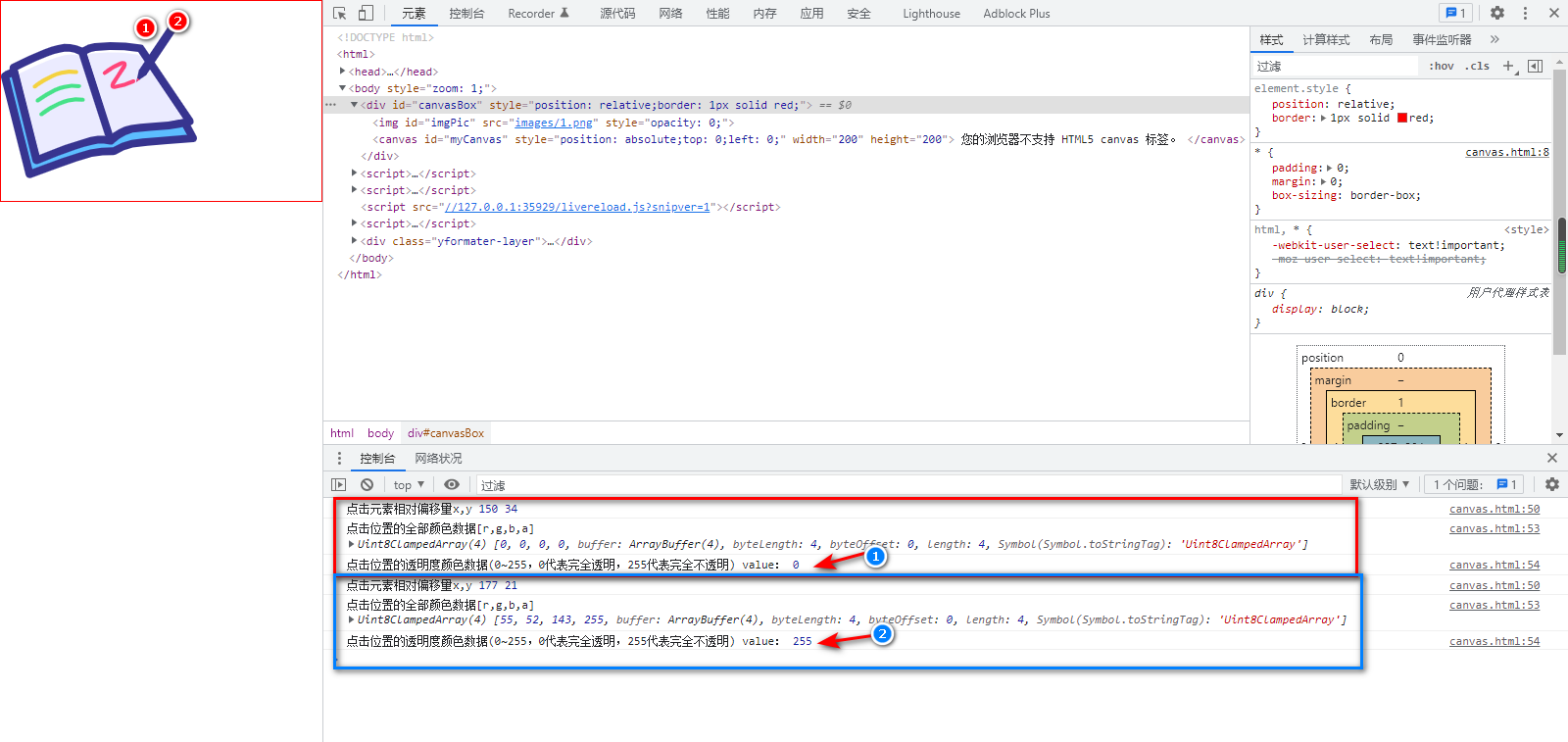
看效果:点击空白区域红色1、点击实体区域红色2。分别得到颜色数据(包括透明度数据),控制台蓝色1、2。根据颜色数据即可解决png透明部分的点击问题。
让图片不能点击,分两种
1. 整张图片不能点击。这个很好解决,直接用css样式进行控制即可。在目标图片上添加样式:
.targetPic{
pointer-events: none;
}
2. 图片透明部分不可点击,实体部分可点击
思路:用canvas画一个同等大小、同一位置的图片。用canvas固有方法判断点击位置是否透明。
// jQuery自己引入, 也可以用js语法书写。1.png为图片资源,自己随便找一个。此处只是抛砖引玉 <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>png图片透明区域点击解决方案</title>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<style type="text/css">
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
</style>
</head>
<body> <div id="canvasBox" style="position: relative;border: 1px solid red;">
<img id="imgPic" src="data:images/1.png" style="opacity: 0;">
<canvas id="myCanvas" style="position: absolute;top: 0;left: 0;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
</div> <script>
// 原始图片的宽高
var imgW = $("#imgPic").width(); // 宽
var imgH = $("#imgPic").height(); // 高
console.log("图片尺寸imgW,imgH", imgW, imgH); // 调整canvas画布大小 - 让canvas与原图大小一致
document.getElementById('myCanvas').width = imgW;
document.getElementById('myCanvas').height = imgH; // 注:不能使用以下更改css的写法,否则图片会被拉扯变形
// $('#myCanvas').width(imgW);
// $('#myCanvas').height(imgH); // canvas画图
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
var img = document.getElementById("imgPic");
ctx.drawImage(img, 0, 0, imgW, imgH); // 点击事件
$("#canvasBox").click(function(e) {
var x = e.offsetX;
var y = e.offsetY;
console.log("点击元素相对偏移量x,y", x, y)
// canvas取色
var imgdata = ctx.getImageData(x, y, 1, 1);
console.log("点击位置的全部颜色数据[r,g,b,a]", imgdata.data);
console.log("点击位置的透明度颜色数据(0~255,0代表完全透明,255代表完全不透明) value:", imgdata.data[3]);
})
</script> </body>
</html>
前端点击png透明部分解决方案的更多相关文章
- 前端点击下载excel表格数据
<el-button type="primary" @click="downloadChartData" size="mini"> ...
- 前端点击删除按钮删除table表格的数据
table.on('tool(hostTable)', function (obj) { var data = obj.data;//须写 if (obj.event === 'del') { var ...
- 移动端点击事件300ms延迟问题解决方案——fastclick.js
移动端点击事件300ms延迟的问题由来已久,如下截图 下面截图来自原文:https://www.jianshu.com/p/6e2b68a93c88 网上关于300ms延迟问题的解决方法,大致分为 3 ...
- 移动端点击300ms延迟
转载自:http://www.jianshu.com/p/6e2b68a93c88 一.移动端300ms点击延迟 一般情况下,如果没有经过特殊处理,移动端浏览器在派发点击事件的时候,通常会出现300m ...
- 在IOS端点击数字后会调起系统拨号界面
在IOS端点击数字后会调起系统拨号界面,解决方案: <meta name="format-detection" content="telephone=no" ...
- (Vue)移动端点击输入框,弹出键盘,底部被顶起问题
(Vue)移动端点击输入框,弹出键盘,底部被顶起问题:https://www.jianshu.com/p/210fbc846544 问题描述:Vue开发中,当我们相对于父视图的底部布局子控件时,需要用 ...
- 后台找到repeater里面的div并添加客户端点击事件
public partial class Inv_SelectWorkservice : System.Web.UI.Page,IPostBackEventHandler{ } 通过OnItemCre ...
- 取消a标签在移动端点击时的背景颜色
一.取消a标签在移动端点击时的蓝色 -webkit-tap-highlight-color: rgba(255, 255, 255, 0); -webkit-user-select: none; -m ...
- 取消a标签或者onclick在移动端点击时的背景颜色
一.取消a标签在移动端点击时的蓝色 -webkit-tap-highlight-color: rgba(, , , ); -webkit-user-select: none; -moz-user-fo ...
随机推荐
- 用格里高利公式求给定精度的PI值
本题要求编写程序,计算序列部分和 4∗(1−1/3+1/5−1/7+...) ,直到最后一项的绝对值小于给定精度eps. 输入格式: 输入在一行中给出一个正实数eps. 输出格式: 在一行中按照&qu ...
- Java 各个版本中的新特性
新特性你知道多少? Java 8 Lambda 表达式 接口增加默认方法等 方法引用 流 Stream Java 9 模块系统 交互式工具jshell .of() 创建不可变集合 接口支持私有方法 更 ...
- 更快的Maven构建工具mvnd和Gradle哪个更快?
Maven 作为经典的项目构建工具相信很多人已经用很久了,但如果体验过 Gradle,那感觉只有两个字"真香". 前段时间测评了更快的 Maven 构建工具 mvnd,感觉性能挺高 ...
- 在KALI以外的Linux上安装KALI上的工具(ubuntu,debian)
添加KALI源 vim /etc/apt/sources.list 在sources.list中加入 deb http://http.kali.org/kali kali-rolling main c ...
- Express框架的简单使用
Express框架的简单使用 这个框架是基于Node.js的框架平台 需要先安装node.js 安装完node.js后使用指令操作 npm init --yes 初始化 npm i express 安 ...
- golang中闭包讲解
1. 非闭包时的结果 package main import "fmt" func main() { var funcSlice []func() for i := 0; i &l ...
- linux 创建用户 用户组,sudo,禁止root远程ssh登录
创建用户 useradd hanli 为新用户设置密码(在root下可以为普通用户重置密码) passwd hanli 创建用户组 groupadd op 将用户添加到用户组 usermod ...
- 火山引擎MARS-APM Plus x 飞书 |降低线上OOM,提高App性能稳定性
通过使用火山引擎MARS-APM Plus的memory graph功能,飞书研发团队有效分析定位问题线上case多达30例,线上OOM率降低到了0.8‰,降幅达到60%.大幅提升了用户体验,为飞书的 ...
- vscode配置golang开发环境
软件: go1.16.5.windows-amd64.msi vscode go安装后已经自动配置相关环境变量.在cmd中用go env查看环境变量. vscode设置goroot和gopath 找到 ...
- k8s-基础篇
搭建k8s环境 Myapp镜像部署扩容pod自愈负载均衡DNS外网访问滚动更新YAML方式部署独立部署podRS副本控制器Deployment-自动扩容Deployment-更新版本Deploymen ...
