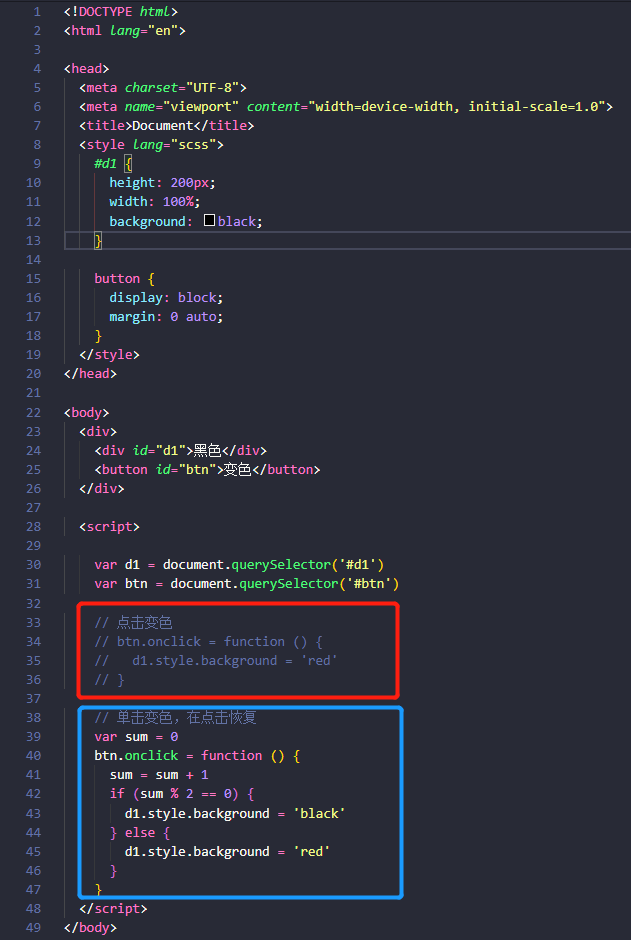
点击按钮改变div背景色,再次点击恢复 -- 原生JS
如果对您有帮助,记得点个赞哦!

点击按钮改变div背景色,再次点击恢复 -- 原生JS的更多相关文章
- JS---案例:点击按钮设置div背景色渐变
案例:点击按钮设置div背景色渐变 背景色渐变:设置透明度 <div id="dv"></div> <input type="button& ...
- vue踩坑之路--点击按钮改变div样式
有时候,我们在做项目的时候,想通过某个按钮来改变某个div样式,那么可以通过以下代码实现: <!DOCTYPE html> <html> <head> <me ...
- js构建函数,点击按钮显示div,再点击按钮或其他区域,隐藏div
这只是一个例子,先看看效果: html代码: <nav> <span class="nav_logo"></span> <h1>云蚂 ...
- 常见问题1:默认div隐藏,点击按钮时出现,再点击时隐藏。
例:默认div隐藏,点击按钮时出现,再点击时隐藏. <a href="#" onclick="f('ycbc')"; >控制按钮</a> ...
- jquery实现点击按钮弹出层和点击空白处隐藏层
昨天做项目遇到一个问题,和大家分享下,jquery实现点击按钮弹出层和点击空白处隐藏层的问题 if($('.autoBtn').length){ $('.autoBtn' ...
- React 点击按钮显示div与隐藏div,并给div传children
最近做了一个react的点击按钮显示与隐藏div的一个小组件: [筛选]组件FilterButton import React,{Component} from 'react'; import {re ...
- jq 点击按钮显示div,点击页面其他任何地方隐藏div
css .bl_rencai_32{ float: left; height: 35px; line-height: 35px; } .bl_rencai_32 >input{ width: 3 ...
- iOS 之点击按钮改变状态的图片
.h 文件中 @property (strong, nonatomic) IBOutletUIButton *publishBtton; @property (strong, nonatomic) ...
- 定时器应用-点击按钮,div向右移动
需求是点击button,div就一直往右移动,给个条件left=800px就停止移动,通过定时器来控制. 代码如下: <!DOCTYPE html> <html> <he ...
随机推荐
- RabbitMQ从零到集群高可用(.NetCore5.0) - 死信队列,延时队列
系列文章: RabbitMQ从零到集群高可用(.NetCore5.0) - RabbitMQ简介和六种工作模式详解 RabbitMQ从零到集群高可用(.NetCore5.0) - 死信队列,延时队列 ...
- opengl中标准矩形像素点手动网格化为三角形条带的实现
这里以一张矩形图片为例进行说明: 一张图片的像素点是孤立的,导入opengl中进行绘制出来,看起来没问题,但是当我们放大图片时候,显示的就是一个个孤立的点,而没有像看图软件放大图片那样看起来还是连续的 ...
- QT学习日记篇-02-QT信号和槽
课程大纲: <1>给控件改名字 随着UI界面的控件变多,如果使用系统自带的名称,后期会让人不明觉厉,说白了,就是掌握C++的命名规则:易懂,条例清晰,人性化 方法:直接点击控件,进入右侧对 ...
- Mac OS ssh 禁用密码登陆
$ sudo vim /etc/ssh/sshd_config PubkeyAuthentication yes PasswordAuthentication no UsePAM no then: $ ...
- GoLang设计模式02 - 工厂模式
工厂模式是一种创建型模式,也是最常用的设计模式之一.调用方通过工厂产出并获取对象,可以不必关注对象创建的细节和构建逻辑. 在工厂模式下,调用方只和工厂进行交互,并告诉工厂具体获取哪种类型的对象.工厂负 ...
- 实例_ Java中的代理模式
静态代理 我们定义一个接口,并且使用代理模式,想要做到的就是在调用这个接口的实现类时在此方法上添加功能. public interface HelloInterface { void sayHello ...
- Sentry Web 性能监控 - Metrics
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- 判断input radio选中那个
var _sex=$("input[name='sex']:checked").val(); if(_sex==null){ layer.msg("请选择性别" ...
- 注解@Component方式代替xml装配bean
一.@Component 用注解来装配bean 1. 2.对类使用注解,装配bean: 3.类中,注入其他对象: 二.bean.xml中配置@Componet方式装配bean 1.开启注解装配bean ...
- vue从mock数据过渡到使用后台接口
说明: 最近在搭建一个前端使用vue-element-admin,后端使用springBoot的项目. 由于vue-element-admin使用的是mock的模拟数据跑起来的项目,所以在开发过程中难 ...
