前端js重组树形结构数据方法封装
不知道大家平时工作中,有没有遇到这样一种情况:后端接口返回的数据,全都是一维的数组,都是平铺直叙式的数据,业务需求却要你实现树形结构的功能。那么,针对这种情况该怎么办呢?是跟后台好好沟通一下呢,还是沟通一下呢 :)
下面我将封装一种重组树形结构数据的方法,希望能够给大家带来一点帮助!
1 /**
2 *
3 * @param {Array} data
4 * @param {string} pid 子树找父级的标识,这里面默认子树的标识为id,如果不为id,就再传一个子树id
5 标识
6 * @param {string} child 自定义子树字段名称
7 * @returns
8 */
9 export function makeTree(data,pid,child){
10 let parents = data.filter(p => p[pid] === 0),
11 children = data.filter(c => c[pid] !== 0);
12 dataToTree(parents, children);
13 return parents;
14
15 function dataToTree(parents, children){
16 parents.map(p => {
17 children.map((c, i) => {
18 if(c[pid] === p.id){
19 let _children = JSON.parse(JSON.stringify(children));
20 _children.splice(i, 1);
21 dataToTree([c], _children);
22 if(p[child]){
23 p[child].push(c);
24 }else{
25 p[child] = [c];
26 }
27 }
28 })
29 })
30 }
31 }
效果:

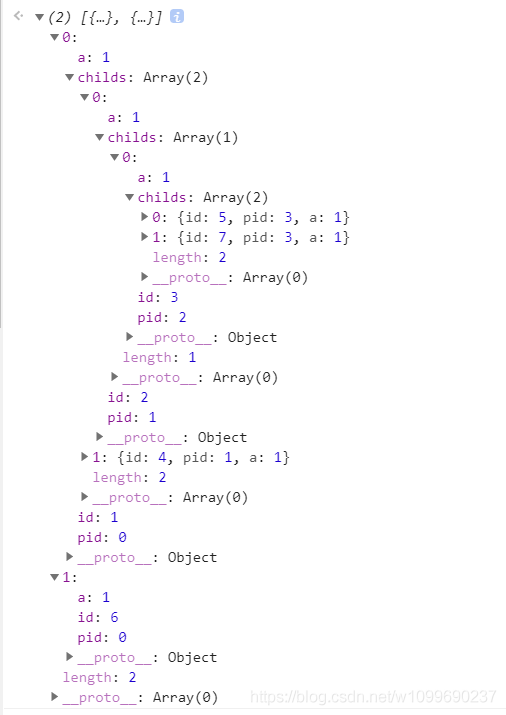
输出:

以上就完成对树形结构数据的封装啦!下一篇是对树形结构数据降维的方法封装:https://www.cnblogs.com/coder--wang/p/15042154.html
更多项目中常见的方法封装,传送门:https://github.com/wangruibin666/wang-utils
脚踏实地行,海阔天空飞~
前端js重组树形结构数据方法封装的更多相关文章
- iOS OC和JS的交互 javaScriptCore方法封装
一.javaScriptCore javaScriptCore是一种JavaScript引擎,主要为webKit提供脚本处理能力,javaScriptCore是开源webkit的一部分,他提供了强大的 ...
- js浮点数保留位数方法封装
大家在平时业务中应该经常跟小数打交道吧,有没有被小数点的保留位数问题搞得头疼啊.比如,保留一位小数,保留俩位小数,保留三位小数,向上取整.四舍五入等等. 而我最近在项目中正好遇到类似的问题:有的地方要 ...
- js 检查登录态方法封装(闭包、状态缓存)
前端页面开发时,经常需要异步校验登录态,每次都重新copy之前写的方法,比较繁琐不好维护,固将登录态校验封装成一个js. (function(){ //登录状态 1 登录态有效 2 登录态无效 3 请 ...
- js返回树形结构数据
/** * 树形结构转换 * @param a * @param idStr * @param pidStr * @param chindrenStr * @returns {Array} */ fu ...
- 封装getByClass(JS获取class的方法封装为一个函数)
获取方法一(普通版) 获取单一的class: function getByClass(oParent, sClass) {//两个形参,第一个对象oParent 第二个样式名class var aEl ...
- 常用js方法封装
常用js方法封装 var myJs = { /* * 格式化日期 * @param dt 日期对象 * @returns {string} 返回值是格式化的字符串日期 */ getDates: fun ...
- js引用类型深拷贝、浅拷贝方法封装
引用类型的深拷贝.浅拷贝在前端领域一直是个很重要的知识点,不仅在业务中频繁使用,也是面试官们喜欢考的的知识点之一.本篇将封装引用类型的深拷贝.浅拷贝方法,并解决在封装过程中出现的问题. 一.浅拷贝 浅 ...
- 【转】第6篇:Xilium CefGlue 关于 CLR Object 与 JS 交互类库封装报告:自动注册JS脚本+自动反射方法分析
作者: 牛A与牛C之间 时间: 2013-11-21 分类: 技术文章 | 暂无评论 | 编辑文章 主页 » 技术文章 » 第6篇:Xilium CefGlue 关于 CLR Object 与 JS ...
- 【转】第5篇:Xilium CefGlue 关于 CLR Object 与 JS 交互类库封装报告:自动注册JS脚本+委托回调方法分析
作者: 牛A与牛C之间 时间: 2013-11-19 分类: 技术文章 | 暂无评论 | 编辑文章 主页 » 技术文章 » 第5篇:Xilium CefGlue 关于 CLR Object 与 JS ...
随机推荐
- MindSpore循环神经网络
MindSpore循环神经网络 一. 神经网络的组成 神经元模型:首先简单的了解以下构成神经网络的最基础单元:神经元.每个神经元与其它神经元相连,处于激活状态时,就会向相连的神经元发送相应信号.从而改 ...
- CUDA 8的混合精度编程
CUDA 8的混合精度编程 Volta和Turing GPU包含 Tensor Cores,可加速某些类型的FP16矩阵数学运算.这样可以在流行的AI框架内更快,更轻松地进行混合精度计算.要使用Ten ...
- RGBD动作识别的多视图层融合模型
摘要 基于视觉的动作识别在实践中遇到了不同的挑战,包括从任何角度识别主题,实时处理数据以及在现实环境中提供隐私.甚至识别基于配置文件的人类动作(基于视觉的动作识别的一个子集),在计算机视觉中也是一个巨 ...
- 如果在num1的任何位置有一个数字的连续三倍,并且在num2中有一个数字的连续两倍,则返回1。 如果不是这样,则返回0
''' 它接受数字num1和num2,如果在num1的任何位置有一个数字的连续三倍,并且在num2中有一个数字的连续两倍,则返回1. 如果不是这样,则返回0 例子 triple_double(4519 ...
- java并发编程工具类JUC第八篇:ConcurrentHashMap
在之前的文章中已经为大家介绍了java并发编程的工具:BlockingQueue接口.ArrayBlockingQueue.DelayQueue.LinkedBlockingQueue.Priorit ...
- 「模拟8.17」star way to heaven(并查集,最小生成树)
80分打法 首先二分最后答案,答案即为r,可看作以每个k为圆心r为半径的圆 我们进行并查集维护,维护相交的圆的边界 最后判断是否存在圆将上下边界覆盖,如有证明不行 1 #include<iost ...
- 关于DWG文件转换成PDF
最近有这样一个需求,客户会提供DWG文件,因为DWG文件是不能直接在网页上显示的,所以必须对他做处理,要求是转换成PDF格式.我查了很久的资料,很多都是基于C#和.NET的方法,而且都是说的很模糊,不 ...
- [UWP] WinUI 2.6 使用指南
2021年6月24日,Windows 11 正式对外发布,对于UWP开发者来说,这一天同样值得纪念,因为WinUI 2.6也正式发布了! 相同的时间点意味着一件事,即WinUI 2.6和Windows ...
- .NET网页后台调用前台js方法时相同Key,调用不成功
ClientScript.RegisterStartupScript(GetType(), "key", "<script>Save()</script ...
- 一、RabbitMQ 概念详解和应用
消息队列和同步请求的区别 无论RabbitMQ还是Kafka,本质上都是提供了基于message或事件驱动异步处理业务的能力,相比于http和rpc的直接调用,它有着不可替代的优势: 1. 解耦,解耦 ...
