layim即时通讯实例各功能整合
一、系统演示
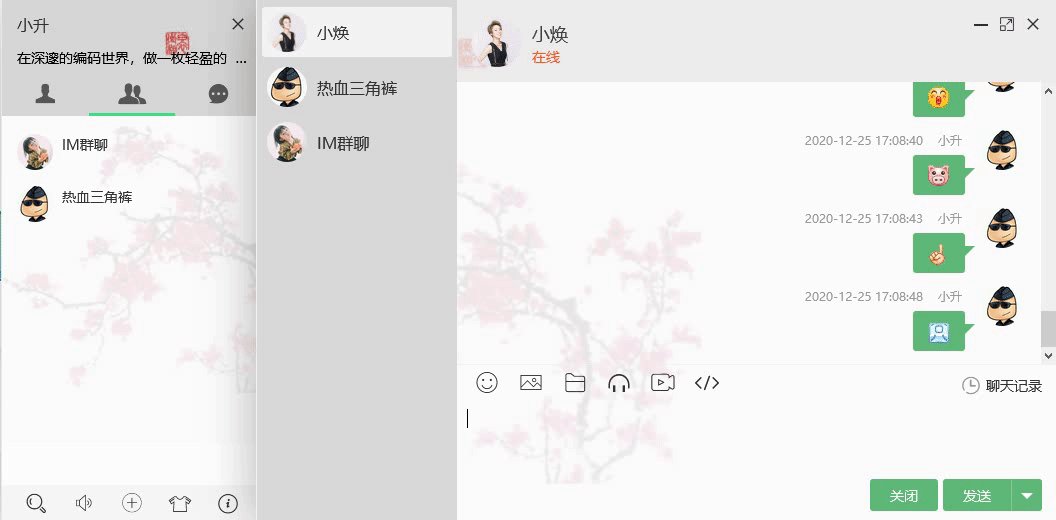
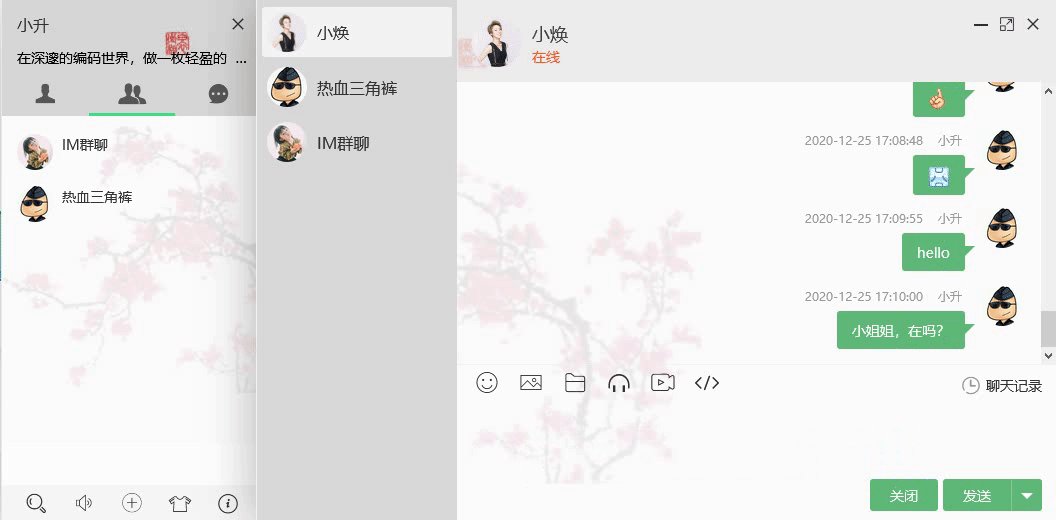
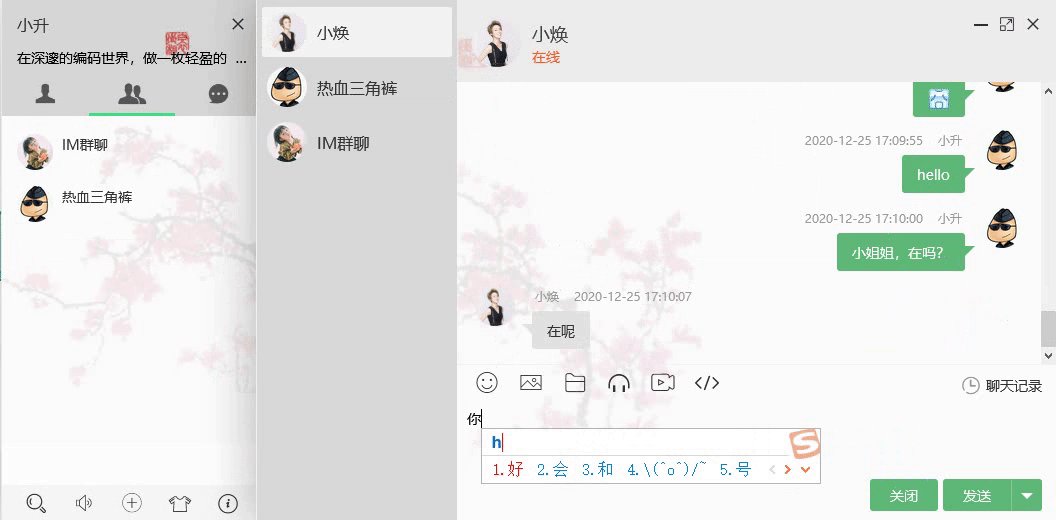
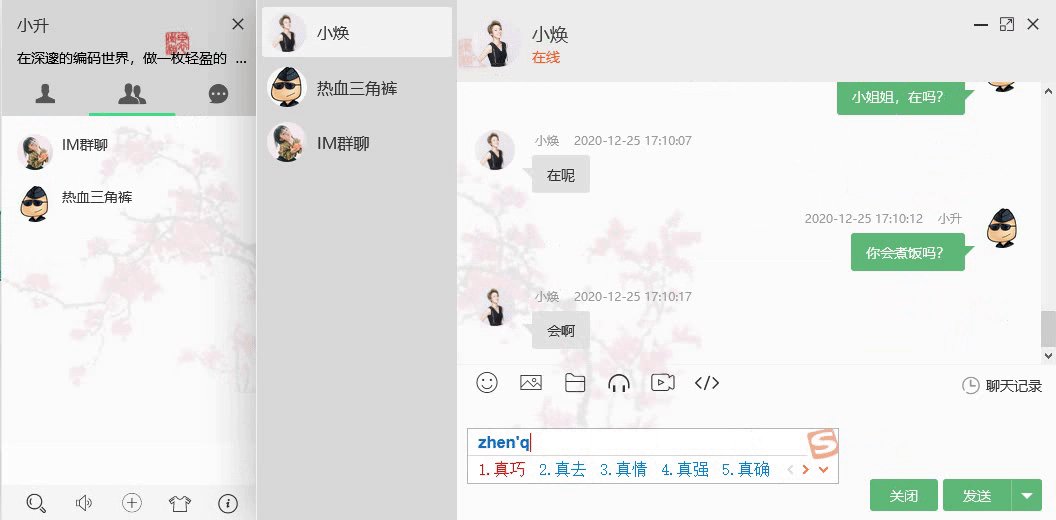
1.1 聊天窗体主界面演示

1.2 模拟两人在线聊天(点击图片查看演示视频)

1.3 在线演示
> 在线演示,点击进入系统
到这里,若是您想要的,接下来听我娓娓道来
二、开发工具
开发软件:JDK7.0、MyEclipse 2014
开发语言:Java、HTML、Javascript
数据库:MySQL5.6
服务器:Tomcat7.0
三、系统介绍
本系统采用了 B/S 体系结构,以 MySql 作为数据库管理数据,以 JSP 作为前端开发语音,采用当前最流行的 SSM 框架(Spring+SpringMVC+MyBatis),标准的 MVC 模式,将整个系统划分为表现层,controller 层,service 层,dao 层四层,完美整合即时聊天通讯于后台管理系统当中。
本系统仿QQ整合了一套完整的即时聊天功能,包含一对一聊天以及多对多群聊,往着美观大气用户体验高的方针,把分组、好友、群聊完美完整地呈现于主窗体。
主窗体:个性化签名、快速搜索、消息盒子、查找好友查找群组(添加好友、加入群组)、更换皮肤等功能
分组:添加分组、重命名、删除分组、刷新好友列表
好友:发送即时聊天、查看好友资料、查看好友聊天记录、移动好友分组、删除好友
群组:发送群聊信息、查看群组资料、查看群组聊天记录、修改群组图标、创建群组、解散群组、退出群组、刷新群组列表、添加群成员、踢除群成员
聊天:支持常见的文本、表情、图片聊天,还支持发送文件、分享音乐视频,发送代码等功能
四、功能介绍
下面详细介绍主要功能使用与实现:
4.1 整合右键菜单
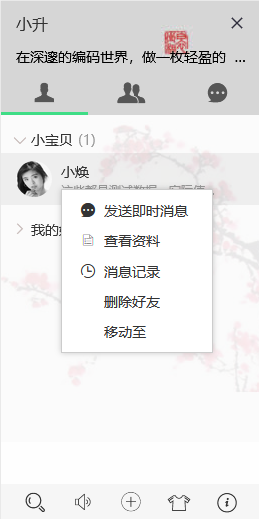
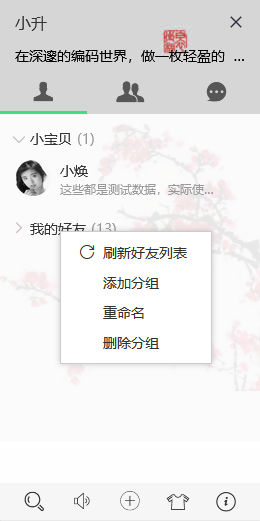
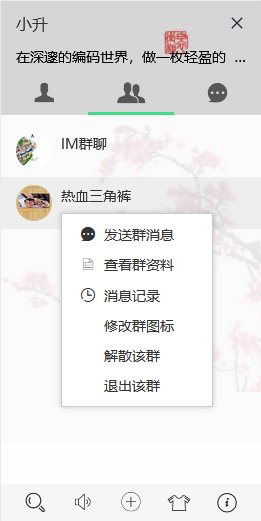
聊天主窗体最可观的操作方式莫过于右键菜单,本系统整合几大右键功能,分别是右键友好、右键分组、右键群组、右键好友界面的空白地方、右键群组界面的空白地方(如下图)。
| 右键友好 | 右键分组 | 右键群组 |
 |
 |
 |
即时通讯聊天系统:`整合右键菜单`教程,点击进入
4.2 添加好友、加入群组
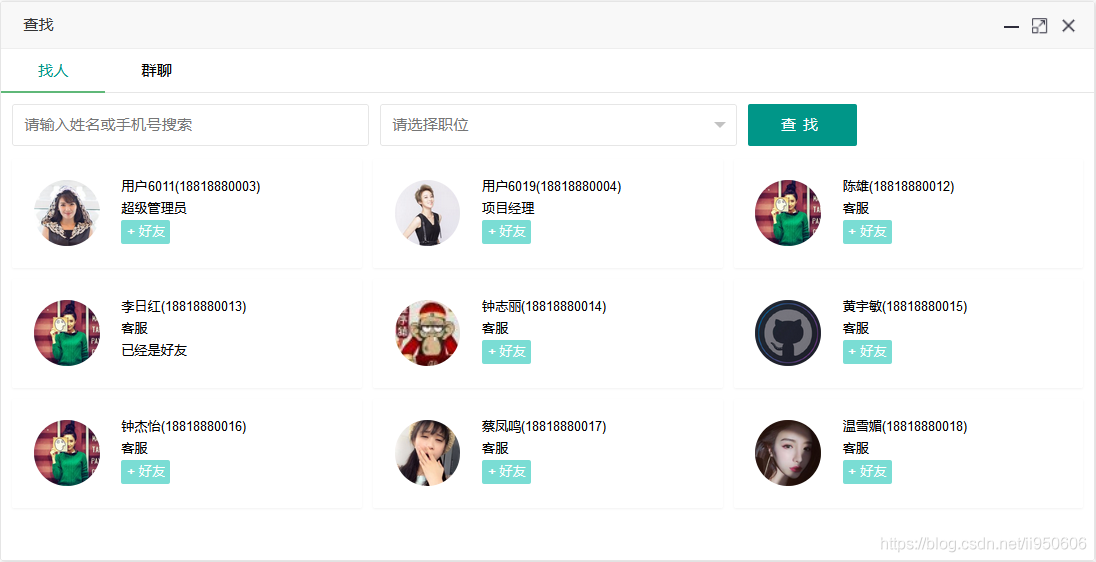
聊天系统添加好友为最重要功能,本系统在主窗体底部中间“+”号按钮整合查找好友查找群组功能,如下图。

查找界面可根据姓名、手机号或职位进行搜索,找到目标点击“+好友”按钮,系统将推送一条消息到对方的消息盒子,待对方验证通过后,申请添加好友便成功,加入群组也是同理。
即时通讯聊天系统:`添加好友进入群组`教程,点击进入
4.3 查看更多聊天记录
查看好友的聊天记录、查看群组的聊天记录,是即时通讯不可或缺的功能,本系统在好友的右键菜单中整合了该功能,好友聊天界面也整合了便捷入口,查看记录界面如下图:
即时通讯聊天系统:`查看更多聊天记录`教程,点击进入
4.4 绑定未读消息数量
在您离线的时候,您的好友发送消息给你,当您登录系统时,避免未能及时查看,应当绑定未读数量于好友末尾,并高亮显示,如下图,对未读消息一目了然!
即时通讯聊天系统:`绑定未读消息数量`教程,点击进入
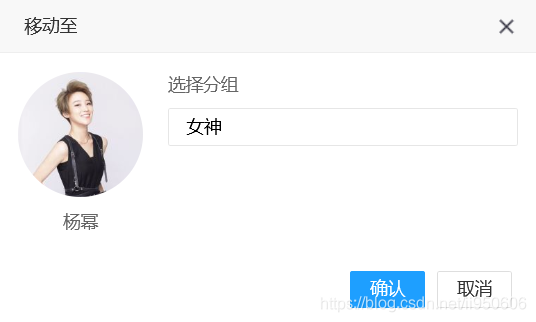
4.5 移动好友分组
为了容易管理和查找好友,本系统整理了移动好友功能,比如将您们都喜欢的杨幂小姐姐移动到女神分组,如下图,下次找女神聊天就简单多了。
即时通讯聊天系统:`移动好友分组`教程,点击进入
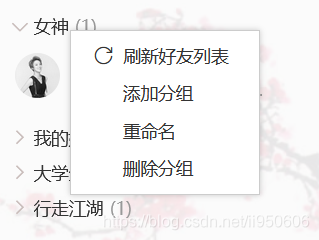
4.6 刷新好友列表
右键分组或右键好友窗体空白地方时,右键菜单绑定刷新好友列表,重新绑定即可,看是简单,其中暗藏玄机,值得关注!
即时通讯聊天系统:`刷新好友列表`教程,点击进入
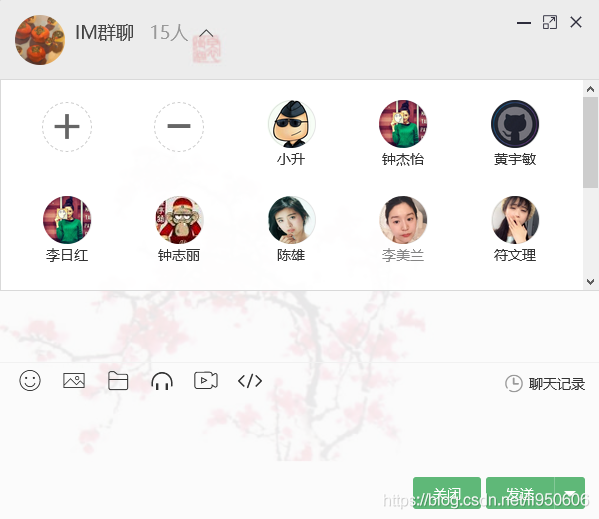
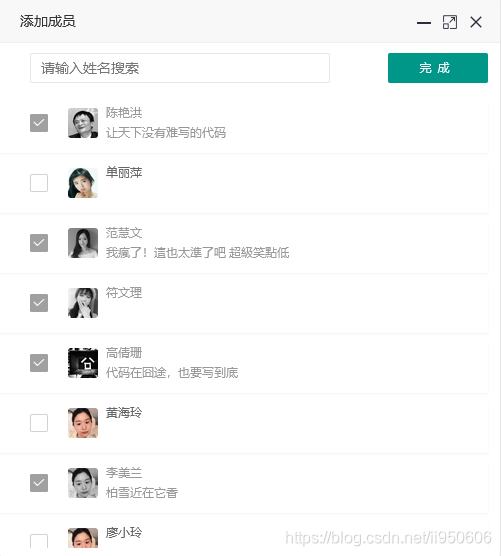
4.7 邀请好友加入群组
打开群组成员,在成员列表前面绑定添加群成员与删除群成员图标(如下左图),点击添加群成员图标,弹出添加群员界面(如下右图)。
| 群成员 | 加入好友 |
 |
 |
即时通讯聊天系统:`邀请好友加入群组`教程,点击进入
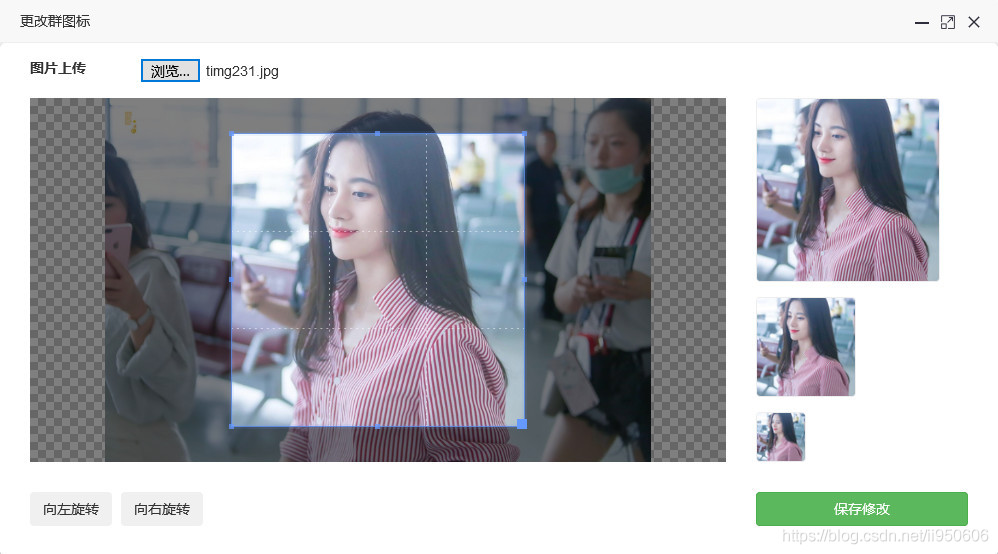
4.8 修改群组头像
右键群组时,右键菜单绑定修改群图标。本系统基于Croppe插件,实现HTML5裁剪图片并上传功能,支持部门裁剪左右旋转,先来看看效果图:
即时通讯聊天系统:`修改群组头像`教程,点击进入
4.9 整合WebSocket即时通讯
WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据,是聊天系统即时通讯的良药,本教程介绍两个整合版本:
即时通讯聊天系统:`Java原生整合WebSocket通讯`教程,点击进入
即时通讯聊天系统:`Spring完美整合WebSocket通讯`教程,点击进入
Socket发送长消息(如图片16进制),有时会自动断开服务器连接,附上对策:
即时通讯聊天系统:`调整WebSocket缓冲区大小`教程,点击进入
五、附上源码
帅气的人就要唾手可得,源码下载:Java网页版仿QQ聊天系统(完整案例)
六、猜您喜欢
> 更多小系统与您见面:搭我一程
创作不容易,若对您有帮助,欢迎收藏,记得`赏个好评`。
layim即时通讯实例各功能整合的更多相关文章
- node.js和socket.io纯js实现的即时通讯实例分享
在这个例子中,其实node.js并没有真正起到服务器的作用,因为我们这里可以直接运行client.html文件,而不用输入url请求,当 然,要想输入url请求页面内容还需要加入请求静态文件的代码.这 ...
- 黑科技!仅需 3 行代码,就能将 Gitter 集成到个人网站中,实现一个 IM 即时通讯聊天室功能?
欢迎关注个人微信公众号: 小哈学Java, 文末分享阿里 P8 高级架构师吐血总结的 <Java 核心知识整理&面试.pdf>资源链接!! 个人网站: https://www.ex ...
- [Python]实现XMPP协议即时通讯发送消息功能
#-*- coding: utf-8 -*- __author__ = 'tsbc' import xmpp import time #注意帐号信息,必须加@域名格式 from_user = 'che ...
- android环境下的即时通讯
首先了解一下即时通信的概念.通过消息通道 传输消息对象,一个账号发往另外一账号,只要账号在线,可以即时获取到消息,这就是最简单的即使通讯.消息通道可由TCP/IP UDP实现.通俗讲就是把一个人要发送 ...
- thinkphp相关功能整合系列
thinkphp整合系列之短信验证码.订单通知 thinkphp整合系列之rbac的升级版auth权限管理系统demo thinkphp整合系列之阿里云oss thinkphp整合系列之phpmail ...
- IM即时通讯设计 高并发聊天服务:服务器 + qt客户端(附源码)
来源:微信公众号「编程学习基地」 目录 IM即时通信程序设计 IM即时通讯 设计一款高并发聊天服务需要注意什么 如何设计可靠的消息处理服务 什么是粘包 什么是半包 解决粘包和半包 IM通信协议 应用层 ...
- RDIFramework.NET敏捷开发框架通过SignalR技术整合即时通讯(IM)
1.引言 即时通讯(IM)是RDIFramework.NET敏捷开发框架全新提供的一个基于Web的即时通讯.内部聊天沟通的工具.界面美观大方对于框架内部进行消息的沟通非常方便.基于RDIFramewo ...
- 通过SignalR技术整合即时通讯(IM)在.NET中应用落地
1.引言 即时通讯(IM)是RDIFramework.NET敏捷开发框架全新提供的一个基于Web的即时通讯.内部聊天沟通的工具.界面美观大方对于框架内部进行消息的沟通非常方便.基于RDIFramewo ...
- MVC中使用SignalR打造酷炫实用的即时通讯功能附源码
前言,现在这世道写篇帖子没个前言真不好意思发出来.本贴的主要内容来自于本人在之前项目中所开发的一个小功能,用于OA中的即时通讯.由于当时走的太急,忘记把代码拿出来.想想这已经是大半年前的事情了,时间过 ...
随机推荐
- SQL 语句大全(简化版)
1. SELECT * FROM 表名 WHERE 1 AND [ORDER BY DESC LIMIT] 2. INSERT INTO 表名 (字段列表) VALUES (值列表) 3. UPDAT ...
- ADAS虚拟车道边界生成
ADAS虚拟车道边界生成 Virtual Lane Boundary Generation for Human-Compatible Autonomous Driving: A Tight Coupl ...
- MIT Graph实践概述
MIT Graph实践概述 Features功能 • iCloud Support • Multi Local & Cloud Graphs • Thread Safe • S ...
- 中继TensorRT集成
中继TensorRT集成 介绍 NVIDIA TensorRT是用于优化深度学习推理的库.这种集成将使尽可能多的算子从Relay转移到TensorRT,从而无需调整调度,即可在NVIDIA GPU上提 ...
- NVIDIA FFmpeg 转码技术分析
NVIDIA FFmpeg 转码技术分析 所有从 Kepler 一代开始的 NVIDIA GPUs 都支持完全加速的硬件视频编码,而从费米一代开始的所有 GPUs 都支持完全加速的硬件视频解码.截至 ...
- 一枚通过参数污染绕过百度RASP的XSS
日常工作过程中,偶然发现一个网站登录页面,在页面返回包中存在一个隐藏参数"mess",且该页面部署了百度RASP进行防护,本文介绍如何发现隐藏参数以及如何通过参数污染方式造成XSS ...
- mybatis学习——多对一和一对多查询
首先先来说明一下数据库,数据库有两张表student表和teacher表: student表如下: teacher表如下: 两张表的关系:多个学生关联一位老师(多对一) *其中tid是外键 需要sql ...
- Acwing Arithmetic Learning:数据结构(2)
目录 数据结构(2)acwing 1.trie树 2.并查集(近乎O(1)) 3.堆 数据结构(2)acwing 1.trie树 快速存储和查找字符串的集合 结构特征: 例题:Trie字符串统计 ? ...
- 使用python脚本统一重命名训练图片文件名
Yolo算法,在进行模型训练时,常常使用VOC数据格式. 将图片文件复制到JPEGImages目录下,需要对文件名进行VOC标准格式编号重命名,如2020_000001.jpg,2020_000002 ...
- Local dimming algorithm in matlab
LED局部背光算法的matlab仿真 最近公司接了华星光电(TCL)的一个项目LCD-BackLight-Local-Diming-Algorithm-IP ,由于没有实际的硬件,只能根据客户给的论文 ...
