Vue初体验(一)
每个 Vue 应用都需要通过实例化 Vue 来实现。
语法格式如下:
var vm = new Vue({
// 选项
})
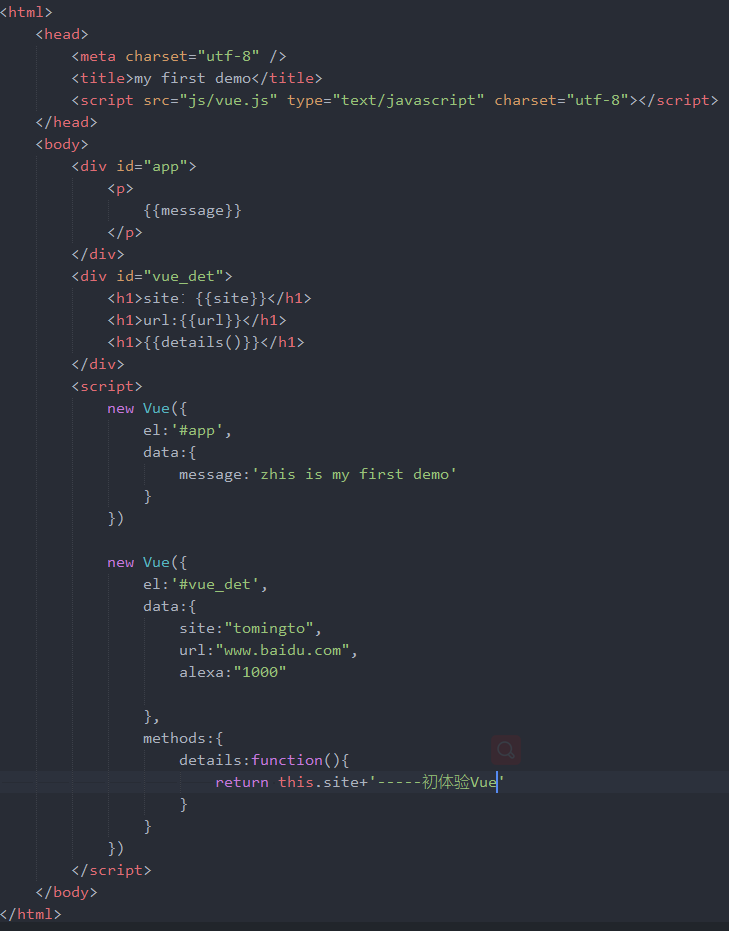
接下来让我们通过实例来看下 Vue 构造器中需要哪些内容:

可以看到在 Vue 构造器中有一个el 参数,它是 DOM 元素中的 id。在上面实例中 id 为 vue_det,在 div 元素中:
<div id = "vue_det"></div>
这意味着我们接下来的改动全部在以上指定的 div 内,div 外部不受影响。
接下来我们看看如何定义数据对象。
data 用于定义属性,实例中有三个属性分别为:site、url、alexa。
methods 用于定义的函数,可以通过 return 来返回函数值。
{{ }} 用于输出对象属性和函数返回值。
<div id="vue_det">
<h1>site : {{site}}</h1>
<h1>url : {{url}}</h1>
<h1>{{details()}}</h1>
</div>
当一个 Vue 实例被创建时,它向 Vue 的响应式系统中加入了其 data 对象中能找到的所有的属性。当这些属性的值发生改变时,html 视图将也会产生相应的变化。
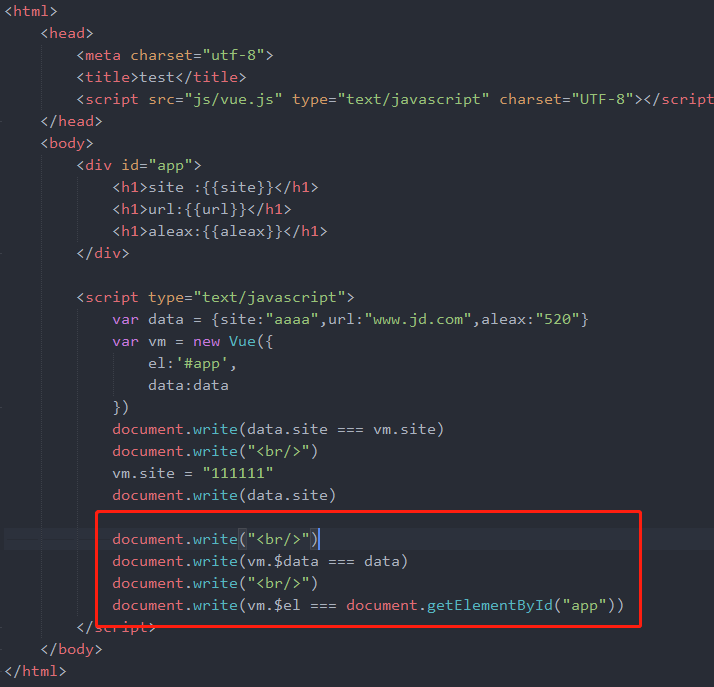
除了数据属性,Vue 实例还提供了一些有用的实例属性与方法。它们都有前缀 $,以便与用户定义的属性区分开来。例如:

Vue初体验(一)的更多相关文章
- vue初体验:实现一个增删查改成绩单
前端变化层出不穷,去年NG火一片,今年react,vue火一片,ng硬着头皮看了几套教程,总被其中的概念绕晕,react是faceback出品,正在不断学习中,同时抽时间了解了vue,查看了vue官方 ...
- VUE初体验篇-安装
现代前端框架大行其道,讲前端思想从操作dom的阶段,升级到操作数据的阶段.vue作为三大前端框架之一,其中平缓的学习曲线,让好多前端新手非常喜欢,应用也越来越广泛.虽然其他两个框架有facebook, ...
- vue初体验
作为一个前端的小菜鸟,在平时的开发与学习中,除了要深入了解javascript 及 css 的各种特性,熟悉一门框架也是必不可少的.vue以其小巧,轻便,学习平滑等各种特性深受欢迎. 这里总结一下小菜 ...
- vue初学之node.js安装、cnpm安装、vue初体验
1. 如果本机没有安装node运行环境,请下载node 安装包进行安装.地址:https://nodejs.org/en/ 2.装完,使用cmd命令行输入:node -v回车 如果输出版本号则成功. ...
- vue初体验-ES6 基础知识补充 let 和const
本人水平有限,如内容有误,欢迎指正,谢谢. let : 主要特点: 1.作用域只局限于当前代码块.2.使用let 声明的变量作用域不会被提升.3.在相同的作用域下不能声明相同的变量.4.for循环体 ...
- TypeScript+Vue初体验Demo
github: https://github.com/lanleilin/Typescript-Vue-Demo
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- 基于 Webpack & Vue & Vue-Router 的 SPA 初体验
基于 Webpack & Vue & Vue-Router 的 SPA 初体验 本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com ...
- vue.js2.0 自定义组件初体验
理解 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素, Vue.js 的编译器为它添加特殊功能.在有些情况 ...
随机推荐
- Leetcode:169. 多数元素
Leetcode:169. 多数元素 传送门 思路 一开始想到的一个很简单的做法就是hash法,直接利用打表记录次数再输出结果. 而利用BM算法可以令算法复杂度同样也在\(O(n)\)的情况下,将空间 ...
- 《鸟哥Linux私房菜》 全套视频和PDF资料—— 老段带你学鸟哥Linux视频课程
<鸟哥的Linux私房菜-基础篇-服务器篇(第三版)>学习Linux极为经典的入门资料,但是还是很多同学难以坚持系统的看完整本书,最终以放弃而告终. 为了帮助大家更容易入门Linux,老段 ...
- [HAOI2012]外星人 题解
人类智慧题. 首先,只有 \(\varphi(1)=\varphi(2)=1\).再考虑题目中给的提示: \[\varphi\left(\prod_{i = 1}^m p_i^{q_i}\right) ...
- 数据结构与算法-排序(二)选择排序(Selection Sort)
摘要 选择排序的逻辑是先遍历比较出序列中最大的,然后把最大的放在最后位置. 遵循这个逻辑,用代码实现时,做到1.减少比较次数之外,这里引入一个新的指标 - 稳定性,2.保证排序过程中的稳定性也是一个优 ...
- k8s系列文章第五篇(docker-compose)
更多精彩内容,猛搓这里 目录 一.Docker Compose 1.前言 2.官方介绍 1.Compose 中有两个重要的概念 2.三步骤 3.Compose是Docker官方的开源项目,需要安装! ...
- open jdk 绿色版 下载
https://adoptopenjdk.net/ 是 rethat 的 openjdk 地址, jdk 11 , 进入页面后搜索 : jdk_x64_windo , 下载 zip 绿色版的那个. h ...
- js 调用json
url = "/plus/API/"; try { // 此处是可能产生例外的语句 } catch(error) { // 此处是负责例外处理的语句 } finally { // ...
- 大数据学习(17)—— HBase表设计
为啥要把表设计拿出来独立成章?因为我觉得像我这样搞了很多年Java后端开发的技术人员,在学习HBase的时候,会受到关系型数据库3NF.BCNF的影响.事实上,数据库范式在HBase里完全没用,必须转 ...
- Android系统编程入门系列之加载服务Service
之前几篇文章简单梳理了在Android系统的四大组件之一,最主要的界面Activity中,使应用程序与用户进行交互响应的相关知识点,那对于应用程序中不需要与用户交互的逻辑,又要用到哪些内容呢?本文开始 ...
- C语言自学第一天
直接上代码 1 #include<stdio.h> 2 #include<math.h> 3 /*定义符号常量(预处理)注:可为各种类型*/ 4 #define STUDY & ...
