Python+Selenium学习笔记8 - 多表单&多窗口切换
1.多表单切换
下图为待测页面:内嵌百度首页

切换到百度首页进行操作
1 # coding = utf-8
2
3 from selenium import webdriver
4 import os
5 import time
6
7 dr = webdriver.Firefox()
8 file_path = 'file:///' + os.path.abspath('frame.html')
9 dr.get(file_path)
10
11 # 切换到iframe(id="if")
12 dr.switch_to.frame("if")
13
14 dr.find_element_by_id("kw").send_keys("selenium")
15 dr.find_element_by_id("kw").submit()
16 time.sleep(3)
17
18 dr.close()
switch_to.frame()可以直接取表单的id或name属性。如果iframe没有可用的id和name属性。可用以下方式进行定位
...... # 先通过xpath定位到iframe
xf = driver.find_element_by_xpath('//*[@class="if"]') # 再将定位对象传给switch_to.frame()方法
driver.switch_to.frame(xf)
......
driver.switch_to.parent_frame()
还有其他方法switch_to.parent_content(), switch_to.default_content()
这些方法我都没用过
2.多窗口切换
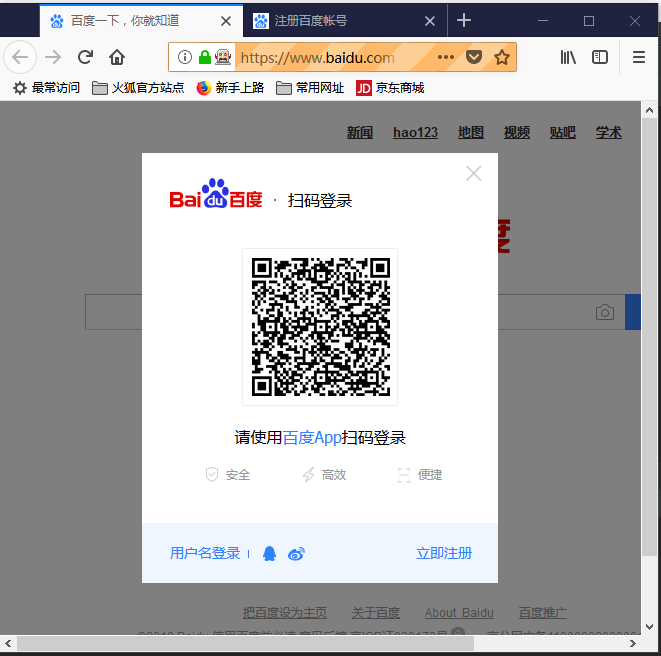
以百度首页的登录为例,在百度首页点击【登录】,弹出登录窗口,点击右下角的【立即注册】,跳转到注册页面,再返回首页搜索

1 # coding = utf-8
2
3 from selenium import webdriver
4 import time
5
6 dr = webdriver.Firefox()
7 dr.implicitly_wait(10)
8 dr.get("http://www.baidu.com")
9
10 # 获得百度搜索窗口的句柄
11 search_window = dr.current_window_handle
12
13 dr.find_element_by_xpath('/html/body/div[1]/div[1]/div/div[3]/a[7]').click() # 这里试过用class和name去定位都不行
14 time.sleep(3)
15 dr.find_element_by_link_text('立即注册').click() # 常试过用这个方法定位左下角的“用户名登录”,但是定位不到
16 time.sleep(3)
17
18 # 获得当前所有打开的窗口的句柄
19 all_handles = dr.window_handles #这里得出的是一个list,有两个元素的list,一个是首页的句柄,一个是立即注册的句柄
20
21
22 # 进入注册窗口
23 for handle in all_handles:
24 if handle != search_window: #循环到的句柄不是首页的句柄,就是注册的句柄
25 dr.switch_to.window(handle) #switch_to.window()用于切换到相应的窗口
26 print('now register window!')
27 dr.find_element_by_name("userName").send_keys("username")
28 dr.find_element_by_name("phone").send_keys("12345678909")
29 time.sleep(5)
30
31 # 回到搜索窗口
32 for handle in all_handles:
33 if handle == search_window:
34 dr.switch_to.window(handle)
35 print("now search window!")
36 dr.find_element_by_id("TANGRAM__PSP_2__closeBtn").click() #首页悬浮窗口的右上角的关闭按钮
37 dr.find_element_by_id("kw").send_keys("selenium")
38 dr.find_element_by_id("kw").submit()
39 time.sleep(5)
40
41 dr.quit()
综上
switch_to.window() 用于切换到相应的窗口
switch_to.frame() 用于切换到相应的表单
Python+Selenium学习笔记8 - 多表单&多窗口切换的更多相关文章
- Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法
Ext JS4 学习笔记之发送表单(Form)时也将表单下的表格(Grid)数据一同发送的方法 昨天在开发的时候遇到个小问题,就是如何将Grid的内容与Form一起发送到服务器端.默认情况下,表单(F ...
- HTML5学习笔记<五>: HTML表单和PHP环境搭建
HTML表单 1. 表单用于不同类型的用户输入 2. 常用的表单标签: 标签 说明 <form> 表单 <input> 输入域 <textarea> 文本域 < ...
- Python+Selenium学习笔记6 - 定位
1.8种针对单个元素的定位方法 find_element_by_id() find_element_by_name() find_element_by_class_name() find_elemen ...
- Python+Selenium学习笔记4 - submit&get_attribute
1.submit() submit()方法用于提交表单.如在搜索框输入关键字后按回车键进行查询操作,就可用submit()方法模拟.若不能按回车键进入下一步,则不能用submit()举例,百度的查询提 ...
- knockoutJS学习笔记08:表单域绑定
前面的绑定都是用在基本标签上,这章主要讲表单域标签的绑定. 一.value 绑定 绑定标签:input text.textarea. <p>用户名:<input type=" ...
- HTML 学习笔记 JQuery(表单,表格 操作)
表单应用 一个表单有3个基本组成部分 (1)表单标签:包含处理表单数据所用的服务器端程序URL 以及数据提交到服务器的方法 (2)表单域:包含文本框 密码框 隐藏框 多行文本框 复选框 单选框 下拉选 ...
- redux-form的学习笔记二--实现表单的同步验证
(注:这篇博客参考自redux-form的官方英文文档)左转http://redux-form.com/6.5.0/examples/syncValidation/ 在这篇博客里,我将用redux-f ...
- HTML学习笔记8:表单
什么是表单? 一个网页表单可以将用户输入的数据发送到服务器进行处理.因为互联网用户使用复选框,单选按钮或文本字段填写表格,所以WebForms的形式类似文件或数据库.例如,WebForms ...
- PHP学习笔记 01 之表单传值
一.HTML传值/PHP接收方法 1.GET(地址栏+问号+数据信息) (1)方式一:表单Form: method = 'get' GET接收数据方式: $_GET['表单元素name对应的值] (2 ...
随机推荐
- 991. Broken Calculator
On a broken calculator that has a number showing on its display, we can perform two operations: Doub ...
- 01- Java概述
一 Java简介 java语言发展史 发展史简单了解:如下: https://www.jianshu.com/p/a78fcb3ccf63 java语言平台 JavaSE(标准版):可以用户开发普通桌 ...
- git 配置ssh
git 配置ssh 生成一个个人账号/邮箱的sshkey ssh-keygen -t rsa -C "youremail@yourcompany.com" -f ~/.ssh/XX ...
- 【Scrapy(二)】Scrapy 中的 Pipline,Item,Shell组件
Pipline: 1.爬虫项目与爬虫的区别与关联: 一个爬虫项目可以包含多个爬虫,如下图中爬虫项目firstspider 包含多个爬虫itcst 和爬虫itcast1 2.多个爬虫是公用一套Pipli ...
- 缓冲区溢出分析第05课:编写通用的ShellCode
前言 我们这次的实验所要研究的是如何编写通用的ShellCode.可能大家会有疑惑,我们上次所编写的ShellCode已经能够很好地完成任务,哪里不通用了呢?其实这就是因为我们上次所编写的ShellC ...
- Windows PE导出表编程4(重构导出表实现私有函数导出)
本次是尝试调用DLL里面的私有函数. 一: 之前先探索一下,首先可以考虑用偏移量来调用,就是如果知道了某个私有函数和某个导出的公共函数的相对便宜的话,直接加载dll获取公共函数地址,然后自己手动去偏移 ...
- ExtJS4中Ext.onReady、Ext.define、Ext.create
1.Ext.onReady 说明:onReady内的语句块会在页面上下文加载后再执行. 2.Ext.define 说明:创建类,可以继承其他类,也可以被继承. 例子1: 1 <script ty ...
- Access+Mssql+Oracle数据库注入
Access数据库注入 前言:在常见的注入测试中,由于每个数据库内置架构和应用不同,导致数据库类型将决定注入的手法,Access数据库是小型数据库类型,普遍用于小型WEB应用,其中Access注入手法 ...
- Redis数据结构—链表与字典
目录 Redis数据结构-链表与字典 链表 Redis链表节点的结构 Redis链表的表示 Redis链表用在哪 字典 Redis字典结构总览 Redis字典结构分解 哈希算法 解决键冲突 rehas ...
- 数据表格 layui.table
layui官网-表单 自动渲染 方法渲染 table.render,cols中的field是后台传递的data map.put("data",stuService.selectSt ...
