前端语言之js(对比python快速入门)
昨日内容回顾
- 浮动
- 定位
- 溢出
- 透明度
- 模态框
今日内容概要
- 变量与常量
- 基本数据类型
- 数据类型内置方法
- 函数
- 常见内置对象
- BOM与DOM操作
内容详细
1.变量与常量
# 在JS中声明变量需要使用关键字
老版本 var(全部都是全局变量)
新版本 let(可以声明局部变量 推荐使用let)
"""
JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
声明变量使用 var 变量名; 的格式来进行声明
"""
# 在JS中声明常量也需要使用关键字
const >>>声明一个真正意义上的常量
# 如何创建变量
var name = 'jason'
let name = 'jason01'
# 如何创建常量
const pi = 3.14
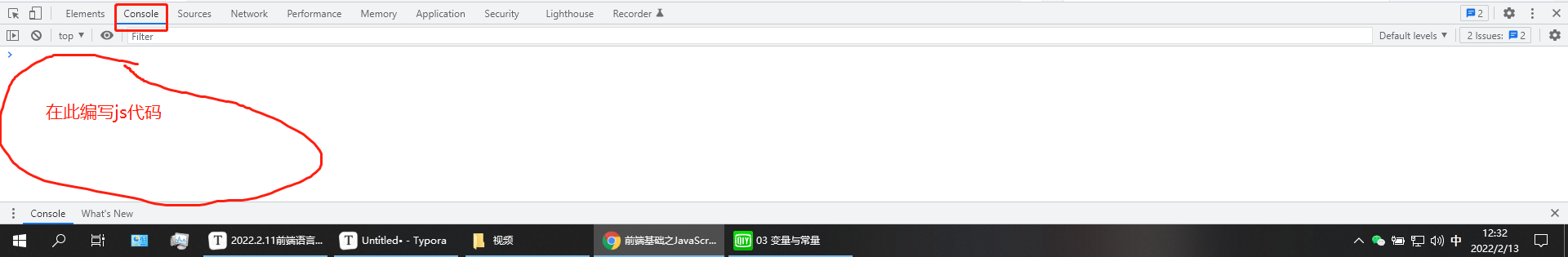
# 编写js代码的位置
1.pycharm提供的js文件
2.直接使用浏览器提供的编程环境
"""打开浏览器页面后 鼠标右键 选择检查 按下图所选即可"""
"""
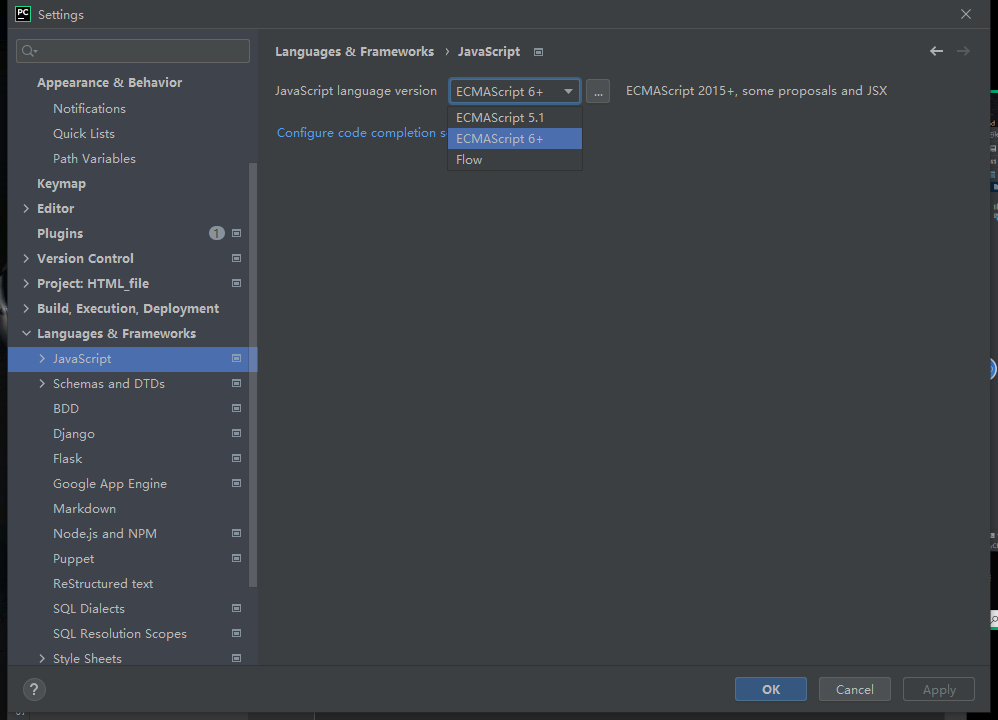
pycharm在使用上述关键字的时候如果出现了报错 说明js版本没有选择6
需要我们自定义设置 settings>>>l&f>>>js 如图
"""


2.基本数据类型
# python基本数据类型
int 整型、float 浮点型、str 字符串、list 列表、dict 字典、bool 布尔值、tuple 元组、set 集合
# js基本数据类型
number、string、boolean、undefined、object()
# 查看数据类型
python中使用 type()
js中使用 typeof
3.number类型
# JavaScript不区分整型和浮点型,就只有一种数字类型
var a = 12.34;
var b = 20;
var c = 123e5; // 12300000
var d = 123e-5; // 0.00123
# 还有一种NaN,表示不是一个数字(Not a Number)
parseInt 转整型
parseFloat 转浮点型
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
"""NaN属于数值类型 表示的意思是 不是一个数字"""
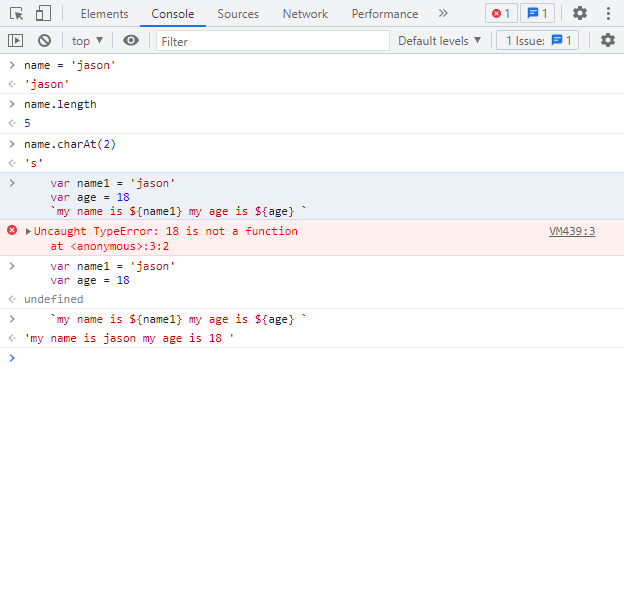
4.string类型
# 定义字符类型的方式
1.单引号 ''
2.双引号 ""
3.反引号 ``
var s1 = `
jason老师
tony老师
kevin老师
`
# 在js中字符串的拼接推荐使用+号
# 格式化输出(模板字符串的功能)
var name1 = 'jason'
var age = 18
`my name is ${name1} my age is ${age} `


5.boolean类型
# 在python中布尔值类型首字母大写
True False
# 在js中布尔值类型全部小写
true false
""(空字符串)、0、null、undefined、NaN都是false
6.null与undefined类型
# null表示值是空,一般在需要指定或清空一个变量时才会使用
如 name=null;
# undefined表示当声明一个变量但未初始化时(只声明了变量,但还没有赋值)
该变量的默认值是undefined
还有就是函数无明确的返回值时,返回的也是undefined
'''null意思是厕纸用完了 undefined意思是厕纸都没装 如图'''


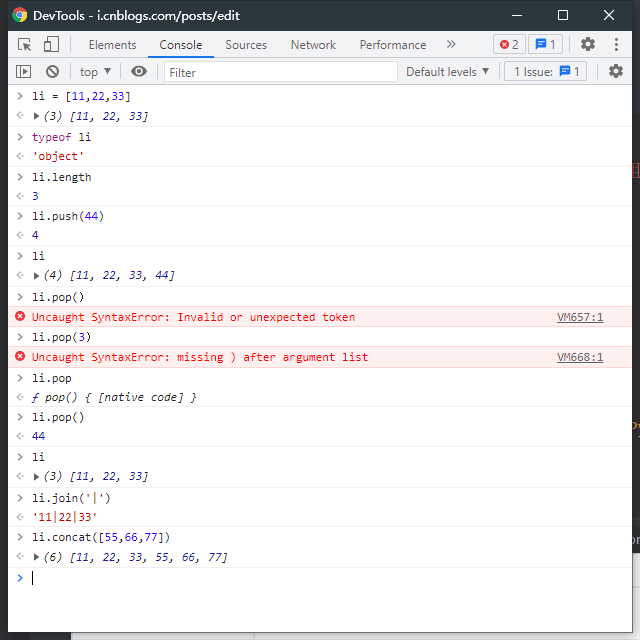
7.对象之数组类型
"""
JavaScript 中的所有事物都是对象(Object):字符串、数值、数组、函数...
此外,JavaScript允许自定义对象
对象只是带有属性和方法的特殊数据类型
"""
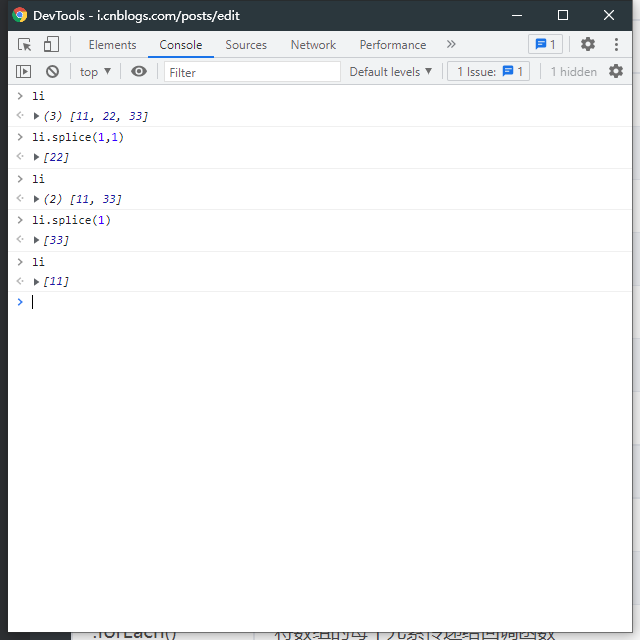
# 数组对象的作用是:使用单独的变量名来存储一系列的值 类似于Python中的列表
li.splice(2,1) # 第一个参数是起始位置(按索引值确定位置) 第二个参数是删除元素的个数(不写默认就是1)



8.运算符
# + - * / % ++ -- > >= < <= != == === !==
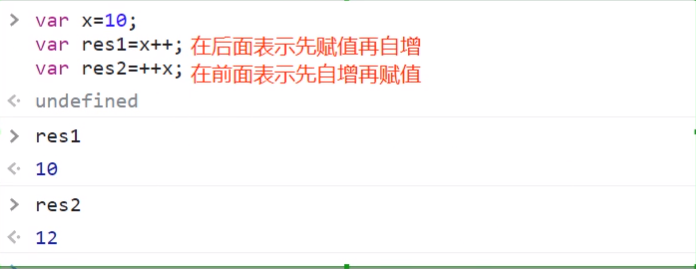
var x=10;
var res1=x++;
var res2=++x;
res1;
10
res2;
12
# 这里的x++和++x赋值运算式
x++会先给res1赋值再进行自增1运算 此时res1为10 x为11
而++x会先进行自增运算再赋值 此时x为11 res2为12
# 比较运算符中
== 弱等于 # 会自动转换数据类型至相同状态
=== 强等于 # 不会自动转换数据类型
1 == "1" // true 弱等于
1 === "1" // false 强等于
# 逻辑运算符(一一对应)
python中
and or not
js中
&& || !

9.流程控制
# if判断
1.python中
if 条件:
条件成立之后执行的代码
else:
条件不成立执行的代码
2.js中
情况一:
if(条件){
条件成立之后执行的代码
}else{
条件不成立执行的代码
}
情况二:
if(条件1){
条件1成立之后执行的代码
}else if(条件2){
条件2成立之后执行的代码
}else{
条件都不成立执行的代码
}
# switch
var day = new Date().getDay();
switch (day) {
case 0:
console.log("Sunday");
break;
case 1:
console.log("Monday");
break;
default:
console.log("...")
}
# for循环
for(起始值;循环条件;每次循环后执行的操作){
for循环体代码
}
for (var i=0;i<10;i++) {
console.log(i);
}
# 练习:如何使用for循环取出数组内的每个元素
var l1 = [111,222,333,444,555,666]
for(let i=0;i<l1.length;i++){
console.log(l1[i])
}
# while循环
while(循环条件){
循环体代码
}
var i = 0;
while (i < 10) {
console.log(i);
i++;
}
10.三元运算符
# 在python中
res = '吃饭' if 18 > 10 else '喝水'
# 在js中
res = 18 > 10 ? '吃饭':'喝水'
var a = 1;
var b = 2;
var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b 再写条件成立返回的值为a,条件不成立返回的值为b
三元运算可以嵌套使用
var a=10,b=20;var x=a>b ?a:(b=="20")?a:b;x10
11.函数
# 在python中
def 函数名(参数1,参数2,...):
'''函数注释'''
函数体代码
return 返回值
# 在js中
function 函数名(参数1,参数2,...){
// 函数注释
函数体代码
return 返回值
}
"""
arguments参数 可以获取传入的所有数据
也支持return和匿名函数
function add(a,b){
console.log(a+b);
console.log(arguments.length);
console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1
}
add(1,2)
输出:
3
2
1
"""
# 箭头函数
var f = v => v;
等同于下:
var f = function(v){
return v;
}
# 练习:
var city = "BeiJing";
function f() {
var city = "ShangHai";
function inner(){
var city = "ShenZhen";
console.log(city);
}
inner();
}
f(); //输出结果是?
ShenZhen
var city = "BeiJing";
function Bar() {
console.log(city);
}
function f() {
var city = "ShangHai";
return Bar;
}
var ret = f();
ret(); // 打印结果是?
BeiJing
var city = "BeiJing";
function f(){
var city = "ShangHai";
function inner(){
console.log(city);
}
return inner;
}
var ret = f();
ret();
ShangHai
12.自定义对象
# 相当于python中的字典类型
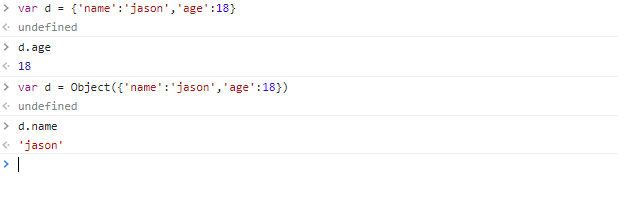
方式1: var d = {'name':'jason','age':18}
方式2: var d = Object({'name':'jason','age':18})
取值时直接用点. 即可 如图
"""
在python中 实现字典取值用点方法
class MyDict(dict):
def __getattr__(self, item):
return self.get(item)
def __setattr__(self, key, value):
self[key] = value
res = MyDict(name='jason',age=18)
print(res.name)
print(res.age)
res.xxx = 123
print(res.xxx)
print(res)
"""

13.内置对象
# 如果需要使用内置对象 需要关键字 new
在python中
import date
date()
在js中
new date()
# 创建Date对象
//方法1:不指定参数
var d1 = new Date();
console.log(d1.toLocaleString());
//方法2:参数为日期字符串
var d2 = new Date("2004/3/20 11:12");
console.log(d2.toLocaleString());
var d3 = new Date("04/03/20 11:12");
console.log(d3.toLocaleString());
//方法3:参数为毫秒数
var d3 = new Date(5000);
console.log(d3.toLocaleString());
console.log(d3.toUTCString());
//方法4:参数为年月日小时分钟秒毫秒
var d4 = new Date(2004,2,20,11,12,0,300);
console.log(d4.toLocaleString()); //毫秒并不直接显示
# Date对象的方法:
var d = new Date();
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
# 练习:编写代码,将当前日期按“2017-12-27 11:11 星期三”格式输出
const WEEKMAP = {
0:"星期天",
1:"星期一",
2:"星期二",
3:"星期三",
4:"星期四",
5:"星期五",
6:"星期六"
}; //定义一个数字与星期的对应关系对象
function showTime() {
var d1 = new Date();
var year = d1.getFullYear();
var month = d1.getMonth() + 1; //注意月份是从0~11
var day = d1.getDate();
var hour = d1.getHours();
var minute = d1.getMinutes() < 10?"0"+d1.getMinutes():d1.getMinutes(); //三元运算
var week = WEEKMAP[d1.getDay()]; //星期是从0~6
var strTime = `
${year}-${month}-${day} ${hour}:${minute} ${week}
`;
console.log(strTime)
};
showTime();
############################################################
# JSON对象
序列化:
python中
import json
json.dumps() # 序列化
json.loads() # 反序列化
js中
JSON.stringify() # 序列化
JSON.parse() # 反序列化
"""
如果当前js中有一个布尔值true需要基于网络发送给python程序并且让python转换成布尔值 如何操作?
1.在js中使用JSON.stringify()序列化成json格式字符串
2.基于网络发送给python程序(自动编码)
3.python接收 解码并反序列化
"""
############################################################
# RegExp对象
# 1.定义正则表达式两种方式
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/;
// 正则校验数据
reg1.test('jason666')
reg2.test('jason666')
true
# /*第一个注意事项,正则表达式中不能有空格*/
# 2.全局匹配
正则表达式的最后不加g则表示匹配成功就结束 加g表示全局匹配
var s1 = 'egondsb dsb dsb';
s1.match(/s/)
s1.match(/s/g)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g
reg2.test('egondsb');
reg2.test('egondsb');
reg2.lastIndex;
# /*第二个注意事项,全局匹配时有一个lastIndex属性*/
# 3.校验时不传参数 相当于传了undefined
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/
reg2.test();
reg2.test(undefined);
var reg3 = /undefined/;
reg3.test();
RegExp
14.BOM与DOM操作
# BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”>>>:使用js操作浏览器
# DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素>>>:使用js操作前端页面
15.BOM操作
# 1.window对象 所有浏览器都支持 window 对象。它表示浏览器窗口
window.innerHeight - 浏览器窗口的内部高度
window.innerWidth - 浏览器窗口的内部宽度
window.open() - 打开新窗口
window.close() - 关闭当前窗口
# 2.history对象 window.history 对象包含浏览器的历史
window.history.forward() - 前进一页
window.history.back() - 后退一页
# 3.location对象
window.location - 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面
window.location.href - 获取当前页面URL
window.location.href="URL" - 跳转到指定页面
window.location.reload() - 重新加载页面
# 4.弹出框
警告框:警告框经常用于确保用户可以得到某些信息
alert("你看到了吗?");
确认框:确认框用于使用户可以验证或者接受某些信息
confirm("你确定吗?")
提示框:提示框经常用于提示用户在进入页面前输入某个值
prompt("请在下方输入","你的答案")
# 5.计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,而不是在函数被调用后立即执行 - 我们称之为计时事件
setTimeout()
var t=setTimeout("JS语句",毫秒)
clearTimeout()
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function(){alert(123);}, 3000)
// 取消setTimeout设置
clearTimeout(timer);
setInterval()
setInterval("JS语句",时间间隔)
clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function(){console.log(123);}, 3000)
// 取消setInterval设置
clearInterval(timer);
前端语言之js(对比python快速入门)的更多相关文章
- 不会几个框架,都不好意思说搞过前端: Vue.js - 60分钟快速入门
Vue.js——60分钟快速入门 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理 ...
- Python与C语言基础对比(Python快速入门)
代码较长,建议使用电脑阅读本文. 10分钟入门Python 本文中使用的是Python3 如果你曾经学过C语言,阅读此文,相信你能迅速发现这两种语言的异同,达到快速入门的目的.下面将开始介绍它们的异同 ...
- Python快速入门之与C语言异同
代码较长,建议使用电脑阅读本文. 10分钟入门Python 本文中使用的是Python3如果你曾经学过C语言,阅读此文,相信你能迅速发现这两种语言的异同,达到快速入门的目的.下面将开始介绍它们的异同. ...
- Python快速入门PDF高清完整版免费下载|百度云盘
百度云盘:Python快速入门PDF高清完整版免费下载 提取码:w5y8 内容简介 这是一本Python快速入门书,基于Python 3.6编写.本书分为4部分,第一部分讲解Python的基础知识,对 ...
- Python快速入门
Python快速入门 一.基础概要 命名:h.py Linux命令行运行:python h.py 注释.数字.字符串: 基本类型只有数字与字符串 #python注释是这样写的 ''' 当然也可以这样 ...
- Vue.js 60 分钟快速入门
Vue.js 60 分钟快速入门 转载 作者:keepfool 链接:http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下 ...
- Vue.js——60分钟快速入门(转)
vue:Vue.js——60分钟快速入门 <!doctype html> <html lang="en"> <head> <meta ch ...
- python快速入门及进阶
python快速入门及进阶 by 小强
- 1、Python快速入门(0529)
学习来自马哥教育的视频,感谢马哥 编程语言: 用户: 问题空间 计算机:解决问题 解空间 抽象: 机器代码-->微码编程-->高级语言 (语言的高下级的是根据语言是否被人类容易理解或者更接 ...
随机推荐
- docker——nginx运行起不来或者说起来了又挂了
记得刚开始玩docker的时候,想着docker上运行一个nginx代理,于是写了个Dockerfile: FROM nginx:latest WORKDIR . COPY demo.conf /et ...
- yum 下载安装包以及依赖包
有时候我在用yum安装软件,依赖包比较多,还受网速的影响.所以我们可以将安装包以及依赖包下载到本地安装,这样会快捷很多. yum 提供了这种功能 yum -y install yum-utils 下载 ...
- hadoop 之 nodemanager自动关闭(Secure IO is not possible without native code extensions)
场景 安装好hadoop之后,nodemanager自动关闭.查看日志如下: java.lang.ExceptionInInitializerError at org.apache.hadoop.ya ...
- JMeter_响应数据为空以及中文乱码
一.响应数据为空 最近做测试接口,使用同样的请求方式.地址.参数和header,在postman中能正常响应,接收数据的也正常,但是在Jmeter中,虽然响应正常,但是响应数据却为空! Jmeter接 ...
- django 项目中使用markdown编辑器
第一步: 修改models.py文件下要显示字段的类型为TextField 第二步:运行命令: python manage.py makemigrations 和 python manage.py ...
- Nginx.d 设置
#vi nginx.conf 最后一行添加 #加载conf.d内文件 include /usr/local/nginx/conf/conf.d/*.conf; 示例 cd conf.d Vi ** ...
- linux 设置root 密码
指令意思: sudo -i 是 切换到root权限 ,如果没有密码,则直接可以操作,有密码则会要求输入密码 sudo passwd root 是修改密码指令 ,回车后 提示输入新密码 新密码需要输 ...
- js跨域请求解决方案
什么是跨域? 跨域是指一个域下的文档或脚本试图去请求另一个域下的资源,这里跨域是广义的. 广义的跨域: 1.) 资源跳转: A链接.重定向.表单提交 2.) 资源嵌入: <link>.&l ...
- Echart可视化学习集合
一.基本介绍:ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表.ECharts最初由百度团队开源,并于2018年初捐赠给Apache ...
- 集合框架-Map集合-HashMap存储自定义对象
1 package cn.itcast.p6.hashmap.demo; 2 3 import java.util.HashMap; 4 import java.util.Iterator; 5 im ...
