(Elementui) el-tree 中英文过滤以及搜索到父子显示子节点,搜索到子节点显示父节点(filter-node-method)
案例下载:https://gitee.com/tudoumlp/just1.git (vue-ele-demo)
在项目中,会遇到树节点的搜索,中文和英文搜索,以及搜索到父节点匹配的时候同步显示该父节点下所有的子节点,搜索到子节点匹配的时候同步显示该子节点的父节点。话不多说,以下是代码:
首先是组件部分:
<el-popover placement="bottom-start" trigger="click" style="width:100%;" v-model="cdListVisible">
<el-tree :data="cdList" :props="{ label: 'name', children: 'children' }"
node-key="id" ref="cdListTree"
:filter-node-method="filterNodeTree"
@current-change="currentHandle">
</el-tree>
<template>
<el-input slot="reference" v-model="dataForm.parentName" @input="filterInput" placeholder="设备树"></el-input>
</template>
</el-popover>
:data="cdList"是请求回来的树数据
:filter-node-method="filterNodeTree" 自定义过滤方法(重点)
@current-change="currentHandle" 当前树节点选中事件(可忽略,做赋值操作)
@input="filterInput" 输入信息触发过滤事件(重要)
接下来是事件部分:
filterInput () {
//调用el-tree的filter方法,触发条件过滤,并将当前输入的信息传递到事件内部.
this.$refs.cdListTree.filter(this.dataForm.parentName)
},
// 调用tree过滤方法 中文英过滤
filterNodeTree (value, data, node) {
if (!value) {
//如果数据为空,则返回true,显示所有的数据项
node.expanded = false
return true
}
// 查询列表是否有匹配数据,将值小写,匹配英文数据
let val = value.toLowerCase()
return this.chooseNode(val, data, node) // 调用过滤二层方法
},
// 过滤父节点 / 子节点 (如果输入的参数是父节点且能匹配,则返回该节点以及其下的所有子节点;如果参数是子节点,则返回该节点的父节点。name是中文字符,enName是英文字符.
chooseNode (value, data, node) {
if (data.name.indexOf(value) !== -1 || data.enName.indexOf(value) !== -1) {
return true
}
const level = node.level
// 如果传入的节点本身就是一级节点就不用校验了
if (level === 1) {
return false
}
// 先取当前节点的父节点
let parentData = node.parent
// 遍历当前节点的父节点
let index = 0
while (index < level - 1) {
// 如果匹配到直接返回,此处name值是中文字符,enName是英文字符。判断匹配中英文过滤
if (parentData.data.name.indexOf(value) !== -1 || parentData.data.enName.indexOf(value) !== -1) {
return true
}
// 否则的话再往上一层做匹配
parentData = parentData.parent
index++
}
// 没匹配到返回false
return false
},
最后,数据格式:以下是模拟数据
let city = [
{ name: '北京', enName: 'bj', children: [ { name: '朝阳区', enName: 'cyq' }, { name: '大兴区', enName: 'dxq' }, { name: '昌平区', enName: 'cpq' } ] },
{ name: '天津', enName: 'tj', children: [ { name: '南开区', enName: 'nkq' }, { name: '和平区', enName: 'hpq' }, { name: '西青区', enName: 'xqq' } ] }
]
this.cdList = city
看结果:
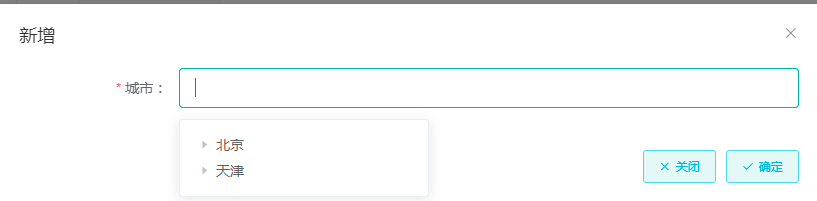
获取焦点之后,显示所有的数据

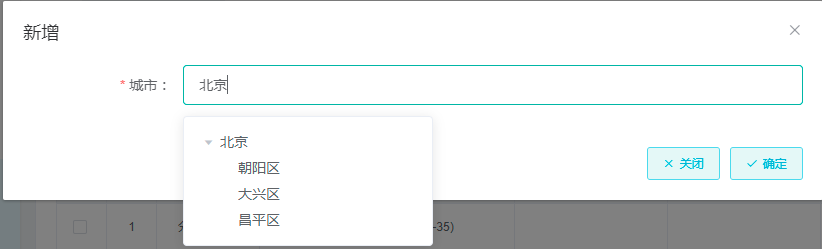
中文搜索:

英文搜索:


这就实现了,输入子节点或者父节点的名称显示相应的父节点或子节点。
以下是完整代码:
<template>
<el-popover placement="bottom-start" trigger="click" style="width:100%;" v-model="cdListVisible">
<el-tree :data="cdList" :props="{ label: 'name', children: 'children' }"
node-key="id" ref="cdListTree"
:filter-node-method="filterNodeTree"
@current-change="currentHandle">
</el-tree>
<template>
<el-input slot="reference" v-model="dataForm.parentName" @input="filterInput" placeholder="设备树"></el-input>
</template>
</el-popover>
</template> <script>
export default {
data () {
return {
visible: false,
cdList: [], // 城市菜单列表
cdListVisible: false,
dataForm: {
parentName: ''
}
}
},
methods: {
filterChange () {
//调用el-tree的filter方法,触发条件过滤,并将当前输入的信息传递到事件内部
this.$refs.cdListTree.filter(this.dataForm.parentName)
},
// 调用tree过滤方法 中文英过滤
filterNode (value, data, node) {
if (!value) {
node.expanded = false
return true
}
// 查询列表是否有匹配数据
let val = value.toLowerCase()
return this.chooseNode(val, data, node)
},
// 过滤父节点 子节点:如果输入的参数是父节点且能匹配,则返回该节点以及其下的所有子节点;如果参数是子节点,则返回该节点的父节点。
chooseNode (value, data, node) {
if (data.name.indexOf(value) !== -1 || data.enName.indexOf(value) !== -1) {
return true
}
const level = node.level
// 如果传入的节点本身就是一级节点就不用校验了
if (level === 1) {
return false
}
// 先取当前节点的父节点
let parentData = node.parent
// 遍历当前节点的父节点
let index = 0
while (index < level - 1) {
// 如果匹配到直接返回 匹配中英文过滤,name中文,enName英文
if (parentData.data.name.indexOf(value) !== -1 || parentData.data.enName.indexOf(value) !== -1) {
return true
}
// 否则的话再往上一层做匹配
parentData = parentData.parent
index++
}
// 没匹配到返回false
return false
},
// 点击选中
currentHandle (selectData) {
if (selectData.children.length === 0) {
this.dataForm.parentName = selectData.name
this.cdListVisible = false
}
}
}
</script>
至此,搜索过滤完毕,有不正之处还望指出,谢谢呀呀~~
(Elementui) el-tree 中英文过滤以及搜索到父子显示子节点,搜索到子节点显示父节点(filter-node-method)的更多相关文章
- vue+element-ui之tree树形控件有关子节点和父节点之间的各种选中关系详解
做后端管理系统,永远是最蛋疼.最复杂也最欠揍的事情,也永远是前端开发人员最苦逼.最无奈也最尿性的时刻.蛋疼的是需求变幻无穷,如同二师兄的三十六般变化:复杂的是开发难度寸步难行,如同蜀道难,难于上青天: ...
- elementUI vue tree input 懒加载 输入下拉树型示例 点击其他区域关闭自定义div
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- ELementUI 树形控件tree 获取子节点同时获取半选择状态的父节点ID
使用element-ui tree树形控件的时候,在选择一个子节点后,使用getCheckedKeys 后,发现只能返回子节点的ID,但是其父节点ID没有返回. 解决办法有三种: 1.element ...
- element-ui tree控件获取当前节点和父节点
今天使用element-ui 遇到两个问题,第一个问题是获取tree控件的当前节点和父节点, 一开始使用tree控件的getCurrentNode()函数,结果发现返回的是当前节点的data属性,和u ...
- 自己封装element-ui树组件的过滤
前言:vue开发项目时用到了element-ui的树组件,但是发现一执行过滤事件,树就全部都展开了,为了解决这个问题,只能自己先过滤数剧,再赋值给树组件的data,就避免了一上来全部展开的尴尬. 一. ...
- element-ui的Tree树组件使用技巧
目录 1,前言 2,需求 3,解决思路 4,完整代码 5,总结 1,前言 最近这段时间在做一个新的模块,其中有一个三层的树结构,产品经理提出了一个很古怪的需求,整的我只能自己控制树的交互,写完之后,感 ...
- vue_elementUI_ tree树形控件 获取选中的父节点ID
el-tree 的 this.$refs.tree.getCheckedKeys() 只可以获取选中的id 无法获取选中的父节点ID想要获取选中父节点的id;需要如下操作1. 找到工程下的node_m ...
- Element ui tree树形控件获取当前节点id和父节点id
低版本Element ui tree树形控件获取当前节点id和父节点id的方法:点击查看 最新版本Element ui tree树形控件获取当前节点id和父节点id教程: 1.找到node_modul ...
- [LeetCode] Lowest Common Ancestor of a Binary Tree 二叉树的最小共同父节点
Given a binary tree, find the lowest common ancestor (LCA) of two given nodes in the tree. According ...
随机推荐
- react中create-react-app详情配置文档
https://facebook.github.io/create-react-app/docs/documentation-intro
- 第10组 Alpha冲刺 (1/6)
1.1基本情况 ·队名:今晚不睡觉 ·组长博客:https://www.cnblogs.com/cpandbb/ ·作业博客:https://edu.cnblogs.com/campus/fzu/FZ ...
- 上传自己的pip模块
对于模块开发者本质上需要做3件事: 编写模块 将模块进行打包 上传到PyPI(需要先注册PyPI账号) 注册PyPI账号 安装上传工具 基于工具进行上传 对于模块的使用者来说,只需要做2件事: 通过p ...
- vue爬坑之路(插件安装)
npm install vue-table-with-tree-grid --save import ZkTable from 'vue-table-with-tree-grid' Vue.use(Z ...
- HDU 1754 I Hate It(线段数-单点更新)
原题链接:I Hate It 题目分析:这个是线段树的基本操作--更新和查询,属于基础题,也就相当于一个模板吧,这里就不再多说了. 代码如下:(PS:特别注意--输入输出用 不然会超时) #incl ...
- HIVE执行引擎TEZ学习以及实际使用
概述 最近公司在使用Tez,今天写一篇关于Tez的学习和使用随笔.Tez是Apache最新的支持DAG作业的开源计算框架,它可以将多个有依赖的作业转换为一个作业从而大幅提升DAG作业的性能.Tez并不 ...
- 万字总结Keras深度学习中文文本分类
摘要:文章将详细讲解Keras实现经典的深度学习文本分类算法,包括LSTM.BiLSTM.BiLSTM+Attention和CNN.TextCNN. 本文分享自华为云社区<Keras深度学习中文 ...
- 微信小程序云开发指南
一.初识云开发 官方文档 小程序·云开发是微信团队联合腾讯云推出的专业的小程序开发服务. 开发者可以使用云开发快速开发小程序.小游戏.公众号网页等,并且原生打通微信开放能力. 开发者无需搭建服务器,可 ...
- virtual stuido同时调试多个控制台
问题 UDP作业需要服务器端和客户端收发信息完成交互,需要同时调试多个窗口. 解决办法 但是缺点依然是无法调试2个,修改另一个测试. 所以多开可能依然是好办法.
- 返回值List是JsonArray
MyController中: index.jsp中
