Ajax(内含json)认识
Ajax 认识
一、概念
二、同步异步
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待卡死状态
异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随意做其他事情,不会被卡死
三、Ajax 运行原理
页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到服务器端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面功能。
四、js原生的Ajax技术(了解)
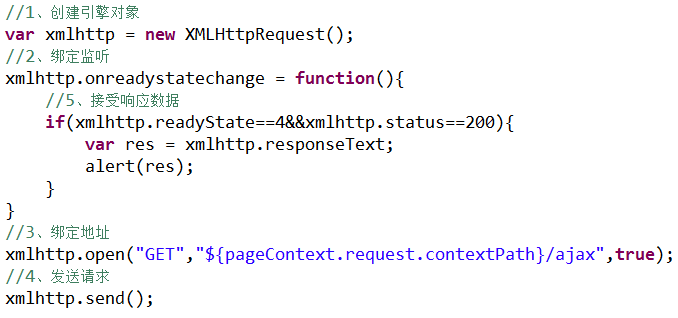
js原生的Ajax其实就是围绕浏览器内内置的Ajax引擎对象进行学习的,要使用js原生的Ajax完成异步操作,有如下几个步骤:
1)创建Ajax引擎对象
2)为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
3)绑定提交地址
4)发送请求
5)接受响应数据(这一步可以写在第二步里,监听是否接收到响应数据)

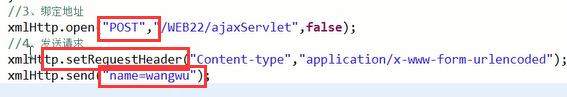
注意:如果是post提交(get请求的话,直接在open参数里的URL后边加上?传参即可,当然也可以写在send()参数里,post,必须加一下的操作,否则,传值为null);
在发送请求之前设置一个头:
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");

总结:所有异步访问都是ajax引擎,open中的参数false,即:设置为同步的,默认是true,即异步的请求
五、Json数据格式和解析(转换)
1、概念:Json是一种数据的交换格式,与语言无关,java可以用,PHP也可以使用。
2、作用:使用Ajax进行前后端的数据交换;移动端与服务端进行数据交互。
3、Json的书写格式:
(1)对象格式
例如:user对象 用json数据格式表示
{"username":"zhangsan","age":28,"password":"123","addr":"北京"}
(2)数组格式
List<Product> 用json数据格式表示
[{"pid":"10","pname":"小米4C"},{},{}]
注意:对象格式和数组格式可以互相嵌套;
注意:json的key是字符串,且只能使用双引号,不可食用单引号;jaon的value是Object;
json的解析:
json是js的原生内容,也就意味着js可以直接取出json对象中的数据(对象导航的形式一层一层得到)
4、Json的转换插件
将java的对象或集合转成json形式字符串;json的转换插件是通过java的一些工具,直接将java对象或集合转换成json字符串。
常用的json转换工具有如下几种:
1)jsonlib
2)Gson:google
3)fastjson:阿里巴巴
六、Jquery的Ajax技术(重点)
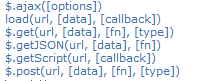
jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但开发中 经常使用的有三种:
1、Jquery的get方法:
以get的方式,提交请求到服务端;
格式:$.get(url, [data], [callback], [type]);其中带[]的意思是该参数是可选的,可以有也可以不写:
url:提交的请路径;
data:指的是提交过程中,携带的参数,比如问号传参、路径传参等;
callback:回调函数,相当于原生Ajax的监听函数,当监听到客户端已经返回响应时,会将返回的响应数据作为回调函数的参数(data)传回:
a、 比如响应数据是json格式的字符串:response.getWriter().wirte("{\"name\'':\"tom\",\"age\":25}"),(注:这里的\是为了转义,因为json格式里不能写单引号,现实开发中,我们是用转化工具来将数据库中查到的数据转换为json格式的字符串,再返回给页面,工具见上述五—4)我们就可以在前端页面中通过data.name获得其value:tom;
b、如果返回的是普通的字符串:response.getWriter().wirte(name+""+age);则data指的是name+""+age;
type:指的是:返回的响应数据的类型,常用的有:json格式的,txt格式的,html格式的等;
以下面的为准,上边是自己总结的,哈哈:
url:代表请求的服务器端地址
data:代表请求服务器端的数据(可以是key=value形式也可以是json格式)
callback:表示服务器端成功响应所触发的函数(只有正常成功返回才执行)
type:表示服务器端返回的数据类型(jquery会根据指定的类型自动类型转换),常用的返回类型:text、json、html等
来看一段示例代码:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>Insert title here</title>
6 <script type="text/javascript" src="js/jquery.min.js"></script>
7 <script type="text/javascript">
8
9 function f1() {
10 $.get(
11 "/AjaxDemo/AjaxServlet",
12 {"name":"zhangsan","age":25},
13 function(data){
14 alert(data);
15 },
16 "text"
17 );
18 }
19 </script>
20 </head>
21 <body>
22
23 <input type="button" value="ajax-get提交" onclick="f1()">
24 </body>
25 </html>
后端代码:
1 protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
2
3 response.getWriter().append("Served at: ").append(request.getContextPath());
4
5 String name = request.getParameter("name");//代表请求服务器端的数据
6 String age = request.getParameter("age");
7 response.getWriter().write(name+""+age);//客户端响应数据,回调函数里的data
8
9 }
2、post方式同上,只需将$.get换为$.post即可,其余一样的
3、$.ajax( { option1:value1,option2:value2... } )的方式;
他能够实现get和post不能实现的功能(目的):其中option指的是可选的,你要根据自己的需求,自己添加参数;
常用的option有如下:
async:是否异步,默认是true代表异步(这一点比较上述get/post方式就有优势,因为get/post只是异步的,这个方法就比较灵活)
data:发送到服务器的参数,建议使用json格式
dataType:服务器端返回的数据类型,常用text和json
success:成功响应执行的函数,对应的类型是function类型,与此同时还有个error方法,请求失败的话,就出发这个方法
type:请求方式,POST/GET
url:请求服务器端地址
代码实例:
1 function fn3(){
2 $.ajax({
3 url:"/WEB22/ajaxServlet2",
4 async:true,
5 type:"POST",
6 data:{"name":"lucy","age":18},
7 success:function(data){
8 alert(data.name);
9 },
10 error:function(){
11 alert("请求失败");
12 },
13 dataType:"json"
14 });
15 }
4、其他的方法

注意:上述方法中。带$的是全局函数,不带$的,比如load()方法,是局部的某个对象的方法,比如要给一个button按钮绑定一个异步加载时间,要先获得按钮对象,再调用方法。
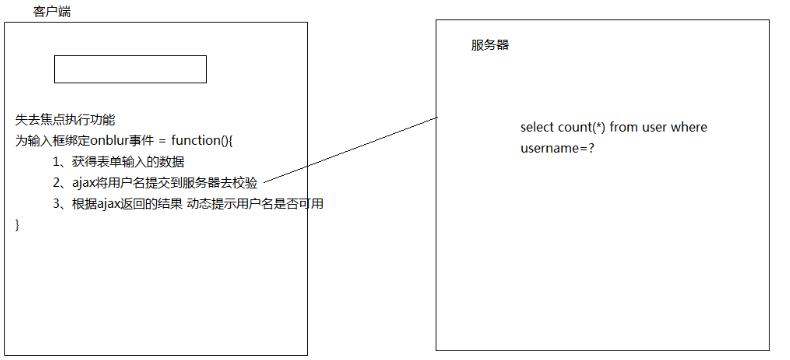
七、两个案例
1、注册界面,检测输入的用户名是否可用(该用户名已存在。。。)


2、站内搜索

Ajax(内含json)认识的更多相关文章
- ASP.NET 5 - $.ajax post JSON.stringify(para) is null
JavaScript 代码: var para = {}; para.id = $("#ad-text-id").val(); para.title = $("#ad-t ...
- qt qml ajax 获取 json 天气数据示例
依赖ajax.js类库,以下代码很简单的实现了获取天气json数据并展示的任务 [TestAjax.qml] import QtQuick 2.0 import "ajax.js" ...
- ajax将json写到table中去
查询条件: <table style="width: 100%;border-collapse: collapse;" > <tr> <th styl ...
- ajax获取json对象
ajax获取json对象 ajax获取json数据,都是一个原理,设置response 的Content-Type:application/json,这样浏览器自动会解析为json对象 $result ...
- Ajax与json在前后端中的细节解惑
ajax请求JSON Thinkphp中对是否为Ajax的判断,在TP3.2开发手册中有这么一段:“需要注意的是,如果使用的是ThinkAjax或者自己写的Ajax类库的话,需要在表单里面添加一个隐藏 ...
- Ajax与Json的一些总结
Ajax与Json AJAX=异步javaScript 和XML AJAX 是一种用于创建快速动态网页的技术. 通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新. 这意味着可以在不 ...
- ajax返回JSON时的处理方式
JSON中对象通过“{}”来标识,一个“{}”代表一个对象,如{“AreaId”:”123”},对象的值是键值对的形式(key:value). json_encode() 该函数主要用来将数组和对象, ...
- JQuery处理json与ajax返回JSON实例
一.JSON的一些基础知识. JSON中对象通过“{}”来标识,一个“{}”代表一个对象,如{“AreaId”:”123”},对象的值是键值对的形式(key:value). “[]”,标识数组,数组内 ...
- Jquery 模板插件 jquery.tmpl.js 的使用方法(1):基本语法,绑定,each循环,ajax获取json数据
jquery.tmpl.js 是一个模板js ,主要有2个方法 (1):$.template()方法,将一段script或者是Html编译为模板,例如 $.template('myTemplate' ...
随机推荐
- Asp.NetCore Web开发之路由
接着讲asp.net core web开发,这节讲路由系统(Route). 在asp.net core中通过路由来将请求映射到对应的action,主要用到两个中间件,UseRouting()和UseE ...
- Java 进行时间处理
Java 进行时间处理 一.Calendar (1).Calender介绍 Calendar的中文翻译是日历,实际上,在历史上有着许多种计时的方法.所以为了计时的统一,必需指定一个日历的选择.那现在最 ...
- FastDFS依赖无法导入
FastDFS依赖无法导入 fastdfs-client-java 导入爆红 <!-- FastDFS--> <dependency> <groupId>org.c ...
- .NET平台系列8 .NET Core 各版本新功能
系列目录 [已更新最新开发文章,点击查看详细] .NET Core 自2016年6月27日发布第一个正式版本以来,它主打的跨平台和高性能特效吸引了许多开发者,包括Java.PHP等语言的开发者 ...
- C#类中方法的执行顺序
有些中级开发小伙伴还是搞不太明白在继承父类以及不同场景实例化的情况下,父类和子类的各种方法的执行顺序到底是什么,下面通过场景的举例来重新认识下方法的执行顺序: (下面内容涉及到了C#中的继承,构造函数 ...
- centos8.2-2004
~]# cat /etc/*leaseCentOS Linux release 8.2.2004 (Core)NAME="CentOS Linux"VERSION="8 ...
- 自动做bond的脚本
#!/bin/bash # 先备份原来的网卡配置文件 find /etc/sysconfig/network-scripts/ -type f -name "ifcfg*"|xar ...
- Mybatis Mapper 映射文件(xxxMapper.xml)
什么是 Mapper 映射文件 Mapper 映射文件是 Mybatis 用于实现 ORM 映射规则的配置文件,Mybatis 通过映射文件可将数据库查询结构映射为 Java 对象. 创建 Mappe ...
- WEB页面下载内容导出excel
internal class DownloadHandler : IDownloadHandler { public DownloadHandler() { ...
- Jenkins 基础篇-凭证配置
我们在正式开始使用 Jenkins 之前还要先配置一些凭证,这些凭证的作用主要是用于认证,例如我们要从代码仓库拉取代码,就需要用到代码仓库的账号密码或者密钥:我们要登录远程服务器也需要用户名密码或者密 ...
