vue环境搭建以及使用vue-cli创建项目
我要跑vue项目,所以我要搞vue。
1、环境搭建
进入node官网下载对应版本的node,一步步安装即可。

安装会自动配置路径和npm包管理环境,通过node -v进行验证

2、安装vue-cli脚手架
Vue CLI文档:https://cli.vuejs.org/zh/guide/
# 卸载旧版本
npm uninstall vue-cli -g
# 指定地址安装,加快速度
npm install -g @vue/cli --registry=https://registry.npm.taobao.org

安装完成后,进行验证
vue
vue --version

完成上面的步骤后,我们就可以使用vue-cli新建项目。
3、使用vue-cli新建项目
3.1 图形化界面创建项目
使用vue ui命令,会打开一个网页
C:\Users\lxp>vue ui
Starting GUI...
Ready on http://localhost:8000

按提示走应该就可以了,下面试试命令行创建。
3.2 命令行创建项目
运行以下命令来创建一个新项目:
vue create 项目名
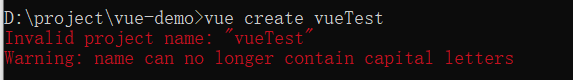
首先进入某个特定文件夹,输入创建命令,注意项目名不能包含大写字母

命令输入正确的情况下, 会让你选择创建vue-2还是vue-3的项目,根据需要选择,然后等待项目创建成功

生成的项目结构如下

根据它的提示启动项目
cd vue-test
# 等同于npm run dev
npm run serve

访问即可

vue环境搭建以及使用vue-cli创建项目的更多相关文章
- Angular入门,开发环境搭建,使用Angular CLI创建你的第一个Angular项目
前言: 最近一直在使用阿里的NG-ZORRO(Angular组件库)开发公司后端的管理系统,写了一段时间的Angular以后发现对于我们.NET后端开发而言真是非常的友善.因此这篇文章主要是对这段时间 ...
- 前端(二十三)—— Vue环境搭建
目录 一.Vue环境搭建 一.Vue环境搭建 1.安装node 去官网下载node安装包 傻瓜式安装 万一安装后终端没有node环境,要进行node环境变量的配置(C:\Program Files\n ...
- Vue环境搭建、创建与启动、案例
vue环境搭建 """ 1) 安装node 官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/ 2) 安装cnpm npm install - ...
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- Vue环境搭建及第一个helloWorld
Vue环境搭建及第一个helloWorld 一.环境搭建 1.node.js环境安装配置 https://www.cnblogs.com/liuqiyun/p/8133904.html 或者 htt ...
- jeecms v9 vue环境搭建
一.安装NODEJS运行环境 前往nodejs官网下载nodejs,https://nodejs.org/en/ ,建议下载最新稳定版的,下载后安装即可,下载选择类似如下 安装完毕之后,在cmd中输入 ...
- 55.Vue环境搭建
Vue环境搭建 在搭建过程中出现的错误解决办法 https://www.cnblogs.com/lovebing/p/9488198.html cross-env使用笔记 cross- ...
- NET Core 环境搭建和命令行CLI入门
NET Core 环境搭建和命令行CLI入门 2016年6月27日.NET Core & ASP.NET Core 1.0在Redhat峰会上正式发布,社区里涌现了很多文章,我也计划写个系列文 ...
- NET Core 环境搭建和命令行CLI入门[转]
NET Core 环境搭建和命令行CLI入门 时间:2016-07-06 01:48:19 阅读:258 评论:0 收藏:0 [点我收藏+] 标签: N ...
- Vue环境搭建和项目创建
目录 vue项目 环境搭建 项目创建 vue项目 环境搭建 node node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城 ...
随机推荐
- Django(32)自定义过滤器
前言 虽然DTL给我们内置了许多好用的过滤器.但是有些时候还是不能满足我们的需求.因此Django给我们提供了一个接口,可以让我们自定义过滤器,实现自己的需求. 自定义过滤器 首先在某个app中,创建 ...
- Spring AOP获取不了增强类(额外方法)或无法通过getBean()获取对象
Spring AOP获取不了增强类(额外方法)和无法通过getBean()获取对象 今天在学习AOP发现一个小问题 Spring AOP获取不了额外方法,左思右想发现是接口上出了问题 先上代码 获取不 ...
- [c++] 开发问题
语言中的很多细节都是为了应对实际开发中会遇到的问题 当编写程序时,我们使用的定义多数不是自己写的,如sqrt(),是很多年前别人写的,我们只是使用它们 在C++中,对于"别处"定义 ...
- Linux服务之nginx服务篇五(静态/动态文件缓存)
一.nginx实现静态文件缓存实战 1.nginx静态文件缓存 如果要熟练使用nginx来实现文件的缓存,那下面的几个指令你必须要牢记于心 (1)指令1:proxy_cache_path 作用:设置缓 ...
- SUSE 11sp3镜像制作
在安装过程遇到的问题: 起初采用官网推荐的virt-install工具,客户端没有用virt-manager或者virt-view一直无法进行操作系统安装,于是改用,直接启动虚拟机,便ok了. 1.环 ...
- 重定向-管道技术-xargs命令详解
重定向 什么是重定向? 将原本要输出在屏幕的内容,重新定向输出到指定的文件或设备中. 为什么要使用重定向? 1.备份的时候需要知道备份的结果. 2.屏幕上输出信息比较重要的时候需要保存下来. 3.定时 ...
- IDEA 查看类图功能(分析源码的利器)
引言 做过项目开发的童靴,应该会有这样的经历,就是刚进公司领导二话不说直接丢个项目,而且没有任何文档,让熟悉一下,一两周就让上手写代码.打开项目后就看到一堆类源码,完全不知道从何处入手,应该如何分析项 ...
- CSS 重置技术
元素默认样式显示问题 每个浏览器对不同元素都有自己的默认样式.Google Chrome 渲染正文标题.段落.列表等,与 IE 浏览器可能都有所不同.这就导致同一个页面元素在不同的浏览器中显示效果不一 ...
- 三大主流开源硬件对比:Arduino vs Raspberry Pi vs BeagleBone
http://www.elecfans.com/emb/361236_3.html 下文摘自上面的链接 软硬件整合是今年一再被提及的话题,如今我们也可以看到不少硬件创业的成功案例,比如Jawbone ...
- Docker学习(8) Docker的CS模式
Docker的CS模式 链接方式 socket
