js事件常用操作、事件流
注册事件
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式
传统方式
on开头的事件,例如onclick
<button onclick=“alert('hi~')”></button>
或
btn.onclick = function() {}
具有唯一性:同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
方法监听注册方式
eventTarget.addEventListener(type, listener[, useCapture])
eventTarget.addEventListener()方法将指定的监听器注册到 eventTarget(目标对象)上,当该对象触发指定的事件时,就会执行事件处理函数。IE9 之前的 IE 不支持此方法,可使用 attachEvent() 代替
该方法接收三个参数:
type:事件类型字符串,比如 click 、mouseover ,注意这里不要带 on
listener:事件处理函数,事件发生时,会调用该监听函数
useCapture:是否捕获阶段,可选参数,是一个布尔值,默认是 false。下面看完DOM事件流方志。
特点:同一个元素同一个事件可以注册多个监听器,按注册顺序依次执行
attachEvent 事件监听方式
eventTarget.attachEvent(eventNameWithOn, callback)
eventTarget.attachEvent()方法将指定的监听器注册到 eventTarget(目标对象) 上,当该对象触发指定的事件时,指定的回调函数就会被执行。
eventNameWithOn:事件类型字符串,比如 onclick 、onmouseover ,这里要带 on
callback: 事件处理函数,当目标触发事件时回调函数被调用
注意:IE8 及早期版本支持
删除事件
传统注册方式:eventTarget.onclick = null;
方法监听注册方式
eventTarget.removeEventListener(type, listener[, useCapture]);
或
eventTarget.detachEvent(eventNameWithOn, callback);
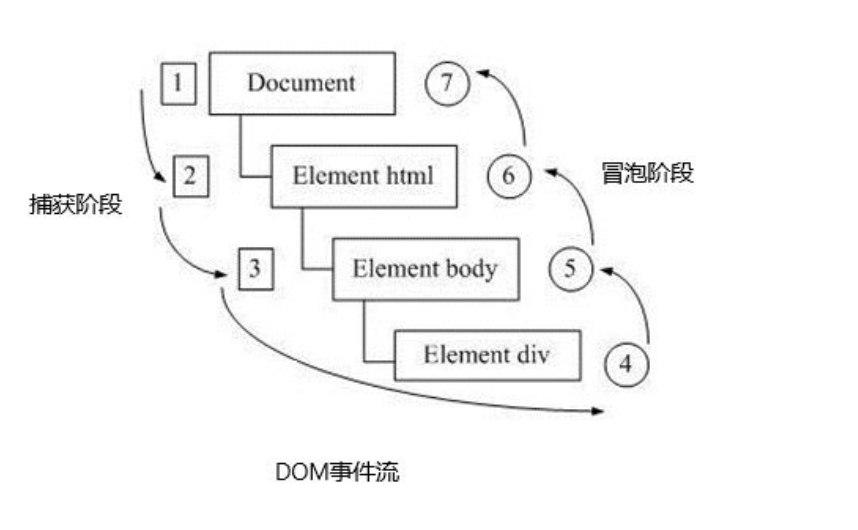
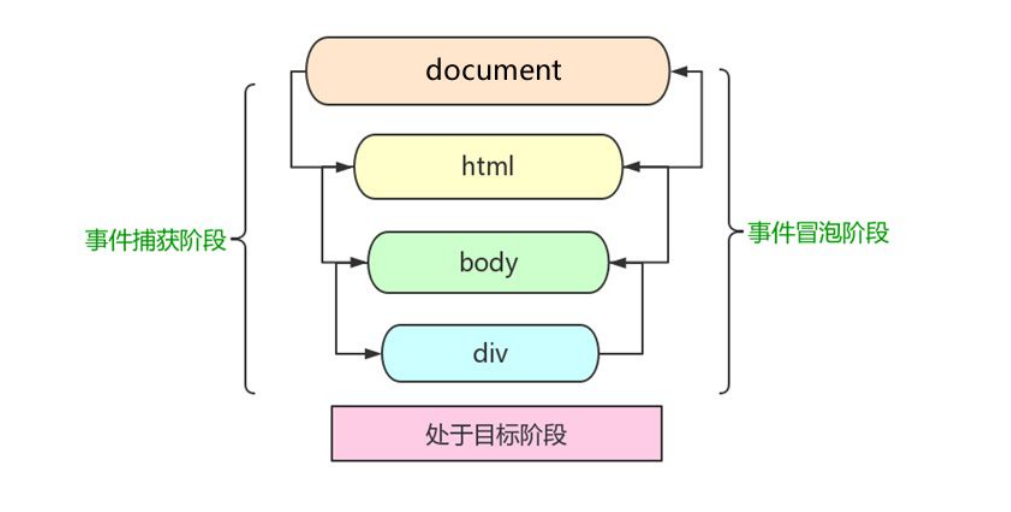
DOM事件流
事件流描述的是从页面中接收事件的顺序
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
DOM 事件流分为3个阶段:
捕获阶段
当前目标阶段
冒泡阶段
- 事件冒泡: IE 最早提出,事件开始时由最具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点的过程。
- 事件捕获: 网景最早提出,由 DOM 最顶层节点开始,然后逐级向下传播到到最具体的元素接收的过程。

我们向水里面扔一块石头,首先它会有一个下降的过程,这个过程就可以理解为从最顶层向事件发生的最具体元素(目标点)的捕获过程;之后会产生泡泡,会在最低点( 最具体元素)之后漂浮到水面上,这个过程相当于事件冒泡。

事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即 DOM 事件流。
注意
JS 代码中只能执行捕获或者冒泡其中的一个阶段。
onclick 和 attachEvent 只能得到冒泡阶段。
addEventListener(type, listener[, useCapture])第三个参数如果是 true,表示在事件捕获阶段调用事件处理程序;如果是 false(不写默认就是false),表示在事件冒泡阶段调用事件处理程序。
实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
有些事件是没有冒泡的,比如 onblur、onfocus、onmouseenter、onmouseleave
事件冒泡有时候会带来麻烦,有时候又会帮助很巧妙的做某些事件,后面讲解。
案例
<head>
<meta charset="UTF-8">
<title>事件流</title>
<style>
.father {
overflow: hidden; /*防止嵌套盒子外边距塌陷*/
width: 200px;
height: 200px;
background-color: #1bc4fb;
margin: 100px auto;
text-align: center;
}
.son {
width: 100px;
height: 100px;
background-color: pink;
margin: 50px;
line-height: 100px;
}
</style>
</head>
<body>
<div class="father">
<div class="son">
</div>
</div>
<script>
let son = document.querySelector('.son');
son.addEventListener('click',function () {
alert('son')
},true)
let father = document.querySelector('.father');
father.addEventListener('click',function () {
alert('father')
},true)
</script>
</body>
如上案例,当点击son盒子时先弹出father还是son呢?
答案是先弹出father,因为addEventListener第三个参数中设置为true,表示处于捕获阶段(document -> html -> body -> father -> son),由外向内,先触发父盒子的事件再触发子元素的事件
如果改为false呢?则先弹出的是son
事件对象
什么是事件对象
eventTarget.onclick = function(event) {}
或
eventTarget.addEventListener('click', function(event) {})
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
官方解释:event 对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都放到这个对象里面,这个对象就是事件对象event,它有很多属性和方法
比如:
谁绑定了这个事件。
鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
使用
eventTarget.onclick = function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
}
eventTarget.addEventListener('click', function(event) {
// 这个 event 就是事件对象,我们还喜欢的写成 e 或者 evt
})
这个 event 是个形参,系统帮我们设定为事件对象,不需要传递实参过去。
当我们注册事件时, event 对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
常见属性和方法
| 属性 | 描述 | DOM |
|---|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 | 2 |
| cancelable | 返回布尔值,指示事件是否可拥可取消的默认动作。 | 2 |
| currentTarget | 返回其事件监听器触发该事件的元素。 | 2 |
| eventPhase | 返回事件传播的当前阶段。 | 2 |
| target | 返回触发此事件的元素(事件的目标节点)。 | 2 |
| timeStamp | 返回事件生成的日期和时间。 | 2 |
| type | 返回当前 Event 对象表示的事件的名称。 | 2 |
| 方法 | 描述 | DOM |
|---|---|---|
| initEvent() | 初始化新创建的 Event 对象的属性。 | 2 |
| preventDefault() | 通知浏览器不要执行与事件关联的默认动作。例如组织链接跳转 | 2 |
| stopPropagation() | 不再派发事件。 |
e.target 和 this 的区别:
this 是事件绑定的元素, 这个函数的调用者(绑定这个事件的元素)
e.target 是事件触发的元素
事件对象的兼容性方案
事件对象本身的获取存在兼容问题:
标准浏览器中是浏览器给方法传递的参数,只需要定义形参 e 就可以获取到。
在 IE6~8 中,浏览器不会给方法传递参数,如果需要的话,需要到
window.event中获取查找。
解决: e = e || window.event;
阻止事件冒泡
事件冒泡:开始时由具体的元素接收,然后逐级向上传播到到 DOM 最顶层节点。
事件冒泡本身的特性,会带来坏处,也会带来的好处,需要我们灵活掌握。
标准写法:利用事件对象里面的
stopPropagation()方法,e.stopPropagation()非标准写法:IE 6-8 利用事件对象
cancelBubble属性e.cancelBubble = true;
兼容性问题解决方案
if(e && e.stopPropagation){
e.stopPropagation();
}else{
window.event.cancelBubble = true;
}
事件委托
<ul>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
<li>知否知否,应该有弹框在手</li>
</ul>
上例中若想实现点击每个 li 都会弹出对话框,以前需要给每个 li 注册事件,是非常辛苦的,而且访问 DOM 的次数越多,就会延长整个页面的交互就绪时间。
解决方案:事件委托
原理
当需要为多个相同子节点设置相同事件时,不再为每个子节点单独设置,而是为其父节点设置事件监听器,然后利用冒泡原理影响每个子节点。
以上案例:给 ul 注册点击事件,然后利用事件对象的 target 可以定位到当前点击的 li,点击 li后,事件会冒泡到 ul 上。
优点:只操作了一次 DOM ,提高了程序的性能
常用鼠标事件
| 属性 | 描述 | DOM |
|---|---|---|
| onclick | 当用户点击某个对象时调用的事件句柄。 | 2 |
| oncontextmenu | 在用户点击鼠标右键打开上下文菜单时触发 | |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 | 2 |
| onmousedown | 鼠标按钮被按下。 | 2 |
| onmouseenter | 当鼠标指针移动到元素上时触发。 | 2 |
| onmouseleave | 当鼠标指针移出元素时触发 | 2 |
| onmousemove | 鼠标被移动。 | 2 |
| onmouseover | 鼠标移到某元素之上。 | 2 |
| onmouseout | 鼠标从某元素移开。 | 2 |
| onmouseup | 鼠标按键被松开。 |
鼠标事件对象
| 属性 | 描述 | DOM |
|---|---|---|
| e.altKey | 返回当事件被触发时,"ALT" 是否被按下。 | 2 |
| e.button | 返回当事件被触发时,哪个鼠标按钮被点击。 | 2 |
| e.clientX | 返回当事件被触发时,鼠标指针的水平坐标。 | 2 |
| e.clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 | 2 |
| e.screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 | 2 |
| e.screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 | 2 |
| e.pageX | 返回鼠标相当于文档页面的 X 坐标,IE9+支持 | |
| e.pageY | 返回鼠标相当于文档页面的 Y 坐标,IE9+支持 |
案例
//禁止鼠标右键
document.addEventListener('contextmenu', function(e) {
e.preventDefault();
})
//禁止鼠标选中
document.addEventListener('selectstart', function(e) {
e.preventDefault();
})
//图片跟随鼠标移动
<style>
img {
position: absolute;
}
</style>
</head>
<body>
<img src="angel.gif">
<script>
let angel = document.querySelector('img');
document.addEventListener('mousemove',function (e) {
angel.style.left = `${e.pageX}px`
angel.style.top = `${e.pageY}px`
})
</script>
</body>
① 鼠标不断的移动,使用鼠标移动事件: mousemove
② 在页面中移动,给document注册事件
③ 图片要移动距离,而且不占位置,我们使用绝对定位即可
④ 核心原理: 每次鼠标移动,我们都会获得最新的鼠标坐标, 把这个x和y坐标做为图片的top和left 值就可以移动图片
常用键盘事件
键盘事件
| 属性 | 描述 | DOM |
|---|---|---|
| onkeydown | 某个键盘按键被按下。 | 2 |
| onkeypress | 某个键盘按键被按下并松开。不识别功能键入Ctrl、shift | 2 |
| onkeyup | 某个键盘按键被松开。 | 2 |
注意:
- 如果使用addEventListener 不需要加 on
- onkeypress 和前面2个的区别是,它不识别功能键,比如左右箭头,shift 等。
- 三个事件的执行顺序是: keydown -- keypress --- keyup
- onkeydown 和 onkeyup 不区分字母大小写,onkeypress 区分字母大小写。在我们实际开发中,我们更多的使用keydown和keyup, 它能识别所有的键(包括功能键)Keypress 不识别功能键
键盘事件对象
| 属性 | 描述 | DOM |
|---|---|---|
| keyCode | 返回onkeypress事件触发的键的值的字符代码,或者 onkeydown 或 onkeyup 事件的键的代码。 |
- keyCode属性能区分大小写,返回不同的ASCII值
js事件常用操作、事件流的更多相关文章
- Windows 10开发基础——指针事件和操作事件(一)
主要内容: 1.指针事件 2.操作事件 1.指针事件 指针事件由各种活动输入源引发,包括触摸.触摸板.笔和鼠标(它们替代传统的鼠标事件).指针事件基于单一输入点(手指.笔尖.鼠标光标),但不支持基于速 ...
- JavaScript(js)对象常用操作,JS操作JSON总结
数据类型判断可以通过一元操作符typeof,此操作符可以判断大部分JS数据类型. 也可以通过instanceof来判断.如: var a = []; alert(typeof a); // objec ...
- js常用操作事件
触发描述 方法 用法 点击 onclick="method();" 变换 onchange="testChange();" 双击 ondblclick= ...
- js中常用的事件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- three.js 模型常用操作
场景: THREE.Scene(); 场景辅助坐标模型: THREE.AxesHelper(20); 相机: THREE.PerspectiveCamera()// 透视相机 THREE.Or ...
- js字符串常用操作
1.字符串分割 var myStr = "I,Love,You,Do,you,love,me"; var substrArray = myStr .split(",&qu ...
- js 字符串常用操作
function Class_String_Common(){ //将字符串 myString 的 start位置 和 end位置 之间的内容替换为 replaceStr this.replace1 ...
- Javascript中的事件对象和事件类型
接上次看JS的事件冒泡和捕获,所以顺带就把事件相关的知识都看完好了 而且想到一个好的学习方法,第一天自己看,第二天把前一天学习的东西写下来,一方面可以当复习,一方面当重新整理并且分享 事件对象 事件处 ...
- JavaScript(1)---绑定事件、解除绑定事件
JavaScript(1)---绑定事件.解除绑定事件 一.事件概述 1.事件的几个概念 · 事件 指的是文档或者浏览器窗口中发生的一些特定交互瞬间.我们可以通过侦听器(或者处理程序)来预定事件,以便 ...
随机推荐
- 集群环境下的Session管理
1. 集群环境下的管理HTTPSSession所遇到的问题 一台服务器对应这个一个session对象,无法在另外一个服务器互通 解决方法: 1. Session 的 Replication(复制)将当 ...
- P4345-[SHOI2015]超能粒子炮·改【Lucas定理,类欧】
正题 题目链接:https://www.luogu.com.cn/problem/P4345 题目大意 \(T\)组询问,给出\(n,k\)求 \[\sum_{i=0}^{k}\binom{n}{i} ...
- Redis的一些常用命令
查看所有键 keys * 首先先向数据库中插入一些键值对 演示keys *命令 keys *查询所有键的方式是遍历数据库中的键,其时间复杂度为O(n),如果数据库的数量一旦过大,其效率就大大降低,因此 ...
- 腾讯混合云存储 TStor 系列再添新成员,并行存储一体机正式发布
最近国内某大型互联网公司依靠其数据优势成功上市,可见数据的重要性,而数据和存储密不可分,您真的知道自己需要更高性能存储吗? 在当今数据爆发式增长的时代,数据已经成为很多行业最重要的资源,没有之一. 数 ...
- js 手动实现 promise.all的功能
在中高级面试中,实现一个promise.all是一个频率较高的面试题 首先分析下 promise.all(),(参考MDN) 接收一个promise的iterable类型(注:Array,Map,Se ...
- mysql中一半会选择什么样的字段为索引?(含索引创建删除查看公式)
一.数据量庞大的数据做索引 二.该字段经常出现在where的后面,以条件形式存在,经常被用户搜索的字段 三.很少被增删改的字段,因为增删改后,索引会重新排序 索引的创建 create index 索引 ...
- 回归本心QwQ背包问题luogu1776
今天在这里说一下多重背包问题 对 之前一直没有怎么彻底理解 首先多重背包是什么?这里就不做过多的赘述了 朴素的多重背包的复杂度是\(O(n*m*\sum s[i])\),其中\(s[i]\)是每一件物 ...
- 实现前后端分离,最好的方案就是SPA(Single Page Application)
从通常意义来讲,说到必须,就是指最佳实践上,实现前后端分离,最好的方案就是SPA.所以才会有 前后端分离=SPA 的近似,忽视了其中的差别.但是,既然有疑问了,我们就来看一下,为什么SPA是实现前后端 ...
- Python 实现断网自动重连
为了实现 断网了,自动连接网络原理:每隔一段时间ping一下百度,判断网络状态,没有联网的话,就模仿浏览器发一条Post给服务器import urllibimport hashlibimport su ...
- SPI在JDBC中的运用
前言 之前学习了JDK SPI的机制,本文专门讨论2个内容: 1.为什么在使用SPI后,不需要Class.forName()了? 2.SPI在JDBC中的运用. JDBC模板代码 private st ...
