VSCode PHP 开发环境配置 详细教程
VSCode PHP 开发环境配置 详细教程
这篇文章主要介绍了VScode+PHPstudy配置PHP开发环境的步骤,整理了官方以及优秀第三方的内容,对于学习和工作有一定借鉴意义。
配置过程
第一步:下载安装VScode编辑器。
下载地址:https://code.visualstudio.com/
安装只需一直点下一步即可
第二步:下载安装PHPstudy集成环境。
下载地址:https://www.xp.cn/download.html
安装只需一直点下一步即可
第三步:打开PHPstudy,选择界面左侧的软件管理。

第四步:点击右侧PHP,安装合适的PHP版本。

第五步:点击PHPstudy软件管理,再点击右侧系统环境,选择PHP,找到PHP设置,在弹出页面中选择扩展组件,开启XDebug调试组件,记住端口监听的端口号。

第六步:点击PHPstudy左侧的首页,将Apache的启动端口改为8080(80端口一般被系统进程占用),再点击WNMP选择合适WEB服务器,最后启动。

第七步:打开VSCode编辑器,在欢迎使用界面中,找到自定义项目的工具和语言,点击安装对PHP的额外支持。如果已经安装PHP支持,可以跳过这一步。

第八步:打开VSCode的 文件 -> 首选项 -> 设置 -> 扩展 -> 找到PHP插件

第九步:分别点击PHP和PHP IntelliSense插件的 settings.json 文件

第十步:找到phpstudy安装路径中的php.exe文件路径:D:/phpstudy_pro/Extensions/php/php7.3.4nts/php.exe;将这个路径复制到上一步找到的json文件中的php.validate.executablePath 和 php.executablePath 属性值里

第十一步:此电脑选择属性,高级系统设置,在弹出窗口中将php.exe的文件夹路径D:\phpstudy_pro\Extensions\php\php7.3.4nts添加到环境变量中

第十二步:打开cmd,输入php -v;如果出现php版本信息,代表添加成功,否则重新添加

第十三步:打开VSCode,选择打开PHPstudy安装路径下的WWW文件夹:D:\phpstudy_pro\WWW,在打开的文件夹里新建一个test.php文件进行测试;然后点击菜单栏的运行下的启动调试,在下方的调试控制台可以看到输出结果;如果没有显示调试控制台,可以打开菜单栏的终端里的新终端即可

第十四步:如果第十三步中vscode终端控制台没显示,可以确认一下PHPstudy是否开启服务,然后打开浏览器,在网址栏中输入:http://localhost:8080/test.php,如果显示如下图,则同样配置成功,以后PHP文件放在PHPstudy安装目录中的WWW文件夹里即可

错误参考
报错一

参考解决
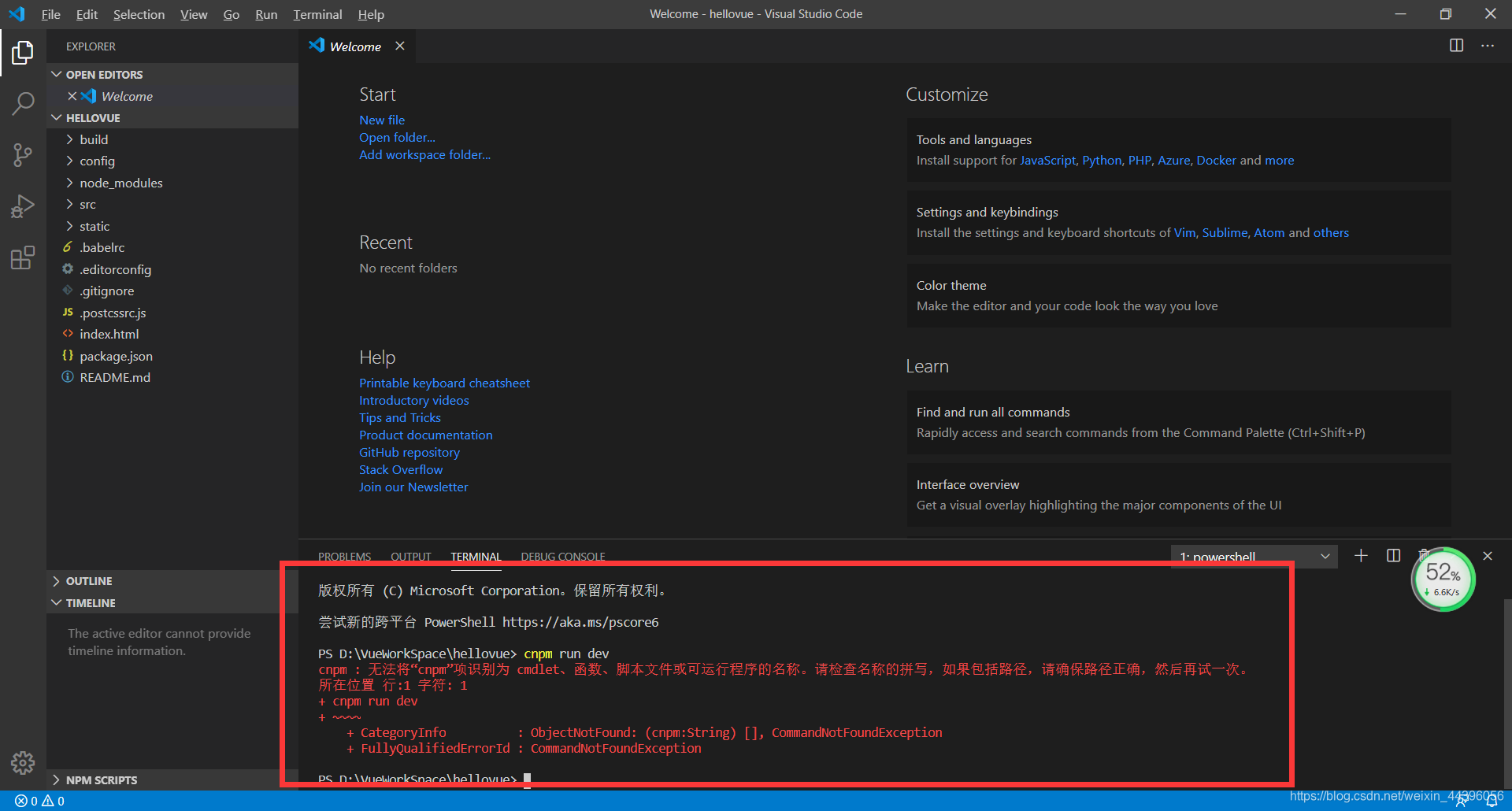
本人解决的问题是:在系统cmd命令框能运行vue项目,但是在vscode运行不了的问题。若各位不是以这个为前提的,解决方案不适合各位大佬们遇见的问题。
直接放图片,错误为这个

解决方案


重启vscode。
若继续出现以下错误

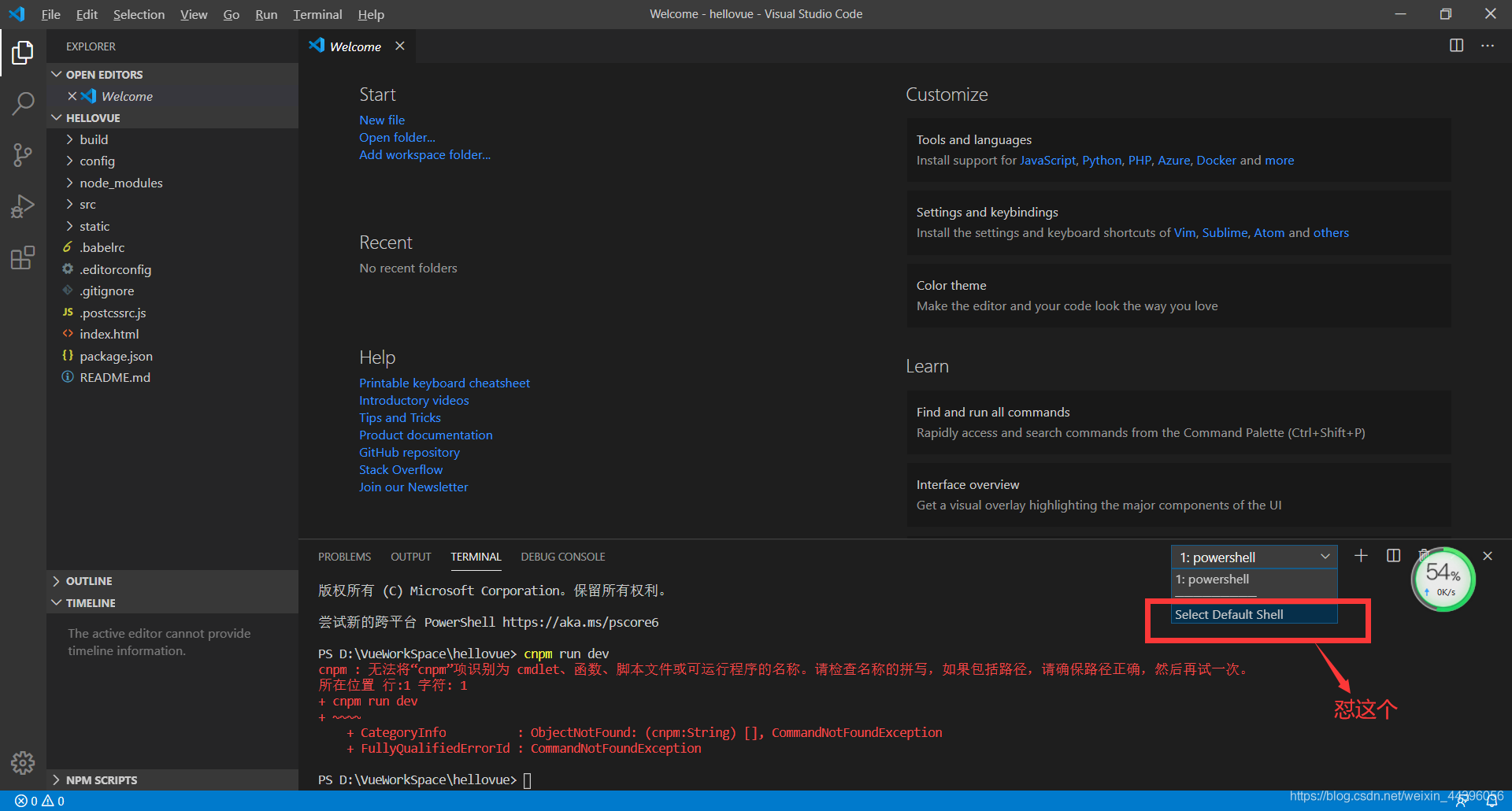
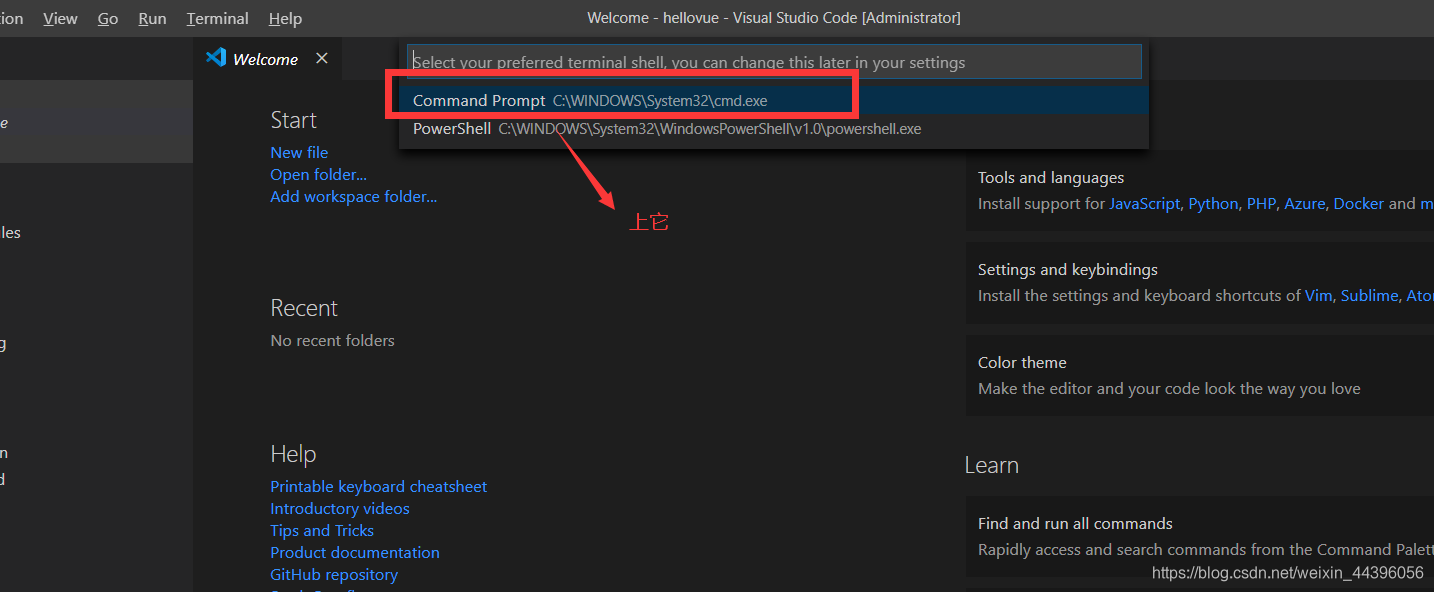
解决方案:先关闭vscode。然后

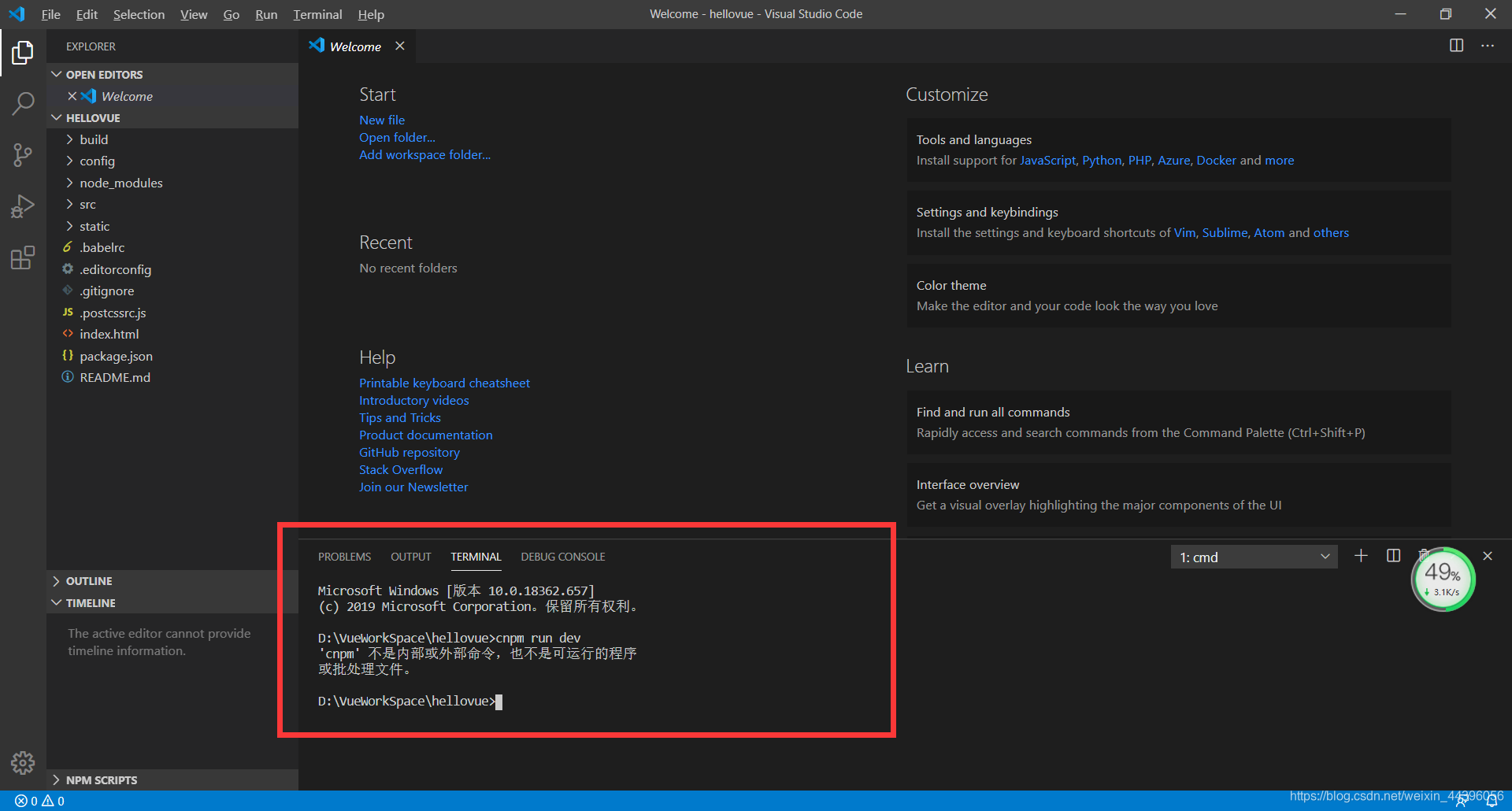
最后打开vscode,运行cnpm run dev。

over,若还没解决,请寻其他解决方案。
报错二
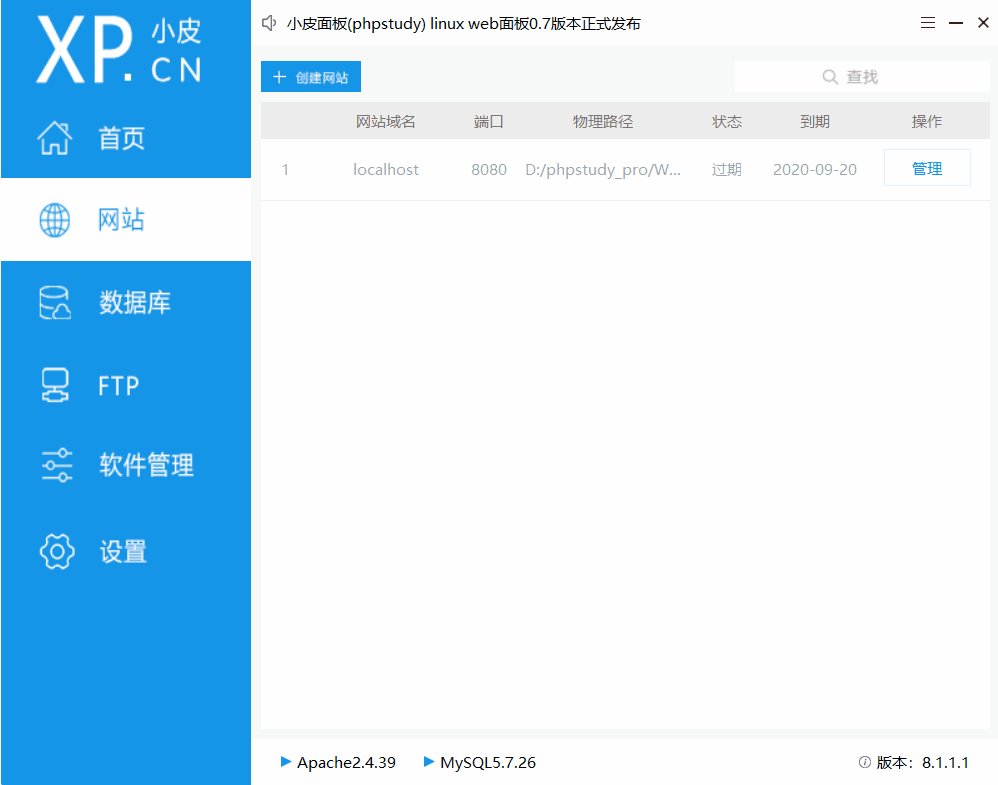
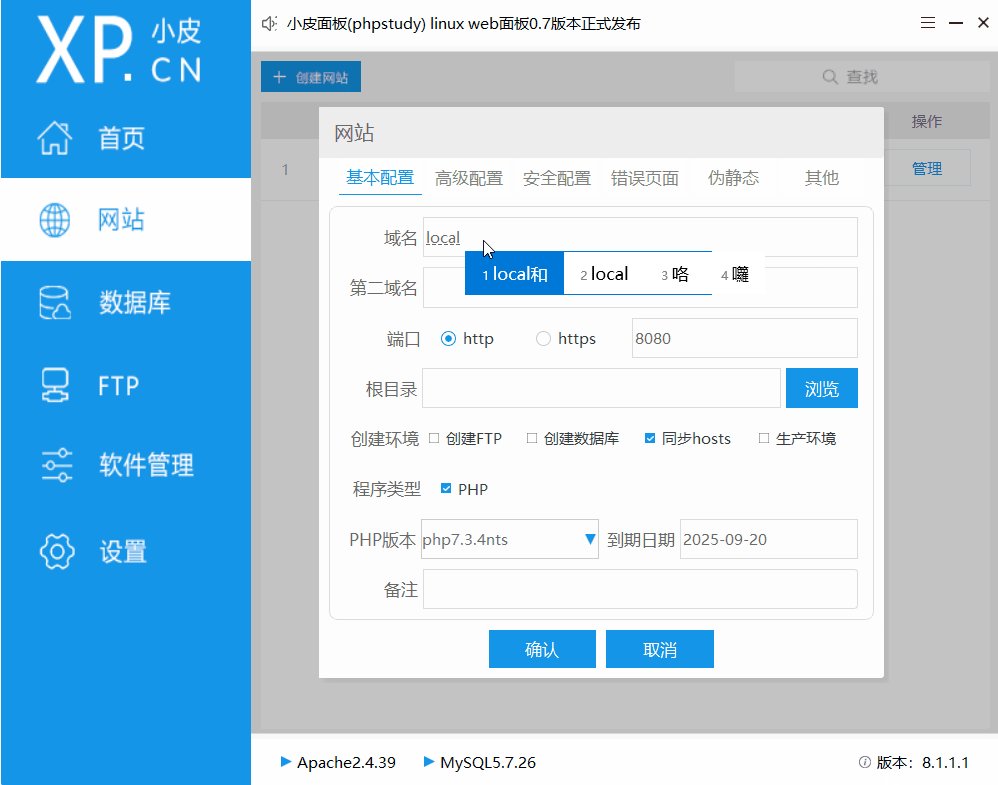
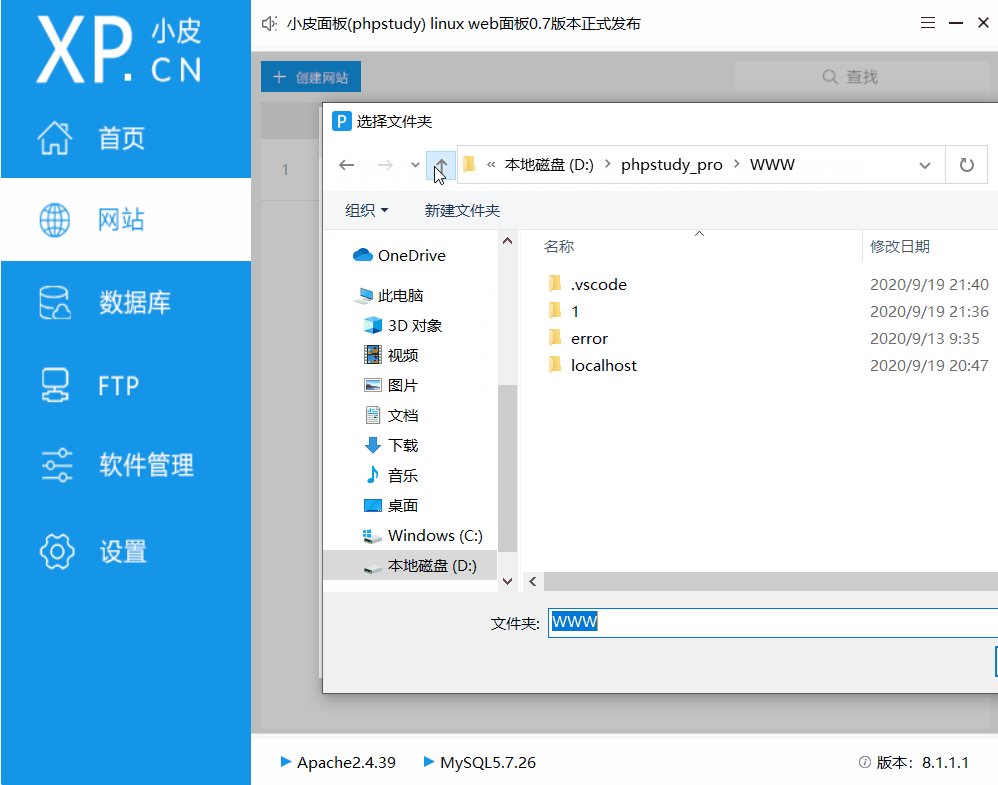
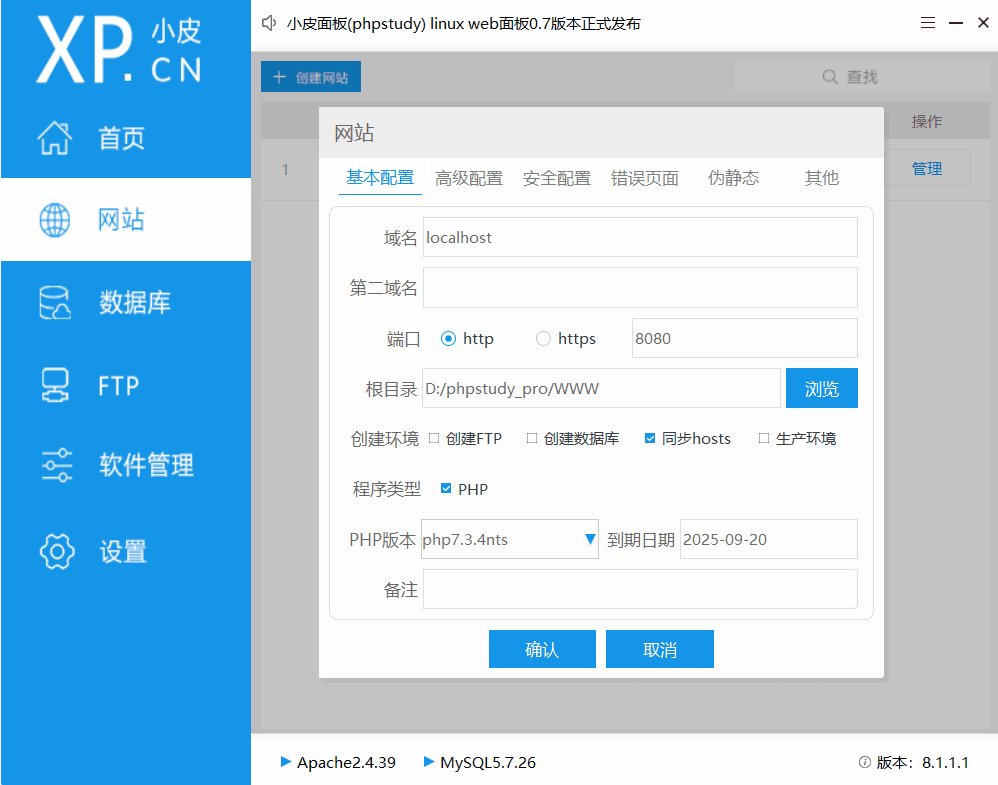
在PHPstudy中配置网站即可。注意:根目录不能选错。

参考解决 
本文总结自网上多篇优秀文章, 供参考学习使用
VSCode PHP 开发环境配置 详细教程的更多相关文章
- VSCode Java 开发环境配置 详细教程
VSCode Java 开发环境配置 详细教程 配置java 下载 用于现在大多数使用者用的是java 8,小白的我先安装java 8好了,^ w ^. 下载地址:Java 8 | Java SE 打 ...
- PyCharm Django Python 开发环境配置 详细教程
PyCharm Django Python 开发环境配置 详细教程 1. Python 下载及安装 (1)根据需要的版本去 Python 官网(https://www.python.org/downl ...
- VSCode C/C++ 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/335.html VsCode是一个轻量级的编辑器,但是配置有点复杂,这里我做了C/C++开发环境配置总结,适用于wind ...
- Qt5 C++ GUI界面 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/333.html Qt 下载 Qt 体积很大,有 1GB~3GB,官方下载通道非常慢,相信很多读者会崩溃,所以建议大家使用 ...
- VSCode 微信小程序 开发环境配置 详细教程
本博客已暂停更新,需要请转新博客http://www.whbwiki.com/231.html 配置 VsCode 微信小程序开发环境并非不用官方的 微信小程序开发者工具 ,而是两者配合适用,可以极大 ...
- 最简单的VScode Python 开发环境配置以及中文化
前置条件 Python 3.X(2020年了,建议使用Python3.X版本) 一.下载VSCode VSCode官方下载链接 由于安装过程是中文界面,此处略过. 二.VSCode中文化 不需要配置什 ...
- vscode C++开发环境配置教程(教你如何用vscode写C++)
用了一段时间的cb,Devc++,但一直感觉cb的高亮太差,而Devc++使用体验差(尤其是代码补全功能),换过vs2017,但是由于其太大了,卡顿十分明显,所以最终选择了vscode这款轻量级编译器 ...
- angular开发环境配置全套教程
第一步.安装node.js 1.需要下载的文件路径:https://nodejs.org/en/download/ 2.安装nodejs: 3.验证node.js 4.npm安装以及验证: npm的安 ...
- VSCode Python开发环境配置
目录 准备工作 VSCode初步 用户界面 快捷键 安装扩展 配置文件与内置终端设置 高级调试配置 小结 参考 博客:blog.shinelee.me | 博客园 | CSDN 准备工作 安装anac ...
随机推荐
- win10环境charles抓包unknow问题
win10环境,charles已经安装了证书,但是抓包的时候还是unknow,让人头疼. 1.确保证书安装成功. 2.检查charles设置是否正确. 进入Charles - > Proxy - ...
- docker启动jenikns,提示 :This image is for research only, DO NOT USE
下载的jenkins镜像有问题?
- pycharm向GitHub提交代码
设置为自动add commit代码 push代码 查看github,看到提交记录
- python接口自动化--json解析神器jsonpath
前言 做接口测试的时候,大部分情况下返回的是json数据,我们需要对返回的json断言. 当返回的数据量比较大,并且嵌套的层级很深的时候,很多小伙伴不会取值,往往在返回结果取值上浪费很多时间.一直在寻 ...
- node ***.js或npm run scripts的脚本命令出现Cannot find module 'react-dev-utils/getPublicUrlOrPath'报错的解决办法
出现类似Cannot find module 'react-dev-utils/getPublicUrlOrPath'一般是项目中没有下载报错中提到的模块(可以在项目中package.json文件de ...
- C#开发BIMFACE系列40 服务端API之模型集成
BIMFACE二次开发系列目录 [已更新最新开发文章,点击查看详细] 随着建筑信息化模型技术的发展,越来越多的人选择在云端浏览建筑模型.现阶段的云端模型浏览大多是基于文件级别,一次只可以浏览一 ...
- null与undefined到底有啥区别?
话不多说,直接先上结论: null 和 undefined 基本相同,只有细微差别 null 是表示缺少的标识,指示变量未指向任何对象,转为数值为 0 undefined 表示 "缺少值&q ...
- Network Analyst Tools(Network Analyst 工具)
Network Analyst 工具 1.分析 # Process: 创建 OD 成本矩阵图层 arcpy.MakeODCostMatrixLayer_na("", "O ...
- res目录下的结构
目录 res目录下的结构 drawable开头的文件夹 mipmap开头的文件夹 values开头的文件夹 layout文件夹 使用res目录下的资源 res目录下的结构 如果你展开res目录看一下, ...
- PAT (Basic Level) Practice (中文)1061 判断题 (15分)
1061 判断题 (15分) 判断题的评判很简单,本题就要求你写个简单的程序帮助老师判题并统计学生们判断题的得分. 输入格式: 输入在第一行给出两个不超过 100 的正整数 N 和 M,分别是学生人数 ...
