Node.js/Vue.js使用jsSHA库进行SHA1/2/3加密
1 概述
jsSHA是一个用JS+TS实现完整SHA系列加密算法的加密库,包括:
SHA1SHA-224/256/384/512SHA3-224/256/384/512SHAKE128/256cSHAKE128/256KMAC128/256
官方Github戳这里,目前已有2k的star,这里是一些使用加密算法的例子。
2 安装并引入
安装使用npm或cnpm:
npm install --save jssha
# 或
cnpm install --save jssha
引入时,根据package.json中的type进行相应引入:
const jsSHA = require("jssha") //commonjs
import jsSHA from "jssha" //module
若为
"type":"commonjs"
则使用
const jsSHA = require("jssha")
3 哈希
一个简单的例子如下:
const jsSHA = require("jssha")
const shaObj = new jsSHA("SHA-512","TEXT",{encoding:"UTF8"})
shaObj.update("test")
console.log(shaObj.getHash("HEX"))
首先声明了一个shaObj,通过update传递明文,并通过getHash("HEX")即得到哈希值,另外update可以调用多次,最后使用getHash即可。
jsSHA()有三个参数:哈希算法、输入格式以及参数设置(可选)。
3.1 哈希算法
第一个参数是哈希算法,支持的算法如下:
SHA-1SHA-224SHA-256SHA-384SHA-512SHA3-224SHA3-256SHA3-384SHA3-512SHAKE128SHAKE256
目前不建议使用SHA-1,建议使用SHA-2(SHA-224、256/384/512)或SHA-3(SHA3-224/256/384/512)。
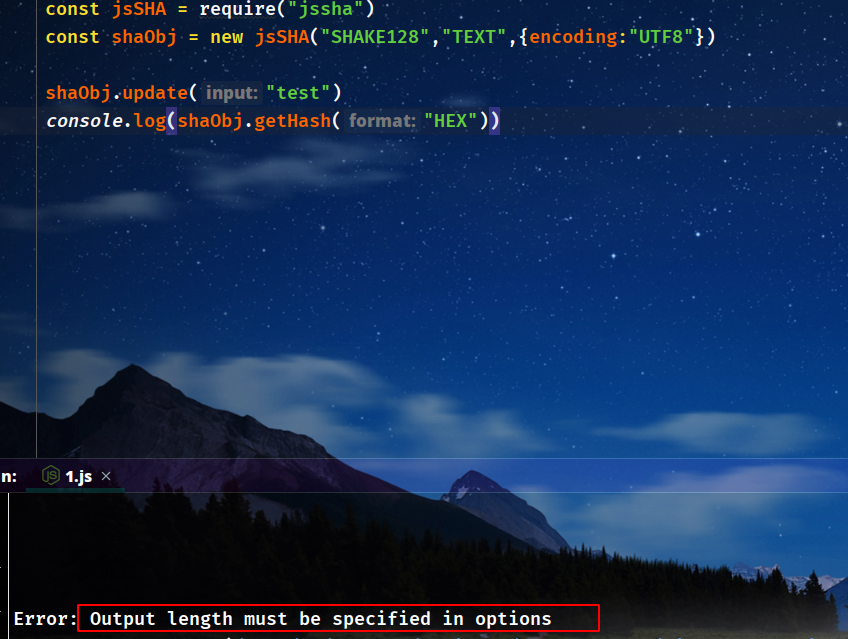
而SHAKE是Secure Hash Algorithm and KECCAK的缩写,在FISP 202标准中定义,与SHA-3类似,但是输出是无限位数的。因此定义的时候需要指定输出的位数,不然的话会得到如下报错:

在getHash中加上参数即可:
const jsSHA = require("jssha")
const shaObj = new jsSHA("SHAKE128","TEXT",{encoding:"UTF8"})
shaObj.update("test")
console.log(shaObj.getHash("HEX",{outputLen:1024}))
3.2 输入格式
输入格式的取值如下:
HEXTEXTB64BYTESARRAYBUFFERUNIT8ARRAY
3.3 参数选项
一般常用两个:
encoding:编码,允许取值UTF8/UTF16BE/UTF16LEnumRounds:哈希轮数
其他的参数可以查看源码。
3.4 getHash
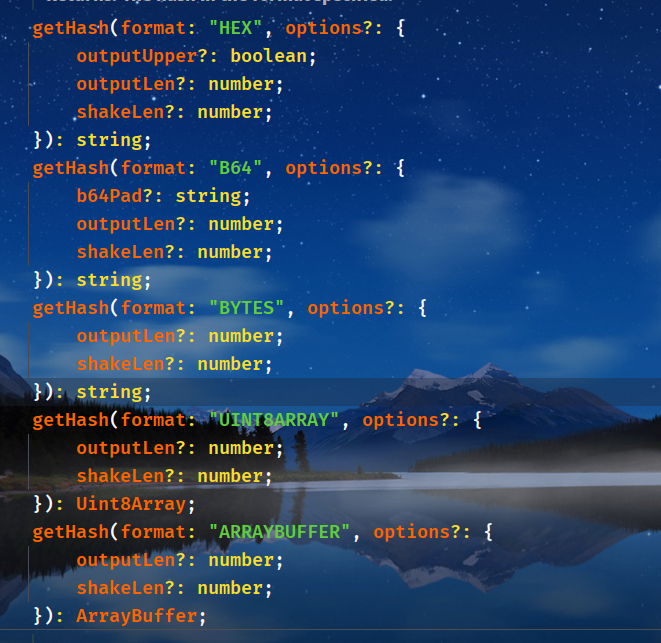
getHash是获取哈希结果的函数,第一个参数可以是:
HEXB64BYTESUINT8ARRAYARRAYBUFFER
与上面的输入格式对应,可以带上输出长度选项,对于HEX可以带上outputUpper表示是否大写:

4 HMAC
HMAC是一种基于哈希函数和密钥进行消息认证的方法,使用时需要指定密钥:
const jsSHA = require("jssha")
const shaObj = new jsSHA("SHA3-512","TEXT",{
hmacKey:{value:'secret key',format:'TEXT'}
})
shaObj.update("test")
console.log(shaObj.getHash("HEX"))
5 cSHAKE
cSHAKE可以看作一个"定制版"的SHAKE,需要使用额外的customization参数:
const jsSHA = require("jssha")
const shaObj = new jsSHA("CSHAKE128","TEXT",{
customization:{value:"test",format:"TEXT"}
})
shaObj.update("test")
console.log(shaObj.getHash("HEX",{outputLen:1024}))
6 KMAC
KMAC(KECCAK Message Authentication Code)是一个基于KECCAK的算法,需要提供 kmacKey`参数:
const jsSHA = require("jssha")
const shaObj = new jsSHA("KMAC128","TEXT",{
kmacKey:{value:"secret key",format:"TEXT"}
})
shaObj.update("test")
console.log(shaObj.getHash("HEX",{outputLen:1024}))
Node.js/Vue.js使用jsSHA库进行SHA1/2/3加密的更多相关文章
- node npm vue.js 笔记
cnpm 下载包的速度更快一些. 地址:http://npm.taobao.org/ 安装cnpm: npm install -g cnpm --registry=https://registry.n ...
- SpringBoot+Activiti+bpmn.js+Vue.js+Elementui(OA系统审批流)
引言:OA系统用到请假.加班.调休.离职,需要使用工作流进行流程审批 一:activiti流程设计器的选择(通过学习activiti工作流过程中,发现一款好的流程设计器将会更好的方便的设计好流程(主要 ...
- 项目公共js(vue.js)
var urlHead = "http://hm.runorout.com/";// var urlHead = "/";/*加入跑班相关*/var urlGe ...
- Awesome Vue.js vue.js学习资源链接大全 中文
https://blog.csdn.net/caijunfen/article/details/78216868
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- 前端之Vue.js库的使用
vue.js简介 Vue.js读音 /vjuː/, 类似于 view Vue.js是前端三大新框架:Angular.js.React.js.Vue.js之一,Vue.js目前的使用和关注程度在三大框架 ...
- vue.js和node.js的认识
首先vue.js 是库,不是框架,不是框架,不是框架. Vue.js 使用了基于 HTML 的模版语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据. Vue.js 的核心是一个允许你 ...
- 非node环境下的vue.js 实现简单的购物车计算功能 样式请无视
都说vue的双向数据绑定好用,自己用了下,感觉做购物车没想象中好用.自己的实现如下: <!DOCTYPE html> <html lang="en"> &l ...
- vue.js之组件(上篇)
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
随机推荐
- 02.描述统计 (descriptive statistics)
1.数据的可靠性和有效性 2.利用图表对数据进行可视化 2.1分类变量的可视化 2.11无序分类变量 2.12有序分类变量的可视化 2.1数值变量的可视化 数据的分布
- Linux关机指令详解
Linux关机指令 在linux领域内大多用在服务器上,很少遇到关机的操作.毕竟服务器上跑一个服务是永无止境的,除非特殊情况下,不得已才会关机. 正确的关机流程为:sync > shutdown ...
- Springboot项目架构设计
导航 前言 流水线 架构的艺术 项目架构 理解阿里应用分层架构 superblog项目架构 结语 参考 本节是<Spring Boot 实战纪实>的第7篇,感谢您的阅读,预计阅读时长3mi ...
- 痞子衡嵌入式:盘点国内RISC-V内核MCU厂商(2020年发布产品)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是国内RISC-V内核MCU厂商(2020). 虽然RISC-V风潮已经吹了好几年,但2019年才是其真正进入主流市场的元年,最近国内大量 ...
- STL之string容器
string string封装了char*,管理这个字符串,是一个char*型的容器. string的相关操作 头文件 #include<string> string构造函数 string ...
- Java 在PPT中添加文本水印的简易方法(单一/平铺水印)
[前言] 在PPT幻灯片中,可通过添加形状的方式,来实现类似水印的效果,可添加单一文本水印效果,即在幻灯片中心位置水印以单个文本字样显示,但通过一定方法也可以添加多行(平铺)文本水印效果,即在幻灯片中 ...
- elementUI实现日期框选中项文本高亮
{ margin: 0; font: 12px "Helvetica Neue" } p.p2 { margin: 0; font: 12px "PingFang SC& ...
- [HDU5592] ZYB's Premutation
[HDU5592] ZYB's Premutation 题目大意:一个由\([1,n]\)组成的数列,但不知道具体排列,但给出每个前缀的逆序对数目,让你还原排列 Solution 创造一颗\([1,n ...
- 2018ICPC南京 A. Adrien and Austin
题目: 题意:1-N个石子每次只能取连续的1-K个问输赢.(一开始以为只是个简简单单的巴什游戏,激动的提交了一发wr了,再读了一遍题才发现是只能取连续的) 题解:当n==0或者k==1&&am ...
- P1055_ISBN号码(JAVA语言)
题目描述 每一本正式出版的图书都有一个ISBN号码与之对应,ISBN码包括9位数字.1位识别码和3位分隔符, 其规定格式如x-xxx-xxxxx-x,其中符号-就是分隔符(键盘上的减号), 最后一位是 ...
