12.Quick QML-QML 布局(Row、Column、Grid、Flow和嵌套布局) 、Repeater对象
1.Row布局
- Row中的item可以不需要使用anchors布局,就能通过行的形式进行布局。
- 并且item可以使用Positioner附加属性来访问有关其在Row中的位置及其他信息.
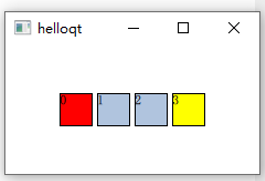
示例如下所示,通过Positioner获取每个元素位置标签:
Window {
width: 320;
height: 240;
visible: true;
Row {
anchors.centerIn: parent
spacing: 4
Repeater {
model: 4
Rectangle {
id: rect
width: 30; height: 30
border.width: 1
Text {
text: rect.Positioner.index
}
color: {
if (Positioner.isFirstItem) {
return "red"
} else if (Positioner.isLastItem) {
return "yellow"
} else {
return "lightsteelblue"
}
}
}
}
}
}
效果如下所示:

Repeater对象介绍
Repeater对象是个重复组件对象,上面示例中的"model: 4"表示内部的顶层item需要加载的个数.
而model其实是个var类型属性,如果我们设置为int类型,那么表示需要加载的个数,并且还提供一个index只读属性给我们使用.
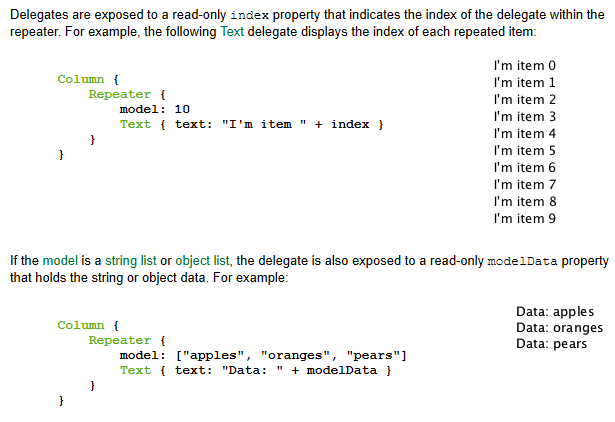
如果设置为字符串数组,那么就提供一个modelData只读属性给我们使用.如下图所示:

2.Column布局
- 和Row类似,不过是以列的方式进行排列item,并且每个item都有个Positioner附加属性.
将上面示例中的Row改为Column,如下图所示:

3.Grid布局
- 以网格的方式进行排列item.每个item默认都会放于每个单元格的左上角.
- 并且每个item都有个Positioner附加属性.
- Grid默认为4列,然后根据item成员个数动态计算行数,我们也可以通过rows和columns属性来设置行列数.
示例如下所示:
Window {
visible: true
width: 320;
height: 240;
Grid {
anchors.centerIn: parent
spacing: 4
Repeater {
id: repeat
model: 10
Rectangle {
id: rect
border.width: 1
Text {
text: rect.Positioner.index
}
color: {
console.log((Positioner.index + 1) * 10)
if (Positioner.isFirstItem) {
return "red"
} else if (Positioner.isLastItem) {
return "yellow"
} else {
return "lightsteelblue"
}
}
width: (repeat.model - Positioner.index + 1) * 5
height: (repeat.model - Positioner.index + 1) * 5
}
}
}
}
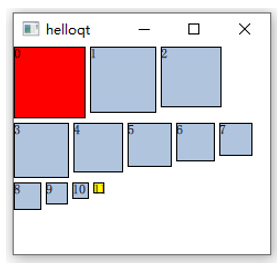
效果如下所示:

可以看到columns默认为4,并且每个Item绘制的位置都默认从网格的左上角开始绘制.不过我们可以通过horizontalItemAlignment和verticalItemAlignment属性来设置每个网格的对齐方式.
而Grid的flow属性则是用来设置布局流方向,取值有:
- Grid.LeftToRight(默认,从每一行左往右布局)
- Grid.TopToBottom(从每一列上往下布局,直到放满一列才会放下一列)
4.Flow布局
- Flow布局和Grid布局有点类似,但是Flow没有行列属性, 他会根据自身宽高来动态计算item的行列.
- 它的默认布局方向(flow属性)为Flow.LeftToRight,也就是从左往右排列,如果剩余的宽度不足,则从下一行继续左往右排列.
- 除此之外,还可以改为Flow.TopToBottom,从上往下排列,如果一列排完,则排下一列.
示例如下所示:
Window {
visible: true
Flow {
width: parent.width
height: parent.height
spacing: 4
Repeater {
id: repeat
model: 12
Rectangle {
id: rect
border.width: 1
Text {
text: rect.Positioner.index
}
color: {
console.log((Positioner.index + 1) * 10)
if (Positioner.isFirstItem) {
return "red"
} else if (Positioner.isLastItem) {
return "yellow"
} else {
return "lightsteelblue"
}
}
width: (repeat.model - Positioner.index + 1) * 5
height: (repeat.model - Positioner.index + 1) * 5
}
}
}
}
效果如下所示:

如上图所示,可以看到当排"格子3"的时候,由于第一排剩余宽度不足,所以排在了第二行了.
当我们改变窗口大小,Flow就会立即进行重排.
5.布局嵌套
- 布局与布局可以进行嵌套,比如Row和Column嵌套就可以实现一个Grid布局.
示例如下所示:
Window {
visible: true
Column {
anchors.centerIn: parent
Rectangle { width: 200; height: 10; color: "red" }
Repeater {
model: 3
Row {
Repeater {
model: 10
Rectangle { width: 20; height: 20; radius: 10; color: "green" }
}
}
}
Rectangle { width: 200; height: 10; color: "blue" }
}
}
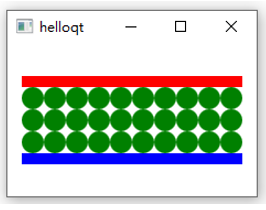
效果如下所示:

下章学习:13.Quick QML-RowLayout、ColumnLayout、GridLayout布局管理器介绍、并通过GridLayout设计的简易网站导航界面
12.Quick QML-QML 布局(Row、Column、Grid、Flow和嵌套布局) 、Repeater对象的更多相关文章
- qt quick中qml编程语言
Qt QML 入门 — 使用C++定义QML类型 发表于 2013 年 3 月 11 日 注册C++类 注册可实例化的类型 注册不实例化的QML类型 附带属性 注册C++类 注册可实例化的类型 如 ...
- Qt Quick 与 QML语言(初学笔记1)
Qt Quick Qt Quick是一些新的UI技术的集合,用来帮助开发者创建一种现在越来越多用于手机.多媒体播放器.机顶盒以及其他便携式设备上的直观的.现代的.流畅的用户界面.简单来说,Qt Qui ...
- 【Qt】Qt Quick 之 QML 与 C++ 混合编程详解
Qt Quick 之 QML 与 C++ 混合编程详解 - CSDN博客 专栏:Qt Quick简明教程 - CSDN博客 .
- Qt Quick 和qml介绍
很多人不了解Qt Quick和Qml,还有很多人对其存在偏见.这篇文章就是来向这些有困惑的人介绍一下其是什么,有什么特点. 首先,这两个是一个东西吗? 答案:是的.但是,具体来说,Qt Quick是框 ...
- flutter 页面布局 Paddiing Row Column Expanded 组件
Flutter Paddiing 组件 在 html 中常见的布局标签都有 padding 属性,但是 Flutter 中很多 Widget 是没有 padding 属 性.这个时候我们可以用 Pad ...
- 10Flutter页面布局 Padding Row Column Expanded组件详解:
Padding组件: main.dart import 'package:flutter/material.dart'; import 'res/listData.dart'; /* flutter页 ...
- 页面布局 Paddiing Row Column Expanded 组件详解
一.Paddiing 组件 padding EdgeInsetss 设置填充的值 child 组件 return Padding( padding: EdgeIn ...
- Flutter 布局类组件:线性布局(Row和Column)
前言 所谓线性布局,即指沿水平或垂直方向排布子组件.Flutter中通过Row和Column来实现线性布局,并且它们都继承自弹性布局(Flex). 接口描述 Row({ Key key, // 表示子 ...
- BootStrap入门教程 (一) :手脚架Scaffolding(全局样式(Global Style),格网系统(Grid System),流式格网(Fluid grid System),自定义(Customing),布局(Layouts))
2011年,twitter的“一小撮”工程师为了提高他们内部的分析和管理能力,用业余时间为他们的产品构建了一套易用.优雅.灵活.可扩展的前端工具集--BootStrap.Bootstrap由MARK ...
随机推荐
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- Vue中Jsx的使用
什么是JSX? JSX就是Javascript和XML结合的一种格式.React发明了JSX,利用HTML语法来创建虚拟DOM.当遇到<,JSX就当HTML解析,遇到{就当JavaScript解 ...
- 你好,布尔玛!(BulmaRazor)
Blazor 官方简介 Blazor 是一个使用 .NET 生成交互式客户端 Web UI 的框架: 使用 C# 代替 JavaScript 来创建信息丰富的交互式 UI. 共享使用 .NET 编写的 ...
- CSDN博客转MD格式
基于大神作品修改原文,使用了一下发现有一些小问题,爬取的博客标题如果含有字符是Windows不支持的命名格式,会卡在界面,进行了一下优化,加了一些字符过滤处理,但是tomd模块对html的处理还是不是 ...
- 使用 .NET CLI 构建项目脚手架
前言 在微服务场景中,开发人员分配到不同的小组,系统会拆分为很多个微服务,有一点是,每个项目都需要单元测试,接口文档,WebAPI接口等,创建新项目这些都是重复的工作,而且还要保证各个项目结构的大体一 ...
- C# 应用 - 使用 HttpClient 发起上传文件、下载文件请求
1. 示例代码 using System; using System.IO; using System.Net.Http; /// <summary> /// 下载文件 /// </ ...
- String 类的内存 解析
关于String类的内存解析 Person类的内存解析
- python-链队列的实现
7 class Node(object): 8 def __init__(self,data): 9 self.data = data 10 self.next = None 11 12 class ...
- Linux入门视频笔记二(Shell)
一.Shell脚本编程基础 1.简单地理解是脚本就是一堆的Linux命令或其他命令,把他们写到一起,打包成一个文件就是脚本,Shell脚本一般以.sh后缀结尾 2.sh text.sh:运行text. ...
- P1604_B进制星球(JAVA语言)
思路:BigInteger 五杀!利用BigInteger自带的进制转换. //第一次提交WA了几组数据,下载测试数据发现带字母的答案要转换为大写. 题目背景 进制题目,而且还是个计算器~~ 题目描述 ...
