ArcGIS 在高清屏中主界面界面字体和图标显示过小,如何解决?
链接:https://www.zhihu.com/question/40658050/answer/132382971
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
大家好哈,这个问题是可以解决的。其实不限于arcmap,任何软件都可以。这个方法只有一个不足,就是改变之后软件画面会变得比之前模糊一些,对于photoshop系列图片处理软件的使用者可能会造成一些困扰,但是对我们使用arcmap的GISer们来说其实影响并不大(个人体验)。它的优点是改变之后整个软件体验和视觉效果和普清屏上完全一致,会舒服很多。(如果不改变的话,即使在arcmap里面设置了大图标,很多显示元素仍然会显得非常难看。)
这个方法其实挺简单,问题的原因是windows在启动软件的时候会检查此软件是否知道它正在高分屏上运行,一般软件默认都会回答‘是’,那么结果就是会出现字体或者图标很小的情况。我们的解决方法就是让软件告诉windows,它不知道它正在高分屏上运行,让他仍然按照一般分辨率(大多是1920 1080了)显示。具体方法是在注册表中让windows在打开软件的时候先在软件目录里寻找用户自定义的manifest文件,然后新建一个manifest文件放到arcmap根目录,这样arcmap打开的时候就会优先按照新建的manifest文件中的参数显示了。
第一步:注册表
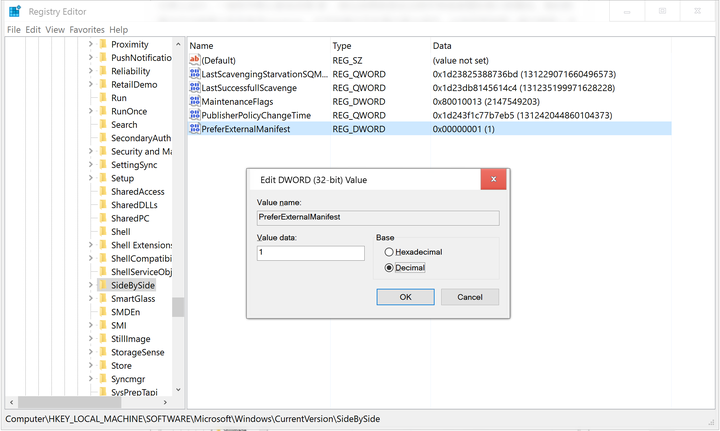
1. 找到注册表中的:
HKEY_LOCAL_MACHINE > SOFTWARE > Microsoft > Windows > CurrentVersion > SideBySide
2. 右键--New--DWORD(32bit) Value
3. 键入:PreferExternalManifest,回车(优先适用外部manifest文件)。
4. 双击新建的注册表值,在Value Data对话框中键入 1, 在右边的Base选项中选择 Decimal。OK结束编辑。
<img src="https://pic4.zhimg.com/50/v2-830a643dc49772d850338466dd672887_hd.png" data-rawwidth="2154" data-rawheight="1288" class="origin_image zh-lightbox-thumb" width="2154" data-original="https://pic4.zhimg.com/v2-830a643dc49772d850338466dd672887_r.png">
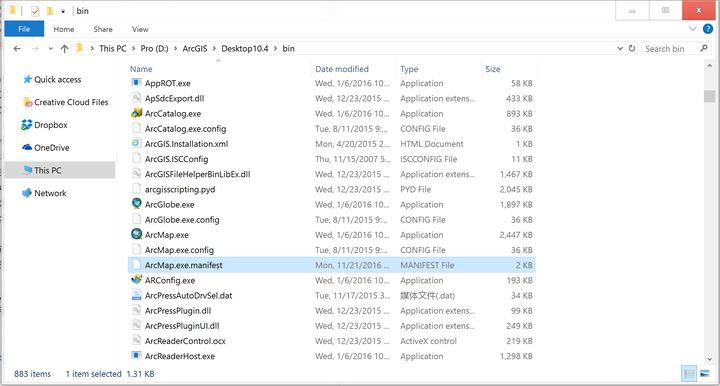
第二步:新建manifest文件并放入arcmap根目录
1. 新建一个.txt文件,在其中粘贴下列代码。
2. 结束编辑,将文件名改为‘ArcMap.exe.manifest’。(注意:须对整个文件名进行修改,修改后从.txt文件改为了.manifest文件。如果看到修改完后仍然是文本文件,可能是因为你的文件夹显示设定了不显示文件后缀,导致你无法修改.txt部分。方法是进入文件夹选项,win10是在view选项卡,靠右边show/hide栏中在第二个‘File name extensions’打钩,就可以看到.txt后缀了,这样将整个文件名删除替换成ArcMap.exe.manifest即可)
3. 将编辑过的.manifest文件放入ArcMap.exe文件根目录,如果不知道在哪的话就找到你的arcmap快捷方式,右键选择open file location,会看到arcmap快捷方式,然后再右键open file location,就会被引导到ArcMap.exe所在文件夹了。
<img src="https://pic4.zhimg.com/50/v2-29a9b3b527db62c772849d98df1f2adb_hd.png" data-rawwidth="2282" data-rawheight="1222" class="origin_image zh-lightbox-thumb" width="2282" data-original="https://pic4.zhimg.com/v2-29a9b3b527db62c772849d98df1f2adb_r.png">
**********大功告成!打开arcmap,你就会看到熟悉的界面结构了。enjoy!
P.S.如果你在这之前尝试过打开arcmap的大图标,现在你得把它关掉了,不然会看到超大的马赛克图标 ;)
P.P.S. 之前说过,这个方法适用于任何软件,你只要将.manifest的文件名中的ArcMap改成那个软件执行文件的名称,放到根目录下(跟执行文件放在一起)就好啦。
Reference:
【1】Adobe App Scaling on High DPI Displays (FIX)
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <assembly xmlns="urn:schemas-microsoft-com:asm.v1" manifestVersion="1.0" xmlns:asmv3="urn:schemas-microsoft-com:asm.v3"> <dependency>
<dependentAssembly>
<assemblyIdentity
type="win32"
name="Microsoft.Windows.Common-Controls"
version="6.0.0.0" processorArchitecture="*"
publicKeyToken="6595b64144ccf1df"
language="*">
</assemblyIdentity>
</dependentAssembly>
</dependency> <dependency>
<dependentAssembly>
<assemblyIdentity
type="win32"
name="Microsoft.VC90.CRT"
version="9.0.21022.8"
processorArchitecture="amd64"
publicKeyToken="1fc8b3b9a1e18e3b">
</assemblyIdentity>
</dependentAssembly>
</dependency> <trustInfo xmlns="urn:schemas-microsoft-com:asm.v3">
<security>
<requestedPrivileges>
<requestedExecutionLevel
level="asInvoker"
uiAccess="false"/>
</requestedPrivileges>
</security>
</trustInfo> <asmv3:application>
<asmv3:windowsSettings xmlns="http://schemas.microsoft.com/SMI/2005/WindowsSettings">
<ms_windowsSettings:dpiAware xmlns:ms_windowsSettings="http://schemas.microsoft.com/SMI/2005/WindowsSettings">false</ms_windowsSettings:dpiAware>
</asmv3:windowsSettings>
</asmv3:application> </assembly>
ArcGIS 在高清屏中主界面界面字体和图标显示过小,如何解决?的更多相关文章
- 解决 canvas 绘图在高清屏中的模糊问题
解决 canvas 绘图在高清屏中的模糊问题 为什么模糊 CSS 像素是一个抽象单位(1 px),浏览器根据某种规则将 css 像素转化为屏幕需要的实际像素值. 在高清屏之前,屏幕上显示一个像素点需要 ...
- 【Canvas】311- 解决 canvas 在高清屏中绘制模糊的问题
点击上方"前端自习课"关注,学习起来~ 一.问题分析 使用 canvas 绘制图片或者是文字在 Retina 屏中会非常模糊.如图: 因为 canvas 不是矢量图,而是像图片一样 ...
- 【转】解决 canvas 在高清屏中绘制模糊的问题
来源: http://www.css88.com/archives/9297 使用 canvas 绘制图片或者是文字在 Retina 屏中会非常模糊.如图: 因为 canvas 不是矢量图,而是像图片 ...
- 解决 canvas 在高清屏中绘制模糊的问题
主要代码部分: <canvas id="my_canvas" width="540" heihgt="180"></can ...
- Cocos2D瓦块地图高清屏(retina)显示比例问题的解决
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请多提意见,如果觉得不错请多多支持点赞.谢谢! hopy ;) 在Cocos2D的游戏编程里,常用到瓦块地图.而cocos2D ...
- Cocos2D iOS之旅:如何写一个敲地鼠游戏(一):高清屏显示和UIKit
大熊猫猪·侯佩原创或翻译作品.欢迎转载,转载请注明出处. 如果觉得写的不好请告诉我,如果觉得不错请多多支持点赞.谢谢! hopy ;) 免责申明:本博客提供的所有翻译文章原稿均来自互联网,仅供学习交流 ...
- 移动端,多屏幕尺寸高清屏retina屏适配的解决方案
移动端高清.多屏适配方案 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个psd文件,称之为视觉稿. 对于移动端开发而言,为了做到页 ...
- 高清屏下canvas重置尺寸引发的问题
我们知道,清空canvas画布内容有以下两个方法. 第一种方法是cearRect函数: context.cearRect(0,0,canvas.width,canvas.height) 第二种方法就是 ...
- 怎么在高清屏上画一条0.5px的边
怎么在高清屏上画一条0.5px的边呢?0.5px相当于高清屏物理像素的1px.这样的目的是在高清屏上看起来会更细一点,效果会更好一点,例如更细的分隔线. 理论上px的最小单位是1,但是会有几个特例,高 ...
随机推荐
- php里获取第一个中文首字母并排序
需求里结算首页需要按门店的首字母A-Z排序.我的数据结构原本是这样的: Array ( [0] => Array ( [sid] => 2885842 [recetcstoredpay] ...
- jexus配置支持Owin
vi打开配置文件,加一行 OwinMain=xxx.dll ###################### # Web Site: Default ########################### ...
- axios笔记
参考:http://www.cnblogs.com/Upton/p/6180512.html https://cloud.tencent.com/developer/article/1098141 ...
- Python外部脚本调用Django项目Model表
在实际生产中有时候会出现这种情况,原本运行了一个Django项目,后面又需要一些外部脚本进行辅助,而这些脚本又不希望集成到项目当中,但是又需要用到Django项目的Model,这时候是无法像在项目当中 ...
- PyTorch-Kaldi 语音识别工具包
翻译: https://arxiv.org/pdf/1811.07453.pdf ABSTRACT 开源软件的可用性在语音识别和深度学习的普及中发挥了重要作用.例如,Kaldi 现在是用于开发最先进 ...
- 了解一下LDC
转自: Linguistic Data Consortium (LDC) 因为Kaldi里面各种语料涉及到LDC,搜罗一下,好像并没有相应的教程和网站用法.... 搞 NLP 的人经常会听到一个神秘的 ...
- Redis学习笔记10--Redis主从复制
redis主从复制配置和使用都非常简单.通过主从复制可以允许多个slave server拥有和master server相同的数据库副本.下面是关于redis主从复制的一些特点: 1.ma ...
- 洛谷P2894 [USACO08FEB]酒店Hotel [线段树]
题目传送门 酒店 题目描述 The cows are journeying north to Thunder Bay in Canada to gain cultural enrichment and ...
- 在android中实现webview与javascript之间的交互(转)
参见“在android中实现webview与javascript之间的交互”
- SQL-修改表名,列名
sql 1.sql server修改表名.列名 修改表名:EXEC sp_rename ‘原有表名’, '新表名'; 修改列名:EXEC sp_rename ‘表名.[原有列名]’, ‘新列名' , ...
