Android (争取做到)最全的底部导航栏实现方法
本文(争取做到)Android 最全的底部导航栏实现方法.
现在写了4个主要方法.
还有一些个人感觉不完全切题的方法也会简单介绍一下.
方法一. ViewPager + List<View> + PagerAdapter
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="45dp"
- android:background="#0E6DB0"
- android:gravity="center"
- android:orientation="vertical" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:text="@string/app_name"
- android:textColor="#ffffff"
- android:textSize="20sp"
- android:textStyle="bold" />
- </LinearLayout>
- <android.support.v4.view.ViewPager
- android:id="@+id/viewPager"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1" >
- </android.support.v4.view.ViewPager>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="55dp"
- android:background="#0E6DB0"
- android:orientation="horizontal" >
- <LinearLayout
- android:id="@+id/llChat"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/ivChat"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00000000"
- android:src="@drawable/tab_chat" />
- <TextView
- android:id="@+id/tvChat"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="微信"
- android:textColor="@drawable/tab_textview" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/llFriends"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/ivFriends"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00000000"
- android:src="@drawable/tab_friends" />
- <TextView
- android:id="@+id/tvFriends"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="朋友"
- android:textColor="@drawable/tab_textview" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/llContacts"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/ivContacts"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00000000"
- android:src="@drawable/tab_contacts" />
- <TextView
- android:id="@+id/tvContacts"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="通讯录"
- android:textColor="@drawable/tab_textview" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/llSettings"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/ivSettings"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00000000"
- android:src="@drawable/tab_setting" />
- <TextView
- android:id="@+id/tvSettings"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="设置"
- android:textColor="@drawable/tab_textview" />
- </LinearLayout>
- </LinearLayout>
- </LinearLayout>

- package com.yao.tab01;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.os.Bundle;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.Window;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- public class MainActivity extends Activity implements OnClickListener {
- private List<View> views = new ArrayList<View>();
- private ViewPager viewPager;
- private LinearLayout llChat, llFriends, llContacts, llSettings;
- private ImageView ivChat, ivFriends, ivContacts, ivSettings, ivCurrent;
- private TextView tvChat, tvFriends, tvContacts, tvSettings, tvCurrent;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.activity_main);
- initView();
- initData();
- }
- private void initView() {
- viewPager = (ViewPager) findViewById(R.id.viewPager);
- llChat = (LinearLayout) findViewById(R.id.llChat);
- llFriends = (LinearLayout) findViewById(R.id.llFriends);
- llContacts = (LinearLayout) findViewById(R.id.llContacts);
- llSettings = (LinearLayout) findViewById(R.id.llSettings);
- llChat.setOnClickListener(this);
- llFriends.setOnClickListener(this);
- llContacts.setOnClickListener(this);
- llSettings.setOnClickListener(this);
- ivChat = (ImageView) findViewById(R.id.ivChat);
- ivFriends = (ImageView) findViewById(R.id.ivFriends);
- ivContacts = (ImageView) findViewById(R.id.ivContacts);
- ivSettings = (ImageView) findViewById(R.id.ivSettings);
- tvChat = (TextView) findViewById(R.id.tvChat);
- tvFriends = (TextView) findViewById(R.id.tvFriends);
- tvContacts = (TextView) findViewById(R.id.tvContacts);
- tvSettings = (TextView) findViewById(R.id.tvSettings);
- ivChat.setSelected(true);
- tvChat.setSelected(true);
- ivCurrent = ivChat;
- tvCurrent = tvChat;
- viewPager.setOnPageChangeListener(new OnPageChangeListener() {
- @Override
- public void onPageSelected(int position) {
- changeTab(position);
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- }
- @Override
- public void onPageScrollStateChanged(int arg0) {
- }
- });
- }
- private void initData() {
- LayoutInflater mInflater = LayoutInflater.from(this);
- View tab01 = mInflater.inflate(R.layout.tab01, null);
- View tab02 = mInflater.inflate(R.layout.tab02, null);
- View tab03 = mInflater.inflate(R.layout.tab03, null);
- View tab04 = mInflater.inflate(R.layout.tab04, null);
- views.add(tab01);
- views.add(tab02);
- views.add(tab03);
- views.add(tab04);
- MyPagerAdapter adapter = new MyPagerAdapter(views);
- viewPager.setAdapter(adapter);
- }
- @Override
- public void onClick(View v) {
- changeTab(v.getId());
- }
- private void changeTab(int id) {
- ivCurrent.setSelected(false);
- tvCurrent.setSelected(false);
- switch (id) {
- case R.id.llChat:
- viewPager.setCurrentItem(0);
- case 0:
- ivChat.setSelected(true);
- ivCurrent = ivChat;
- tvChat.setSelected(true);
- tvCurrent = tvChat;
- break;
- case R.id.llFriends:
- viewPager.setCurrentItem(1);
- case 1:
- ivFriends.setSelected(true);
- ivCurrent = ivFriends;
- tvFriends.setSelected(true);
- tvCurrent = tvFriends;
- break;
- case R.id.llContacts:
- viewPager.setCurrentItem(2);
- case 2:
- ivContacts.setSelected(true);
- ivCurrent = ivContacts;
- tvContacts.setSelected(true);
- tvCurrent = tvContacts;
- break;
- case R.id.llSettings:
- viewPager.setCurrentItem(3);
- case 3:
- ivSettings.setSelected(true);
- ivCurrent = ivSettings;
- tvSettings.setSelected(true);
- tvCurrent = tvSettings;
- break;
- default:
- break;
- }
- }
- }
方法二. ViewPager + List<Fragment> + FragmentPagerAdapter或FragmentStatePagerAdapter
- package com.yao.tab02;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Activity;
- import android.app.Fragment;
- import android.os.Bundle;
- import android.support.v4.view.ViewPager;
- import android.support.v4.view.ViewPager.OnPageChangeListener;
- import android.view.View;
- import android.view.Window;
- import android.view.View.OnClickListener;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- public class MainActivity extends Activity implements OnClickListener {
- private List<Fragment> fragments = new ArrayList<Fragment>();
- private ViewPager viewPager;
- private LinearLayout llChat, llFriends, llContacts, llSettings;
- private ImageView ivChat, ivFriends, ivContacts, ivSettings, ivCurrent;
- private TextView tvChat, tvFriends, tvContacts, tvSettings, tvCurrent;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.activity_main);
- initView();
- initData();
- }
- private void initView() {
- viewPager = (ViewPager) findViewById(R.id.viewPager);
- llChat = (LinearLayout) findViewById(R.id.llChat);
- llFriends = (LinearLayout) findViewById(R.id.llFriends);
- llContacts = (LinearLayout) findViewById(R.id.llContacts);
- llSettings = (LinearLayout) findViewById(R.id.llSettings);
- llChat.setOnClickListener(this);
- llFriends.setOnClickListener(this);
- llContacts.setOnClickListener(this);
- llSettings.setOnClickListener(this);
- ivChat = (ImageView) findViewById(R.id.ivChat);
- ivFriends = (ImageView) findViewById(R.id.ivFriends);
- ivContacts = (ImageView) findViewById(R.id.ivContacts);
- ivSettings = (ImageView) findViewById(R.id.ivSettings);
- tvChat = (TextView) findViewById(R.id.tvChat);
- tvFriends = (TextView) findViewById(R.id.tvFriends);
- tvContacts = (TextView) findViewById(R.id.tvContacts);
- tvSettings = (TextView) findViewById(R.id.tvSettings);
- ivChat.setSelected(true);
- tvChat.setSelected(true);
- ivCurrent = ivChat;
- tvCurrent = tvChat;
- viewPager.setOnPageChangeListener(new OnPageChangeListener() {
- @Override
- public void onPageSelected(int position) {
- changeTab(position);
- }
- @Override
- public void onPageScrolled(int arg0, float arg1, int arg2) {
- }
- @Override
- public void onPageScrollStateChanged(int arg0) {
- }
- });
- viewPager.setOffscreenPageLimit(2); //设置向左和向右都缓存limit个页面
- }
- private void initData() {
- Fragment chatFragment = new ChatFragment();
- Fragment friendsFragment = new FriendsFragment();
- Fragment contactsFragment = new ContactsFragment();
- Fragment settingsFragment = new SettingsFragment();
- fragments.add(chatFragment);
- fragments.add(friendsFragment);
- fragments.add(contactsFragment);
- fragments.add(settingsFragment);
- MyFragmentPagerAdapter adapter = new MyFragmentPagerAdapter(getFragmentManager(), fragments);
- // MyFragmentStatePagerAdapter adapter = new MyFragmentStatePagerAdapter(getFragmentManager(), fragments);
- viewPager.setAdapter(adapter);
- }
- @Override
- public void onClick(View v) {
- changeTab(v.getId());
- }
- private void changeTab(int id) {
- ivCurrent.setSelected(false);
- tvCurrent.setSelected(false);
- switch (id) {
- case R.id.llChat:
- viewPager.setCurrentItem(0);
- case 0:
- ivChat.setSelected(true);
- ivCurrent = ivChat;
- tvChat.setSelected(true);
- tvCurrent = tvChat;
- break;
- case R.id.llFriends:
- viewPager.setCurrentItem(1);
- case 1:
- ivFriends.setSelected(true);
- ivCurrent = ivFriends;
- tvFriends.setSelected(true);
- tvCurrent = tvFriends;
- break;
- case R.id.llContacts:
- viewPager.setCurrentItem(2);
- case 2:
- ivContacts.setSelected(true);
- ivCurrent = ivContacts;
- tvContacts.setSelected(true);
- tvCurrent = tvContacts;
- break;
- case R.id.llSettings:
- viewPager.setCurrentItem(3);
- case 3:
- ivSettings.setSelected(true);
- ivCurrent = ivSettings;
- tvSettings.setSelected(true);
- tvCurrent = tvSettings;
- break;
- default:
- break;
- }
- }
- }
说明一:讲一下FragmentPagerAdapter 和 FragmentStatePagerAdapter 区别
1.FragmentStatePagerAdapter : 适合多个界面,类似于listView原理,离开视线就会被回收 会执行onDestroyView方法 onDestroy方法
2.FragmentPagerAdapter : 适合少量界面, 方便滑动 执行onDestroyView方法 不执行onDestroy方法
3.两者都会预先准备好并缓存上一个和下一个Fragment
说明二:重要说明:有个神方法viewPager.setOffscreenPageLimit(2); //设置向左和向右都缓存limit个页面.
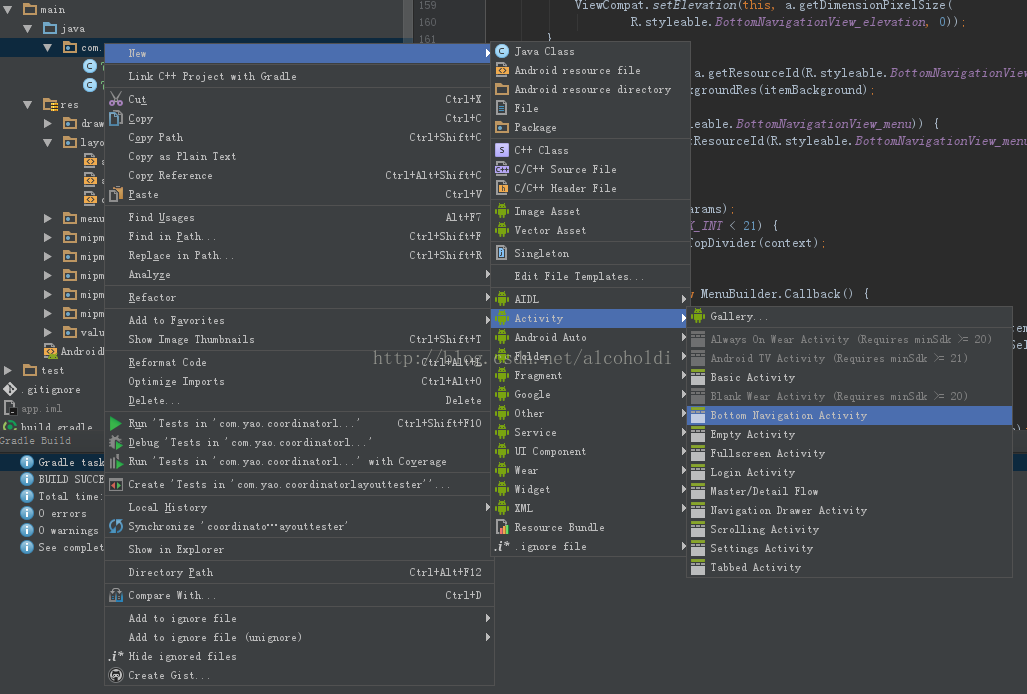
暂时越过方法三的方法四. FragmentTabHost
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:gravity="center"
- android:orientation="vertical"
- android:padding="5dp" >
- <ImageView
- android:id="@+id/iv"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00000000"
- android:src="@drawable/tab_setting" />
- <TextView
- android:id="@+id/tv"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textColor="@drawable/tab_textview" />
- </LinearLayout>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="45dp"
- android:background="#0E6DB0"
- android:gravity="center"
- android:orientation="vertical" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:text="@string/app_name"
- android:textColor="#ffffff"
- android:textSize="20sp"
- android:textStyle="bold" />
- </LinearLayout>
- <FrameLayout
- android:id="@+id/flContainer"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1" >
- </FrameLayout>
- <com.yao.tab04.FragmentTabHost
- android:id="@+id/tabhost"
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="#0E6DB0" >
- </com.yao.tab04.FragmentTabHost>
- </LinearLayout>
MainActivity.java
- package com.yao.tab04;
- import android.app.Activity;
- import android.os.Bundle;
- import android.util.Log;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.Window;
- import android.widget.ImageView;
- import android.widget.TabHost.OnTabChangeListener;
- import android.widget.TabHost.TabSpec;
- import android.widget.TextView;
- public class MainActivity extends Activity implements OnTabChangeListener {
- private FragmentTabHost tabHost;
- private String[] tabText = { "聊天", "朋友", "通讯录", "设置" };
- private int[] imageRes = new int[] { R.drawable.tab_chat, R.drawable.tab_friends, R.drawable.tab_contacts, R.drawable.tab_setting };
- private Class[] fragments = new Class[] { ChatFragment.class, FriendsFragment.class, ContactsFragment.class, SettingsFragment.class };
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.activity_main);
- tabHost = (FragmentTabHost) super.findViewById(R.id.tabhost);
- tabHost.setup(this, super.getFragmentManager(), R.id.flContainer);
- tabHost.getTabWidget().setDividerDrawable(null);
- tabHost.setOnTabChangedListener(this);
- initTab();
- }
- private void initTab() {
- for (int i = 0; i < tabText.length; i++) {
- View view = LayoutInflater.from(this).inflate(R.layout.item_tab, null);
- ((TextView) view.findViewById(R.id.tv)).setText(tabText[i]);
- ((ImageView) view.findViewById(R.id.iv)).setImageResource(imageRes[i]);
- TabSpec tabSpec = tabHost.newTabSpec(tabText[i]).setIndicator(view);
- tabHost.addTab(tabSpec, fragments[i], null);
- tabHost.setTag(i);
- }
- }
- //自动把getCurrentTabView下的所有子View的selected状态设为true. 牛逼!
- @Override
- public void onTabChanged(String tabId) {
- //首次打开自动会调用一下 首次自动输出tabId : 聊天
- Log.e("yao", "tabId : " + tabId);
- // TabWidget tabWidget = tabHost.getTabWidget(); //获取整个底部Tab的布局, 可以通过tabWidget.getChildCount和tabWidget.getChildAt来获取某个子View
- // int pos = tabHost.getCurrentTab(); //获取当前tab的位置
- // View view = tabHost.getCurrentTabView(); //获取当前tab的view
- }
- }
方法三. 用fragmentTransaction的show和hide方法隐藏和显示Fragment
- if (想要的fragment == null) {
- if (当前显示的fragment != null) {
- 隐藏当前fragment
- }
- 生产想要的fragment
- } else if (想要的fragment == 当前显示的fragment) {
- } else {
- 隐藏当前fragment
- 显示想要的fragment
- }
然后在中间插入该变化的资源selector代码
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="45dp"
- android:background="#0E6DB0"
- android:gravity="center"
- android:orientation="vertical" >
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:text="@string/app_name"
- android:textColor="#ffffff"
- android:textSize="20sp"
- android:textStyle="bold" />
- </LinearLayout>
- <FrameLayout
- android:id="@+id/flContainer"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1" >
- </FrameLayout>
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="55dp"
- android:background="#0E6DB0"
- android:orientation="horizontal" >
- <LinearLayout
- android:id="@+id/llChat"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/ivChat"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00000000"
- android:src="@drawable/tab_chat" />
- <TextView
- android:id="@+id/tvChat"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="微信"
- android:textColor="@drawable/tab_textview" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/llFriends"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/ivFriends"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00000000"
- android:src="@drawable/tab_friends" />
- <TextView
- android:id="@+id/tvFriends"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="朋友"
- android:textColor="@drawable/tab_textview" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/llContacts"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/ivContacts"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00000000"
- android:src="@drawable/tab_contacts" />
- <TextView
- android:id="@+id/tvContacts"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="通讯录"
- android:textColor="@drawable/tab_textview" />
- </LinearLayout>
- <LinearLayout
- android:id="@+id/llSettings"
- android:layout_width="0dp"
- android:layout_height="match_parent"
- android:layout_weight="1"
- android:gravity="center"
- android:orientation="vertical" >
- <ImageView
- android:id="@+id/ivSettings"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:background="#00000000"
- android:src="@drawable/tab_setting" />
- <TextView
- android:id="@+id/tvSettings"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="设置"
- android:textColor="@drawable/tab_textview" />
- </LinearLayout>
- </LinearLayout>
- </LinearLayout>
本人核心封装
- /**
- * FileName:FragmentSwitchTool.java
- * Copyright YaoDiWei All Rights Reserved.
- */
- package com.yao.tab03;
- import java.util.ArrayList;
- import java.util.List;
- import android.app.Fragment;
- import android.app.FragmentManager;
- import android.app.FragmentTransaction;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- /**
- * @author YaoDiWei
- * @version
- */
- public class FragmentSwitchTool implements OnClickListener {
- private FragmentManager fragmentManager;
- private Fragment currentFragment;
- // private View currentClickableView;
- private View[] currentSelectedView;
- private View[] clickableViews; //传入用于被点击的view,比如是一个LinearLayout
- private List<View[]> selectedViews; //传入用于被更改资源selected状态的view[], 比如一组View[]{TextView, ImageView}
- private Class<? extends Fragment>[] fragments;
- private Bundle[] bundles;
- private int containerId;
- private boolean showAnimator;
- public FragmentSwitchTool(FragmentManager fragmentManager, int containerId) {
- super();
- this.fragmentManager = fragmentManager;
- this.containerId = containerId;
- }
- public void setClickableViews(View... clickableViews) {
- this.clickableViews = clickableViews;
- for (View view : clickableViews) {
- view.setOnClickListener(this);
- }
- }
- public void setSelectedViews(List<View[]> selectedViews) {
- this.selectedViews = selectedViews;
- }
- public FragmentSwitchTool addSelectedViews(View... views){
- if (selectedViews == null) {
- selectedViews = new ArrayList<View[]>();
- }
- selectedViews.add(views);
- return this;
- }
- public void setFragments(Class<? extends Fragment>... fragments) {
- this.fragments = fragments;
- }
- public void setBundles(Bundle... bundles) {
- this.bundles = bundles;
- }
- public void changeTag(View v) {
- FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
- Fragment fragment = fragmentManager.findFragmentByTag(String.valueOf(v.getId()));
- for (int i = 0; i < clickableViews.length; i++) {
- if (v.getId() == clickableViews[i].getId()) {
- //过渡动画
- if (showAnimator) {
- int exitIndex = selectedViews.indexOf(currentSelectedView);
- // Log.e("yao", "enter : " + i + " exit: " + exitIndex);
- if (i > exitIndex){
- fragmentTransaction.setCustomAnimations(R.anim.slide_right_in, R.anim.slide_left_out);
- } else if (i < exitIndex) {
- fragmentTransaction.setCustomAnimations(R.anim.slide_left_in, R.anim.slide_right_out);
- }
- }
- //过渡动画
- if (fragment == null) {
- if (currentFragment != null) {
- fragmentTransaction.hide(currentFragment);
- for (View view : currentSelectedView) {
- view.setSelected(false);
- }
- }
- try {
- fragment = fragments[i].newInstance();
- if (bundles != null && bundles[i] != null) {
- fragment.setArguments(bundles[i]);
- }
- } catch (InstantiationException e) {
- e.printStackTrace();
- } catch (IllegalAccessException e) {
- e.printStackTrace();
- }
- fragmentTransaction.add(containerId, fragment, String.valueOf(clickableViews[i].getId()));
- } else if (fragment == currentFragment) {
- } else {
- fragmentTransaction.hide(currentFragment);
- for (View view : currentSelectedView) {
- view.setSelected(false);
- }
- fragmentTransaction.show(fragment);
- }
- fragmentTransaction.commit();
- currentFragment = fragment;
- for (View view : selectedViews.get(i)) {
- view.setSelected(true);
- }
- currentSelectedView = selectedViews.get(i);
- break;
- }
- }
- }
- @Override
- public void onClick(View v)
- {
- changeTag(v);
- }
- }
MainActivity.java
- package com.yao.tab03;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.Window;
- import android.widget.ImageView;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- public class MainActivity extends Activity{
- private LinearLayout llChat, llFriends, llContacts, llSettings;
- private ImageView ivChat, ivFriends, ivContacts, ivSettings;
- private TextView tvChat, tvFriends, tvContacts, tvSettings;
- private FragmentSwitchTool tool;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- requestWindowFeature(Window.FEATURE_NO_TITLE);
- setContentView(R.layout.activity_main);
- initView();
- tool = new FragmentSwitchTool(getFragmentManager(), R.id.flContainer);
- tool.setClickableViews(llChat, llFriends, llContacts, llSettings);
- tool.addSelectedViews(new View[]{ivChat, tvChat}).addSelectedViews(new View[]{ivFriends, tvFriends})
- .addSelectedViews(new View[]{ivContacts, tvContacts}).addSelectedViews(new View[]{ivSettings, tvSettings});
- tool.setFragments(ChatFragment.class, FriendsFragment.class, ContactsFragment.class, SettingsFragment.class);
- tool.changeTag(llChat);
- }
- private void initView() {
- llChat = (LinearLayout) findViewById(R.id.llChat);
- llFriends = (LinearLayout) findViewById(R.id.llFriends);
- llContacts = (LinearLayout) findViewById(R.id.llContacts);
- llSettings = (LinearLayout) findViewById(R.id.llSettings);
- ivChat = (ImageView) findViewById(R.id.ivChat);
- ivFriends = (ImageView) findViewById(R.id.ivFriends);
- ivContacts = (ImageView) findViewById(R.id.ivContacts);
- ivSettings = (ImageView) findViewById(R.id.ivSettings);
- tvChat = (TextView) findViewById(R.id.tvChat);
- tvFriends = (TextView) findViewById(R.id.tvFriends);
- tvContacts = (TextView) findViewById(R.id.tvContacts);
- tvSettings = (TextView) findViewById(R.id.tvSettings);
- }
- }
方法五.


Android (争取做到)最全的底部导航栏实现方法的更多相关文章
- Android之RadioGroup+ViewPager制作的底部导航栏
在日常开发中我们常常会用到类似微信或者QQ的底部导航.实现这样的效果有多种,今天就为大家介绍一种实现简单,可控性好的底部导航的实现方法. 首先创建activity_main.xml布局文件,里面主要由 ...
- cocos3.x 实现android沉浸式模式(全屏,隐藏导航栏即虚拟键)
只有在Android 4.4及以上系统才支持沉浸式模式,修改 AppActivity代码如下: @Override public Cocos2dxGLSurfaceView onCreateView( ...
- Android学习总结——输入法将BottomNavigationBar(底部导航栏)顶上去的问题
在应用清单中给当前<Activity>设置: android:windowSoftInputMode="adjustPan" 关于android:windowSoftI ...
- Flutter - 创建底部导航栏
之前写过的一篇文章介绍了 Flutter - 创建横跨所有页面的侧滑菜单, 这次就一起来学习一下底部导航栏. 底部导航栏在ios平台上非常常见,app store就是这样的风格.还有就是大家最常用的微 ...
- Android应用底部导航栏(选项卡)实例
现在很多android的应用都采用底部导航栏的功能,这样可以使得用户在使用过程中随意切换不同的页面,现在我采用TabHost组件来自定义一个底部的导航栏的功能. 我们先看下该demo实例的框架图: 其 ...
- Android 修改底部导航栏navigationbar的颜色
Android 修改底部导航栏navigationbar的颜色 getWindow().setNavigationBarColor(Color.BLUE); //写法一 getWindow().set ...
- Android底部导航栏——FrameLayout + RadioGroup
原创文章,转载请注明出处http://www.cnblogs.com/baipengzhan/p/6285881.html Android底部导航栏有多种实现方式,本文详细介绍FrameLayout ...
- Android底部导航栏创建——ViewPager + RadioGroup
原创文章,引用请注明出处:http://www.cnblogs.com/baipengzhan/p/6270201.html Android底部导航栏有多种实现方式,本文详解其中的ViewPager ...
- Android学习笔记- Fragment实例 底部导航栏的实现
1.要实现的效果图以及工程目录结构: 先看看效果图吧: 接着看看我们的工程的目录结构: 2.实现流程: Step 1:写下底部选项的一些资源文件 我们从图上可以看到,我们底部的每一项点击的时候都有不同 ...
随机推荐
- Sales_item.h
下列是<C++primer>书中介绍和使用的Sales_item.h类 经测试可以使用,现在贴在这里,分享给大家! 版本一: #ifndef SALESITEM_H#define SALE ...
- MFC获取系统信息
一.获取系统时间 CString str,str2; CTime time; time = CTime::GetCurrentTime(); str = time.Format("%Y年%m ...
- org.hibernate.HibernateException: Wrong column type
这个问题一般出现在我们使用定长的字符串作为主键(其它字段也可能)的时候,如数据库中的ID为char(16).虽然很多资料上都说不推荐这样做,但实际上我们在做很多小case的时候自己为了方便也顾不得那么 ...
- JUC源码1-原子量
什么是原子量,原子量就是一次操作,要么成功,要么失败.比如java中的i++ 或i-- , 不具备原子性,每次读取的值都是不一样的,探究其原因,x86体系中,他的总线是32位的,i++的操作指令必须是 ...
- String的equals()方法源码解析
每个String对象在创建的时候都构造了一个char类型的final声明的不可替换数组,数组中的每一个元素即字符串对应的每一个字符如图: String的equals()在比较的时候会进行两步比较: 1 ...
- 动态加载JS函数
一般性的,当我们需要加载js文件的时候都会使用script标签来实现,类似于如下代码: 代码如下: <script type="text/javascript" src=&q ...
- Can’t connect to local MySQL server through socket的解决方法
http://www.aiezu.com/db/mysql_cant_connect_through_socket.html mysql,mysqldump,php连接mysql服务常会提示下面错误: ...
- python 约束,异常处理与MD5加密
1. 类的约束 1. 写一个父类. 父类中的某个方法要抛出一个异常 NotImplementedError (重点) 2. 抽象类和抽象方法 # 语法 # from abc import ABCMet ...
- 设计模式(20)--State(状态模式)--行为型
作者QQ:1095737364 QQ群:123300273 欢迎加入! 1.模式定义: 状态模式,又称状态对象模式(Pattern of Objects for States),状态模式 ...
- js-ES6学习笔记-对象的扩展
1.ES6允许直接写入变量和函数,作为对象的属性和方法.这种写法用于函数的返回值,将会非常方便.CommonJS模块输出变量,就非常合适使用简洁写法. var ms = {}; function ge ...
