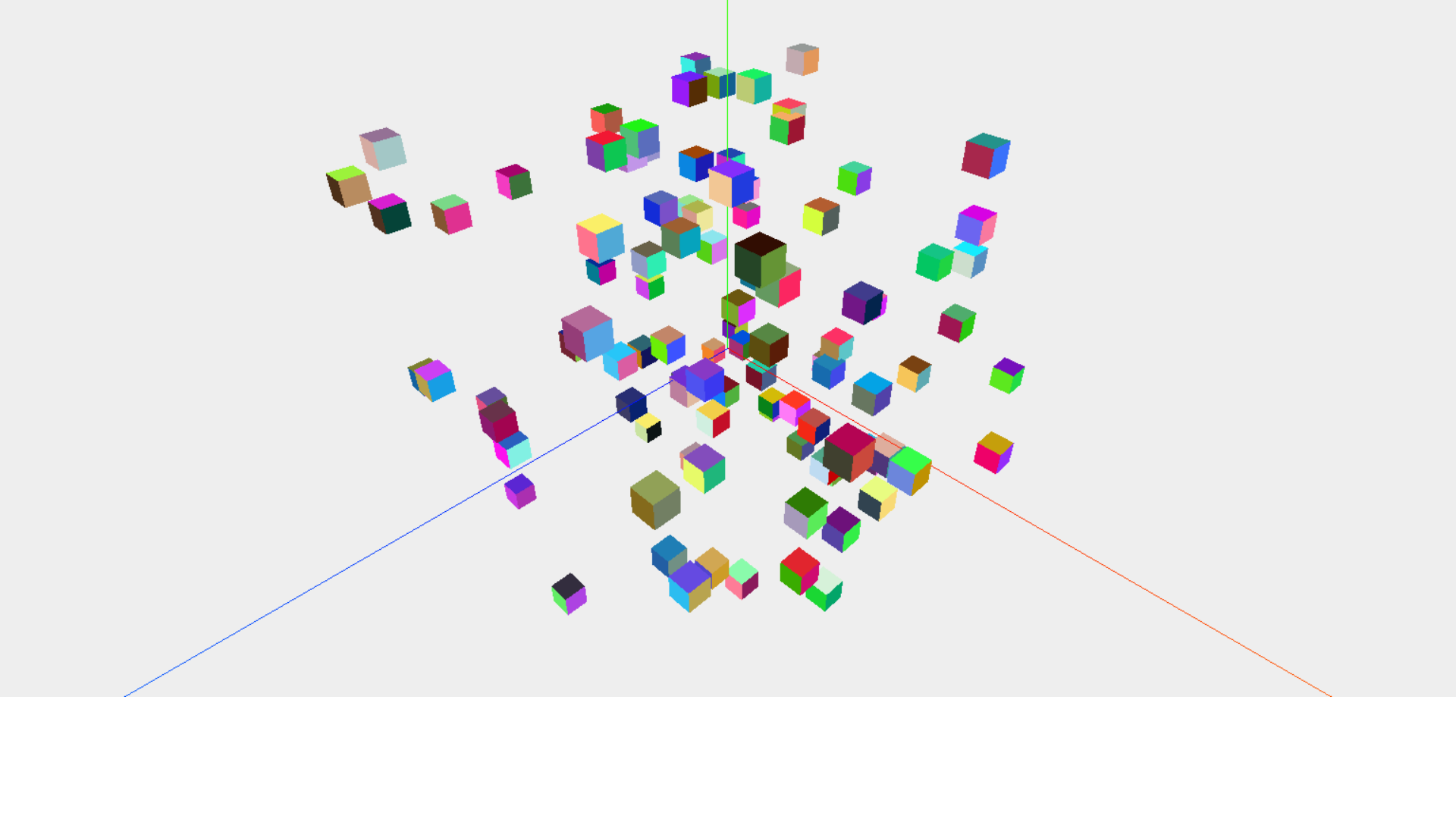
【three.js练习程序】随机生成100个方块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ceshi</title>
<script type="text/javascript" src="C:\Users\asus\Desktop\three.js-master\three.js-master\build\three.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body> <!-- 作为Three.js渲染器输出元素 -->
<div id="WebGL-output">
</div> <!-- 第一个 Three.js 样例代码 -->
<script type="text/javascript"> init(); function init() { var scene = new THREE.Scene(); var camera = new THREE.PerspectiveCamera(45,
window.innerWidth / window.innerHeight, 0.1, 1000); camera.position.x = 100;
camera.position.y = 100;
camera.position.z = 100;
camera.lookAt(scene.position); //创建一个WebGL渲染器并设置其大小
var renderer = new THREE.WebGLRenderer();
renderer.setClearColor(new THREE.Color(0xEEEEEE));
renderer.setSize(window.innerWidth, window.innerHeight); var axes = new THREE.AxisHelper(200);
scene.add(axes); for(var i=0;i<100;i++)
{
var geometry = new THREE.BoxGeometry( 5, 5, 5 );
for ( var j = 0; j < geometry.faces.length; j +=2 ) { var hex = Math.random() * 0xffffff;
geometry.faces[ j ].color.setHex( hex );
geometry.faces[ j + 1 ].color.setHex( hex ); }
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors, overdraw: 0.5 } ); cube = new THREE.Mesh( geometry, material ); cube.position.x = Math.random()*100-50;
cube.position.y = Math.random()*100-50;
cube.position.z = Math.random()*100-50; scene.add( cube ); }
document.getElementById("WebGL-output").appendChild(renderer.domElement); //渲染场景
renderer.render(scene, camera);
} </script>
</body>
</html>

【three.js练习程序】随机生成100个方块的更多相关文章
- JS随机生成100个DIV每10个换行(换色,生成V字和倒V)
附图 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8& ...
- TF:Tensorflow结构简单应用,随机生成100个数,利用Tensorflow训练使其逼近已知线性直线的效率和截距—Jason niu
import os os.environ[' import tensorflow as tf import numpy as np x_data = np.random.rand(100).astyp ...
- 实用的随机数生成类Random:测试(随机产生100个不重复的正整数)
实用的随机数生成类Random:测试(使用Random类随机生成100个不重复的正整数) 一.之前我们使用随机数用的是Math类的random()方法: tips: 产生随机数(0~9中任意整数)的方 ...
- java中随机生成汉字
main方法中使用: //随机生成100个汉字 String ss=""; for(int i=0;i<100;i++){ ss+=getChinese(i); } Syst ...
- js根据条件json生成随机json:randomjson
前端开发中,在做前后端分离的时候,经常需要手写json数据,有3个问题特别揪心: 1,数据是写死的,不能按一定的条件随机生成长度不一,内容不一的数据 2,写数组的时候,如果有很多条,需要一条一条地写, ...
- 基于c编写的关于随机生成四则运算的小程序
基于http://www.cnblogs.com/HAOZHE/p/5276763.html改编写的关于随机生成四则运算的小程序 github源码和工程文件地址:https://github.com/ ...
- js 随机生成姓名、手机号、身份证号、银行卡号
开发测试的时候,经常需要填写姓名.手机号.身份证号.银行卡号,既要符合格式要求.又不能重复.大家会到网上搜各种生成器.能不能自己写一个简单的生成器呢.下面是随机生成姓名.手机号.身份证号.银行卡号的j ...
- SQLServer如何快速生成100万条不重复的随机8位数字
最近在论坛看到有人问,如何快速生成100万不重复的8位编号,对于这个问题,有几点是需要注意的: 1. 如何生成8位随机数,生成的数越随机,重复的可能性当然越小 2. 控制不重复 3. ...
- js随机生成验证码及其颜色
今天迎来了2018年第一场雪,这个美好的日子,总的写点什么纪念一下,在这里写了一个在js中使用Math.random()函数,随机生成四位数的验证码及其验证码换颜色. js代码如下: var arra ...
随机推荐
- godaddy 问题
1. 域名被锁,打电话咨询后.说发送被锁的域名到: change@secureserver.net 去解锁.
- Configuration problem: Failed to import bean definitions from relative location
问题现象: 最近开始做新需求,然后在Tomcat上部署项目时,出现了如下报错: [12-05 09:54:27,161 ERROR] ContextLoader.java:351 - Context ...
- 下载imagenet2012数据集,以及label说明
updated@2018-12-07 15:22:08 官方下载地址:http://www.image-net.org/challenges/LSVRC/2012/nonpub-downloads , ...
- es6学习笔记6--Generator 函数
基本概念 Generator函数有多种理解角度.从语法上,首先可以把它理解成,Generator函数是一个状态机,封装了多个内部状态. 执行Generator函数会返回一个遍历器对象,也就是说,Gen ...
- 附件十四面3D模型的自动化生成
附件十四面的3D模型可以自动生成了 2017-10-14 刘崇军 风螺旋线 这个故事开始于大约半年前,偶然从电脑里翻到了曾经收藏的这本书<Automatic SketchUp>,英语+3D ...
- AWK工具的用法
基本格式 awk '{commands}' filename 或者 stdin | awk '{commands}' 以下,均简写为awk '{commands}'的形式 commands的用法 co ...
- Redis-其他命令
1.排序 SORT : SORT sourcekey [BY pattern] [LIMIT offset count] [GET pattern [GET pattern ...]] [A ...
- 学习Spring.Net:1.简单的应用之控制台
1.开始. 2.新建一个控制台,我们新建一个SpringNetTest类. using System; using System.Collections.Generic; using System.L ...
- Java基础——iO(一)
此文为了解IO知识的基础篇,这块我看了几天,感觉和前段时间学习集合一样,零散又重要.想记录一下这块由浅入深的学习过程.所以,接下来会记录几篇学习笔记,之后会有以前深入总结.因为这块比较重要啊,所以一定 ...
- Python-模拟键盘输入的代码片段
特别说明:要先安装pywind32类库!!! import win32apiimport win32conimport win32guifrom ctypes import *import time ...
