看jQuery的这几天
现在在做SPA时,有很多非常好用而且流行的前端框架,比如Vue,React,Angular等,jQuery似乎要逐渐退出前端的舞台了。不得不说,'write less,do more' 这句话吸引了我,还是决定花一些时间来看jQuery。
主要是三个过程,过程中记录了很多细节内容以及想法,但是比较乱,所以写这篇梳理一下,怕忘了。
- 先看了一些简单的例子,http://biaoyansu.com/16.x
- 然后系统的了解了jQuery常用的内容,https://github.com/smyhvae/Web/tree/master/05-jQuery
- 最后是官方文档和小项目,http://hemin.cn/jq/
以点来写,篇幅可能会比较长。
1.jQuery和Js的加载模式不同,
Js的入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成
2.入口函数的不同写法和$符号的冲突解决
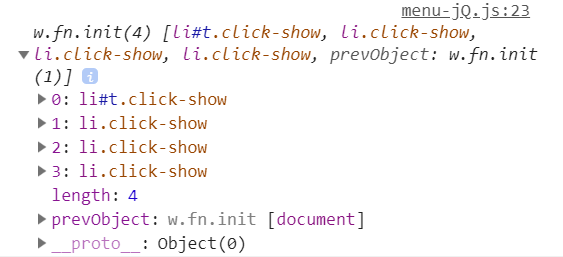
3.jQuery对象,一个伪数组,包含Js中的DOM对象,可以通过each方法遍历,下图是打印的一个jQuery对象

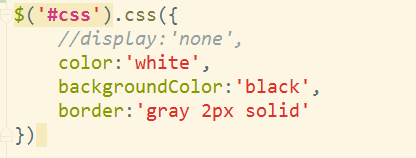
4.选择器和.css()设置样式,其中参数可以传一个对象

5.操作样式,
- 实现公告栏的收起、展开, 注意判断条件:if ( board.is (':visible' ))
- 闪动广告牌的制作,设置要改变的样式,通过hasClass判断,addClass和removeClass切换样式
- 选择器的细节,子代和后代,注意对选择权和筛选区分一下,文档中是两个模块
6.操作DOM,
- 下拉菜单,stop(false,false)的使用
- 选择水果,从左栏移动到右栏(option:selected)
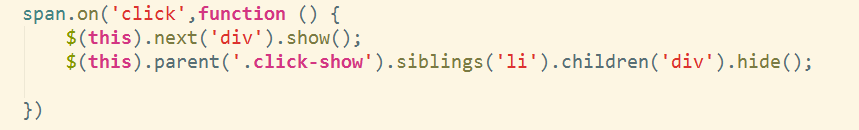
- 教务系统侧栏,实现思路,显示一个,隐藏其余同等级的元素(切换显示的这种要考虑到用<ul>来做、类似的还有选项卡)
- 文档中过滤、查找中的各种选择方法(parent、siblings、eq)多尝试
- $(this)的理解,谁触发事件,this就是谁

7.添加事件,
- 事件有两种添加方法,直接写事件名更快捷,也易于拼写检查,on的方法可以用更多默认之外的事件
- 阻止默认事件(表单提交时的默认行为)和事件冒泡(由里向外传递,用return false来禁止)
- 事件的命名空间 (click.z \ click.x \ click.c 只区分添加者,对显示没有影响)
- 事件委托,可对动态生成的要素进行选择和操作
- 解绑事件 off(),可传入参数个数 0、1、2
8.ajax
- 五步发送一个ajax请求、注意旧版IE的兼容(ie默认请求同一url会返回同一结果,在url后加time或者随机数来保证是不同请求)
- jQuery和原生Js实现ajax的区别,根据jQuery的效果对Js进行改进
- 根据Github用户名请求介绍信息、
- Chrome开发者工具Network的使用,查看请求,禁用缓存,提取图片,预览数据(通过左下角{ }进行格式化)
- 微博模拟项目,创建一条微博的方法和把微博添加到页面二者分离,通过参数传入输入内容,调用函数生成时间
- opacity和rgba的区别,后者不会对子代添加透明效果
9.快捷键: 快速注释 / xx.log / w0 h0 / 取色器 / 按shift右键可在此文件夹下打开CMD,Git Bash也一样
10.一些想法:
- 先各部分主要内容,再完善各部分次要内容
- 写一个元素,布局一次
- 思考细节,逐步完善
- 敲命令和点鼠标一回事
11.最后,有不懂的就查文档吧,也要注意一下一部分已经在新版中弃用的方法
一年过去了,感觉什么也看了,可惜什么也忘了。看了一篇以前收藏的利用chrome调试的文章,发现里面的方法技巧我都已经在平时的练习中基本掌握了,这总算是一件欣慰的事了。
看jQuery的这几天的更多相关文章
- jQuery 源码分析 8: 回头看jQuery的构造器(jQuery.fn,jQury.prototype,jQuery.fn.init.prototype的分析)
在第一篇jQuery源码分析中,简单分析了jQuery对象的构造过程,里面提到了jQuery.fn.jQuery.prototype.jQuery.fn.init.prototype的关系. 从代码中 ...
- 在看 jquery 源码中发现的一些优化方向
1. 避免使用 $.fn.each 或 $.each 因为它比原生的 for/while 真的会慢一些,循环次数越多差距越大. 另外,对象的 for-in 比 for 是要快一丢丢的,但数组的 for ...
- 从奥鹏一个答案提取页面 看jquery知识点
http://oldlearn.open.com.cn/OEMSExercise/HomeworkReview.aspx?HomeworkId=9c034488-0a3d-4b9d-a6cc-e42 ...
- 【深入浅出jQuery】源码浅析--整体架构
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
- 【深入浅出jQuery】源码浅析2--奇技淫巧
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
- jQuery实现DOM加载方法源码分析
传统的判断dom加载的方法 使用 dom0级 onload事件来进行触发所有浏览器都支持在最初是很流行的写法 我们都熟悉这种写法: window.onload=function(){ ... } 但 ...
- jquery和zepto的扩展方法extend
jquery和zepto的扩展方法extend 总结下jQuery(3.1.1)和zepto(1.1.6)到底是如何来开放接口,使之可以进行扩展,两者都会有类型判断,本文使用简单的类型判断,暂不考虑兼 ...
- (function($){...}) (jQuery)
这里实际上是匿名函数 function(arg){...}这就定义了一个匿名函数,参数为arg 而调用函数 时,是在函数后面写上括号和实参的,由于操作符的优先级,函数本身也需要用括号,即:(funct ...
- 阅读jquery源码与js依赖加载的模块化!
阅读源码肯定是先下载有注释的源码 我也是醉了,10309 行代码,在陆续续的一个月之内,看完了,虽有收获但收获不大, 直到又一次看jquery的github,怎么会有cmd????没听过使用jquer ...
随机推荐
- 02-03:springboot 整合listener
1.通过注解扫描完成Listener组件的注册 1.1 编写listener /** * Springboot 整合listener */ import javax.servlet.ServletCo ...
- 全网最详细的Windows系统里Oracle 11g R2 Database服务器端(64bit)的下载与安装(图文详解)
不多说,直接上干货! 环境: windows10系统(64位) 最好先安装jre或jdk(此软件用来打开oracle自带的可视化操作界面,不装也没关系:可以安装plsql,或者直接用命令行操作) Or ...
- find_package()的查找*.cmake的顺序
1. find_package(<Name>)命令首先会在模块路径中寻找 Find<name>.cmake,这是查找库的一个典型方式.具体查找路径依次为CMake: 变量${C ...
- INTEST/EXTEST SCAN
INTEST scan指的是对IP 内部的scan cell的扫描测试,针对IP内部的flip-flop进行shift/capture的操作.和INTEST SCAN 对应的就是EXTEST SCAN ...
- 线程池ThreadPoolExecutor的一种扩展办法
概述 在JAVA的世界里,如果想并行的执行一些任务,可以使用ThreadPoolExecutor. 大部分情况下直接使用ThreadPoolExecutor就可以满足要求了,但是在某些场景下,比如瞬时 ...
- string基本字符序列容器(竞赛时常用的使用方法总结)
C语言只提供了一个char类型用来处理字符,而对于字符串,只能通过字符串数组来处理,而C++STL提供了string基本字符序列容器来处理字符串,可以将其理解为字符串类,它提供了添加,删除,替换.查找 ...
- MVC应用程序播放FLV视频,部分视图可多地方重复引用
网页上播放Falsh之外,还有一种格式就是FLV的视频,也是最常见的.Insus.NET再想在MVC应用程序实现这功能. 实现这个功能,需要从网上下载一个叫vcastr22.swf.如果在网上找不到, ...
- LINQ查询操作符 LINQ学习第二篇
一.投影操作符 1. Select Select操作符对单个序列或集合中的值进行投影.下面的示例中使用select从序列中返回Employee表的所有列: using (NorthwindDataCo ...
- Jquery插件的使用及制作插件
常用插件 插件:jquery不可能包含所有的功能,我们可以通过插件扩展jquery的功能. jQuery有着丰富的插件,使用这些插件能给jQuery提供一些额外的功能. jquery.color.js ...
- 使用 Swagger UI 与 Swashbuckle 创建 RESTful Web API 帮助文件(转)
作者:Sreekanth Mothukuru2016年2月18日 本文旨在介绍如何使用常用的 Swagger 和 Swashbuckle 框架创建描述 Restful API 的交互界面,并为 API ...
