带你从零学ReactNative开发跨平台App开发(二)
ReactNative跨平台开发系列教程:
贴一个交流群欢迎加入
上一篇教程我们一步步配置了开发RN的必备环境,这篇文章我们依然配置环境,昨天配置的是CRNA模式开发的环境,我们今天配置原生混合开发环境。
第一次写系列教程,写的不好,多多担待,有错误欢迎评判指正。
说一下这个系列教程的目标吧,实战一个CRNA模式开发的跨平台App打包并发布,并将这个App用原生混合开模式实现并打包发布。
废话不多说开始撸码,你准备好了吗?
环境配置
配置原生混合模式开发的环境,我们参考官网,官网介绍的比较详细。
1.安装 Chocolatey
Chocolatey 是window上的一个打包工具,可以通过choco xxxxx命令下载安装一些软件,点击这里进行下载chocolatey
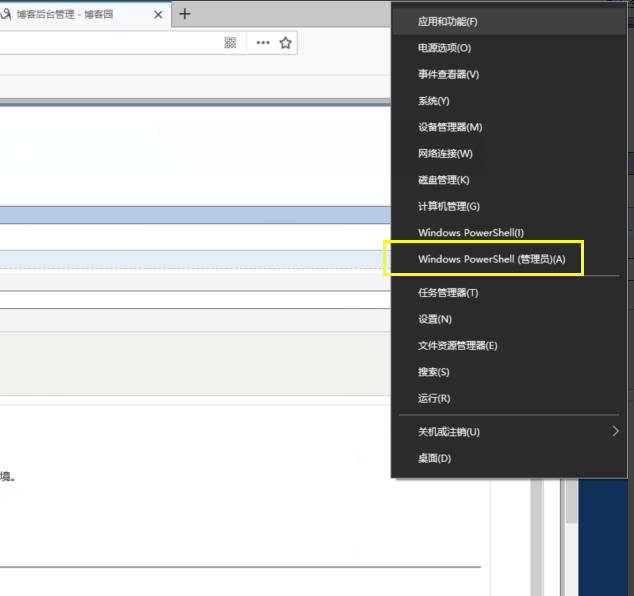
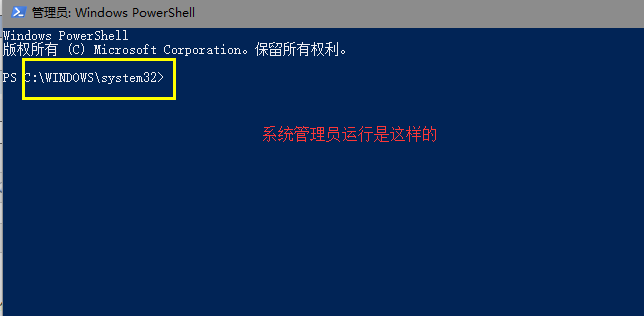
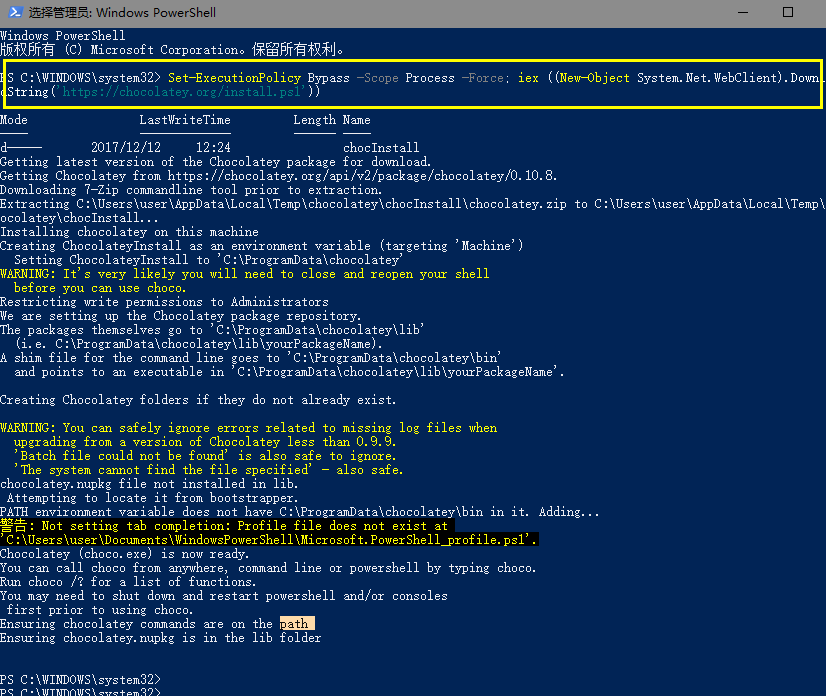
第一步用管理员身份打开你的dos(命令行工具)
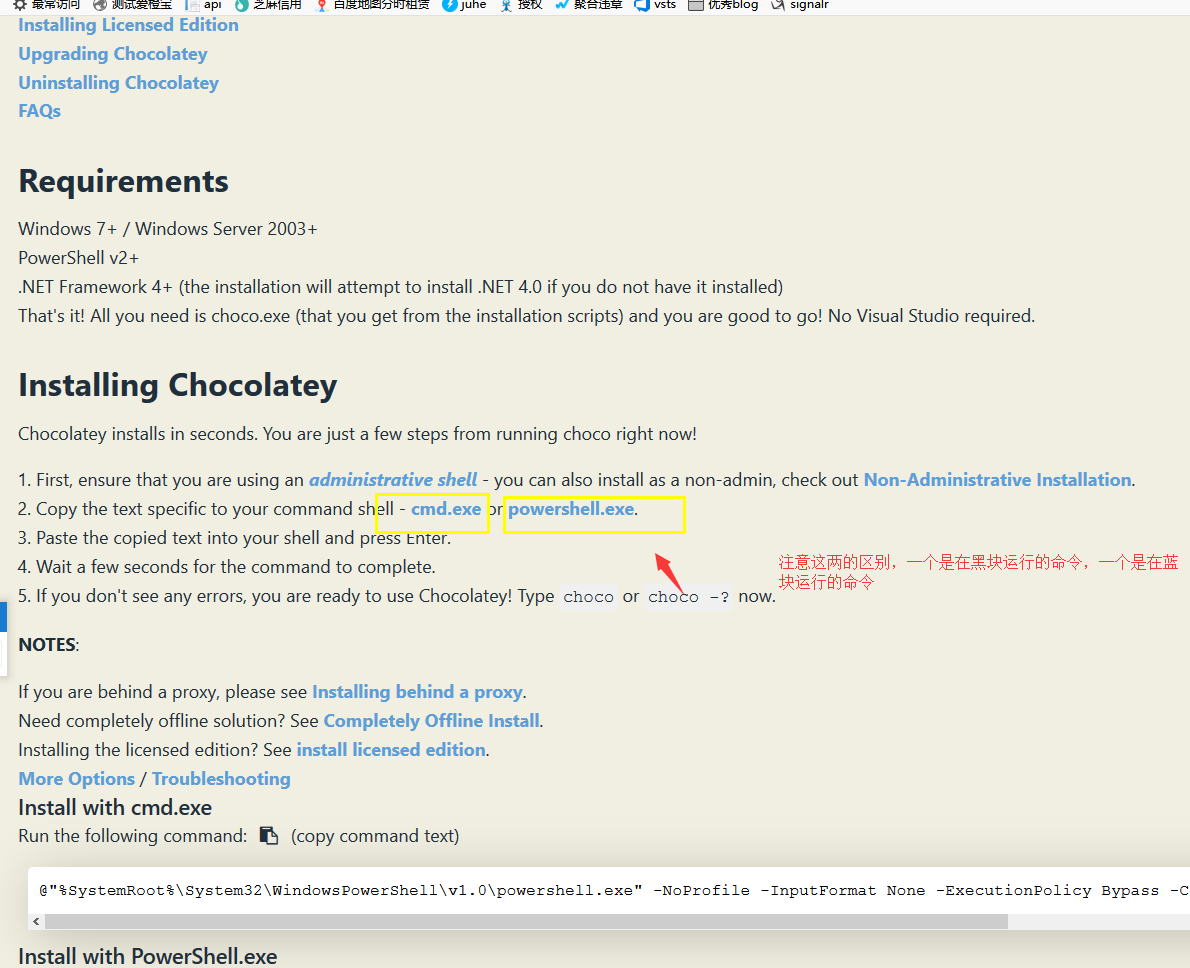
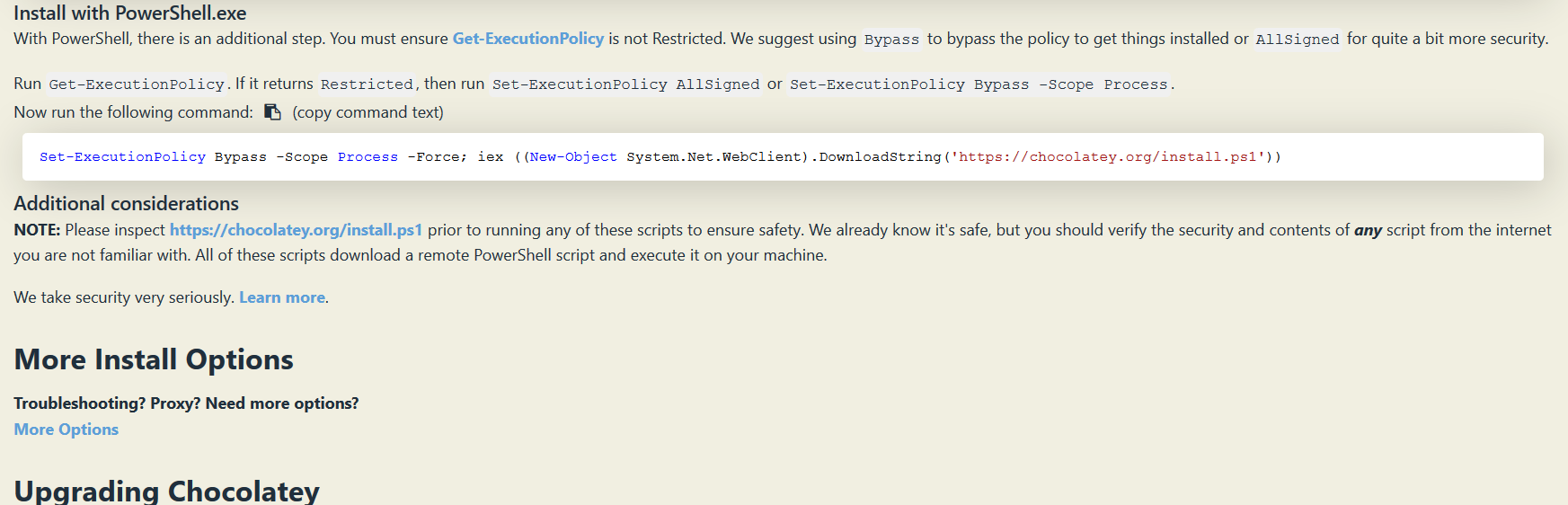
之后在chocolatey官网上拷贝命令,粘贴在这里,回车,之后等一会就会在你的windows上安装好choco
复制这个命令在刚才管理员身份运行的控制台上
中途会出现几个警告,时长大约需要2分钟,
choco -v 看一下我们的版本,
带你从零学ReactNative开发跨平台App开发(二)的更多相关文章
- 带你从零学ReactNative开发跨平台App开发(一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发-[react native 仿boss直聘](十三)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十一)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(十)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(九)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发[expo 打包发布](八)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(七)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(六)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 带你从零学ReactNative开发跨平台App开发(五)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
随机推荐
- ES使用org.elasticsearch.client.transport.NoNodeAvailableException: No node available 错误解决方法
1) 端口错 client = new TransportClient().addTransportAddress(new InetSocketTransportAddress(ipAddress, ...
- linux下利用dd命令测试磁盘读写速度
在Linux中,dd命令用于读取.转换和输出数据,它可从标准输入或文件中读取数据并输出到指定文件或标准输出中.该命令使用参数如下: 其中”=“后面的为设置的参数 If = <文件名> : ...
- Git基本命令学习
Git是一个由林纳斯·托瓦兹为了更好地管理linux内核开发而创立的分布式版本控制/软件配置管理软件,如今已经超越CVS.SVN称为主流的版本控制器.许多著名的开源项目都用Git管理,比较火的托管服务 ...
- spring mvc 数据转换
项目目录结构 User.java package org.mythsky.springmvcdemo.model; import org.springframework.format.annotati ...
- IDEA中Git的使用基础
场景概述 工作中多人使用版本控制软件协作开发,常见的应用场景归纳如下: 假设小组中有两个人,组长小张,组员小袁 场景一:小张创建项目并提交到远程Git仓库 场景二:小袁从远程Git仓库上获取项目源码 ...
- 利用:before和:after伪类制作CSS3 圆形按钮 含demo
要求 必备知识 基本了解CSS语法,初步了解CSS3语法知识. 开发环境 Adobe Dreamweaver CS6 演示地址 演示地址 预览截图(抬抬你的鼠标就可以看到演示地址哦): 制作步骤: 一 ...
- JVM内存结构(转)
所有的Java开发人员可能会遇到这样的困惑?我该为堆内存设置多大空间呢?OutOfMemoryError的异常到底涉及到运行时数据的哪块区域?该怎么解决呢?其实如果你经常解决服务器性能问题,那么这些问 ...
- HTML Dog 初级教程中关于 forms 的翻译
Formsforms用于搜集用户输入网页上的信息.它们可以当作网络应用的接口,或者用于发送网络数据. 仅仅使用forms,它们并不那么有用.它们通常结合某种编程语言来处理用户输入的数据.HTML中使用 ...
- Dicom图像解析
医疗图像解析 Dicom 后缀: .dcm..DCM Dicom中规定的坐标系是以人坐标系为绝对坐标系的,规定X轴正向指向病人的左侧,Y轴正向指向病人的背部,Z轴正向指向病人的头部.但是,坐标点的位置 ...
- 数据存储之属性列表Plist
常用的数据存储有属性列表.偏好设置.归档.sqlite.coreData.上一博客了解了沙盒,现在了解下属性列表Plist. 通常通过NSArray.NSDictionary集合类的WriteToFi ...