前端需要掌握的后台基础:HTTP协议
什么是HTTP?
以下来自度娘最为专业的解释:
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。所有的WWW文件都必须遵守这个标准。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。1960年美国人Ted Nelson构思了一种通过计算机处理文本信息的方法,并称之为超文本(hypertext),这成为了HTTP超文本传输协议标准架构的发展根基。Ted Nelson组织协调万维网协会(World Wide Web Consortium)和互联网工程工作小组(Internet Engineering Task Force )共同合作研究,最终发布了一系列的RFC,其中著名的RFC 2616定义了HTTP 1.1。
HTTP的特点
1.支持客户/服务器模式。(C/S模式)
2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
3.灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
4.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
5.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快
HTTP的工作流程
第一步:建立TCP/IP连接,客户端与服务器通过Socket三次握手进行连接
第二步:客户端向服务端发起HTTP请求(例如:POST/login.html http/1.1)
第三步:客户端发送请求头信息,请求内容,最后会发送一空白行,标示客户端请求完毕
第四步:服务器做出应答,表示对于客户端请求的应答,例如:HTTP/1.1 200 OK
第五步:服务器向客户端发送应答头信息
第六步:服务器向客户端发送请求头信息后,也会发送一空白行,标示应答头信息发送完毕,接着就以Content-type要求的数据格式发送数据给客户端
第七步:服务端关闭TCP连接,如果服务器或者客户端增Connection:keep-alive就表示客户端与服务器端继续保存连接,在下次请求时可以继续使用这次的连接
HTTP请求详解
借助Chrome的Developer Tools,以下的例子都是前段时间完成的一个小项目中与后台交互时的请求分析

在谷歌浏览器中按 F12激活了开发者工具后,点击红框中的位置,就可以开始对请求进行抓包。因为是首页,可能附加资源有点多,为了方便后续的观看,我过滤掉了其他的内容,只保留了与服务端的HTTP请求。
然后再看下面这张图,通过工具,我们能很清晰的看到客户端请求发出后的,包含于请求中的所有信息;以及服务响应后返回给客户端的信息

下面,我们来解释其中各种眼花缭乱的参数及其有什么作用吧!
首先第一块 General :
Request URL:就是客户端请求服务端的url路径;
Request Method:请求的类型。这里多说几句,请求类型分为8种:GET/POST/DELETE/TRACE/PUT/CONNECT/HEAD/OPTION,但其实,我们在开发中常用的就只有get/post,其他的请求类型也可以通过这两种间接的去实现出来。如何实现暂时与本文无关,暂不赘述;
Status Code:也就是服务器响应了客服端的请求后,给出一个code,标示请求的状态,根据字面意义理解就叫状态码。状态码太过繁多,感觉与本文没有太大联系,这里也不再做过多解释;
Remote Address:直译过来叫做远程地址,其实怎么理解呢?也就是说的是你请求发出的那个地址...
我觉得按照HTTP的工作流程,应该先说明下第三块和第四块,最后再来说明第二块。至于为什么?我们继续往下看。
第三块:Request Header 请求头
这块中包含了当客户端发出一个请求后请求头中的所有信息,来看看具体有些啥:
Host:服务端的服务器主机地址
Proxy-Connection: 其实这里应该是Connetion,因为我这边使用了Fiddler做了下代理,所以这里变成了Proxy-Connection。Connection参数是指允许发送指定连接的选项。例如指定连接是连续,或者指定“close”选项,通知服务器,在响应完成后,关闭连接。
Accept: 指定客户端接受哪些类型的信息
X-Requested-With: 说明请求的请求方式,是同步还是异步,如果参数是null,说明是传统的同步请求,如果是XMLHttpRequest,则说明是ajax的异步请求
User-Agent: 我们上网登陆论坛的时候,往往会看到一些欢迎信息,其中列出了你的操作系统的名称和版本,你所使用的浏览器的名称和版本,这往往让很多人感到很神奇,实际上,服务器应用程序就是从User-Agent这个请求报头域中获取到这些信息。User-Agent请求报头域允许客户端将它的操作系统、浏览器和其它属性告诉服务器。不过,这个报头域不是必需的,如果我们自己编写一个浏览器,不使用User-Agent请求报头域,那么服务器端就无法得知我们的信息了。
Referer:当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器基此可以获得一些信息用于处理。
Accept-Encoding:用于指定可接受的内容编码
Accept-Language:用于指定一种自然语言,如果请求消息中没有设置这个,服务器假定客户端对各种语言都可以接受。
第四块:Query String Parameters
这块其实没有啥好说的,因为这块属于非必需的部分,因为有些请求需要客户端向服务端发起请求时携带一些参数,有些时候也并不需要。携带参数的时候这里会展示所携带的参数。
我们倒回来看看第三块,也就是Response Headers响应头
在HTTP请求发送到服务端之后,服务端响应了这个请求,并向客户端发送了响应信息。响应头包含在响应信息中。接下来我们来看看参数:
Date:这个就不用多说了吧?表明了响应的时间
Content-Type: 发送给客户端的实体正文的媒体类型
Transfer-Encoding:定义请求的传输编码
Connection:允许客户端或服务器中任何一方关闭底层的连接双方都会要求在处理请求后关闭或者保持它们的TCP连接。
Vary:告诉下游代理是使用缓存响应还是从原始服务器请求
X-Powered-By: 自定义响应头
Cache-Control: 这个字段用于指定所有缓存机制在整个请求/响应链中必须服从的指令。这些指令指定用于阻止缓存对请求或响应造成不利干扰的行为。这些指令通常覆盖默认缓存算法。缓存指令是单向的,即请求中存在一个指令并不意味着响应中将存在同一个指令。
HTTP与HTTPS的区别
1.什么是HTTPS
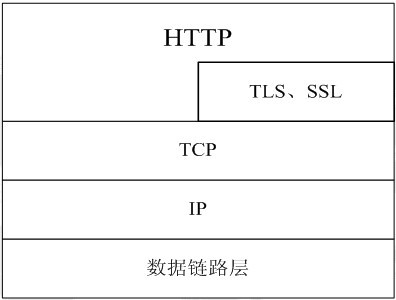
HTTPS,全名叫安全的超文本传输协议(HyperText Transfer Protocol Secure),为啥是安全的超文本传输协议呢?看一张图:

其实HTTPS就是在常规的TCP协议层之上加入了一层TLS或者SSL协议。所以其端口也不是常规的HTTP的80端口,变成了443端口
2.http与https的区别
1、https协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
2、http是超文本传输协议,信息是明文传输,https则是具有安全性的ssl加密传输协议。
3、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
4、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
3.https的工作流程
1、客户端发起HTTPS请求
这个没什么好说的,就是用户在浏览器里输入一个https网址,然后连接到server的443端口。
2、服务端的配置
采用HTTPS协议的服务器必须要有一套数字证书,可以自己制作,也可以向组织申请,区别就是自己颁发的证书需要客户端验证通过,才可以继续访问,而使用受信任的公司申请的证书则不会弹出提示页面(startssl就是个不错的选择,有1年的免费服务)。这套证书其实就是一对公钥和私钥,如果对公钥和私钥不太理解,可以想象成一把钥匙和一个锁头,只是全世界只有你一个人有这把钥匙,你可以把锁头给别人,别人可以用这个锁把重要的东西锁起来,然后发给你,因为只有你一个人有这把钥匙,所以只有你才能看到被这把锁锁起来的东西。
3、传送证书
这个证书其实就是公钥,只是包含了很多信息,如证书的颁发机构,过期时间等等。
4、客户端解析证书
这部分工作是有客户端的TLS来完成的,首先会验证公钥是否有效,比如颁发机构,过期时间等等,如果发现异常,则会弹出一个警告框,提示证书存在问题。如果证书没有问题,那么就生成一个随机值,然后用证书对该随机值进行加密,就好像上面说的,把随机值用锁头锁起来,这样除非有钥匙,不然看不到被锁住的内容。
5、传送加密信息
这部分传送的是用证书加密后的随机值,目的就是让服务端得到这个随机值,以后客户端和服务端的通信就可以通过这个随机值来进行加密解密了。
6、服务段解密信息
服务端用私钥解密后,得到了客户端传过来的随机值(私钥),然后把内容通过该值进行对称加密,所谓对称加密就是,将信息和私钥通过某种算法混合在一起,这样除非知道私钥,不然无法获取内容,而正好客户端和服务端都知道这个私钥,所以只要加密算法够彪悍,私钥够复杂,数据就够安全。
7、传输加密后的信息
这部分信息是服务段用私钥加密后的信息,可以在客户端被还原。
8、客户端解密信息
客户端用之前生成的私钥解密服务段传过来的信息,于是获取了解密后的内容,整个过程第三方即使监听到了数据,也束手无策。
详情请查看:https://www.cnblogs.com/azhai-biubiubiu/p/6048901.html
推荐书籍:《HTTP权威指南》
前端需要掌握的后台基础:HTTP协议的更多相关文章
- (跨平台)cocos2d-x C++ or Object-C(前端)调用C# webservices(后台),实现交叉编译到Android/IOS/WinPhone等移动终端设备
1.2014年4月2号算是正式找到自己的实习工作-杭州美迪软件有限公司(移动物联事业部)合作于:四川管家婆总部移动终端代理,由于在校选编程专业语言C#和在浙大网新培训课程(C#.Asp.net开发)缘 ...
- #WEB安全基础 : HTTP协议 | 文章索引
本系列讲解WEB安全所需要的HTTP协议 #WEB安全基础 : HTTP协议 | 0x0 TCP/IP四层结构 #WEB安全基础 : HTTP协议 | 0x1 TCP/IP通信 #WEB安全基础 : ...
- 第二节:Web前端-ASP.NET之C#基础
第二节:Web前端-ASP.NET之C#基础 学习ASP.NET,要掌握学习语言,控件等技能, <div style="text-align: center; line-height: ...
- 前端基础-HTTP协议
一. HTTP协议简介 二. HTTP协议之请求Request 三. HTTP协议之响应Response 四. HTTP协议完整工作流程 五. HTTP协议关键性总结 六.自定义套接字分析HTTP协议 ...
- 前端学HTTP之网络基础
× 目录 [1]网络 [2]OSI [3]TCP/IP 前面的话 HTTP协议对于前端工程师是非常重要的.我们在浏览网站时,访问的每一个WEB页面都需要使用HTTP协议实现.如果不了解HTTP协议,就 ...
- (转)测试如何区别是前端的问题还是后台的bug
常常说到的一个IT项目,包括前端开发,后台开发,软件测试,架构,项目经理,产品需求.那么对于一位优秀的软件测试工程师来说,需要区分前端和后台的工作就显得尤为重要. - 什么是前端和后台 简而言之,前端 ...
- 前端应该掌握的web基础和网络知识
* 关于HTTP协议 http协议是www服务器和用户请求代理之间通过应答模式来传输超文本内容的一种协议,它是基于请求与响应.无状态.应用层的一种协议.大多数的web应用都建立 在http协议的基础之 ...
- 招新系统(jsp+servlet,实现简略前端网页注册登录+后台增删改查,分学生和管理员,Java语言,mysql数据库连接,tomcat服务器)
生活不只是眼前的苟且,还有诗和远方. 架构说明: 要求是采用MVC模式,所以分了下面的几个包,但是由于是第一次写,可能分的也不是很清楚: 这个是后台部分的架构: 这个是前端的的展示: (那个StuLo ...
- 【转】手摸手,带你用vue撸后台 系列四(vueAdmin 一个极简的后台基础模板)
前言 做这个 vueAdmin-template 的主要原因是: vue-element-admin 这个项目的初衷是一个vue的管理后台集成方案,把平时用到的一些组件或者经验分享给大家,同时它也在不 ...
随机推荐
- ADO.NET 4.5中的异步与流特性
.NET 4.5为仍在选择直接与DataReader系列类打交道的.NET开发人员带来了一些新的异步与流特性支持.SqlDataReader允许开发人员在减少一些便利性的基础上获得更好的性能.例如,该 ...
- Spring Boot + Spring Cloud 实现权限管理系统 后端篇(八):MyBatis分页功能实现
使用Mybatis时,最头痛的就是写分页,需要先写一个查询count的select语句,然后再写一个真正分页查询的语句,当查询条件多了之后,会发现真不想花双倍的时间写 count 和 select,幸 ...
- python get请求
#!/usr/bin/python #-*- coding:UTF-8 -*-#coding=utf-8 import requests import time import hashlib impo ...
- Spring cloud的Maven插件(二):run目标
简介 Spring Boot Maven Plugin插件提供spring boot在maven中的支持.允许你打包可运行的jar包或war包. 插件提供了几个maven目标和Spring Boot ...
- 常见hash原理
原文出处:http://www.itmian4.com/forum.php?mod=viewthread&tid=4736&fromuid=1 散列表,它是基于快速存取的角度设计的,也 ...
- 【杂谈】对RMI(Remote Method Invoke)的认识
前言 对RMI接触的也比较早,基本上刚学完Java基础不久就机缘巧合遇到了.当时有尝试着去了解,但是没看到比较好的教程,而且对网络编程相关知识不太了解,看了不少文章,也没弄明白.现在对网络和I/O有了 ...
- Java NIO系列教程(八) SocketChannel
Java NIO中的SocketChannel是一个连接到TCP网络套接字的通道.可以通过以下2种方式创建SocketChannel: 打开一个SocketChannel并连接到互联网上的某台服务器. ...
- 【React 资料备份】React Hook
Hooks是React16.8一个新增项,是我们可以不用创建class组件就能使用状态和其他React特性 准备工作 升级react.react-dom npm i react react-dom - ...
- GoogLeNetv3 论文研读笔记
Rethinking the Inception Architecture for Computer Vision 原文链接 摘要 卷积网络是目前最新的计算机视觉解决方案的核心,对于大多数任务而言,虽 ...
- Java设计模式学习记录-简单工厂模式、工厂方法模式
前言 之前介绍了设计模式的原则和分类等概述.今天开启设计模式的学习,首先要介绍的就是工厂模式,在介绍工厂模式前会先介绍一下简单工厂模式,这样由浅入深来介绍. 简单工厂模式 做法:创建一个工厂(方法或类 ...
