留言板0.3_models设计
1、编写“message.models”:
class UserMessage(models.Model):name = models.CharField(max_length=20, null=True, blank=True, default="", verbose_name="用户名")email = models.EmailField(verbose_name="邮箱")address = models.CharField(max_length=100, verbose_name="联系地址")message = models.CharField(max_length=500, verbose_name="留言信息")class Meta:verbose_name = "用户留言信息"
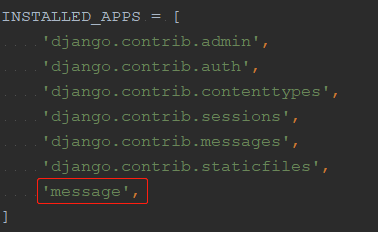
2、更新“settings”的INSTALLED_APPS值:

每添加一个App,这里都得更新一遍
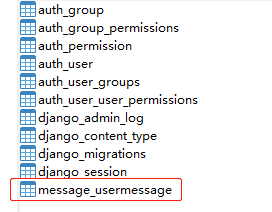
3、生成表:Tools—>Task—>makemigrations message—>migrate message


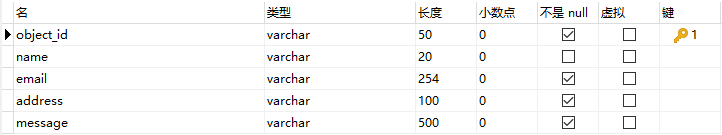
4、当然,我们也可以自定义主键:
object_id = models.CharField(max_length=50, primary_key=True, verbose_name="主键")
结果make的时候报错了。。。。原来是没指定默认值 解决

5、最后完善一下,在Meta类中输入verbose_name_plural = verbose_name,指定复数时的表示,大功告成
未完待续~~~
留言板0.3_models设计的更多相关文章
- 留言板0.4_model中的数据库(2)
今天就讲讲:如何将后台数据呈现在HTML页面中,以及url配置时的两点技巧吧. 1.首先在"views.py"中提取出后台数据 def getform(request): mess ...
- 留言板0.4_model中的数据库(1)
1.先在数据库中加入一天测试数据先 2.在model的"views"中载入数据库和model的类 import pymysql from .models import UserMe ...
- 【weiphp微信开发教程】留言板插件开发详解
基于weiphp框架的留言板插件教程: 1.功能分析 传统的留言板应该具有发布留言.查看留言.回复留言.管理留言等功能,本教程开发的是最基本的留言板,仅包含发布留言和查看留言两个功能,根据功能用boo ...
- 邓_phpcms_二次开发_留言板
================================================================= •在 phpcms/modules 目录下创建文件夹,并将其命名为g ...
- [课程设计]Scrum 3.7 多鱼点餐系统开发进度(留言板选择方案)
Scrum 3.7 多鱼点餐系统开发进度(留言板选择方案) 1.团队名称:重案组 2.团队目标:长期经营,积累客户充分准备,伺机而行 3.团队口号:矢志不渝,追求完美 4.团队选题:餐厅到店点餐系统W ...
- [课程设计]Scrum 3.6 多鱼点餐系统开发进度(用户测试反馈页面构思&留言板设计)
Scrum 3.6 多鱼点餐系统开发进度(用户测试反馈页面构思&留言板设计) 1.团队名称:重案组 2.团队目标:长期经营,积累客户充分准备,伺机而行 3.团队口号:矢志不渝,追求完美 4.团 ...
- html的留言板制作(js)
这次留言板运用到了最基础的localstorage的本地存储,展现的效果主要有: 1.编写留言2.留言前可以编辑自己的留言昵称.不足之处: 1.未能做出我喜欢的类似于网易的叠楼功能. 2.未能显示评论 ...
- 一个很简单的php留言板。。。。搭建在sae上的。。。
我在sae上搭建了一个个人简历的页面: 有兴趣的可以访问 http://671coder.sinaapp.com/ 在做下面一个简单的留言板的时候,卡了我很久,虽然完全没用过php..但是还是最后勉 ...
- php实现留言板功能
这个小小的留言板功能适合班级内或者公司内部之间的讨论,对话和留言,非常的方便,更重要的是无需网络,对于公司管理层来说是非常乐于常见的, 下面是这个留言板的写法: 1 首先是登录页面: <form ...
随机推荐
- 【从0到1学Web前端】CSS定位问题一(盒模型,浮动,BFC) 分类: HTML+CSS 2015-05-27 22:24 813人阅读 评论(1) 收藏
引子: 在谈到css定位问题的时候先来看一个小问题: 已知宽度(假如:100px)div框,水平居中,左右两百年的分别使用div框填充.且左右div自适应. 效果如下图: 这个问题的难点主要是浏览器宽 ...
- 全网最详细的Hadoop HA集群启动后,两个namenode都是standby的解决办法(图文详解)
不多说,直接上干货! 解决办法 因为,如下,我的Hadoop HA集群. 1.首先在hdfs-site.xml中添加下面的参数,该参数的值默认为false: <property> < ...
- sql左右连接的区别
数据表的连接有: 1.内连接(自然连接): 只有两个表相匹配的行才能在结果集中出现 2.外连接: 包括 (1)左外连接(左边的表不加限制) (2)右外连接(右边的表不加限制) (3)全外连接(左右两表 ...
- Notification 浏览器的消息推送
Notification 对象,存在于window上,可以生成一个通知对象以推送推送浏览器消息通知. 这玩意兼容性不咋地,实不实用看场景.对外用户的应用,自然是鸡肋功能,因为你无法知道用户使用的是哪家 ...
- Hadoop不适合处理实时数据的原因剖析
1.概述 Hadoop已被公认为大数据分析领域无可争辩的王者,它专注与批处理.这种模型对许多情形(比如:为网页建立索引)已经足够,但还存在其他一些使用模型,它们需要来自高度动态的来源的实时信息.为了解 ...
- 常见hash原理
原文出处:http://www.itmian4.com/forum.php?mod=viewthread&tid=4736&fromuid=1 散列表,它是基于快速存取的角度设计的,也 ...
- 谈谈Windows Wow64
欢迎转载,转载请注明出处:http://www.cnblogs.com/lanrenxinxin/p/4977488.html 本文是<深入理解Windows操作系统 (第六版) >关于6 ...
- 使用Vue的slot插槽分发父组件内容实现高度复用、更加灵活的组件
写在前面 之前写过一篇关于vue实现dialog会话框组件的文章http://www.cnblogs.com/fozero/p/8546883.html, 讲到了如何实现一个vue对话框组件,其中涉及 ...
- Android系统版本、Platform版本、SDK版本、gradle修改
虽然之前分析了gradle,但是在eclipse导入Android studio的时候,各个版本出现的问题还是很模糊,下面对各种版本进行一下说明: 参考资料: https://developer.an ...
- .6-浅析express源码之Router模块(2)-router.use
这一节继续深入Router模块,首先从最常用的use开始. router.use 方法源码如下: proto.use = function use(fn) { var offset = 0; var ...
