前端学习 -- Css -- 否定伪类
语法::not(.选择器)
作用:可以从已选中的元素中剔除出某些元素。
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title></title>
- <style type="text/css">
- p:not(.soyoungboy){
- background-color: cadetblue;
- color: red
- }
- </style>
- </head>
- <body>
- <p>后海有树的院子</p>
- <p>夏代有工的玉</p>
- <p class="soyoungboy">此时此刻的云</p>
- <p>二十来岁的你</p>
- </body>
- </html>
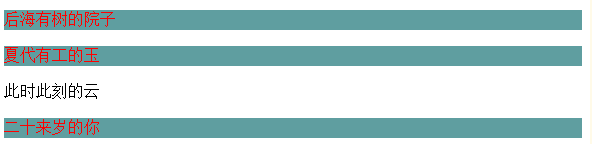
效果:

前端学习 -- Css -- 否定伪类的更多相关文章
- 用一个例子学习CSS的伪类元素
CSS伪类元素是一个非常酷的东西!首先我们理解一下它,:before :after 伪类元素,也就是虚假的元素.它可以插入在元素的前面或者后面,而在HTML文档结构中,它却是不存在的,因为Js是无法通 ...
- Android程序员学WEB前端(7)-CSS(2)-伪类字体文本背景边框-Sublime
转载请注明出处:http://blog.csdn.net/iwanghang/article/details/76618373 觉得博文有用,请点赞,请评论,请关注,谢谢!~ 伪类: <!DOC ...
- 前端开发HTML&css入门——伪类选择器和一些特殊的选择器
伪类和伪元素 有时候,你需要选择本身没有标签,但是仍然易于识别的网页部位,比如段落首行或鼠标滑过的连接.CSS为他们提供一些选择器:伪类和伪元素. 常用的一些伪类选择器: :link :visited ...
- CSS中伪类及伪元素用法详解
CSS中伪类及伪元素用法详解 伪类的分类及作用: 注:该表引自W3School教程 伪元素的分类及作用: 接下来让博主通过一些生动的实例(之前的作业或小作品)来说明几种常用伪类的用法和效果,其他的 ...
- CSS动态伪类选择器温故-3
动态伪类选择器 伪类选择器:大家熟悉的:[:link][:visited][:hover][:active]CSS3的伪类选择器分为六种:(1)动态伪类选择器(2)目标伪类选择器(3)语言伪类选择器( ...
- 关于css中伪类及伪元素的总结
css中的伪类和伪元素总是混淆,今天参考了很多资料,也查看了部分文档,现将伪类及伪元素总结如下: 一.由来: 伪类和伪元素的引入都是因为在文档树里有些信息无法被充分描述,比如CSS没有"段落 ...
- CSS动态伪类选择器温故
动态伪类选择器 伪类选择器:大家熟悉的:[:link][:visited][:hover][:active]CSS3的伪类选择器分为六种:(1)动态伪类选择器(2)目标伪类选择器(3)语言伪类选择器( ...
- CSS :first-child 伪类
CSS :first-child 伪类 向元素的第一个子元素添加样式,示例如下: 例 1 - 匹配第一个 <p> 元素(第一个段落显示为红色) <style type=&quo ...
- CSS :focus 伪类
:focus -- CSS :focus 伪类,适用于已获取焦点的元素的样式 语法: :focus CSS版本:CSS2 说明: 适用于已获取焦点的元素的样式,例如:表单的input输入框可以输入文字 ...
随机推荐
- 20155333 《网络对抗》 Exp7 网络欺诈防范
20155333 <网络对抗> Exp7 网络欺诈防范 基础问题 通常在什么场景下容易受到DNS spoof攻击? 公共网络 在日常生活工作中如何防范以上两种攻击方法? DNS欺骗攻击是很 ...
- java 锁白话
一.锁 1.可见性: 定义:数据对所有线程可见 原因:cpu操作数据时会把数据读取到内存中去,可以理解为值做了备份,但是备份数据和原始数据在后续操作中不一定一致 实现:java使用volite关键字来 ...
- idea Cannot Resolve Symbol 问题解决
总结:要多根据有问题的提示来进行百度搜索,这一次我就是搜索了 idea 提示的错误信息 Cannot Resolve Symbol ,才找到的解决方案,所以说出现问题,如果不是很复杂的场景或者原因很多 ...
- R绘图 第四篇:绘制箱图(ggplot2)
箱线图通过绘制观测数据的五数总括,即最小值.下四分位数.中位数.上四分位数以及最大值,描述了变量值的分布情况.箱线图能够显示出离群点(outlier),离群点也叫做异常值,通过箱线图能够很容易识别出数 ...
- PAT甲题题解-1008. Elevator (20)-大么个大水题,这也太小瞧我们做题者的智商了
如题... #include <iostream> #include <cstdio> #include <algorithm> #include <cstr ...
- PAT甲题题解-1060. Are They Equal (25)-字符串处理(科学计数法)
又是一道字符串处理的题目... 题意:给出两个浮点数,询问它们保留n位小数的科学计数法(0.xxx*10^x)是否相等.根据是和否输出相应答案. 思路:先分别将两个浮点数转换成相应的科学计数法的格式1 ...
- 20135220谈愈敏Blog5_系统调用(下)
系统调用(下) 谈愈敏 原创作品转载请注明出处 <Linux内核分析>MOOC课程 http://mooc.study.163.com/course/USTC-1000029000 给Me ...
- Visual studio 2013 安装的漫长过程
本周有一个任务是安装VS 2013版本,下载了安装包,七点多G,oh my god!!! 图上维持了两三个小时,可能我电脑台low了..... 因为是win7系统,需要进行重启电脑. 安装成功之后. ...
- 团队项目作业四 - WBS
WBS 即 Work Breakdown Structure 工作分解结构, 经过我们小组的讨论,对于手机计算器APP的工作分解结构,定为以下几个方面: 1.APP框架搭建,按钮的设计,对按钮的响应等 ...
- css之3D变换
3D变换的x,y,z轴是分别效果是: x轴旋转的话,就是头和脚进行转动 y轴旋转的话,就是左右手进行转动 z轴旋转的话,就是整个身体平铺在旋转. 上面是针对旋转的意思去,但是对于其他的类似一样,就是这 ...
