20155327 EXP8 Web基础
20155320 EXP8 Web基础
基础问题回答
什么是表单?
表单:可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
表单由文本域、复选框、单选框、菜单、文件地址域、按钮等表单对象组成,所有的部分都包含在一个由标识符标志起来的表单结构中。
表单的种类有注册表、留言薄、站点导航条、搜索引擎等。浏览器可以解析运行什么语言?
HTML,XML,Python,PHP,JavaScript,ASP等脚本语言。WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等脚本语言。
实验步骤
Web前端:HTML
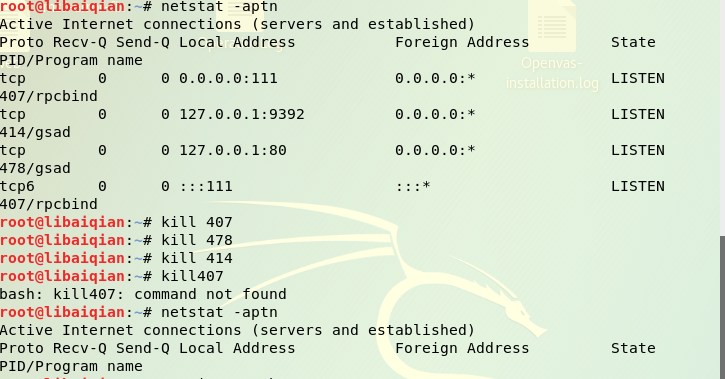
使用netstat -tupln |grep 80查看有没有进程占用80端口
发现有之后就用kill+进程号杀死进程

使用指令apachectl start打开Apache服务

在浏览器中输入http://127.0.0.1:80进行查看,如图所示,打开了上次实验克隆的网页,说明Apache2正常工作

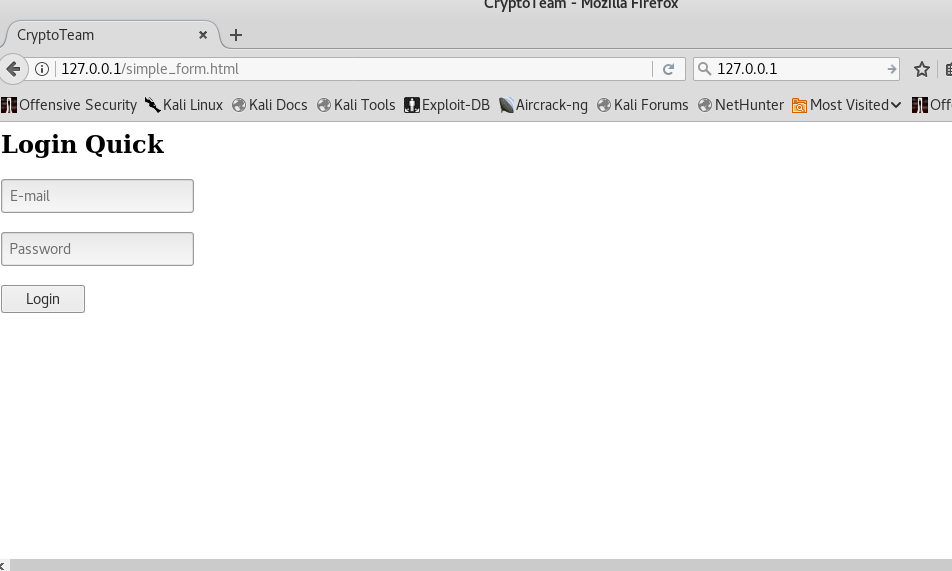
cd var/www/html进入到Apache的工作目录下,vi simple_form.html新建一个含有表单的html,这是一个简单的登录页面:

在firefox中输入:http://127.0.0.1:80/test1.html就能打开该网页。结果如图:

由于我们还没有编跳转后的页面,所以在action属性里面填的是#,即返回当前页面,所以点击之后结果还是在这个页面。
javascript
概念:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。举个例子,要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
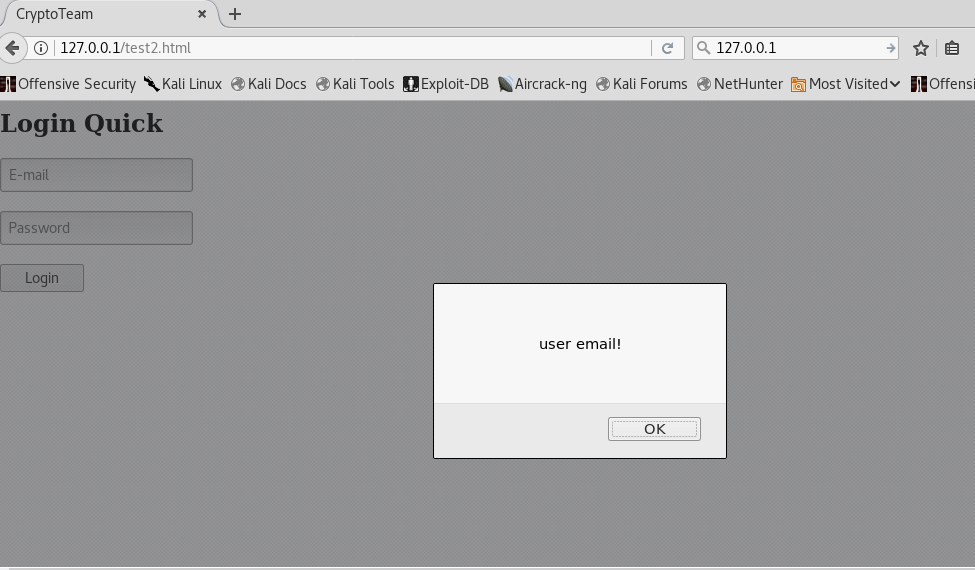
使用JavaScript编写一个验证用户名、密码是否为空的判断,为空的话会跳出弹窗提醒。直接在之前的代码上进行修改,添加的代码如下所示:
<script language="javascript">function validateLogin(){var sUserName = document.frmLogin.username.value ;var sPassword = document.frmLogin.password.value ;if ((sUserName =="") || (sUserName=="Your name")){alert("please input your name!");return false ;}if ((sPassword =="") || (sPassword=="Your password")){alert("please input password!");return false ;}}</script>
效果如下图所示

PHP测试
php概念:PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
输入vim /var/www/html/test.php新建一个PHP测试文件,代码如下:
<?phpecho ($_GET["A"]);include($_GET["A"]);echo "welcome 20155320luojiaqi !<br>";?>
用浏览器打开http://127.0.0.1:80/test.php,可以看见如下界面,测试成功

MySQL基础
开启sql服务/etc/init.d/mysql start

输入mysql -u root –p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL

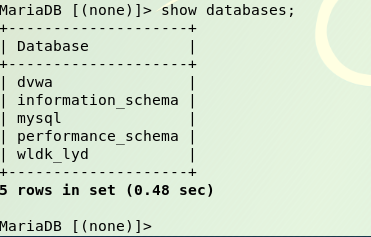
输入show databases;

对密码进行修改:输入use mysql;选择mysql数据库
输入update user set password=PASSWORD("新密码") where user='root';
输入flush privileges;更新权限

接着输入quit
退出MySQ
输入mysql -u root -p
使用新密码登录成功,说明修改成功:

先使用create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库
使用create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables;查看存在的数据表:
向表中添加用户
use 刚刚建立的库

insert into ljqtable values('123@163.com ','20155327');
','20155327');
输入select * from 表名;查询表中的数据:

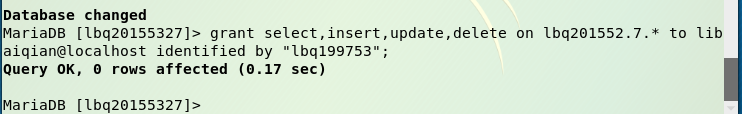
在MySQL中增加新用户,使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";指令,这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:


php+mysql实现登录网页编写
进入之前的登录页面设置编写的文件夹cd /var/www/html。
输入vim test.php,打开之前的php文档,要建立与数据库之间的连接,注意以框出来的地方下要按个人实际改变
PS:通过php实现对数据库的连接:127.0.0.1是本机地址,libaiqian是MySQL的用户名,20155327是我之前设置的登录密码,lbq是数据库的库名。
将之前编的登录网页的test1.html代码中form的action属性由#改成test.php,即登录后跳转到test.php,再在火狐浏览器中输入localhost:80/test.html访问自己的登录页面

XSS攻击
概念:
XSS表示Cross Site Scripting(跨站脚本攻击),通过插入恶意脚本,实现对用户游览器的控制。
具体来说假如用户提交的数据含有js代码,不做任何处理就保存到了数据库,读出来的时候这段js代码就变成了可执行的代码。一般用户提交的数据永远被认为是不安全的,在保存之前要做对应的处理。
xss攻击也可以分成三类:
反射型:经过后端,不经过数据库
存储型:经过后端,经过数据库
DOM:不经过后端,DOM—based XSS漏洞是基于文档对象模型Document Objeet Model,DOM)的一种漏洞,dom - xss是通过url传入参数去控制触发的。
用户名输入框中输入 111
111
读取/var/www/html目录下的图片:

SQL注入
SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞。也就是,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
SQL注入一般分为普通注入和盲注。
普通注入:后台数据库会回显有价值的提示信息,通过这些可能的报错信息可以更容易地进行注入,适合新手入门训练。
盲注:后台管理员在给出错误页面时,没有提供详细错误信息。攻击者需要运用脚本通过仅有的判断信息(比如时间差)对表中的每一个字段进行探测,从而实现注入
在用户名输入框中输入' or 1=1#,密码随便输入,是可以登陆成功的。

20155327 EXP8 Web基础的更多相关文章
- 20155326《网路对抗》Exp8 WEB基础实践
20155326<网路对抗>Exp8 WEB基础实践 实践内容 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写 ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145236《网络对抗》Exp8 WEB基础实践
20145236<网路对抗>Exp8 WEB基础实践 一.基础问题回答 什么是表单 表单在网页中主要负责数据采集功能 一个表单有三个基本组成部分: 表单标签 表单域:包含了文本框.密码框. ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155204《网络对抗》Exp8 Web基础
20155204<网络对抗>Exp8 Web基础 一.基础问题回答 1.什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用C ...
- 20155206 Exp8 WEB基础实践
20155206 Exp8 WEB基础实践 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以 ...
- 20155207 EXP8 Web基础
20155207 EXP8 Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密码.建 ...
随机推荐
- mysql如何修改开启允许远程连接
关于mysql远程连接的问题,大家在公司工作中,经常会遇到mysql数据库存储于某个人的电脑上,大家要想连接mysql服务,装有mysql服务的电脑就必须开启远程连接 第一步,用dos连接上你的数据库 ...
- Java Web 开发填坑记- 如何正确的下载 Eclipse
一直以来,做 Java web 开发都是用 eclipse , 可是到 eclipse 官网一看,我的天 http://www.eclipse.org/downloads/eclipse-packag ...
- Ink——一款使用React风格开发命令行界面应用(CLI App)的nodejs工具
Github: https://github.com/vadimdemedes/ink Ink introduction: React for CLIs. Build and test your CL ...
- 如何使用 Swift 开发简单的条形码检测器?
[编者按]本文作者为 Matthew Maher,主要手把手地介绍如何用 Swift 构建简单的条形码检测器.文章系 OneAPM 工程师编译整理. 超市收银员对货物进行扫码,机场内录入行李或检查乘客 ...
- python编写脚本
#!/usr/bin/env python #-*- coding:utf-8 -*- import sys import os from subprocess import Popen,PIPE c ...
- 注意Sqlserver中使用with(nolock)后实际上还是会加架构锁,只是不对要查询的数据加S锁而已(转载)
开发人员喜欢在SQL脚本中使用WITH(NOLOCK), WITH(NOLOCK)其实是表提示(table_hint)中的一种.它等同于 READUNCOMMITTED . 具体的功能作用如下所示(摘 ...
- 入坑Vue
长期的后端数据开发着实有些枯燥无趣,项目完工,闲暇之际,最近一直在研究前端方面的东西,不得感叹,前端技术发展速度快的让人有些目不暇接,从jQuery开启的插件化时代,几乎许多网站都被jQuery支配, ...
- python基础学习16----模块
模块(Module)的引入 import 模块名 调用模块中的函数的方式为 模块名.函数名 这种方式引入会相当于将模块中代码执行一遍,所以如果引入的模块中有输出语句,那么只写import 模块名,运行 ...
- Sr Software Engineer - Big Data Team
Sr Software Engineer - Big Data Team About UberWe’re changing the way people think about transport ...
- phpstudy绑定项目(dist文件)域名--陈远波
该篇博客是针对已经打包好的dist文件用phpstudy工具进行域名绑定,dist文件生成在这笔者不进行描述,绑定步骤如下: 一:官网下载phpstudy软件进行安装:http://phpstudy. ...
