PHP制作留言板
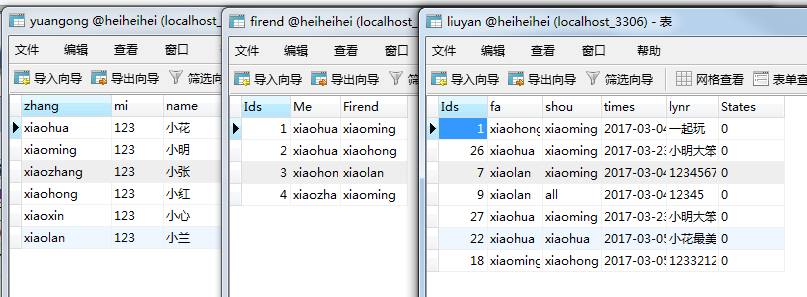
做基础的留言板功能 需要三张表:
员工表,留言表,好友表

首先造一个登入页面:
<form action="drcl.php" method="post">
<div>帐号:<input type="text" name="zhang"/></div>
<div>口令:<input type="text" name="mi"/></div>
<input type="submit" value="登入"/>
</form>
上图:
然后来写处理页面:

<?php
session_start();
//session存储数据 include ("db.class.php");
//引用类
$db = new db();
//造方法
$zhang = $_POST["zhang"];
$mi = $_POST["mi"];
$sql = "select mi from yuangong WHERE zhang = '{$zhang}'";
$arr = $db->Query($sql);
if(!empty($mi)&&$mi = $arr &&!empty($zhang))
{
$_SESSION["zhang"] = $zhang;
//即将跳转页面之前,把帐号存到session里面
header("location:zym.php");
}
else
{
echo "登入失败了";
}
?>

正常的处理登入的页面只不过把账号存了一下session
登入上进入主页面
再来是主页面了:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题文档</title>
</head>
<body>
<h1>留言板</h1>
<div><a href="fbym.php">发布信息</a></div>
<div><a href="ddrr.php" onclick=" return confirm('注销当前用户?')">注销登入</a></div>
<table border="1" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>发件人</td>
<td>收件人</td>
<td>发布时间</td>
<td>内容</td>
</tr>

<?php
session_start();
//存储数据 if(empty($_SESSION["zhang"]))
{
header("location:ddrr.php");
//防止输入网址进入
exit;
}
$zhang = $_SESSION["zhang"];
include ("../db.class.php");
$db = new db();
$sql = "select name from yuangong WHERE zhang = '{$zhang}'";
$attr = $db->Query($sql);
//取到登入的name
echo "<h5>欢迎你:{$attr[0][0]}</h5>";
//输出登入的name $sql = "select * from liuyan WHERE shou = '{$zhang}' or shou = 'all' ORDER BY times DESC ";
//条件!!我只看自己或所有人的
$arr = $db->Query($sql);
foreach ($arr as $v){
$shou = aname($v[2]);
$fa = aname($v[1]);
//用方法
echo "<tr>
<td>{$fa}</td>
<td>{$shou}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
</tr>";
}
//返回姓名
function aname($zhang)
{
global $db;
//设置全局变量!
if($zhang == "all")
{
//如果接收到的是all,显示:
return "所有人"; }
else
{
//如果是自己的,根据帐号查name
$sql = "select name from yuangong WHERE zhang ='{$zhang}' ";
$arr = $db->Query($sql);
//二维数组
return $arr[0][0];
}
}
?>

</table> </body>
</html>

查找的条件即是只查自己的好友或者是all的所有人
还要注意一点便是要把调用的db设为全局变量
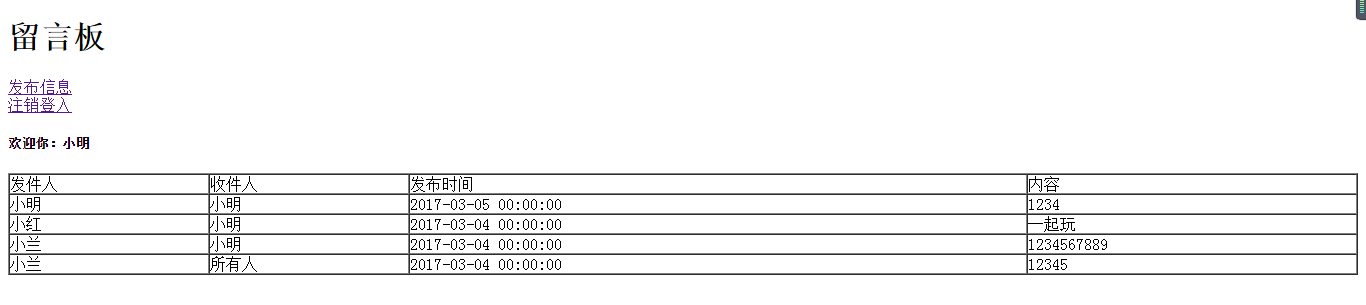
图:
留言板需要发布信息:
发布信息页面:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题文档</title>
</head>
<body>
<h1>发布信息</h1>

<?php
session_start();
//存储数据 if(empty($_SESSION["zhang"]))
{
header("location:ddrr.php");
//防止输入网址进入
exit;
}
$zhang = $_SESSION["zhang"];
include ("../db.class.php");
$db = new db();
$shaoyou = "select * from firend WHERE me = '{$zhang}'";
$ahaoyou = $db->Query($shaoyou);
?>

<form action="fbcl.php" method="post">
<div> 接收人:
<select name="shou">
<option value="all">所有</option>

<?php
foreach ($ahaoyou as $v)
{
$name = aname($v[2]);
echo "<option value='{$v[2]}'>{$name}</option>";
}
?>

</select></div>
<br/>
<div>留言内容: <input type="text" name="lynr"/></div>
<br/>
<input type="submit" value="发送"/>
<input type="reset" value="清空"/>
</form>

<?php
function aname($zhang)
{
global $db;
//设置全局变量!
if($zhang == "all")
{
//如果接收到的是all,显示:
return "所有人"; }
else
{
//如果是自己的,根据帐号查name
$sql = "select name from yuangong WHERE zhang ='{$zhang}' ";
$arr = $db->Query($sql);
//二维数组
return $arr[0][0];
}
}
?>

<a href="zym.php">查看信息</a>
<a href="ddrr.php" onclick="return confirm('确定要退出此帐号?')">注销登入</a>
</body>
</html>

最后就是发布信息的处理页面:

<?php
session_start();
$uid = $_SESSION["zhang"]; include("../db.class.php");
$db = new db(); $jsr = $_POST["shou"];
$neirong = $_POST["lynr"];
$sj = date("Y-m-d H:i:s"); $sql = "insert into liuyan values('','{$uid}','{$jsr}','{$sj}','{$neirong}',0)"; if($db->Query($sql,0))
{
header("location:zym.php");
}
else
{
echo "发布失败!";
}

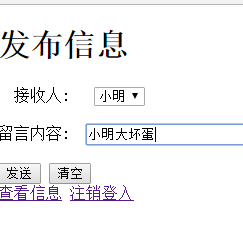
图:
我用小花的账号给小明发一条留言:
所以 登入小明的帐号
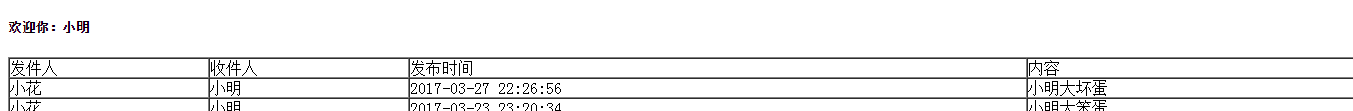
图:
没错,他收到了小花的这条留言
PHP制作留言板的更多相关文章
- AngularJs学习笔记(制作留言板)
原文地址:http://www.jmingzi.cn/?post=13 初学Anjularjs两天了,一边学一边写的留言板,只有一级回复嵌套.演示地址 这里总结一下学习的过程和笔记.另外,看看这篇文章 ...
- jsp 用application对象制作留言板
<%@ page contentType="text/html; charset=gb2312"%> <html> <body> <for ...
- js制作留言板
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- phpcms 留言板
相信很多用phpcms v9的站长都不是程序员,而我也是一个网页设计师,所以对制作模板还是可以对付的.但是一设计到自己写程序,就一个头两个大啦.之前公司的网站是用找别人 用dede cms做的,后来我 ...
- javascript-DOM操作-留言板制作
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- html的留言板制作(js)
这次留言板运用到了最基础的localstorage的本地存储,展现的效果主要有: 1.编写留言2.留言前可以编辑自己的留言昵称.不足之处: 1.未能做出我喜欢的类似于网易的叠楼功能. 2.未能显示评论 ...
- 利用php制作简单的文本式留言板
del.php 代码如下: <html><head ><meta charset="utf-8"><title>我的留言板</ ...
- ASP制作建议留言板
<html> <head> <meta http-equiv="Content-Type" content="text/html;cha ...
- PHP留言板制作(MySQL+PHP)
参考视频:https://www.bilibili.com/video/BV1Js411i74j?p=8 环境:phpstudy 2018 PHP 5.X PHPmyadmin ...
随机推荐
- vue教程2-02 vue防止花括号{{}}闪烁,v-text和v-html、v-cloak
vue教程2-02 vue防止花括号{{}}闪烁,v-text和v-html.v-cloak 一.v-text和v-html <span>{{msg}}</span> --& ...
- 分析NonfairSync加锁/解锁过程
类继承关系: NonfairSync => Sync => AbstractQueuedSynchronizer 类NonfairSync final void lock() { if ( ...
- windows cmd窗口提示“telnet”命令不能内部或外部命令,也不是可运行的程序
windows cmd窗口提示“telnet”命令不能内部或外部命令,也不是可运行的程序 原因:C:\Windows\System32目录下没有telnet.exe,path系统变量的值包含了C:\W ...
- iOS事件分发
前段时间项目有一个需求,要在点击闪屏的时候做一些处理,刚接到这个需求觉得很简单啊,在原有的view上加个button或者手势识别啥的,后面实现的时候发现还是有点坑.无论我在闪屏上面加button还是手 ...
- PLSQL Developer概念学习系列之登录连接Oracle时出现(没有登录) -PL / SQL Developer:ORA - 12541: TNS :无建听程序的错误解决办法(图文详解)
不多说,直接上干货! 前期博客 PLSQL Developer概念学习系列之如何正确登录连接上Oracle(图文详解) 如用scott.scott_password进行登录,orcl是全局数据库 ...
- salesforce 零基础学习(六十三)Comparable实现Object列表数据的自定义排序
项目中通常有些需求为需要将某个sObject的数据列表按照某种规则排序显示到前台页面上,但是list上面的sort远远满足不了复杂的功能,此种情况需要自定义比较两个object大小的方法,所以需要创建 ...
- mysql-unsha1:在未知密码情况下,登录任意MYSQL数据库
摘要 这个POC用于在不知道明文密码的情况下对启用了密码安全认证插件(默认开启插件:mysql_native_password)的MYSQL数据库进行登录. 前提条件为: 1.为了获取到已知用户的ha ...
- 27-hadoop-hbase安装
hbase的安装分为单机模式和完全分布式 单机模式 单机模式的安装很简单, 需要注意hbase自己内置一个zookeeper, 如果使用单机模式, 那么该机器的zookeepr不可以启动 1, 添加j ...
- SOA,Webservice,SOAP,REST,RPC,RMI的区别与联系
SOA,Webservice,SOAP,REST,RPC,RMI的区别与联系 SOA面向服务的软件架构(Service Oriented Architecture) 是一种计算机软件的设计模式,主要应 ...
- Java @Repeatable
查看@PropertySource注解时候,发现了@Repeatable,从来没见过的注解,学习了下: 首先介绍下@Repeatable注解: JDK1.8出现的,作用是解决一个类上不能标注重复的注解 ...
