Prettier来统一代码风格
prettier是一款解决代码风格问题的代码格式化工具,功能强大,简单易用,支持多语言,减少配置项。
前端开发过程中每个人写JavaScript的代码风格都不一样,又不能说别人写的代码有问题,这都是习惯的问题,比如有的人写if-else语句有以下的写法:
if(name == 'zeng'){
alert('good')
}
else{
alert('bad')
}
//另一种写法
if(name == 'zeng'){
alert('good')
}else{
alert('bad')
}
//再者
if(name == 'zeng')
{
alert('good')
}
else
{
alert('bad')
}
这么多的不同写法,让人看到就头疼,如果复杂一点的,就更费心费力 了。将不同种的风格统一化,这就是prettier强大。现在先来安装
Install with yarn:
//本地安装
yarn add prettier -dev --exact
//全局安装
yarn global add prettier
install with npm:
npm install --save-dev --save-exact prettier
//或者
npm install --global prettier
第一种使用方法:
//src/App.vue是需要格式化的文件
npx prettier --write src/App.vue
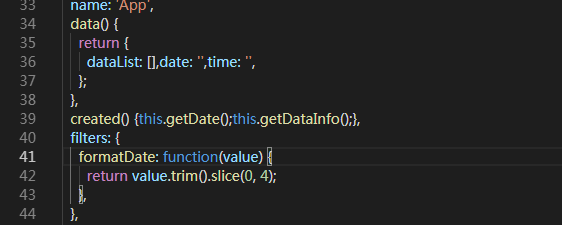
格式化代码前:

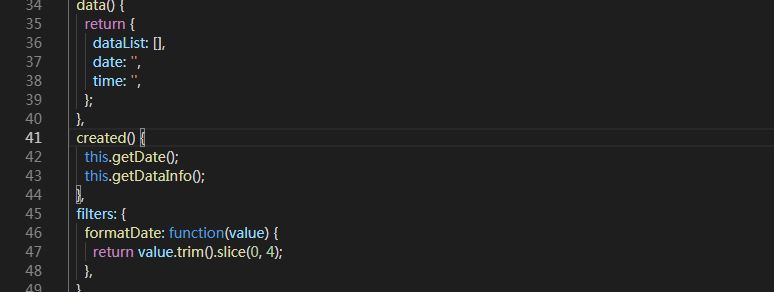
格式化代码后:

第二种使用方法,在package.json中加入如下代码:
{
“scripts”: {
"format": "prettier --write src/*.{js,css,md,vue}"
}
}
然后创建一个配置文件,.prettierrc
//.prettierrc
{
"printWidth": 100,
"singleQuote": true,
"trailingComma": "es5",
"parser":"vue",
"tabWidth": 2
}
然后使用如下命令进行格式化运行:
npm run format
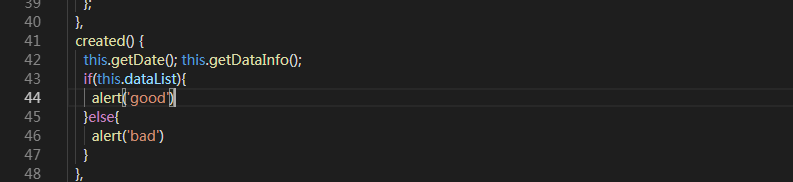
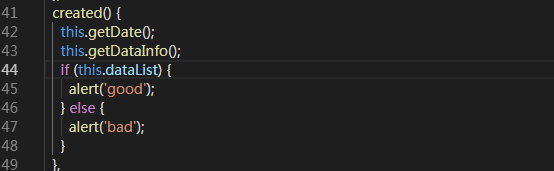
格式化前后对比:


大功告成。prettier之后的代码更漂亮,再也不用担心写的代码乱七八糟不规范了。
Prettier来统一代码风格的更多相关文章
- 我为什么推荐Prettier来统一代码风格
译者按: 关于代码风格,不同的人有不同的偏好,其实并没有什么绝对的对错.但是,有2条原则应该是对的: 少数服从多数:用工具统一风格. 原文: Why robots should format our ...
- 统一代码风格工具——editorConfig
前面的话 在团队开发中,统一的代码格式是必要的.但是不同开发人员的代码风格不同,代码编辑工具的默认格式也不相同,这样就造成代码的differ.而editorConfig可以帮助开发人员在不同的编辑器和 ...
- VSCode 使用 ESLint + Prettier 来统一 JS 代码
环境: VSCode 1.33.1 Node.js 8.9.1 一.ESLint 1.介绍 ESLint是最流行的JavaScript Linter. Linter 是检查代码风格/错误的小工具.其他 ...
- Visual Studio Code 使用 ESLint 增强代码风格检查
前言 在团队协作开发中,为了统一代码风格,避免一些低级错误,应该设有团队成员统一遵守的编码规范.很多语言都提供了Lint工具来实现这样的功能,JavaScript也有类似的工具:ESLint.除了可以 ...
- Visual Studio 代码风格约束
团队内部若能统一代码风格对于日后的项目维护大有裨益,但面对厚达十几甚至几十页的代码风格规范,开发人员难免产生抵触心理.Python和Go等在语言层面就对代码风格作了一定的约束,但C#并没有,为解决这个 ...
- 《码处高效:Java开发手册》之代码风格
流水淡,碧天长,鸿雁成行.编码风格,简捷清爽,反引无限风光. 在美剧<硅谷>中有这样一个经典镜头,主人公 Richard 与同为开发工程师的女友闹分手,理由是两人对缩进方式有着截然不同的编 ...
- 用 Prettier 统一团队的代码风格~
使用 prettier 自動調整 JavaScript 樣式 GFM 格式说明 为什么你不能缺少Linter(以及代码美化工具) 使用 prettier 自動調整 JavaScript 樣式 Reac ...
- 使用ESLint+Prettier来统一前端代码风格
Prettier 简单使用 ESLint 与 Prettier配合使用 首先肯定是需要安装 prettier ,并且你的项目中已经使用了 ESLint ,有 eslintrc.js 配置文件. npm ...
- VS Code 自动修改和保存 代码风格 == eslint+prettier
最近因为用到VS Code,需要统一所有人的代码风格(前端语言js/html/css等,或者后端语言 go/python等也可以这么用). 所以参考了一些网络资料,记录下设置步骤,以便后续查阅. St ...
随机推荐
- PHP使用serialize和json_encode序列化数据并通过redis缓存文件和$GLOGALS缓存资源对象
PHP常用缓存方式:第一种,把需要缓存的数据进行处理,形成PHP可以直接执行的文件.在需要缓存数据的时候,通过include方式引入,并使用.第二种,把需要的数据通过serialize函数序列化后直接 ...
- C#生成和识别二维码
用到外部一个DLL文件(ThoughtWorks.QRCode.dll),看效果 生成截图 识别截图 生成二维码后右键菜单可以保存二维码图片,然后可以到识别模式下进行识别,当然生成后可以用手机扫描识别 ...
- css拾遗(一)(inline-block,absolute)
一:inline-block中不要嵌套其他block标签,不然会破坏布局 <style> .left{ float:left; } .hide{ display:none; } a{ di ...
- Linux命令(二)关机重启
- ftp服务部署
注:Centos7环境,添加用户指定目录后默认其为此用户的共享目录. chroot_local_user=YES chroot_list_enable=YES # (default follows) ...
- 被误解的 Node.js
http://www.ibm.com/developerworks/cn/web/1201_wangqf_nodejs/ 被误解的 Node.js
- python 多进程的启动和代码执行顺序
对照着廖雪峰的网站学习Python遇到些问题: 在进程中,父进程创建子进程时发现,显示不是按照顺序显示,疑问? 参照代码如下: from multiprocessing import Pool imp ...
- mitmproxy实践
首先附上github地址:https://github.com/mitmproxy/mitmprox,上面的内容永远是最新的 作为一名测试穿戴设备相关app的工程师,与数据打交道是常事,那么,如果想要 ...
- orm 缺点
背景 提起orm,在我开发这几年可是阴魂不散,因为我的开发没人带,全是自己琢磨,好处是很多东西都懂,都理解的透彻,缺点是见得少,接触少.而我一直没用orm,但是又到处听说orm,但我总想不明白有啥用处 ...
- 二十三、springboot之session共享
通过redis实现session共享 SpringBoot集成springsession 1.引入依赖(gradle方式) dependencies { compile('org.springfram ...
